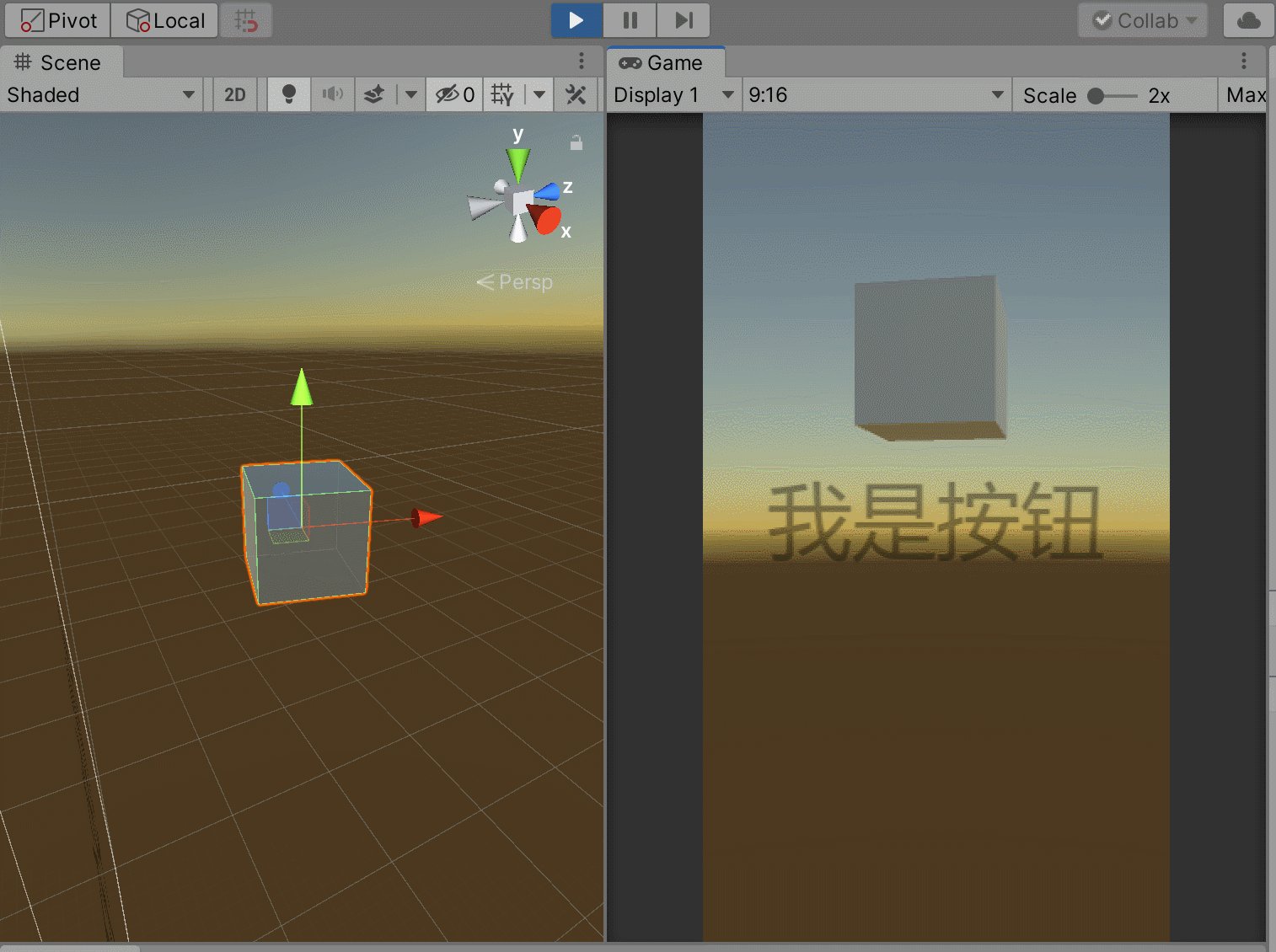
UIWidgetsと3Dの間のインタラクション設定について話しましょう。UIWidgetsは、3Dとインタラクションできることを公式に示しています。ただし、たとえばUnityで直接操作する場合、ボタンをクリックして位置、回転、ズームの変換をトリガーするのが普通ですが、それが継続的に変化すると、画面が動かなくなります。

上の写真では、自動回転ボタン付きのボタンを追加し、インターフェイスにUIWidgetsボタンを追加しました。実行状態では、シーンシーンの正方形は回転し続けますが、ゲームの回転が表示されます。シーンはかなりカトンになります。この現象の理由は、UIWidgetsのUIが最前線にあり、UIWidgetsの更新メカニズムは、インターフェイスが変更されないか、setstate()が呼び出されない場合、インターフェイスは基本的に更新されないが、キューブは毎回変更されるためです。フレームなので、1枚1枚という現象になりました。
理由がわかっている場合は、簡単に解決できます。UIをフレームごとに更新するだけです。UIWidgetsスクリプトで真のループを実行しました。すべてのフレームが空のSetState()イベントをトリガーし(setStateを理解していない場合は、fluterのフラッシュメカニズムを理解できます)、3D表示は正常です。しかし、すべてのフレームが更新されるため、ドローコールが再び発生するため、奇妙に感じます。。。
その後、UIWidgetsの開発者と相談した後、相手は正しいメソッドを提供しました。これは、UIWidgetsPanelが初期化されるときにWindowsの2つのデリゲートを空のメソッドに設定することです。
Window.onFrameRateSpeedUp = ()=> { };
Window.onFrameRateCoolDown = ()=> { };この点は、公式UIWidgetsの公式githubで説明されています。そのとき、国際サーバーのインターフェースが誤って開かれただけです。すべて英語でしたが、見つかりませんでした。その後、上記のテストのために、UIWidgetsはUIを実行できず、3Dインタラクションは本当に悪い英語に苦しんでいると思いました。。。UIWidgetsの素晴らしさにもう一度ため息をつきましょう!
次は、UIWidgetsが動的に生成され、UIWidgetsPanel、StatefulWidget、StatelessWidgetを継承するクラスがMonoBehaviourクラスと同じではないため、3DコードでのUIWidgetsのインタラクティブな操作です。パブリックGameObjectまたはTransformを直接宣言してからドラッグすることはできません。直接参照、カスタムクラスは問題あります。私自身のアプローチは、これらのクラスとオブジェクトを参照するシングルトンクラスを作成し、それをシーンの空のオブジェクトにマウントして、UIWidgetsクラスを使用して直接参照できるようにすることです。シングルトン呼び出す。
また、MonoBehaviourを直接継承しないため、コルーチンメソッドは使用できませんが、UIWidgetsの既存のメソッドを使用してコルーチンをシミュレートできます。
void Refresh()
{
Promise.Delayed(TimeSpan.FromSeconds(0.3f)).Then(
() =>
{
//dosomethings
setState();
Refresh();
}
);
}上記のメソッドは更新イベントをトリガーできません。最初は、これを使用してインターフェイスを強制的に更新し、3Dインターフェイスを同期的に更新する効果を実現しました。PromiseはUIWidgetsのクラスであり、非同期操作、処理に使用する必要があります。キューなど。ツール。
基本的に、UIWidgetsは3Dと対話する必要があり、上記の構成に従って変更するだけです。次のステップは、アプリの部分について話すことです!