arrière-plan
Avec l'innovation continue de la technologie Internet et le développement rapide de l'industrie de la télévision, regarder des vidéos en ligne via la télévision est progressivement devenu une méthode de divertissement importante pour le public. En tant qu'application avec la plus grande activité utilisateur sur les appareils TV, l'application Kiwi fournit une multitude de services de lecture de contenu aux utilisateurs. En outre, elle propose également des opérations d'adhésion, des événements spéciaux et d'autres services qui nécessitent une efficacité en ligne extrêmement élevée. Afin de répondre aux demandes de ces dernières, nous avons étudié les technologies dynamiques et cross-end actuelles : H5, Flutter et React Native, et avons finalement choisi la solution H5 du point de vue de l'efficacité du développement, du coût de la main-d'œuvre, des capacités dynamiques et des performances. la page H5 est responsable de Elle gère un grand nombre d'activités de caisse, opérationnelles, de sujets spéciaux et d'autres activités dans l'application Kiwi. Cependant, la principale difficulté à laquelle nous sommes confrontés est que la page H5 prend trop de temps à se charger sur les appareils TV. Comment améliorer l'expérience utilisateur des pages H5 sur les appareils TV est un problème que nous devons résoudre de toute urgence.
Défis rencontrés
Défi 1 : Le cycle de remplacement des équipements TV est long et le problème de fragmentation du système est grave. Actuellement, les équipements dotés d'un système TV inférieur à 5,0 représentent environ 30 %, ce qui représente une proportion très élevée. La première chose à laquelle l'optimisation est confrontée est l'étendue des versions, et la compatibilité avec les versions inférieures est la principale considération. La figure suivante montre la proportion de versions de systèmes TV :
 Défi 2 : Les performances des équipements TV sont faibles. Les équipements TV sont principalement divisés en trois types : TV, box et projecteur. La configuration de l'équipement ci-dessus est sérieusement inférieure à la configuration des téléphones mobiles traditionnels de la même période. Selon la classification, le processeur est 4 Un appareil avec une architecture de base A53 et plus de 1,5 Go de mémoire peut être classé comme appareil hautes performances, il existe encore de nombreux appareils dotés de processeurs d'architecture A7 ou de 512 Mo de mémoire.
Défi 3 : Les versions d'applications sont sérieusement fragmentées. En raison de la complexité de la situation actuelle de coopération dans l'industrie de la télévision, de nombreuses chaînes recherchent la stabilité et sont plus prudentes quant aux mises à niveau. De nombreux appareils bon marché sont en vente ; sont quasiment sans maintenance après vente ; La complexité du modèle de coopération entraîne beaucoup de personnalisation et de difficultés de mise à niveau, ce qui pose de grands défis d'optimisation et de lancement au niveau du SDK.
Défi 2 : Les performances des équipements TV sont faibles. Les équipements TV sont principalement divisés en trois types : TV, box et projecteur. La configuration de l'équipement ci-dessus est sérieusement inférieure à la configuration des téléphones mobiles traditionnels de la même période. Selon la classification, le processeur est 4 Un appareil avec une architecture de base A53 et plus de 1,5 Go de mémoire peut être classé comme appareil hautes performances, il existe encore de nombreux appareils dotés de processeurs d'architecture A7 ou de 512 Mo de mémoire.
Défi 3 : Les versions d'applications sont sérieusement fragmentées. En raison de la complexité de la situation actuelle de coopération dans l'industrie de la télévision, de nombreuses chaînes recherchent la stabilité et sont plus prudentes quant aux mises à niveau. De nombreux appareils bon marché sont en vente ; sont quasiment sans maintenance après vente ; La complexité du modèle de coopération entraîne beaucoup de personnalisation et de difficultés de mise à niveau, ce qui pose de grands défis d'optimisation et de lancement au niveau du SDK.
Processus d'optimisation
1. Préparation
Avant l'optimisation, le travail le plus important consiste à unifier le calibre de performance et à formuler des indicateurs statistiques. Au niveau calibre, nous n'avons pas pris le temps de chargement classique des pages front-end, mais avons adopté un scénario plus conforme à l'expérience réelle de l'utilisateur : du moment où l'utilisateur clique sur le bouton jusqu'au moment où il est visible par le réel. utilisateur. Même si cela augmentera la consommation globale de temps de nos indicateurs statistiques, après évaluation, cet indicateur est plus propice à l'orientation de nos travaux d'optimisation ultérieurs. Le calibre de l'indicateur est expliqué comme suit
1) Le temps qu'il faut pour que la page soit visible : à partir du clic client -> saut de page client -> initialisation du conteneur web -> le rendu DOM frontal est terminé et visible.
2 ) Le temps total d'interaction : le temps d'affichage de la page + le temps total pouvant répondre au bouton de la télécommande de l'utilisateur.
3) La page native prend du temps : le saut de page client prend du temps.
4) Initialisation de la vue Web : l'initialisation du conteneur Web prend du temps.
5) Il faut du temps pour appeler h5 : il faut du temps pour exécuter la première ligne de code de loadUrl à h5.
6) Le temps qu'il faut pour charger h5 : Le temps qu'il faut à h5 pour commencer à exécuter la première ligne de code jusqu'à ce qu'elle soit visible sur la page.
7) Il faut du temps pour que h5 soit interactif : il faut du temps pour que la page h5 soit visible et que la page soit réactive.
Une fois les normes statistiques unifiées, nous fournirons les points temporels ci-dessus au niveau du webSDK, collecterons des données en ligne et procéderons à une optimisation ciblée en fonction des problèmes renvoyés par les indicateurs. Sans optimisation, la vitesse de chargement de H5 est d'environ 5,5 secondes en moyenne et l'expérience utilisateur est très mauvaise. Grâce à l'analyse des données en ligne, le temps de chargement du H5 occupe une grande partie du temps de chargement global. L'optimisation du temps de chargement du H5 est un problème que nous devons résoudre de toute urgence.
2. Optimisation du temps de chargement H5
Le temps de chargement du H5 dépend principalement de l'optimisation de la partie front-end. En raison de la longueur limitée de l'article, les travaux classiques d'optimisation des pages H5 ne seront pas décrits en détail, tels que :
2) Fusion des demandes de données
3) Optimisation de la logique métier
4) Optimisation de la structure du DOM
5) Chargement du routage asynchrone dans différents modes sous la même adresse
3. Optimisation RSS
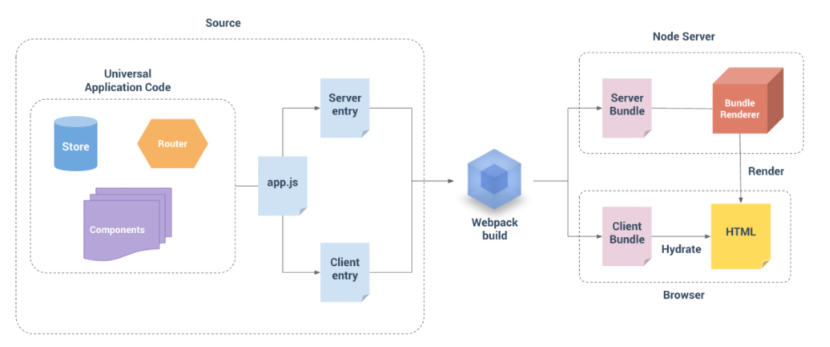
En plus de l'optimisation ci-dessus, la technologie SSR (pré-rendu côté serveur) est une technologie qui optimise les performances des applications Web et le référencement. En générant du HTML initial côté serveur, elle améliore la vitesse de chargement des pages et. performances des moteurs de recherche. Optimisation et expérience utilisateur. En choisissant le cadre approprié, en créant des itinéraires, en écrivant des composants, en configurant le serveur et en acquérant des données, les développeurs peuvent implémenter le rendu côté serveur, offrant ainsi aux utilisateurs une meilleure expérience d'application Web et garantissant un rendu plus rapide du premier écran.
Cette méthode de réduction de la pression de traitement à l'extrémité est très adaptée aux scénarios dans lesquels les performances de l'équipement d'extrémité TV sont médiocres. Bien que SSR ait également ses propres inconvénients, par exemple, bien qu'il puisse améliorer la vitesse de chargement globale de la page, il n'est pas propice au chargement progressif de la page. Après des expériences répétées et des données en ligne, nous pensons toujours que les bénéfices globaux de la RSS sont positifs et avons lancé la recherche et le développement. Des expériences ont prouvé que la solution SSR améliore considérablement la vitesse de chargement des pages H5.
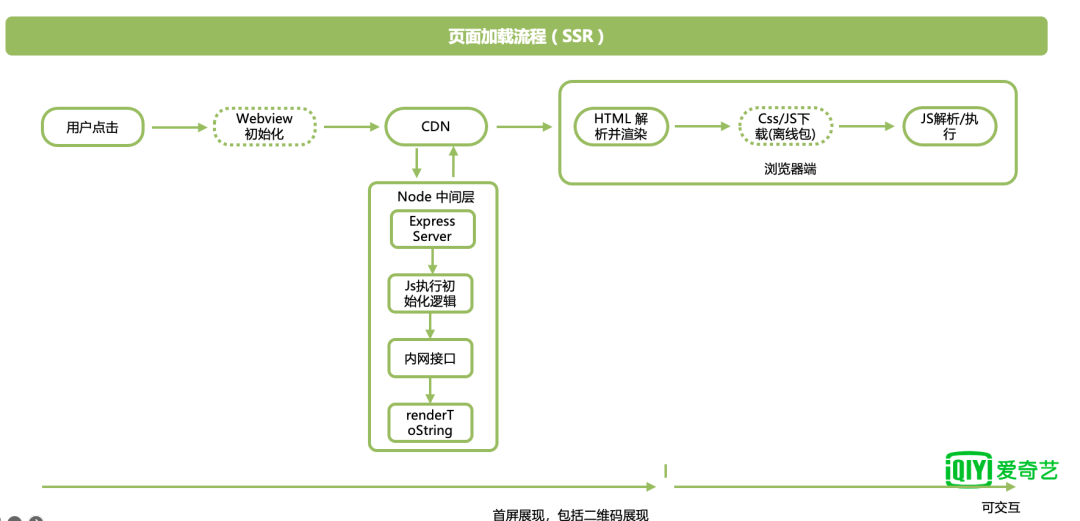
Le processus de chargement des pages H5 optimisé via SSR est illustré dans la figure ci-dessous :
Après avoir optimisé les solutions frontales mentionnées ci-dessus, la vitesse de chargement de chaque version a été considérablement améliorée. Le temps passé sur la partie rendu H5 a été réduit d'une moyenne de 4 secondes à moins de 1,5 seconde, et le temps total a été réduit à environ 3,5 secondes. À l'heure actuelle, continuer à optimiser uniquement du point de vue front-end s'est heurté à un goulot d'étranglement et le rapport entrées-sorties est également faible. Il est nécessaire de continuer à réfléchir aux méthodes d'optimisation du point de vue global du client.
4. Mise en cache hors ligne des ressources
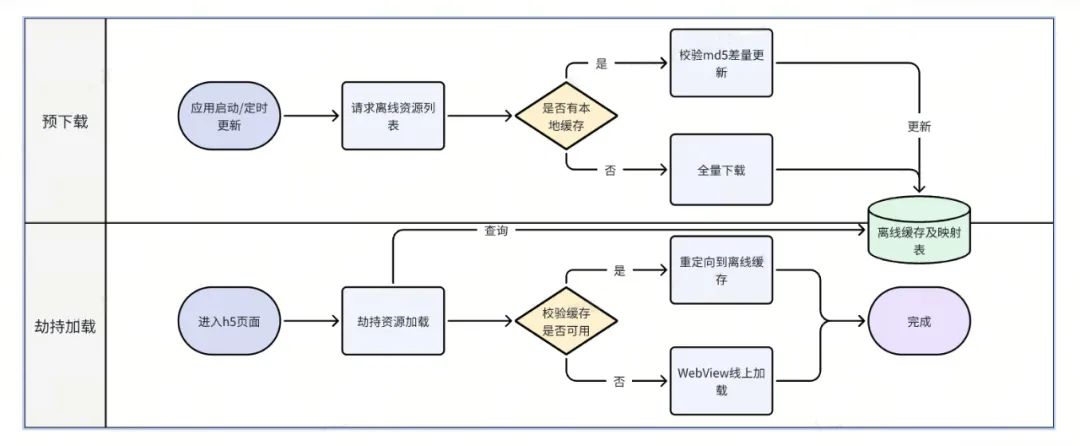
CDN déploiera certaines ressources H5 clés (telles que css, js, png, ttf, etc.), dont beaucoup restent inchangées pendant le cycle de version front-end et sont volumineuses, et le client les pré-téléchargera au moment approprié. . Lors du rendu de la page, nous pouvons utiliser le rappel ShouldInterceptRequest du noyau WebView pour intercepter la demande de chargement de l'URL H5 en ligne. Si la ressource n'est pas trouvée dans le cache hors ligne, elle sera chargée via le réseau en ligne ; trouvé dans le cache hors ligne, il sera chargé directement. Lire les ressources du disque local et revenir à WebView. Cette méthode peut grandement améliorer la vitesse de chargement des ressources.
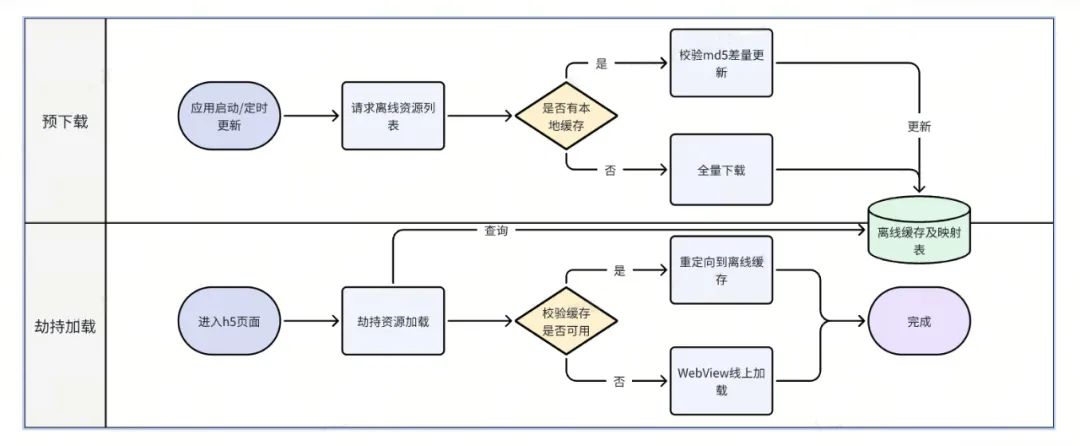
L'organigramme général de la solution de mise en cache hors ligne est le suivant :
 Dans le même temps, au cours du processus, nous avons constaté que la bibliothèque de requêtes native Android HttpUrlConnection sur les versions inférieures est toujours au stade http1.0 et ne peut pas profiter de l'optimisation de http2.0 (telle que la réutilisation des canaux), qui effectue la requête pendant le préchargement prend plus de temps. Il existe actuellement un grand nombre d'appareils de version basse côté TV avec des versions inférieures à 5.0, nous avons donc choisi de passer à la bibliothèque réseau développée indépendamment par le côté TV. Cette bibliothèque réseau prend en charge http2.0, améliorant ainsi les performances des requêtes de. appareils de version basse. De plus, on voit qu'il existe un certain temps de planification du système entre le moment où l'utilisateur clique et l'ouverture de la page H5. Ce temps peut également être utilisé pour l'optimisation, c'est-à-dire le chargement parallèle mentionné ci-dessous.
Dans le même temps, au cours du processus, nous avons constaté que la bibliothèque de requêtes native Android HttpUrlConnection sur les versions inférieures est toujours au stade http1.0 et ne peut pas profiter de l'optimisation de http2.0 (telle que la réutilisation des canaux), qui effectue la requête pendant le préchargement prend plus de temps. Il existe actuellement un grand nombre d'appareils de version basse côté TV avec des versions inférieures à 5.0, nous avons donc choisi de passer à la bibliothèque réseau développée indépendamment par le côté TV. Cette bibliothèque réseau prend en charge http2.0, améliorant ainsi les performances des requêtes de. appareils de version basse. De plus, on voit qu'il existe un certain temps de planification du système entre le moment où l'utilisateur clique et l'ouverture de la page H5. Ce temps peut également être utilisé pour l'optimisation, c'est-à-dire le chargement parallèle mentionné ci-dessous.
5. Chargement parallèle
En plus des solutions mentionnées ci-dessus pour la mise en cache préalable de JS/CSS et d'autres ressources, la mise en cache préalable des pages HTML est également une méthode d'optimisation courante dans l'industrie. Avant que la page ne soit SSR, ce mécanisme de mise en cache n'a pas obtenu de bons résultats car le mécanisme de mise en cache n'a pas donné de bons résultats. Le goulot d'étranglement des performances n'est pas lié au téléchargement des données HTML.Après la page SSR, cette méthode est à nouveau entrée dans notre champ de vision.Une fois les données de rendu générées, un tel mécanisme de mise en cache peut théoriquement jouer un rôle plus important.
Mais en même temps, nous avons rencontré d'autres difficultés. Depuis que les algorithmes personnalisés ont été largement utilisés dans les entreprises, la méthode consistant à mettre les pages en cache à l'avance et à conserver le contenu inchangé pendant un certain temps est entrée en conflit avec l'exigence commerciale de conserver la page. données actualisées en temps réel. Cela nous oblige à trouver des solutions techniques optimisées et mieux adaptées aux scénarios commerciaux.
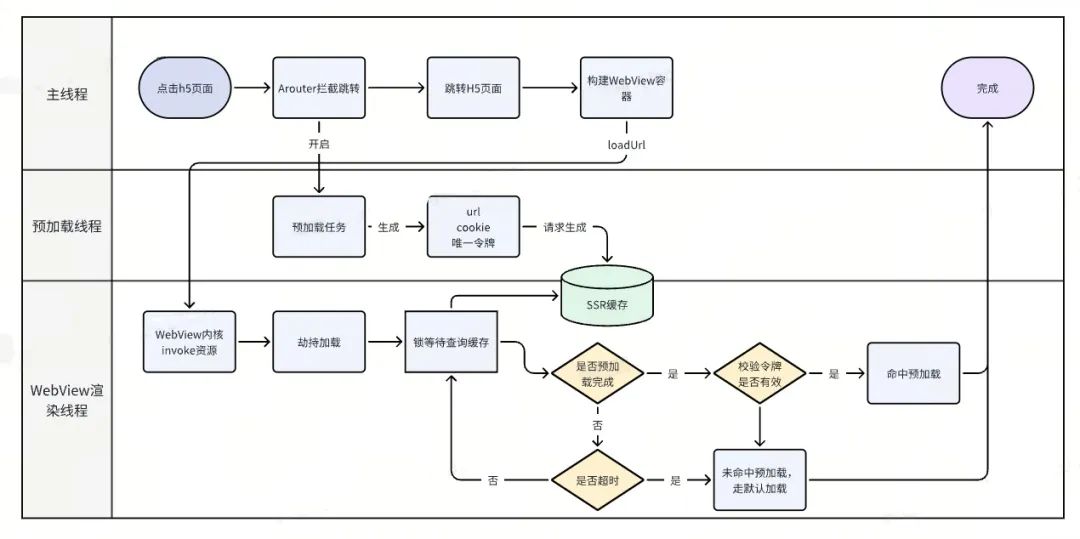
Le système Android consommera du temps système lors du changement de page d'activité. Cette consommation de temps est inversement proportionnelle aux performances de l'appareil. Nous interceptons le clic de l'utilisateur sur la page Web lors du changement de page pour démarrer la tâche à l'avance et charger le SSR du. Page H5 en parallèle des données. Ensuite, un jeton unique est généré en fonction des paramètres d'URL et de cookie. Quand vient le temps de restituer la WebView, redirigez l'URL vers le cache. Dans le même temps, des mécanismes de synchronisation de verrouillage multithread et de délai d'attente sont utilisés pour améliorer encore la vitesse de chargement de H5.
L’organigramme général de la solution de chargement parallèle est le suivant :
Après avoir terminé ces optimisations, notre vitesse de chargement a continué d'être optimisée, passant de 3,5 secondes à environ 2,8 secondes, soit une augmentation d'environ 23 %. Après une série de mesures d'optimisation mentionnées ci-dessus, le temps de chargement de notre H5 a été réduit de la moyenne initiale de 5,5 secondes à environ 2,8 secondes. Cependant, par rapport aux pages purement natives (Native), il existe encore un écart important en termes de vitesse de chargement et nous devons continuer à rechercher des méthodes d'optimisation plus efficaces. Afin d'améliorer encore l'expérience utilisateur, nous avons réalisé diverses tentatives techniques et, grâce à une communication et une coopération actives avec d'autres équipes techniques, nous avons de nouvelles idées.
6. Préchauffage des conteneurs
Lorsque l'application est démarrée et que le thread principal est inactif, nous pouvons préchauffer le moteur WebView et créer un pool de cache WebView, afin que le conteneur préchauffé puisse être réutilisé et que la vitesse de chargement de WebView puisse être améliorée. Cette stratégie d'optimisation s'adresse principalement aux appareils aux performances moyennes à élevées et aux appareils à faible performance dotés d'une grande mémoire. Lorsque l'appareil est inactif, nous préchauffons le conteneur WebView et ajoutons le conteneur préchauffé au pool de cache.
Lors de notre utilisation ultérieure, nous obtenons le conteneur WebView préchauffé directement à partir du pool de cache WebView. Cela permet de gagner du temps lors de la création de conteneurs Web et de jscore.
7. Pré-rendu de page
H5 côté TV présente de nombreuses restrictions de scénarios commerciaux en temps réel, notamment les activités opérationnelles qui sont très sensibles au temps, ce qui impose certaines restrictions à notre optimisation. Cependant, nous avons trouvé certains scénarios qui peuvent être personnalisés et optimisés. Par exemple, lorsque des utilisateurs non membres regardent du contenu réservé aux membres, il y a généralement une période d'essai gratuite de 6 minutes. Une fois la période d'essai terminée, ils sautent automatiquement. à H5. Ce type de scénario nous offre des avantages naturels pour le pré-rendu. Dans des scénarios similaires, le pré-rendu est automatiquement déclenché lorsque le compte à rebours démarre, permettant de charger le contenu H5 à l'avance et d'obtenir l'effet d'ouverture instantané de H5. Comme le montre le GIF ci-dessous, l'image du haut est le processus de chargement sans optimisation, et vous pouvez voir l'écran noir évident et le processus de chargement ; l'image du bas est le résultat de l'optimisation du pré-rendu, permettant un véritable lancement de seconde en seconde.


Après avoir terminé les mesures d'optimisation ci-dessus et comparé les données de la même période de l'année dernière, nous pouvons voir à partir des données en ligne que le temps de chargement a encore été réduit, par rapport à la moyenne initiale de 5,5 secondes dans les scénarios non-SSR et de 3,5 secondes dans les scénarios SSR. scénarios à la moyenne actuelle de 2 secondes. Cela a considérablement amélioré l'expérience utilisateur.
Réalisations
Nous avons mené des expériences AB sur l'optimisation finale. Les données de test après répartition et moyenne ont montré que nos mesures d'optimisation ont augmenté le taux de conversion de la page de génération de commande d'environ 21 % en moyenne, et que le taux de conversion du taux de réussite des paiements a également augmenté de 2,4 % en moyenne.
Des expériences ont prouvé que l'amélioration de la vitesse de chargement et de l'expérience utilisateur des pages commerciales clés a un impact positif très direct sur l'entreprise, ce qui nous donne également suffisamment de confiance et de motivation pour continuer à promouvoir l'optimisation à l'avenir.
plan d'avenir
À l'avenir, nous espérons trouver d'autres moyens de réduire davantage les indicateurs de performance, de contrôler le temps moyen d'une page à moins de 2 secondes et de contrôler la dégradation.
De plus, nous avons remarqué que les données moyennes ne reflètent pas pleinement l'expérience utilisateur réelle. Certains utilisateurs de queue sont toujours confrontés à une mauvaise expérience utilisateur. Nous continuerons d'analyser la situation réelle rencontrée par les utilisateurs après le 90e centile et de procéder à une optimisation ciblée. Dans le même temps, nous continuerons à procéder à une optimisation personnalisée pour des scénarios commerciaux importants tels que la caisse afin d'améliorer encore la vitesse de chargement des entreprises clés, améliorant ainsi continuellement l'expérience utilisateur et la conversion commerciale.
Peut-être que tu veux aussi voir
Cet article est partagé à partir du compte public WeChat - Équipe produit technologique iQIYI (iQIYI-TP).
En cas d'infraction, veuillez contacter [email protected] pour suppression.
Cet article participe au « Plan de création de sources OSC ». Vous qui lisez, êtes invités à vous joindre et à partager ensemble.