- w3cschool新人チュートリアル。CHM(Tencent Weiyun):https://share.weiyun.com/c1FaX6ZD
目次
HTML tag_form tag_form item input1
HTML tag_form tag_form item input2
HTML tag_form tag_form item select
セクション3フォームラベル
今日のコンテンツ
- HTMLタグ:フォームタグ
- CSS
HTML tags_form tags_overview
*形式:
*概念:ユーザーが入力したデータを収集するために使用されます(サーバーとの対話に使用されます)。
*フォーム:フォームを定義するために使用されます。範囲を定義でき、その範囲はユーザーデータを収集する範囲を表します。
*属性:
*アクション:送信されたデータのURLを指定します
*メソッド:送信方法を指定します
*分類:合計7種類、2つがより一般的に使用されます
*取得:
1。リクエストパラメーターがアドレスバーに表示されます。リクエスト行にカプセル化されます(HTTPプロトコルの後に説明されます)。
2.リクエストパラメータのサイズには制限があります。
3.あまり安全ではありません。
*投稿:
2。リクエストパラメータはアドレスバーに表示されません。リクエスト本文にカプセル化されます(HTTPプロトコルの後に説明されます)。
2.リクエストパラメータのサイズに制限はありません。
3.比較的安全です。*フォームアイテムでデータを送信するには:その名前属性を指定する必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form item input1
無線
チェックボックス
ラベル
HTML tag_form tag_form item input2
*フォームアイテムラベル:
*入力:タイプ属性値を使用して要素の表示スタイルを変更できます
*タイプ属性:
*テキスト:テキスト入力ボックス、デフォルト値
*プレースホルダー:入力ボックスの内容が次の場合のプロンプト情報を指定します入力ボックスが変更され、プロンプト情報が自動的にクリアされます
*パスワード:パスワード入力ボックス
*ラジオ:単一 選択ボックス
*注:
1。複数のラジオボタンで単一選択の効果を実現する場合は、複数のラジオの名前属性値ボタンは同じでなければなりません。
2.通常、各ラジオボタンには、選択後に送信された値を指定するvalue属性が提供され
ます。3。チェックされた属性、デフォルト値を指定できます
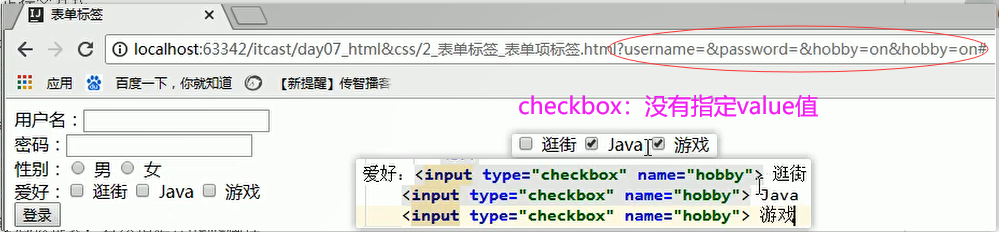
*チェックボックス:チェックボックス
*注:
1。通常、各ラジオボタンは選択後に送信される値を指定するには、value属性を指定します。
2.チェックされた属性。デフォルト値を指定できます。*ファイル:ファイル選択ボックス
*非表示:非表示のドメイン。情報の送信に使用されます。
*ボタン:
*送信:送信ボタン、フォームを送信でき
ます*ボタン:通常ボタン
*画像:画像送信ボタン
* src属性は画像のパスを指定します* label:入力項目のテキスト記述情報を指定します
*注:
* labelのfor属性は通常、inputのid属性値に対応します。対応している場合は、ラベル領域をクリックして、入力ボックスにフォーカスを合わせます。
隠しドメイン
カラーピッカー
HTML tag_form tag_form item select
*選択:ドロップダウンリスト
*サブ要素:オプション、リストアイテムを 指定します* textarea:
テキストフィールド *列:列数、各行の文字数を指定します*行:デフォルトの行数。
フォームコードの概要
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>HTML tag_case1_registerページ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>さあ~~~