現在使用しているプロジェクトはwebpack3.6です。アプリケーションはvue-cliによってインストールされたプロジェクトです。公式のwebpack4はまだ足場がないため、webpack4にアップグレードする場合は手動でアップグレードする必要があります。以下の手順に従ってアップグレードしました。
注:私が使用しているnpmのバージョンは6.4.1です。ターミナルでnpm -vを実行して、現在のnpmバージョンを表示できます。
1.最初にwebpackをアップグレードします(最初に前のwebpackをアンインストールします)
npm uninstall webpack
アンインストール後、webpackをインストールします。この場合、npmに応じて対応するwebpackのバージョンがインストールされます。もちろん、webpackをインストールするバージョンを指定することもできます。
npm i webpack
2. webpackをインストールした後、webpack-cliをインストールします。webpack-cliを使用する必要があるのはなぜですか?主な機能は次のとおりです。webpackプロトコルで対応するサービスに接続するために使用される単純なクライアント。
npm i webpack-cli

3. webpackをアップグレードしてwebpack-cliをインストールしたら、最初にプロジェクトを開始しましょう
npm run dev
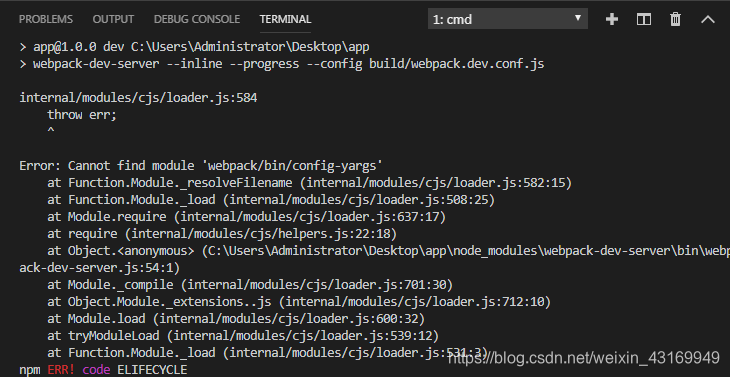
エラーが見つかりました:

これは主に、現在のバージョンのwebpackと一致しないwebpack-dev-serveのバージョンが原因です。
国際的な慣例に従って、最初に前のwebpack-dev-serverをアンインストールしてから、webpack-dev-serverをインストールします。
npm i webpack-dev-server
4. webpack-dev-server(3.8.0)をアップグレードした後、npm run devを実行し
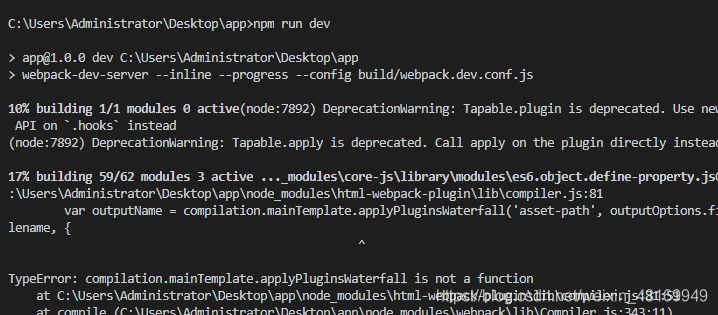
、エラーの報告を続けます。

このエラーは、html-webpack-pligunのバージョンと現在のwebpackの不一致が原因で発生します。引き続き続行します。最初にアンインストールするにはhtml-webpack-pluginをインストールします
npm i html-webpack-plugin
5. html-webpack-pluginをアップグレードした後、npm run devの実行中に
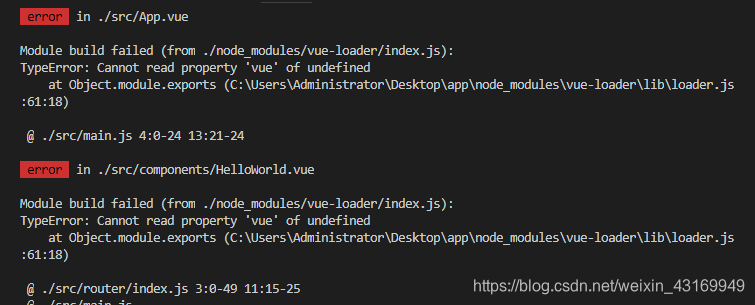
次のエラーが発生しました:

このエラーは主にvue-loaderと現在のwebpackバージョンの不一致が原因です。アンインストールしてからインストールしてください
npm i vue-loader
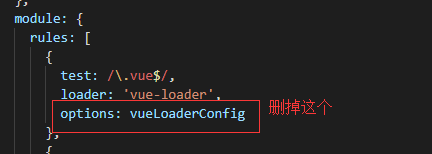
インストール後、build / webpack.base.conf.jsの構成を変更する必要があります。
その前に、
const vueLoaderConfig = require('./vue-loader.conf')
このコードを削除して、次のインポート方法を変更する必要があります。
const {VueLoaderPlugin} = require('vue-loader')
次に、図に示すように、このコード行を削除します。

新しいvue-loaderはプラグインの形式で使用されるため、vue-loaderプラグインを構成してから、パラメーター:モードを構成して現在の情報を通知します。 webpack4に固有の環境
plugins:[
new VueLoaderPlugin()
],
mode:process.env.NODE_ENV,
6. npm run devコマンドを実行します。ターミナルはエラーを報告しませんでしたが、ブラウザーが自動的に開かなかったため、ブラウザーを自動的に開くように構成を変更する必要もあります。config/ index.jsで検索、autoOpenBrowserを検索: false、このTureを変更します
autoOpenBrowser:ture
なぜここで変更されるのですか?build / webpack.dev.conf.jsのdev-server構成のため、openはここで構成された値を取ります。
次に、npm rundevを実行します
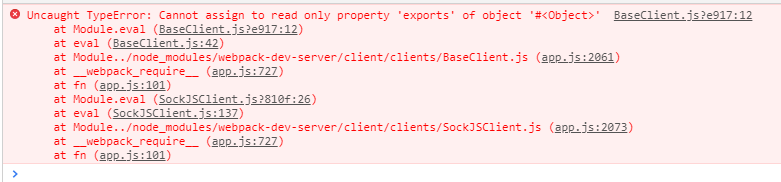
現時点では、端末がエラーを報告せず、最終的に「5130msで正常にコンパイルされました」と表示されたため、非常に興奮している必要がありますが、ブラウザは満足しておらず、すべての間違いを犯すことはありません。はブラウザです、はい、ブラウザです。エラーを報告する方法はありません。Baiduに関するこの質問では、module.exportsとimportを一緒に使用することはできません。心の中で「mmp」と言うでしょう。どこで使用しましたか。一緒に?インターネット上でこのエラーレポートを見つけることができません。

この問題を解決するのは非常に簡単です。.babelrcファイルを見つけてから「プラグイン」を見つけるだけです:["transform-vue-jsx"、 "transform-runtime"]、これを次のように変更します
"plugins": ["transform-vue-jsx"]
その後、エラーを報告させていただければ、アンインストールします
npm uninstall babel-plugin-transform-runtime
この時点で、開発者が必要とする構成のアップグレードが完了しました。次に、ビルドのアップグレードを完了する必要があります。
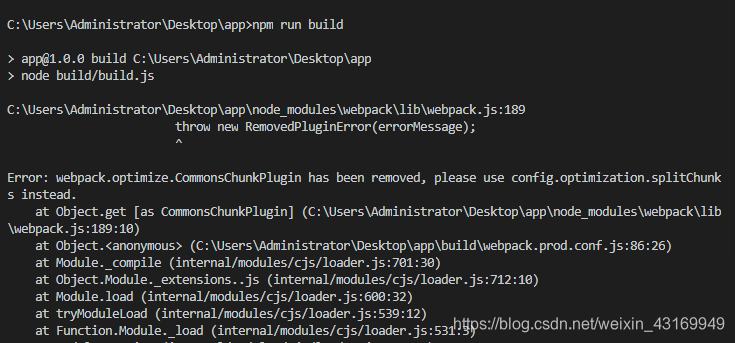
7. npm run buildコマンドを実行します。

これは、webpack4でコードを分割する方法が異なり、ゲームの新しいルールがあることを示しています。さて、それを変更するだけでは十分ではありません。build / webpack.prod.conf.jsを見つけて、CommonsChunkPluginで汚染されているすべてのコードにコメントまたは削除します。
次に、新しいゲームルールに従って新しいパッケージ方法を構成します
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
},
vendor:{
test: /node_modules/,
name: 'vendor',
chunks:'all'
}
}
}
},
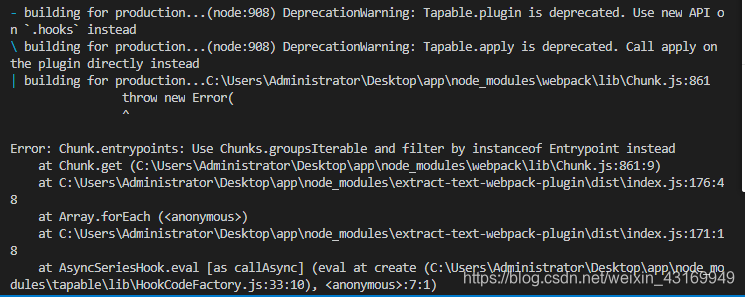
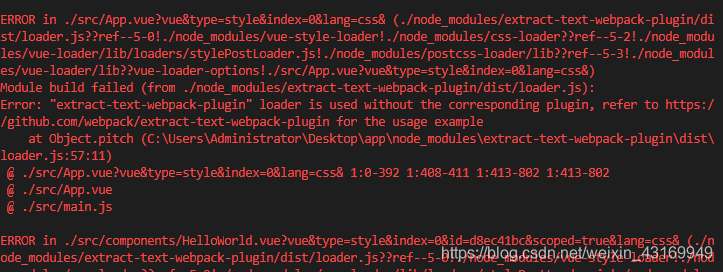
8. npm run buildを再度実行すると、次のエラーが表示されます。

このエラーは主に、extract-text-pluginが現在のwebpackバージョンと一致しないためです。webpack4の後、mini-css-extract-pluginを使用してcssを抽出します。このプラグインの名前は次のとおりです。①非同期
読み込み
②繰り返しのコンパイルがなく、パフォーマンスが向上
③使いやすさ④CSS
の
パワフルな外観のためだけに、インストールして自慢がないか確認します。!!
npm uninstall extract-text-plugin
npm i mini-css-extract-plugin
次に、build /webpack.prod.conf.jsを見つけます
const ExtractTextPlugin = require('extract-text-webpack-plugin')
この概要を次のように変更します。
const MiniCssExtractPlugin=require('mini-css-extract-plugin')
次に、パルギンの新しいExtractTextPlugin()を新しいMiniCssExtractPluginに置き換えます
9. npm run buildの実行を続行し
、パッケージ化を完了できることを確認しますが、パッケージ化後にエラーが報告されました。気性が悪いので、バグがあるところはどこでもコードを削除します。

このエラーの報告では、主に本番ローダーを使用しましたが、extract-text-pluginがここで紹介されたため、build / utils.jsで見つかりました。そこで、ここでmini-css-extract-pluginに変更しました。
const ExtractTextPlugin = require('extract-text-webpack-plugin')
への変更
const MiniCssExtractPlugin=require('mini-css-extract-plugin')
次に、次の構成
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
``
改成
return [MiniCssExtractPlugin.loader].concat(loaders)
これで、基本的なアップグレード作業は完了です。
webpack4にはjsパッケージ機能が付いているので、uglifyjs-webpack-pluginは使用しないので、uglifyjs-webpack-pluginをアンインストールできます。
私は9102からrimrafを使用していますが、clean-webpack-pluginを使用してみませんか。興味のある学生は、以下の手順に従ってプロジェクトをアップグレードし続けることができます。
npm uninstall rimraf
次に、clean-webpack-pluginをインストールします
npm i clean-webpack-plugin
package.jsonの起動コマンドを変更します
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.dev.conf.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js"
build /webpack.prod.conf.jsにプラグインを導入するだけです
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
plugins:[
new CleanWebpackPlugin()
]
別のプログレスバーをインストールする
npm i progress-bar-webpack-plugin
build /webpack.base.conf.jsで紹介されました
require('./check-versions')() //检验版本插件是否对应
const ProgressBarPlugin = require('progress-bar-webpack-plugin')
plugins:[
new VueLoaderPlugin(),
new ProgressBarPlugin()
],
最後に、小さな場所を変更し
ます。config/index.jsビルド構成を見つけます。
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
への変更
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: '',
assetsPublicPath: '',
パッケージ化されたファイルにアクセスできます
最後のポイントは、uglifyjs-webpack-plugin、ora、chalkなどの不要なプラグインをアンインストールし、build /bulild.jsファイルを削除することです。
作業は完了しました。すでにコードを使用できます