目次
3. あらゆるコンポーネント間で同じレベルの価格とデータ転送
序文
冒頭で、vue のコンポーネントと vue のコンポーネント間の階層関係については既に理解しています. これはブロガーの以前のブログにあります. 興味がある場合は、先に進んでください. アドレスは次のとおりです:
1. [Vue 5 分] 5 分で vue コンポーネントを理解できます - キューピッドは Lu のブログを罰します - CSDN ブログ
2. 【Vue5分】vueコンポーネントの階層関係が5分でわかる - Programmer Sought
この記事は主にコンポーネント間の通信のモードと方法を書き記録します. 私たちのコンポーネントは自分自身のプロパティとメソッドしか呼び出すことができず, 他のコンポーネントのプロパティとメソッドを呼び出すことはできません. 、コンポーネントのプロパティとメソッドを呼び出すことができるようにします。
vue コンポーネントの最も顕著な機能は、コンポーネント間のデータ フロー、カスタム イベント通信、およびビルド ツールの統合です。
まず、親が子にデータを送信します
1.固定の特定データの送信
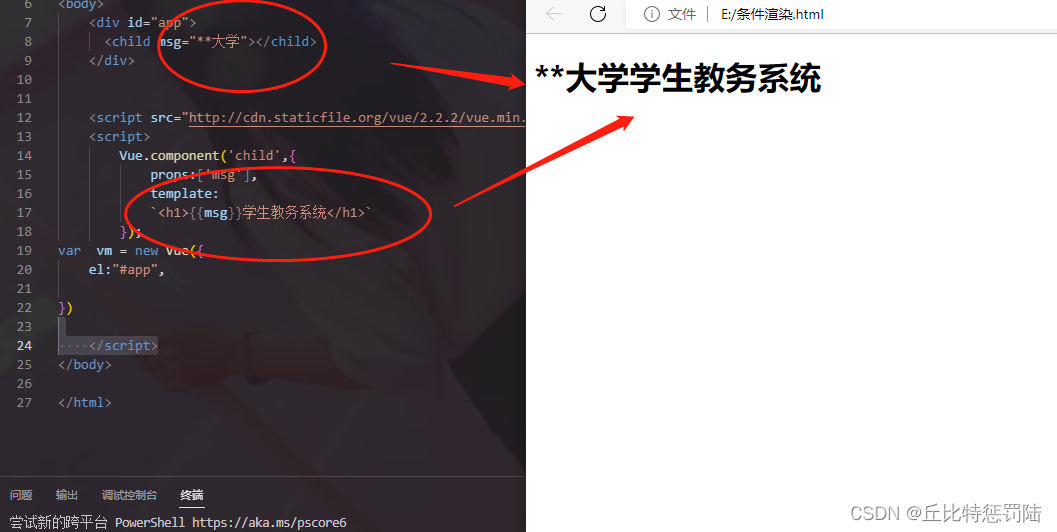
コード例を通じて、親コンポーネントが特定のデータを子コンポーネントに渡すことがわかります。
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>层级关系</title>
</head>
<body>
<div id="app">
<child msg="**大学"></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
props:['msg'],
template:
`<h1>{
{msg}}学生教务系统</h1>`
});
var vm = new Vue({
el:"#app",
})
</script>
</body>
</html>操作結果:

プロパティ msg が props: ['msg'] を介して子コンポーネントで定義されている場合、ルート コンポーネントは子コンポーネントを呼び出し、プロパティ msg で '**University' を渡し、このデータを子コンポーネントに渡すと、このコンポーネントが表示されます。この値は固定された特定の値であり、変更できないため、この方法は文字値の転送とも呼ばれます。
2.動的文法
動的構文は実際には非常に単純です. v-bind を使用して html の機能を式にバインドするのと似ています. v-bind を使用して動的 props を親コンポーネントのデータにバインドできます. 親コンポーネントのデータが変更されると、これらの変更は子コンポーネントに送信されます。これを理解するのは難しくありません。いくつかのコードを見てみましょう。
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-bind:msg='stage':open='open'></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
template:
`
<div><h1>{
{msg}}学生教务系统</h1>
<h2 v-show='open'>放假了!进不了!!!</h2></div>`,
props:['msg','open'],
});
var vm = new Vue({
el:"#app",
data:{
stage:"放假",
open:true
}
})
</script>
</body>
</html>操作結果:

子コンポーネントでは、msg と open という 2 つの教育管理システムの属性が定義されていることがわかります.子コンポーネントは親コンポーネントで使用されており、v-bind 命令を使用して 2 つの属性をバインドしています。親コンポーネントからデータを受け取ります。コンポーネント間では、props を使用して検証要件を指定できますが、このとき、props によって取得される値はオブジェクトの値です。
3. 子コンポーネントが親コンポーネントを呼び出す
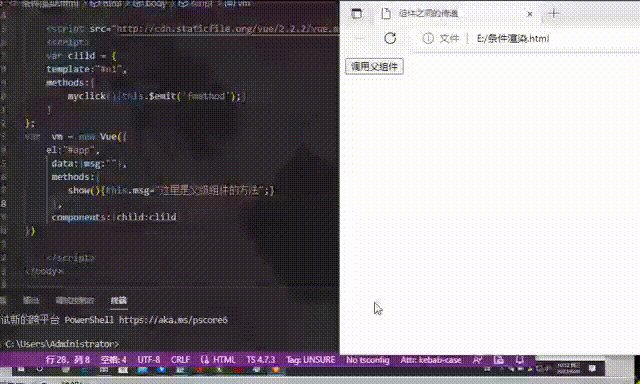
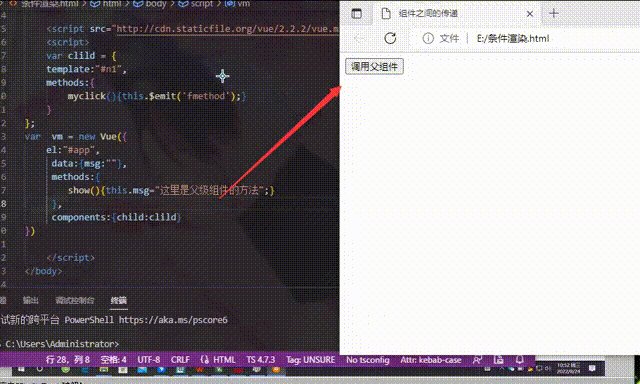
ここで、親コンポーネントがイベントをバインドして子コンポーネントを呼び出すと、このメソッドが子コンポーネントに渡され、子コンポーネントの $emit によってイベントがトリガーされることを説明できます。これを理解するのは難しくありません。コードで理解できます。
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{
{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">调用父组件</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
methods:{
myclick(){this.$emit('fmethod');}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(){this.msg="这里是父级组件的方法";}
},
components:{child:clild}
})
</script>
</body>
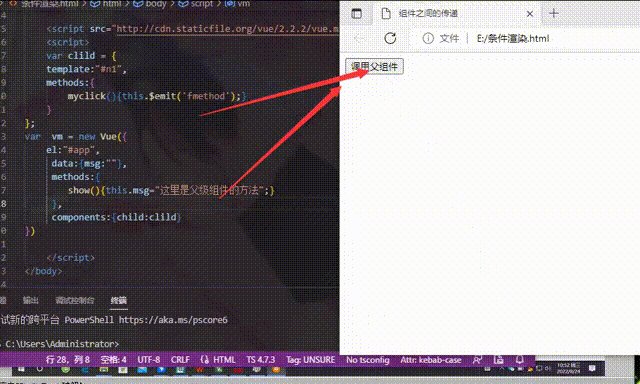
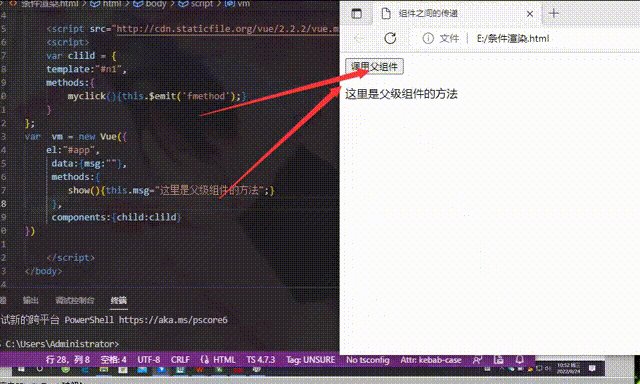
</html>実行結果: クリックすると、親コンポーネントの show メソッドを実行できます。次のように:

次に、子が親にデータを送信します
1. カスタム イベントを使用する
親コンポーネントが子コンポーネントを呼び出すとき、最初に v-on 命令を介してカスタム イベントをバインドします. 子コンポーネントでは、$emit を介してこの関数イベントをトリガーし、親コンポーネントで関数イベントを定義できます. メソッド関数を処理し、パラメーターを渡すことでデータを親コンポーネントに渡す方法は、非常に単純で理解しやすいものであり、コード例を通じて定義を理解しています。
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{
{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">调用父组件的方法</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(data){this.msg=data;}
},
components:{child:clild}
})
</script>
</body>
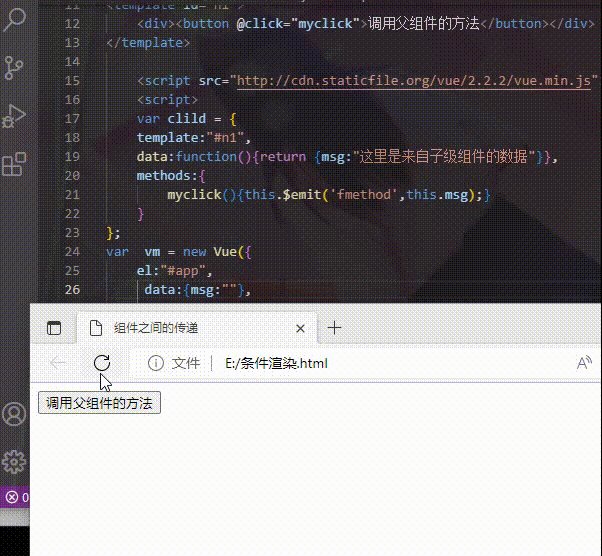
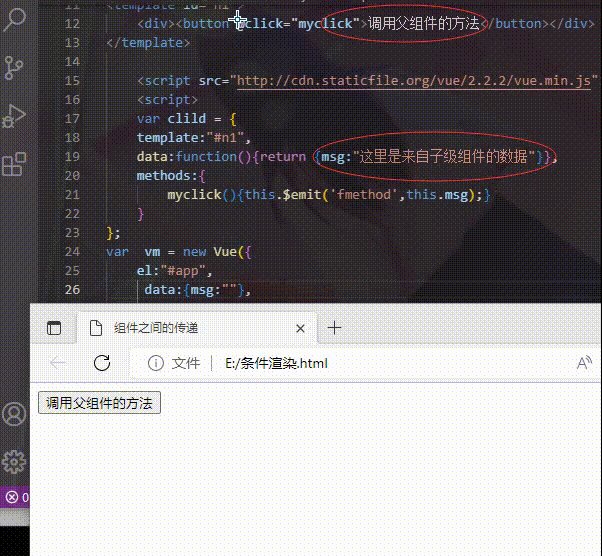
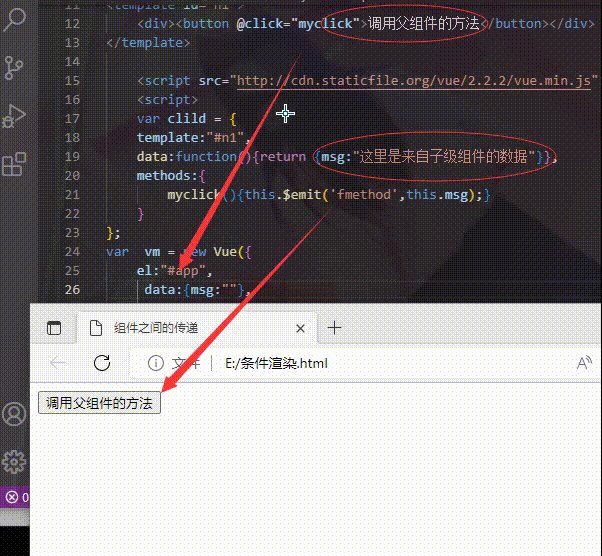
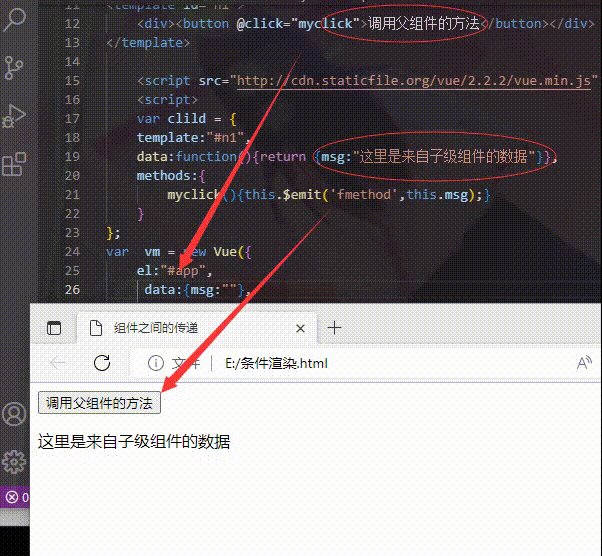
</html>操作結果:
ボタンがクリックされると、myclick メソッドが実行されます。このメソッドの this.$emit コマンドは、fmethod イベントをトリガーし、親コンポーネントで show メソッドを呼び出し、引数として this.msg を渡します。次のように:

2. $refs の使用
この概念を利用すると、子コンポーネントを呼び出すときに ref 属性が使用され、ref の属性値に対応するコンポーネントのインスタンスが $refs を介して取得されることがわかります.親コンポーネントを取得した後、子コンポーネントは次のことができます.子コンポーネントのデータを制御するために使用できます. 同時に, サブコンポーネントのメソッドを取得することもできます. 概念は非常に単純です. コードで理解できます:
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<p>{
{msg}}</p><button v-on:click="My_click()">访问子组件的数据和方法</button>
<child ref="child1"></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:"根组件data"},
methods:{
My_click(){
console.log(this.$emit.child.msg1);
this.$refs.child.show("已经被调用");
}
},
components:{
child:{
template:'<p>{
{msg1}}</p>',
data:function(){
return {msg1:"子组件数据"}
},
methods:{
show(data){
console.log("子组件方法"+data)
}
}
}
}
})
</script>
</body>
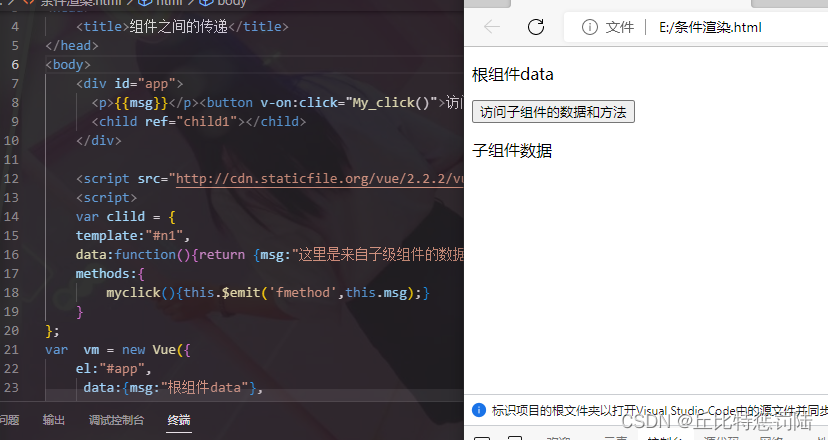
</html>操作結果:

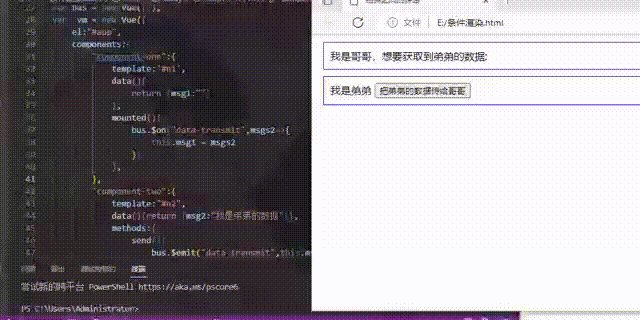
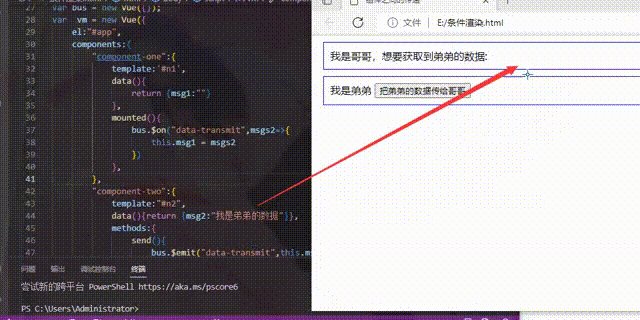
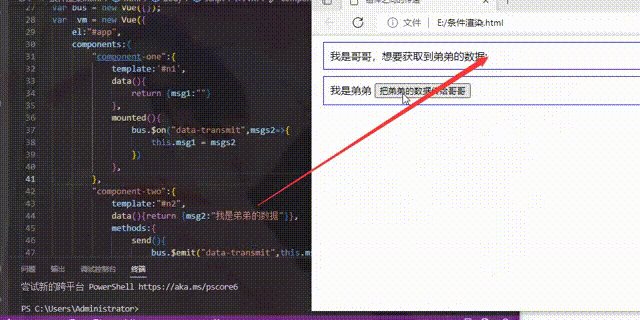
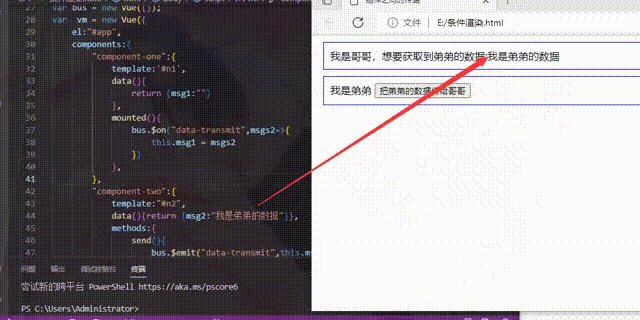
3. あらゆるコンポーネント間で同じレベルの価格とデータ転送
親コンポーネントと子コンポーネントの前のデータ転送は既にわかっているので、今度は兄弟コンポーネントを理解する必要があります。クロスレベル転送を解決する方法を使用するために、タイムバスを任意のコンポーネント間の通信に使用できます。
プログラム コードでは、まずイベント バスを定義する必要があります.イベント バスを使用してデータを送信する 2 つのコンポーネントのうち、1 つのコンポーネントはリスニング タイムを使用でき、もう 1 つのコンポーネントはトリガー イベントを使用できます。これについては、サンプル コードを使用して学習できます。
コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<template id="n1">
<div style="border: 1px solid blue;padding: 10px;margin: 10px;">
我是哥哥,想要获取到弟弟的数据:{
{msg1}}
</div>
</template>
<template id="n2">
<div style="border: 1px solid blue;padding: 10px;margin: 10px;">
我是弟弟
<button @click="send">把弟弟的数据传给哥哥</button>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var bus = new Vue({});
var vm = new Vue({
el:"#app",
components:{
"component-one":{
template:'#n1',
data(){
return {msg1:""}
},
mounted(){
bus.$on("data-transmit",msgs2=>{
this.msg1 = msgs2
})
},
},
"component-two":{
template:"#n2",
data(){return {msg2:"我是弟弟的数据"}},
methods:{
send(){
bus.$emit("data-transmit",this.msg2);
}
}
}
}
})
</script>
</body>
</html>
実行結果:ボタンをクリックすると、弟(コンポーネント)のデータが兄(コンポーネント)に転送されます。