Promiseとは何ですか?
約束の英語翻訳は約束、約束を意味します。その機能は中国語の意味のようで、それは約束です。
MDNの説明:
Promiseオブジェクトはプロキシオブジェクト(proxy a value)であり、Promiseオブジェクトの作成時にプロキシオブジェクトの値が不明な場合があります。これにより、非同期操作の成功と失敗に対応する処理メソッド(ハンドラー)をバインドできます。これにより、非同期メソッドは同期メソッドのように値を返すことができますが、最終的な実行結果をすぐに返すのではなく、将来の結果を表すことができるpromiseオブジェクトです。
そんなことを言っても、実は言い訳になります。1。義理の娘はお腹が空いていて食べる必要があるので、通りに行って食べ物を買いたい(非同期方式)
2。いつかわからない私は(食品を購入した後に戻ってくるだろう非同期メソッドが数秒間実行されます、)
(3しかし、私の義理の娘が食べることのために食料を購入し、帰国後、私は蒸し煮豚カルビを行います後非同期メソッドが実行され、戻り値を処理する必要があります)
この時点で何をすべきか、約束を使用します:
これを言ってください私にそれを与えてください、私は買い物に行くことを約束します、私はあなたを編み込みますすぐに豚カルビは、私はそれを買って終了して、そして私は、すぐにそれが行われているようにそれを食べるためにあなたを呼び出します(この場所は同等です約束チェーンコール)、あなたが今何をしているか?あなたは(Douyinでゲームをプレイすることができません他のコードの呼び出しには影響しません)。
Promiseには、次の状態があります。
保留中:初期状態、成功状態も失敗状態もありません(私は食べ物を買いに出かけました、あなたは私が戻ってくるのを待っています)
:操作が正常に完了したことを意味します。(食べ物を買った後、家に帰って、あなたが食べたい食べ物があることを義理の娘に伝えてください)
拒否されました:それは操作が失敗したことを意味します。(食べ物がなかったので、テイクアウトを注文してみませんか)
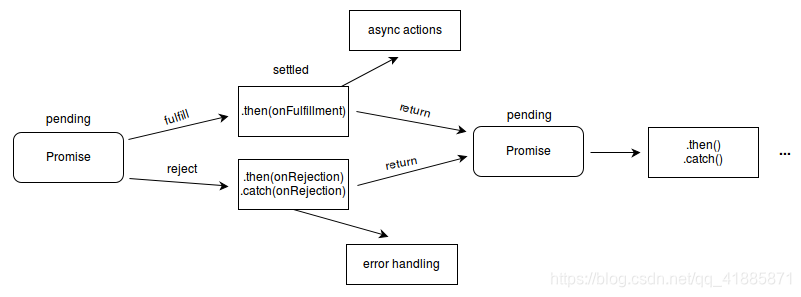
保留状態のPromiseオブジェクトは、実行済み状態に変化して対応する状態処理メソッドに値を渡すか、失敗状態(拒否)に変化して失敗情報を渡すことができます。これらの状況のいずれかが発生すると、Promiseオブジェクトのthenメソッドにバインドされたハンドラーが呼び出されます。
thenメソッドには、onfulfilledとonrejectedの2つのパラメーターが含まれています。どちらも関数型です。Promise状態が満たされると、thenのonfulfilledメソッドが呼び出され、Promise状態が拒否されると、thenのonrejectedメソッドが呼び出されるため、非同期操作の完了とバインディング処理メソッドの間に競合はありません。

基本的な例を見てください。
new Promise((resolve, reject) => {
console.log('code begin !');
let num = 4;
// 假装执行一个异步方法
setTimeout(() => {
console.log('async begin !');
num += 2;
// 把Promise状态设为fulfilled,并把结果传递出去
resolve(num);
// 把Promise状态设为rejected,并把失败信息传递出去
//reject('promise被手动中止');
// throw 'uncaught exception!'; // 这里要注意,catch无法捕获在异步方法里抛出的异常
}, 1000);
}).then((result) => { // 当Promise的状态被设为接受(fulfilled)时执行
console.log('fulfilled :' + result);
}, (reason) => { // 当Promise的状态被设为拒绝(rejected)时执行
console.log('rejected :' + reason);
}).catch((error) => {
console.log('error :' + error);
}).finally(() => {
// do something !
});
thenメソッドはPromiseを返します。Promiseの成功と失敗のためのコールバック関数の最大2つのパラメーターが必要です。
catchメソッドは、実行プロセスで例外が発生した場合、またはPromiseステータスがfailed(rejected)に設定されていて、拒否された実行関数が設定されていない場合に実行されます。さらに、catchは非同期メソッドでスローされた例外をキャッチできません
finishメソッドはpromiseの最終状態を知ることができないため、finallyコールバック関数はパラメーターを受け取りません。これは、最終結果に関係なく、実行の場合にのみ使用されます。
さらに、Promisesをチェーンで呼び出すことができます。thenメソッドの実行が終了し、新しいPromiseが返されると、thenメソッドが順番に実行されます。ただし、注意すべき点が1つあります。コールチェーンで例外が発生した場合、またはステータスが拒否に変更された場合、残りのコールチェーンは実行されません。したがって、チェーン呼び出しを使用するときは注意してください。
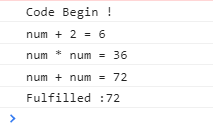
コード例:
new Promise((resolve, reject) => {
console.log('code begin !');
let num = 4;
setTimeout(() => {
console.log('num + 2 = 6');
num += 2;
resolve(num);
}, 1000);
}).then((num) => {
return new Promise((resolve, reject) => {
console.log('num * num = 36');
setTimeout(() => {
num *= num;
resolve(num);
}, 1000);
});
}).then((num) => {
return new Promise((resolve, reject) => {
console.log('num + num = 72');
setTimeout(() => {
num += num;
resolve(num);
}, 1000);
});
}).then((result) => {
console.log('fulfilled :' + result);
}, (reason) => {
console.log('rejected :' + reason);
}).catch((error) => {
console.log('error :' + error);
}).finally(() => {
// do something !
});

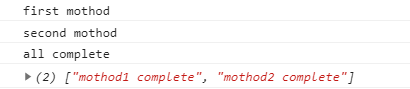
Promiseには、Promise.all(iterable)などの他のメソッドがいくつかあります。iterable(配列と同様)を渡すことができ、iterable内のすべてのpromiseが実行されるのを待って、均一に返されます。返される結果もパラメータ内のpromiseの順序は、promiseが呼び出される順序によって決定されません。
Promise.all([mothod1(), mothod2()])
.then((result) => {
console.log('all complete');
console.log(result);
});
function mothod1() {
console.log('first mothod');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('mothod1 complete');
}, 2000);
});
}
function mothod2() {
console.log('second mothod');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('mothod2 complete');
}, 1000);
});
}

Promise.race(iterable):iterable(配列に類似)を渡すことができます。iterableのpromiseが解決または拒否されると、promiseは解決または拒否されます。
Promise.race([mothod1(), mothod2()])
.then((result) => {
console.log(result);
console.log('complete');
});