ファイルディレクトリの作成
ファイルディレクトリの作成について独自の見解がある場合は、このセクションをスキップして、ルーティングセクションを直接確認できます。私のこの部分は、十分な仕事の経験がない学生にいくつかの提案をすることです。
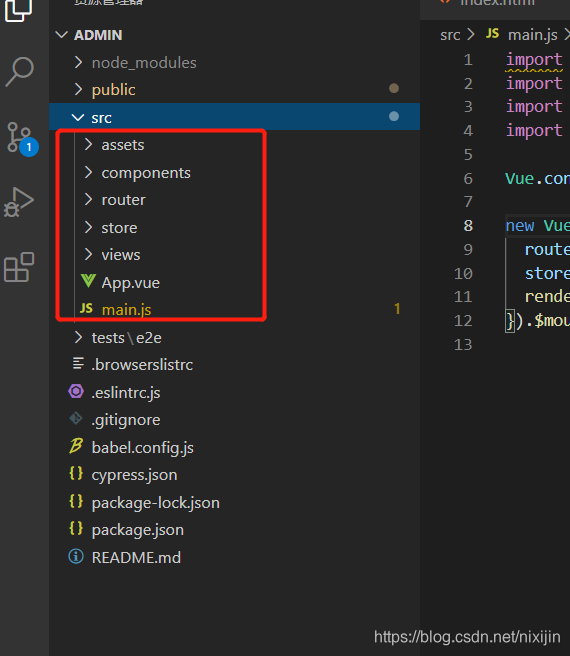
- 最初の2つの章では、基本的なvueスキャフォールディング部分が既に構築されています。次に、プロジェクトファイルディレクトリ作成部分、各ファイルディレクトリ部分を明確に構成する方法を開始しましょう。新しく作成したプロジェクトで、srcフォルダーを開くと、次のファイルが表示されます。

もちろん、これらのファイルはプロジェクトのニーズを確実に満たすものではないため、自分で作成を続ける準備をしてください。
(1)まず、静的リソースファイルstaticを作成します。このフォルダーに保存されている静的リソースはwebpackによってパッケージ化および処理されないため、通常、画像、インポートされたcss、JSなどを配置します。この静的フォルダーは、パッケージ化されます。
(2)その後、我々はSRCを入力し、参照資産フォルダ、WebPACKのでパッケージ化されますが、我々はこのプロジェクトのためにいくつかのCSSを必要とする場合ので、我々はそれにそれを置くことができ、。
(3)コンポーネントフォルダはコンポーネントパーツを配置するために使用され、カプセル化するコンポーネントはこのフォルダに保存できます(PS:箇条書き、表、マルチレベルリンケージなどの英語名など、コンポーネントの命名を標準化する必要がありますなど、続いてコンポーネントが部分的にカプセル化された後、コード例、各パラメーター構成、およびコメントが明確である必要があります。そうしないと、しばらくするとコンポーネントの使用方法を忘れてしまい、再訪することしかできません。 。私も最初にこれを行いました....コメントを書くのが面倒です...)
(4)ルーターフォルダ:このフォルダはルーティングの保存専用であり、すべてのページコンポーネントはこのファイルから見つけることができます。(後で焦点を当て
ます)(5)ストアフォルダー:通常、共有データ、つまりvuexを保存します。ただし、vuexはグローバルであるため、小規模なプロジェクトを使用しない場合は必要ありません。また、ほとんどすべてのキャッシュとコンポーネントの通信を完了できます。
(6)ビューフォルダ:このフォルダは、すべてのページコンポーネントが保存されているフォルダであり、書き込んだすべてのページがこのフォルダに配置されます。
さて、上記は作成された足場であり、以下では、必要なファイルを自分で作成する必要があります。
(7)たとえば、プロジェクトにはリクエストが必要なので、新しいhttpsフォルダーを作成すると、このフォルダーがリクエスト用であることが一目でわかります。
(8)さらに、1つのプロジェクトでメソッドが繰り返される可能性があります。これらのメソッドをすべてのページに書き込むことはできません。したがって、publicMthods(9)という名前のパブリックメソッドを1つに格納するフォルダーが必要です。プロジェクトでは、最も一般的なものは、いくつかのドロップダウンボックス、単一選択、複数選択などですが、ドロップダウンボックスのオプションはバックエンドによって返される場合があり、それらの大部分は静的である可能性がありますが、これらは製品が変更されないかどうかは確かではありませんが、すべてのページにそのドロップダウンボックスがある場合でも、製品によって需要を変更できるようになった場合、ぼんやりと見えるか、静かに製品に挨拶しますか。。。これは製品ではありません。configsフォルダーを作成して、不確実な要素を持ついくつかの構成アイテムを格納できます。次に、publicMethodsファイルでキー値を取得できるメソッドをカプセル化して、編集するか表示するかに関係なく(バックエンドは通常値を返すため、値は数値ですが、名前を表示する必要があります) 、あなたは非常にリラックスします。[値で名前を取得する方法によると、時間があれば今日それを書き、あなたが自由でないなら後でそれを追加してください。執筆中に読むことをお勧めします。直接コピーしないでください。そうしないと、コピーエンジニアになります] (10)また言ったので、プロジェクトに複数の言語も追加するので、新しいlangsフォルダーを作成する必要があります。このファイルフォルダは複数の言語用に特別に構成されており、言語を他のファイルと混同しないでください。一般的に、私たちが使用する国際言語のプラグインはi18nであり、各国の言語は個別のJSファイルに対応しています。内部での記述方法については、後で説明します。最初にルーティング部分を取得しましょう。
(11)また、今ではフロントエンドの静的な部分にすぎません。バックエンドにインターフェイスがない場合は、データを自分でシミュレートする必要があるため、mock.jsを使用できます(Baiduの下で聞いたことがないので、このプラグインはデータをシミュレートできます。)、新しいフォルダを個別に作成します。(一般的に、社内のバックエンドの進捗はフロントエンドよりも約1週間速いですが、一部の企業は除外されていません...バックエンドが開始されていない状況、フロントエンドはすでに開始されているため、シミュレーションデータが確実に落ちることはなく、バックエンドに話しかけるだけで必要なデータ構造をネゴシエートできます)
ほぼ非常に多くのファイルディレクトリと関数があります。もちろん、場所が不足している可能性がありますが、これらのファイルディレクトリはすでに一般的なプロジェクト要件を満たすことができます。これでメインショーを開始できます!
ルーティング記事(ルーティング構成部分)
ルーティングを開始する前に、いくつかのポイントを知っておく必要があります。
1:ルーティングはページコンポーネントを制御し、各ルートのパスはページ(つまり、表示されるHTTPアドレス)に対応します。
2:ルーティングは権限を制御できます。たとえば、特定のページはログイン後にのみ表示できます。
3:ルーティングはページジャンプによってパラメータを転送できます。
4:ルーティングは、ジャンプの前後の方法を提供します。
さて、ルーティングパーツの設計を開始します。
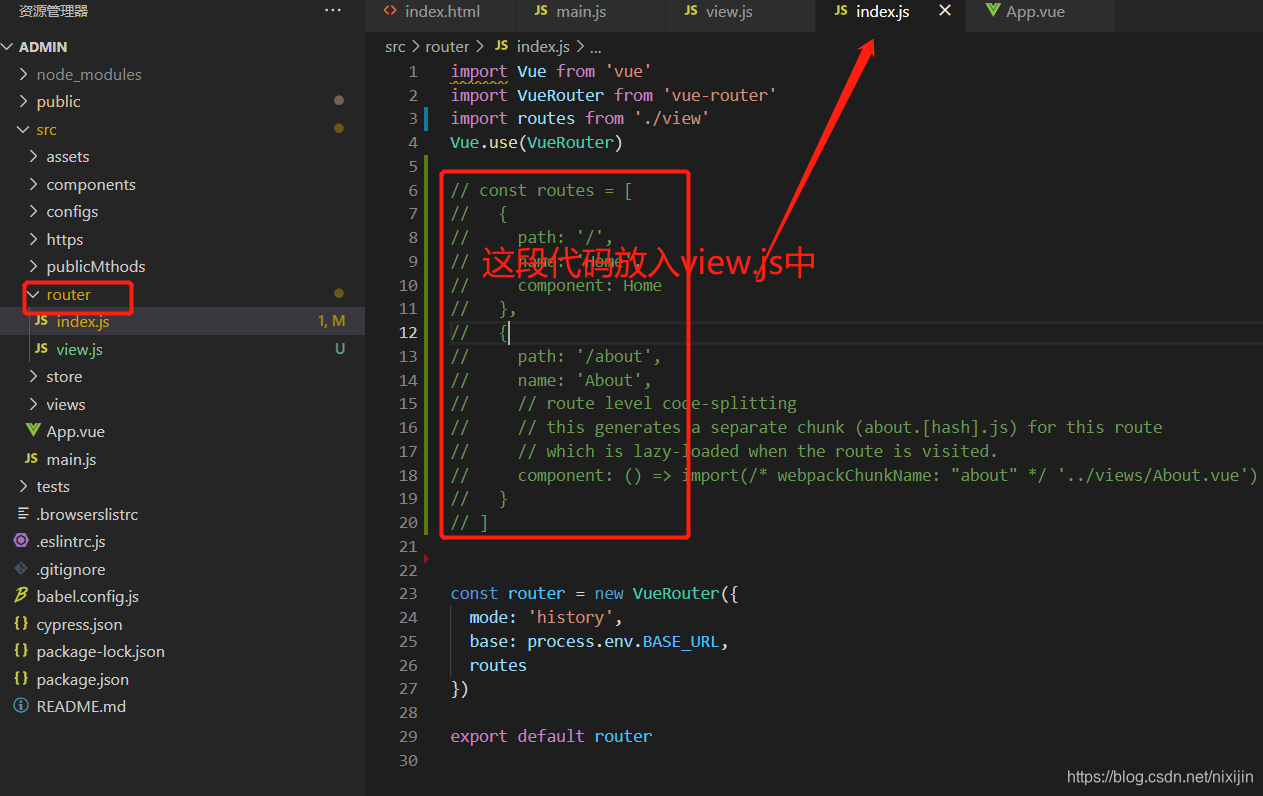
ルーターフォルダを開くと、index.jsファイルが1つしかないことがわかります。もちろん、このファイルに完全なルートを書き込むことはできますが、欠点があります。ページが多すぎると、ページが非常に長くなります。 、ルーティングにルーティングコンポーネントがあり、ルーティング方法などが乱雑に見えるので、index.jsをルーティングメインエントリファイルとして使用して、新しいview.js、このJSファイルを作成して個別に処理できます。ページコンポーネントのルーティング構成のみを保存します。
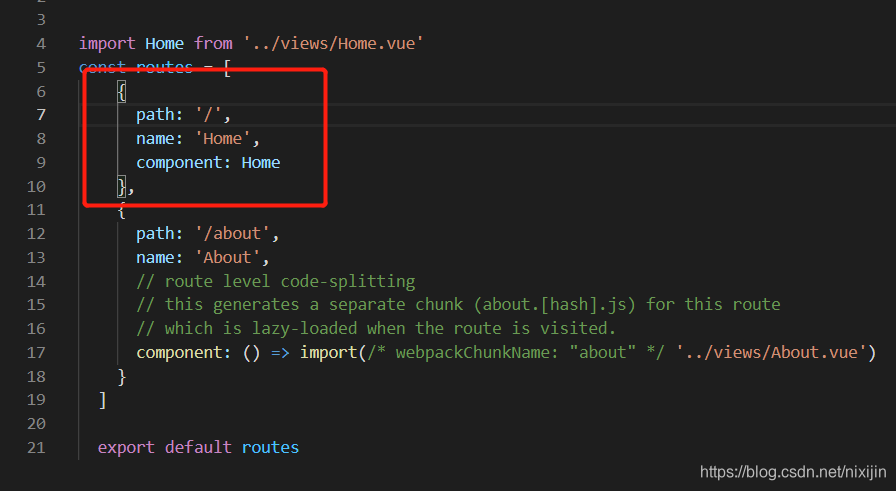
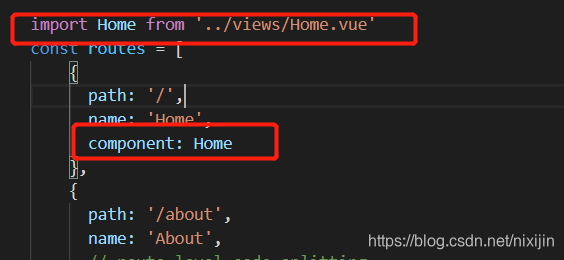
次の図に示すように、元のルーター/インデックスのconst = routesのルーティング部分を削除してからview.jsに追加


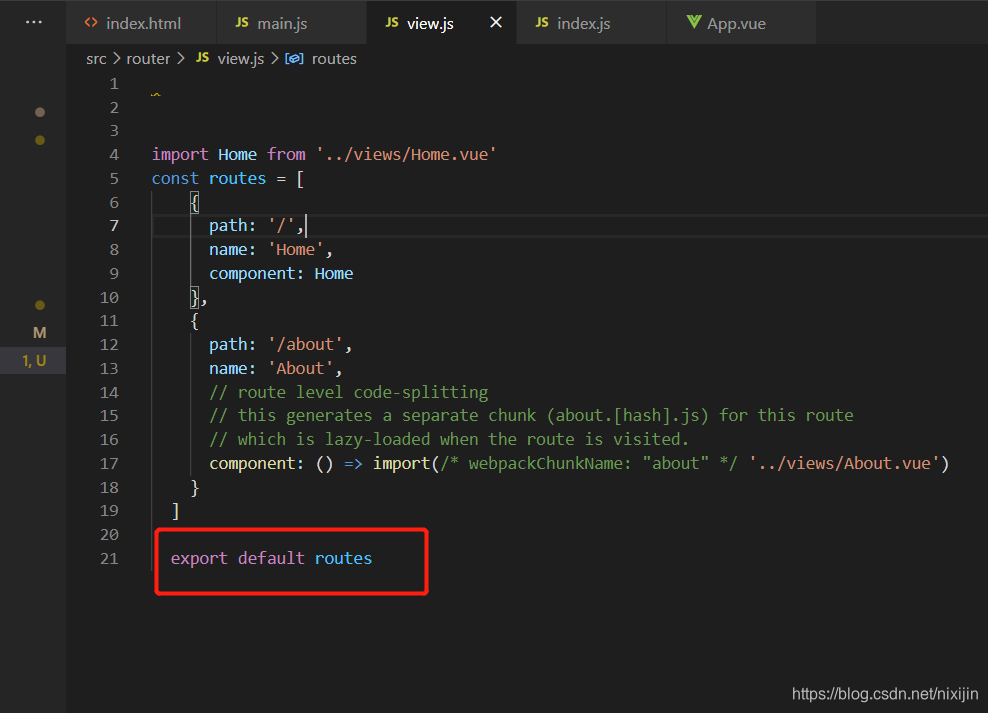
します。図2では、このconst変数をエクスポートしてからインデックスにインポートする必要があることに注意してください。 .js。使用(インポートインポート、エクスポートエクスポート、詳細についてはES6文法を参照できますが、これ以上の説明はありません)。次に、インポートされたパラメーターをvuerouterインスタンスの入力パラメーターとして配置できます。
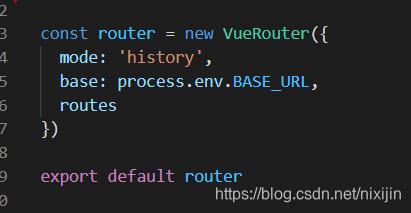
インスタンスがrouterである変数も図1にエクスポートされていることがわかります。この変数はmain.jsの入力パラメーターでもありますが、vueインスタンスの入力パラメーターにすぎません。覚えていない場合は、 main.jsの部分を振り返ってください。
 ルーターの入力パラメーターについて簡単に説明します。
ルーターの入力パラメーターについて簡単に説明します。
1:モード:これはルーティングモードを選択するためのものです。履歴とハッシュの2つのパラメーターがあります。2つの違いは、ルーティングのパスは正常ですが、バックエンドは構成と連携する必要があることです。ページがリダイレクトされると404が発生します。ハッシュの場合、パスに#記号を追加するだけです。
2:ベース:ページパスリクエストの後にパスを追加するだけです。たとえば、リクエストは元々http:// localhost:8080でしたが、ベースで/ aaa /を設定すると、パスはhttp:// localhost:になります。 8080 / aaa /、自分で試すことができます。一部のバックエンドでは、この構成をルーティングに追加する必要がある場合があるため、このパラメーターの機能を忘れないでください。
3:ルート:このパラメータはページルートです。
次の図に示すように、大まかに使用されるパラメーターを確認してください 。1:パス:これはページパスアドレスですが、このパスは要求アドレス+基本構成+パスパスと組み合わされて完全なhttpパスを形成します。
。1:パス:これはページパスアドレスですが、このパスは要求アドレス+基本構成+パスパスと組み合わされて完全なhttpパスを形成します。
たとえば、リクエストアドレスはhttp:localhost:8080で
、基本構成は/ admin /です。
パスは/ login
で、URLバーに入力するアドレスは次のとおりです。http:localhost:8080 / admin / login
このパスは次のとおりです。現在構成しているページ(つまり、コンポーネント)にアクセスできます
。2:名前:実際、これはあまり意味がありません。この名前を取得する必要がある場合は、それに応じて構成できます。(現在、この名前を取得する状況に遭遇したことがないので、通常はページの名前を書きます)
3:コンポーネント:これはあなたのページコンポーネントです。上の画像を見て、 ホームコンポーネントページを紹介します(ここに通常はページを描画します)、コンポーネントの値はこのコンポーネントページです。
ホームコンポーネントページを紹介します(ここに通常はページを描画します)、コンポーネントの値はこのコンポーネントページです。
4:次のように、タイトルまたは認証権限を追加できるメタオブジェクトを追加することもできます。
const routes = [
{
path: '/',
name: 'about',
component: about,
meta: {
auth: true, // 路由权限控制,true为有权限,false为不需要权限
title: '专门设置的页面标题'
}
}
]
単純なルーティングについては以上です。
もちろん、このように書くと、開いたときにページがめくり続けると推定されますが、なぜですか?これはシングルページアプリケーションであるため、1ページしかなく、多くの小さなパーツで構成されていることがわかりますが、これらのパーツは比較的大きいので、どのように解決しますか?ルーティングは遅延読み込みであり、webpackとvueの非同期コンポーネントによって実装されていると言えます。
たとえば、aboutコンポーネントを導入する必要がある
場合は、次の操作を実行できます。.../ views / aboutが相対パスの場合
const about= () => import('../views/about')
次に、次のようにルートにインポートできます。
const routes = [
{
path: '/views/about',
name: 'about',
component: about
}
]
このようにして、ルーティングを完了することができます!
ルーティング記事(ルート転送パラメーター、ジャンプ)
1.パラメータをルーティングする方法について話しましょう。一般的なページのパラメータはURLでスプライスする必要があるだけですが、単一のページを送信する方法は?
次の方法でいくつかの大規模な参加で提供されるVue-router:
(1)ページジャンプ(クリックしてジャンプするか、ジャンプが次のような操作を完了した)が発生する可能性がある場合:
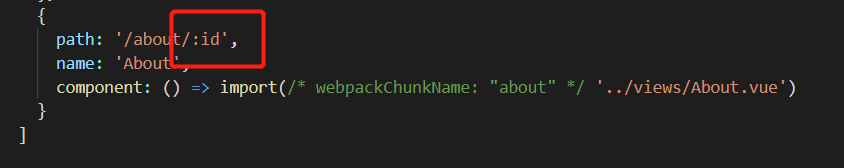
最初のステップ:を見つける必要がありますview.jsのルートでページをジャンプし、次のようにパラメーターを追加します。
 2番目のステップでは、次のように、ジャンプするときに必要なパラメーターを渡します。
2番目のステップでは、次のように、ジャンプするときに必要なパラメーターを渡します。
let id = 110
this.$router.push({
path: `/about/${
id}`, // 跳转进about页面之后url会变成 /about/110
})
ステップ3:aboutページにジャンプしてIDを渡したので、どうすれば取得できますか?アバウトページで直接以下を入手できます。
let getId = this.$route.params.id
ページジャンプについては、上記と同じ方法でジャンプできます。もちろん、タグを使用することもできます。
<router-link to="/about">Home</router-link> |
必要に応じて、この方法でジャンプすると非常に便利です。
これでページジャンプとパラメータ転送は完了です。もちろん、パラメータ転送はそのうちの1つか2つです。公式ウェブサイトにアクセスして、他のジャンプ方法とパラメータ転送方法を確認することもできますが、繰り返しが多すぎます。
さて、今日はやってみましょう。自分で試してみてください。ルーティングインターセプト部分(パーミッションを含む)は、コンテンツが多いため、コンテンツが多すぎないように、とりあえずまとめません。消化されます。ここでもう1つ個別に説明します。
(追記:ここでの私の例は、バックエンド管理の確立です。バックエンドシステムは非常に包括的であるため、必要に応じて、プロジェクト全体に注意を払うことができます。エラーを見つけた場合は、サポートに感謝します。あなたはブロガーに連絡することができます。独創性は簡単ではありません、ありがとう!)