序文:
vueでv-forを使用する場合、通常、その一意性を示すためにキーを追加する必要があります。それでは、なぜこのキーを追加する必要があるのでしょうか。ここで説明しましょう。
v-forの使用法:
<ul>
<li v-for='(item,index) in arr' :key='"demo"+index'>{
{item}}<li>
</ul>
data里面定义:
arr:[]可以简单的这样理解:加了key(一定要具有唯一性) id的checkbox跟内容进行了一个关联。是我们想达到的效果
関連文書を確認しましたが、凡例は非常に明確です。
vueとreactの仮想DOMのDiffアルゴリズムはほぼ同じです。そのコアは、2つの単純な仮定に基づいています。
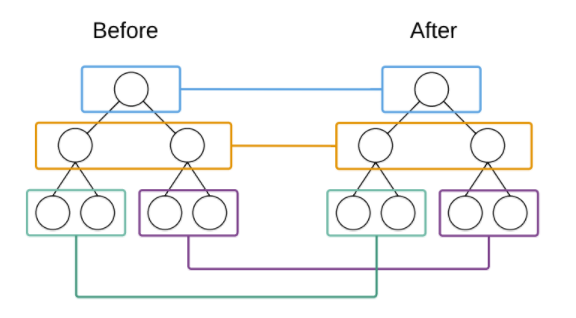
最初に、diffアルゴリズムの処理方法について説明します。前にDOMツリーの同じレイヤーのノードを比較します。手術後写真:

before.png
レイヤーに同一のノードが多数ある場合、つまりリストノードがある場合、Diffアルゴリズムの更新プロセスもデフォルトで上記の原則に従います。
たとえば、この状況:

3297464-ee627869a6714336.jpg
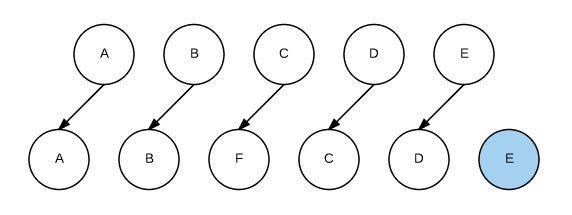
BとCの間にFを追加できることを願っています。Diffアルゴリズムはデフォルトで次のように実行されます。

3297464-d912523aac5fd108.jpg
つまり、CをFに、DをCに、EをDに更新し、最後にEを挿入します。これは非常に非効率的ですか。
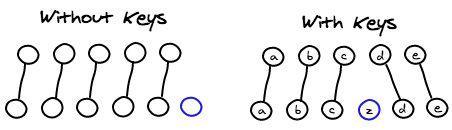
したがって、キーを使用して各ノードの一意の識別を行う必要があります。Diffアルゴリズムはこのノードを正しく識別し、新しいノードを挿入するための正しい場所領域を見つけることができます。

3297464-650689b4bd4b9eb6.jpg
vueのリストループは次のように追加する必要があります。key= "uniqueidentifier" vueコンポーネントは頻繁に再利用され、キーはコンポーネントの一意性を識別できるため、一意の識別子はアイテムのIDインデックスなどになります。各コンポーネントをよりよく区別するための重要な機能は、主に仮想DOMを効率的に更新するためです。