序文:
ここでは、個人的なプロジェクトでのvuexの使用法を共有しています。Vuexは主に、さまざまなレベルのコンポーネント間で値を直接渡すために使用されます。
分析ロジック:
ページaとページbには異なるロジックがあり、ページクリックイベント、bページは監視できる必要があります
vuexの導入:4つの州に分かれています
1、state 这里跟我们页面上的data很类似是定义变量的
2、mutations vuex的逻辑操作修改都在这个阶段里面进行
3、actions vuex里面 如果想请求后台的话,必须在这个阶段里面进行
4、getters 在这个阶段,可以把state里面的值发送出去,页面也需要监听这个阶段的值
因为我们的vuex可能分为很多模块,这里就需要用到他的 modules
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user' //其中一个模块
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, //注册在这里
},
getters
})
export default store個人的な使用手順:
1つはvuexで必要なものを定義します

まず、このようなストアフォルダーを作成します。user.jsファイルのコンテンツは次のようになります。
const user = {
state: {
menuClick: {},//当前点击的情况
sbzqClick:{},
},
mutations: {
//修改state里面的menuClick
SET_MENU_CLCIK: (state, data) => {
state.menuClick = data
},
SET_SBZQ_CLCIK: (state, data) => {
state.sbzqClick = data
},
},
actions: {
}
}
export default usergetters.jsの内容はこんな感じです
const getters = {
menuClick: state => state.user.menuClick,
sbzqClick:state => state.user.sbzqClick,
}
export default getters
index.jsのコンテンツは次のとおりです
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, },
getters
})
export default store
次に、実際のクリッククロスコンポーネント転送を解決します
今、私たちはこのような問題を抱えています

左側のメニューバーをクリックし、右側のレポート期間のドロップダウンリストの値を変更しますか????どうやるか アイデアはこれです:
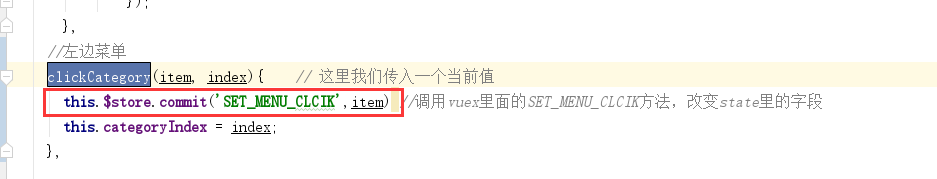
1.まず、コンポーネントのクリックイベントのメソッドに送信イベントを記述します。画像を見て、
 右側のメニューバーによって送信される特定のステータスのこの部分を説明します。
右側のメニューバーによって送信される特定のステータスのこの部分を説明します。
次は私たちのvuexの特定の操作です、写真を見てください 

次に、彼を受け取ってbコンポーネントで使用します。最初のステップは、紹介することです:(この文を紹介する必要があります)
import { mapGetters, mapActions } from 'vuex' 2番目のステップ:
コードバイアスは次の操作のために出てきます
computed: {
...mapGetters(['menuClick'])
},
watch: {
...mapGetters(['menuClick']),
/**
* 用vuex实时监听state里面menuClick的变换
* */
menuClick(val){
let djxh = val.djxh
this.sbzjxVal = '';//默认
this.getYear(djxh);
}
},