序文:
vueのエラー情報を分類する方法。
- オリジナル: Vue.jsでのエラーの処理
- 翻訳者: Fundebug
エラーの百科事典
さまざまな例外処理手法をテストするために、意図的に3種類のエラーをトリガーします。
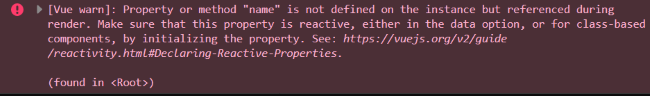
- 1つ目:存在できない変数を参照します。
<div id="app" v-cloak>
Hello, {
{name}}
</div>
上記のコードの実行後にエラーはスローされませんが、コンソールに[Vue warn]メッセージが表示されます。

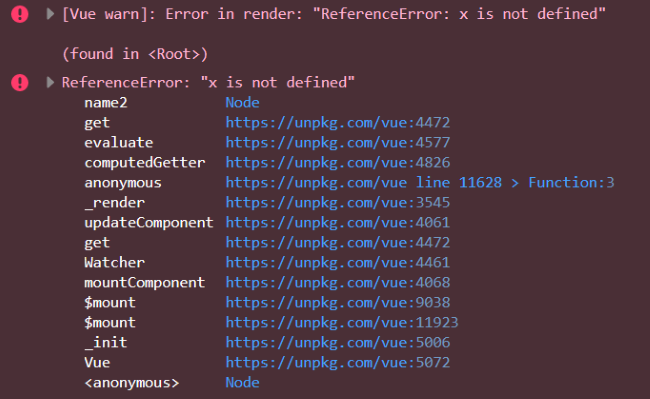
- 2番目のタイプ:変数を計算されたプロパティにバインドすると、計算中に例外がスローされます。
<div id="app" v-cloak>
Hello, {
{name2}}
</div>
<script>
const app = new Vue({
el:'#app',
computed:{
name2() {
return x;
}
}
})
</script>
上記のコードを実行する[Vue warn]と、コンソールにと通常のエラーがスローされ、Webページは空白になります。

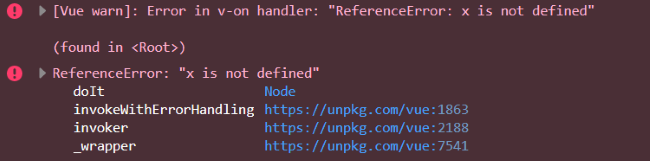
- 3番目のタイプ:例外をスローするメソッドを実行します
<div id="app" v-cloak>
<button @click="doIt">Do It</button>
</div>
<script>
const app = new Vue({
el:'#app',
methods:{
doIt() {
return x;
}
}
})
</script>
このエラーは、[Vue warn]通常どおりコンソールにも報告されます。前のエラーとの違いは、ボタンをクリックしたときにのみ関数呼び出しがトリガーされ、エラーが報告されることです。

続行する前に、上記の3つの例がすべてのタイプのエラーを表しているわけではないことを述べておきます。これらの3種類のエラーはより一般的です。
さて、例外をどのように処理しますか?Vueのドキュメントに例外処理に関する章がないことに驚いています。

はい、ドキュメントに1つありますが、概要は非常に簡単です。
コンポーネントのレンダリング中にランタイムエラーが発生した場合、エラーはグローバル
Vue.config.errorHandler構成関数(設定されている場合)に渡され ます。このフック関数を使用して、エラー追跡サービスと連携することをお勧めします。たとえば 、Vueの公式統合を提供するSentryを取り上げます。
PS国内BUG監視サービスFundebugは、Vueの公式統合も提供します。
私は個人的に、職員が詳細な紹介をするべきであることを提案します。一般に、Vueでの例外処理には次のスキルが含まれます。
- errorHandler
- warnHandler
- renderError
- errorCaptured
- window.onerror(Vueだけでなく)
ヒント1:errorHandler
私たちが学ばなければならない最初のトリックはerrorHandlerです。ご存知かもしれませんが、これはVueで最も広く使用されている例外処理方法です。
Vue.config.errorHandler = function(err, vm, info) {
}
errエラーオブジェクト、Vueinfoに固有の文字列vmを参照し、Vueアプリケーション自体を参照します。1ページに複数のVueアプリケーションを含めることができることを忘れないでください。このエラーハンドラーは、すべてのアプリケーションに適用されます。
Vue.config.errorHandler = function(err, vm, info) {
console.log(`Error: ${err.toString()}\nInfo: ${info}`);
}
最初のタイプのエラーはerrorHandlerをトリガーせず、単なる警告です。
2番目のタイプのエラーはエラーをスローし、errorHandlerによってキャッチされます。
Error: ReferenceError: x is not defined
Info: render
3番目のエラーもキャッチされます:
Error: ReferenceError: x is not defined
Info: v-on handler
info内部の情報を覚えておくことも非常に便利です。
ヒント2:warnHandler
warnHandlerは、 Vue警告をキャプチャするために使用されます。実稼働環境では機能しないことに注意してください。
Vue.config.warnHandler = function(msg, vm, trace) {
}
msgまた、コンポーネントツリーに代わってvm、簡単に理解できtraceます。次の例を考えてみましょう。
Vue.config.warnHandler = function(msg, vm, trace) {
console.log(`Warn: ${msg}\nTrace: ${trace}`);
}
最初のエラーがwarnHandlerキャッチされます:
Warn: Property or method 'name' is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
Trace:
(found in <Root>)
次の3つの例の実際の動作を見ることができる:
最初: 実施例1
秒: 例2
第: 実施例3
ヒント3:renderError
前の2つとは異なり、この手法は全体的な状況には適用されず、コンポーネントに関連しています。また、非実稼働環境にのみ適用されます。
簡単な例を次に示します。
const app = new Vue({
el:'#app',
renderError (h, err) {
return h('pre', { style: { color: 'red' }}, err.stack)
}
})
最初の例は単なる警告であるため、効果がありません。2番目の例では、Webページに特定のエラーメッセージを表示します。 サンプルコード
正直なところ、これはコンソールを直接見るよりもはるかに良いとは思いません。ただし、QAチームまたはテストがブラウザコンソールに精通していない場合でも、これは非常に役立ちます。
ヒント4:errorCaptured
errorCapturedはVueに関連する最後のテクニックです。このテクニックは私を混乱させますが、私はまだそれを理解していません。このドキュメントでは、次のように説明しています。
子孫コンポーネントからのエラーがキャッチされたときに呼び出されます。このフックは、エラーオブジェクト、エラーが発生したコンポーネントインスタンス、およびエラーのソースを含む文字列の3つのパラメータを受け取ります。このフックを返す
falseことで、エラーが上向きに伝播し続けるのを防ぐことができます 。
私の分析の一部に基づくと、このエラーハンドラーは、親コンポーネントの子コンポーネントのエラーのみを処理できます。私の知る限り、Vueのメインインスタンスで直接使用することはできません。
テストするために、次の例を作成しました。
Vue.component('cat', {
template:`
<div><h1>Cat: </h1>
<slot></slot>
</div>`,
props:{
name:{
required:true,
type:String
}
},
errorCaptured(err,vm,info) {
console.log(`cat EC: ${err.toString()}\ninfo: ${info}`);
return false;
}
});
Vue.component('kitten', {
template:'<div><h1>Kitten: {
{ dontexist() }}</h1></div>',
props:{
name:{
required:true,
type:String
}
}
});
kitten コンポーネントコードはBUGであることに注意してください 。
<div id="app" v-cloak>
<cat name="my cat">
<kitten></kitten>
</cat>
</div>
取得した情報は次のとおりです。
cat EC: TypeError: dontexist is not a function
info: render
以下は実行例です。
errorCapturedこれは非常に興味深い機能です。コンポーネントライブラリを構築する開発者はこれを使用する必要があると思います。この機能は、一般的な開発者というよりは、コンポーネント指向の開発者に似ています。
究極のトリック:window.onerror

最後の最も重要な候補は window.onerrorです。これは、すべてのJavaScript例外をキャプチャできるグローバル例外処理関数です。
window.onerror = function(message, source, line, column, error) {
}
関数の唯一のパラメータはsource文字通り理解するのが難しいと思います。それは現在のURLを表します。
次はもっと楽しいです。定義しonerrorても有効にしVue.config.errorHandlerない場合、キャッチされない例外が多数あります。Vueはあなたがそれを定義することを期待しています、さもなければ例外はスローされません。これは意味がありますか?私はそれをよく理解していません、私はそれが必要であるとは思わない、あるいは少し奇妙でさえあります。
定義されたerrorHandlerコードにバグonerrorがある場合、実行時にキャッチされません。次の例では、oopsIDidItAgain()コメントすると、この問題が見つかります。2番目のボタンだけがVueにバインドされていないため、とにかくエラーがキャッチされます。インスタンスを実行する