ES6の小さなポイントとVueコンポーネント化前の部分
ブロックスコープ
- let / var
-
実際、varの設計はJSの言語設計エラーと見なすことができますが、このエラーのほとんどは修復または削除できません。
可以将let看成更完美的var - ブロックスコープ
- varを使用してjsで変数を宣言する場合、変数のスコープは主に関数の定義に関連しています。
- for / ifなどの他のブロック定義のスコープはありません
-
<script type="text/javascript">
{
var a = 1;
console.log(a); // 1
}
console.log(a); // 1
// 可见,通过var定义的变量可以跨块作用域访问到。
(function A() {
var b = 2;
console.log(b); // 2
})();
// console.log(b); // 报错,
// 可见,通过var定义的变量不能跨函数作用域访问到
if(true) {
var c = 3;
}
console.log(c); // 3
for(var i = 0; i < 4; i++) {
var d = 5;
};
console.log(i); // 4 (循环结束i已经是4,所以此处i为4)
console.log(d); // 5
// if语句和for语句中用var定义的变量可以在外面访问到,
// 可见,if语句和for语句属于块作用域,不属于函数作用域。
</script>
const
- 注意点:
- jsのconstは他の言語と同じで、定数を意味します。
不可以再次赋值 - 使用シナリオ:修飾子が再度割り当てられない場合は、constを使用してデータのセキュリティを確保できます
- const変更された識別子
必须赋值 - ES6開発
,优先使用constでは、特定の識別子を変更する必要がある場合にのみletを使用します
- jsのconstは他の言語と同じで、定数を意味します。
const a=20;
a=30//报错
const name;//const修饰的标识符必须赋值
ES6オブジェクトの書き込みの強化
- 属性の書き込みの強化
const name = 'xqj';
const age = 18;
const height = 1.88;
//es5的写法
const obj = {
name:name,
age:age,
height:height,
}//ES5
const name = 'xqj';
const age = 18;
const height = 1.88;
//es6的写法
const obj = {
name,
age,
height,
}
- 関数の記述の強化
const obj = {
run:function(){
},
eat:function(){
},
}//ES5
const obj = {
run () {
}
}//ES6
#### Vueモニタリングプロパティ(以前のメモ帳と同様に、v-onはデータの動的な変化をモニタリングします)
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="books">
<table>
<tr>
<th>序列号</th>
<th>书名</th>
<th>价格</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="book in Books">
<td>{
{ book.id }}</td>
<td>{
{ book.book_name }}</td>
<td>{
{ book.price }}</td>
<td>
<button v-on:click="book.count-=1">-</button>
{
{ book.count }}
<button v-on:click="book.count+=1">+</button>
</td>
<td><button v-on:click="book.count=0">移除</button></td>
</tr>
</table>
<p>总价:{
{ totalPrice() }} <button v-on:click="clear()">移除所有</button> <button v-on:click="all_add_1()">所有+1</button></p>
</div>
<script>
var vm = new Vue({
el : "#books",
data:{
Books:[
{
id:1,
book_name:"瓦尔登湖",
price:59,
count:1
},
{
id:2,
book_name:"平凡的世界",
price:74,
count:1
},
{
id:3,
book_name:"红岩",
price:23,
count:1
},
{
id:4,
book_name:"围城",
price:25,
count:1
}
]
},
methods:{
totalPrice:function(){
var total_price = 0;
for (var i = 0;i<this.Books.length;i ++){
total_price += this.Books[i].price*this.Books[i].count;
}
return total_price
},
clear:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count = 0;
}
},
all_add_1:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count += 1
}
}
}
})
</script>
</body>
結果:
Vueコンポーネント化
-
コアコンセプト:複雑な問題を小さな問題に分解する(ページを小さな機能ブロックに分割する)
-
アイデア:アプリケーションを構築するための独立した再利用可能な小さなコンポーネントを開発できるようにする抽象化を提供します。任意のアプリケーションをコンポーネントツリーに抽象化できます。
-
使用する:
- コンポーネントコンストラクターを作成する
- 登録されたコンポーネント
- コンポーネントを使用する

-
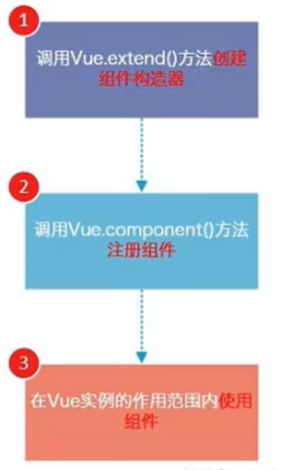
コンポーネントを登録する手順:
- 1、Vue.extend()
- Vue.extend()を呼び出すと、コンポーネントコンストラクターが作成されます
- 通常、コンポーネントコンストラクターを作成する場合、渡されたテンプレートはカスタムコンポーネントのテンプレート(コンポーネントが使用されている場所に表示されるhtmlコード)を表します。
- 2、Vue.component()
- Vue.component()は、コンポーネントコンストラクターをコンポーネントとして登録し、コンポーネントラベル名を付けます。
- 2つのパラメーター:登録されたコンポーネントのタグ名、コンポーネントコンストラクター
- 1、Vue.extend()
-
グローバルコンポーネント(複数のVueインスタンスで使用できます)
- 引例
<body>
<div id="app">
<why></why>
</div>
<script>
// 注册
Vue.component('why', {
template: '<h1>开心!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
</body>
- ローカルコンポーネント(このvueインスタンスでのみ使用可能)
- 引例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<why></why>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <why> 将只在父模板可用
'why': Child
}
})
</script>
</body>
</html>