目次
2.(value){}が非ブール型に使用されている場合、理想的な結果が得られないことがあります。
3. el-formでのonRuleの使用におけるいくつかのエラーの要約:
1.ブール値はif(value){}を取ります
2.(value){}が非ブール型に使用されている場合、理想的な結果が得られないことがあります。
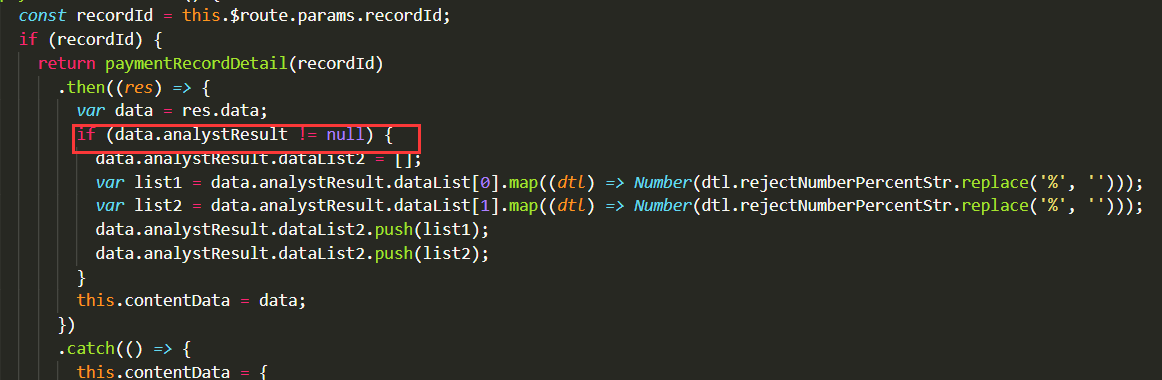
たとえば、data.analystResultの戻り結果がnullになる場合があります。

if(data.analystResult){}を使用して判断すると、analystResultに値があっても、ifが入力されません。非常に混乱しています。
3. el-formでのonRuleの使用におけるいくつかのエラーの要約:
ルールのトリガーはエラープロンプトを報告します:
コンポーネント変更イベントの選択:
handleBankSelect(item) {
this.form.bankId = item.id || '';
this.form.branchId = '';
this.form.bankName = '';
},rules: {
bankName: [{ required: true, message: '开户行名称不能为空', trigger: 'change' }]
},
reset() {
this.form = {
bankName: undefined
};
}理由:
リセット時のbankNameの値が未定義であるため、handleBankSelectメソッドが実行され、トリガーイベントがトリガーされます。