目次
qq メールボックスを準備し、SMTP サービスを開始します
アプレット クラウドの開発環境を決定し、新しいクラウド機能を作成する
学習記録:
1. 小さなプログラムでメール送信を実現
-
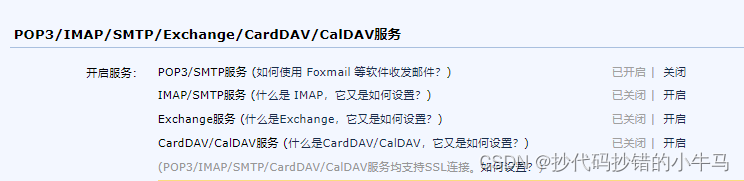
qq メールボックスを準備し、SMTP サービスを開始します
QQ メールボックスのアカウント設定で、次を開きます: SMTP サービス

次に、以下をクリックして認証コードを生成します。
-
アプレット クラウドの開発環境を決定し、新しいクラウド機能を作成する
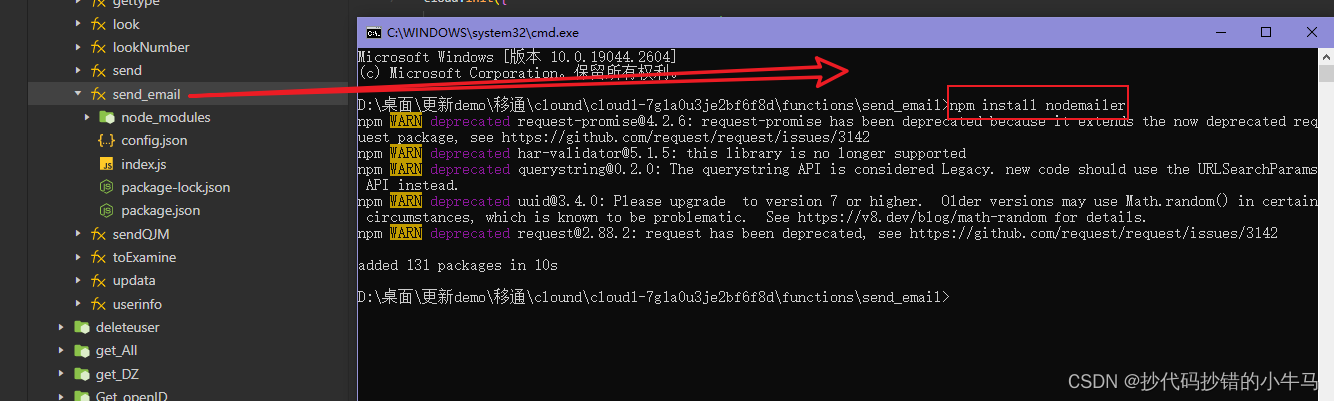
新しく作成したクラウド機能を右クリック -- 外部ターミナルで開く
npm install nodemailer コマンドを入力して、依存関係をインストールします。

- コード部分
// 云函数入口文件
const cloud = require('wx-server-sdk')
//引入发送邮件的类库
var nodemailer = require('nodemailer')
//云开发环境初始化
cloud.init({
env: '你的云开发环境ID', //所对应的环境ID
traceUser: true
})
// 创建一个SMTP客户端配置
var config = {
host: 'smtp.qq.com', //网易163邮箱 smtp.163.com
port: 465, //网易邮箱端口
auth: {
user: '你开启SMTP的邮箱', //邮箱账号
pass: '点击生成的授权码' //邮箱的授权码
}
};
// 创建一个SMTP客户端对象
var transporter = nodemailer.createTransport(config);
// 云函数入口函数
exports.main = async (event, context) => {
// 创建一个邮件对象
var mail = {
// 发件人
from: '移通校园跑腿儿 <[email protected]>',
// 主题
subject: '订单状态提醒',
// 收件人
to: '[email protected]',
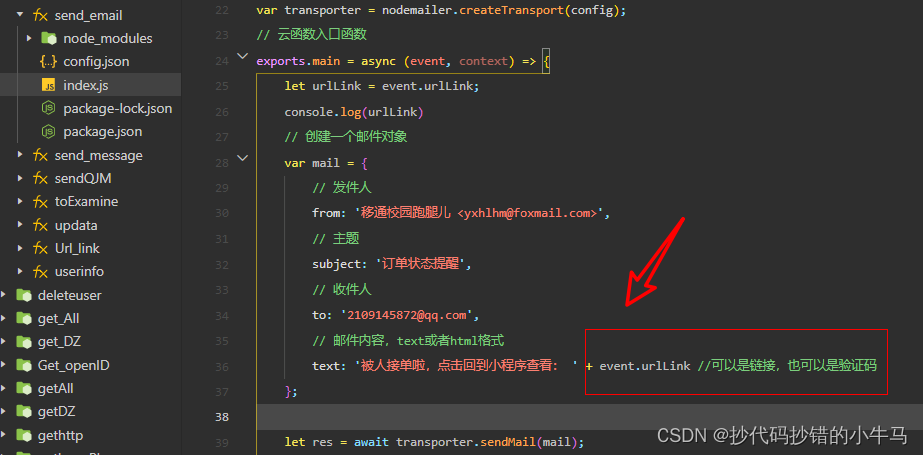
// 邮件内容,text或者html格式
text: '被人接单啦,尽快回到小程序查看吧' //可以是链接,也可以是验证码
};
let res = await transporter.sendMail(mail);
return res;
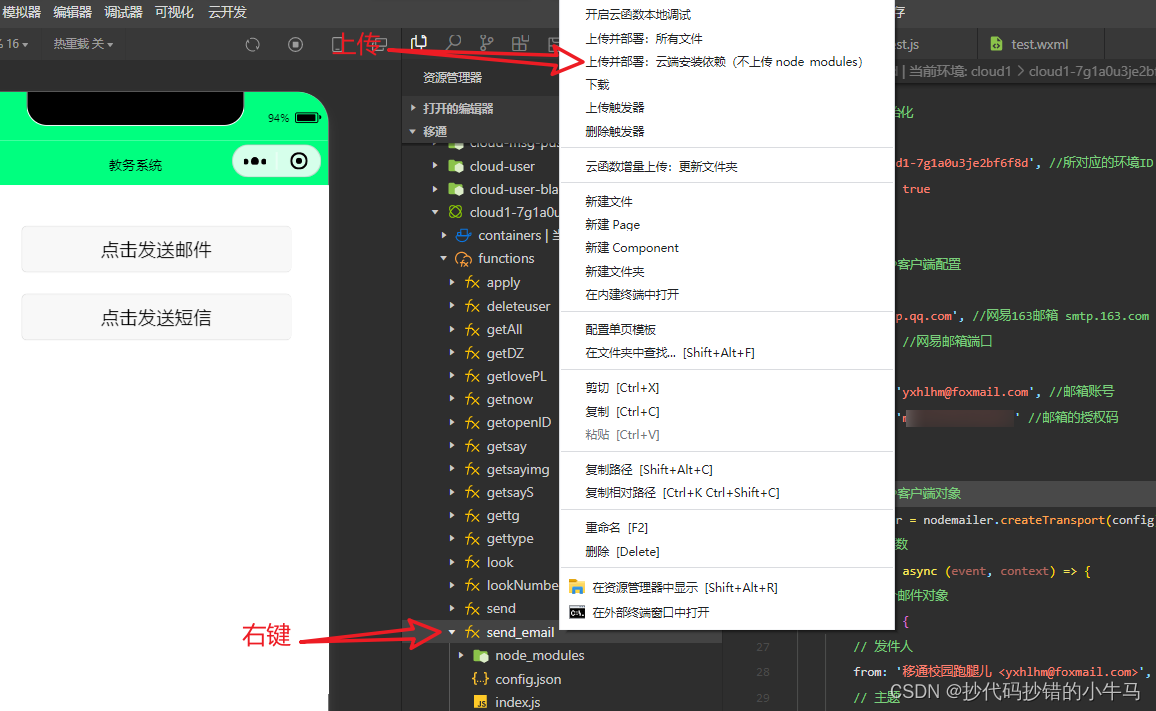
}最後に、クラウド関数をアップロードしてデプロイします。

- 通話テスト
wxml:
<button style="margin-top: 20px; width: 70%;" type="default" bindtap="clk1">点击发送邮件</button>
<button style="margin-top: 20px; width: 70%;" type="default" bindtap="clk2">点击发送短信</button>js:
Page({
clk1() {
// 调用 云函数 发送 邮件
wx.cloud.callFunction({
name: 'send_email',
success(res) {
console.log("发送成功:", res)
},
fail(err) {
console.log("失败:", err)
}
})
},
clk2() {
// 调用 云函数 发送 短信
wx.cloud.callFunction({
name: 'send_message',
success(res) {
console.log("发送成功:", res)
},
fail(err) {
console.log("失败:", err)
}
})
},
})結果:
対象の電話:

コンソール:

2. 小さなプログラムでSMS送信を実現
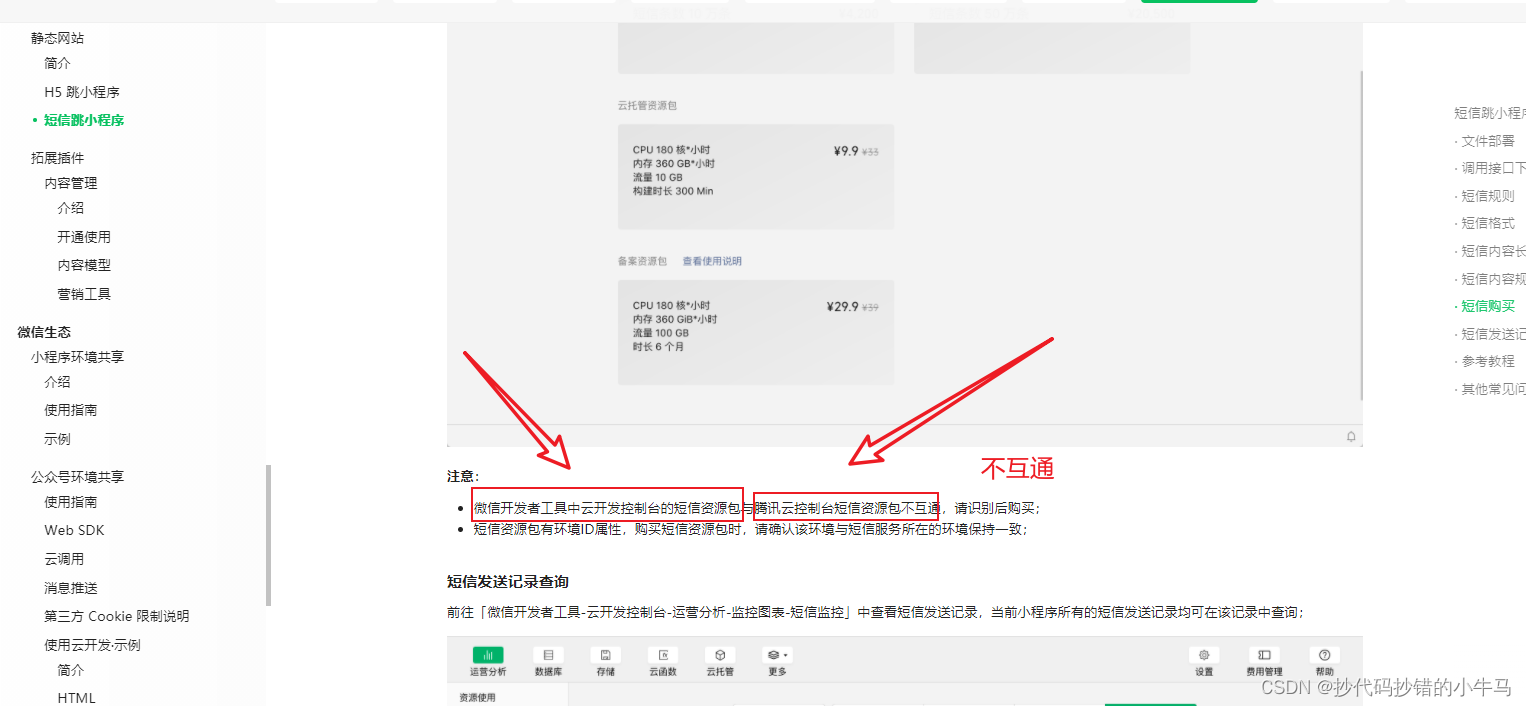
以前、Tencent Cloud でこれを申請しました:ログイン - Tencent Cloud ![]() https://console.cloud.tencent.com/smsv2
https://console.cloud.tencent.com/smsv2
その結果、私はクラウド開発を使用しているため、クラウド開発コンソールで直接 SMS サービスを申請できます。

こちらから直接申し込むと、個人は100円、企業は1,000円になります。また、クラウド開発でそれを呼び出すのも非常に便利ですが、後で見ただけです。

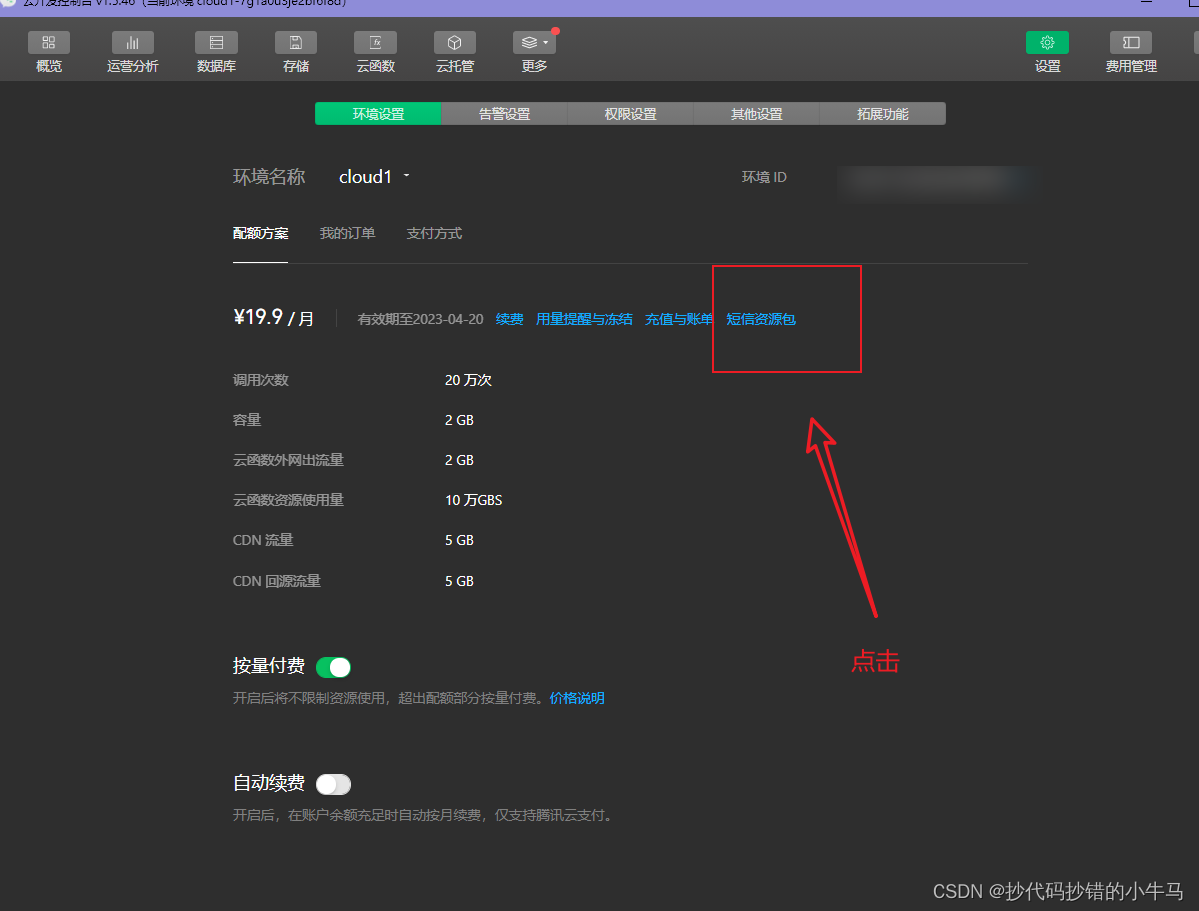
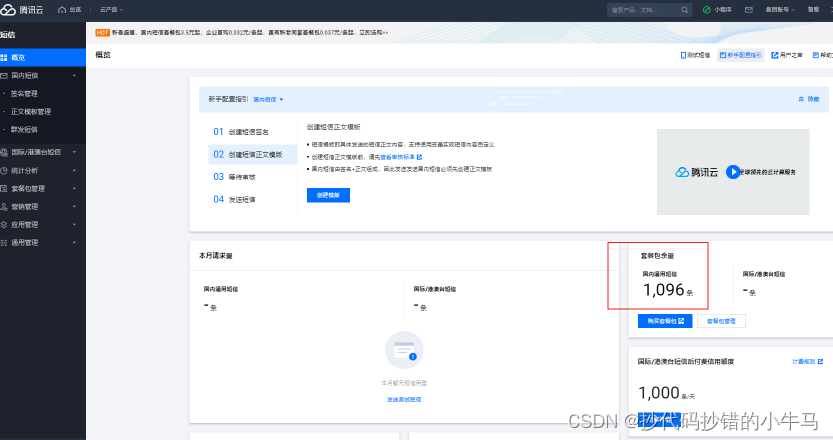
Tencent クラウド コンソール:

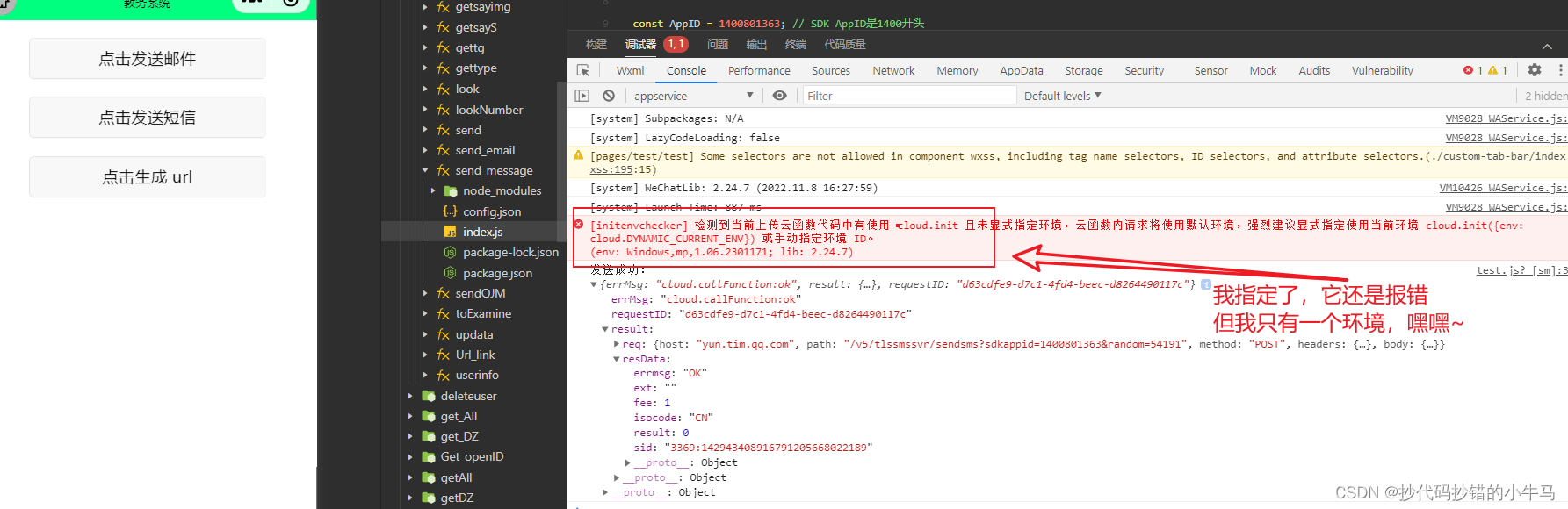
WeChat 開発者ツール:

新規参入者は無料で割り当てを増やします!! ! 50元で1000通のテキストメッセージを購入できます。
クラウド開発 + 静的リソースを使用して、SMS を直接送信する方が簡単です。さらに、送信されたテキスト メッセージにリンクを含めることができ、リンクを直接開いてアプレットにジャンプすることができます。
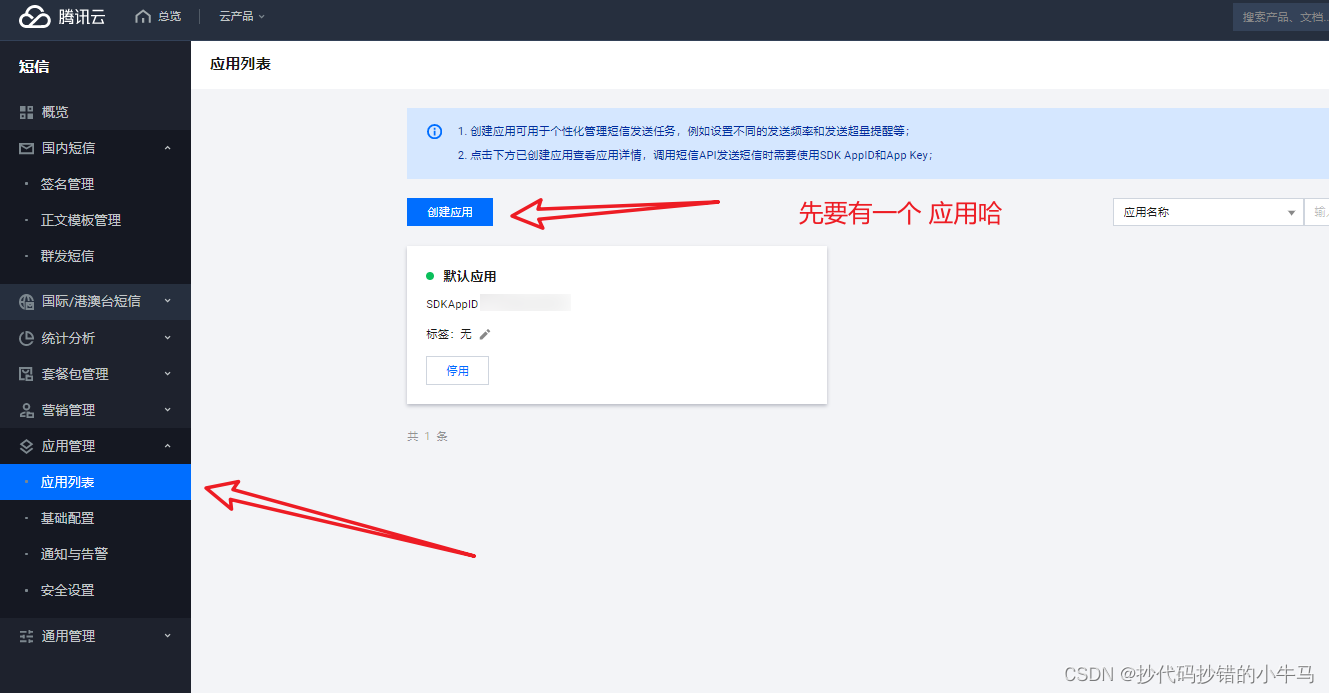
最初は無料のものを使用する方が良いです。まず、アプリケーションが必要です〜
-
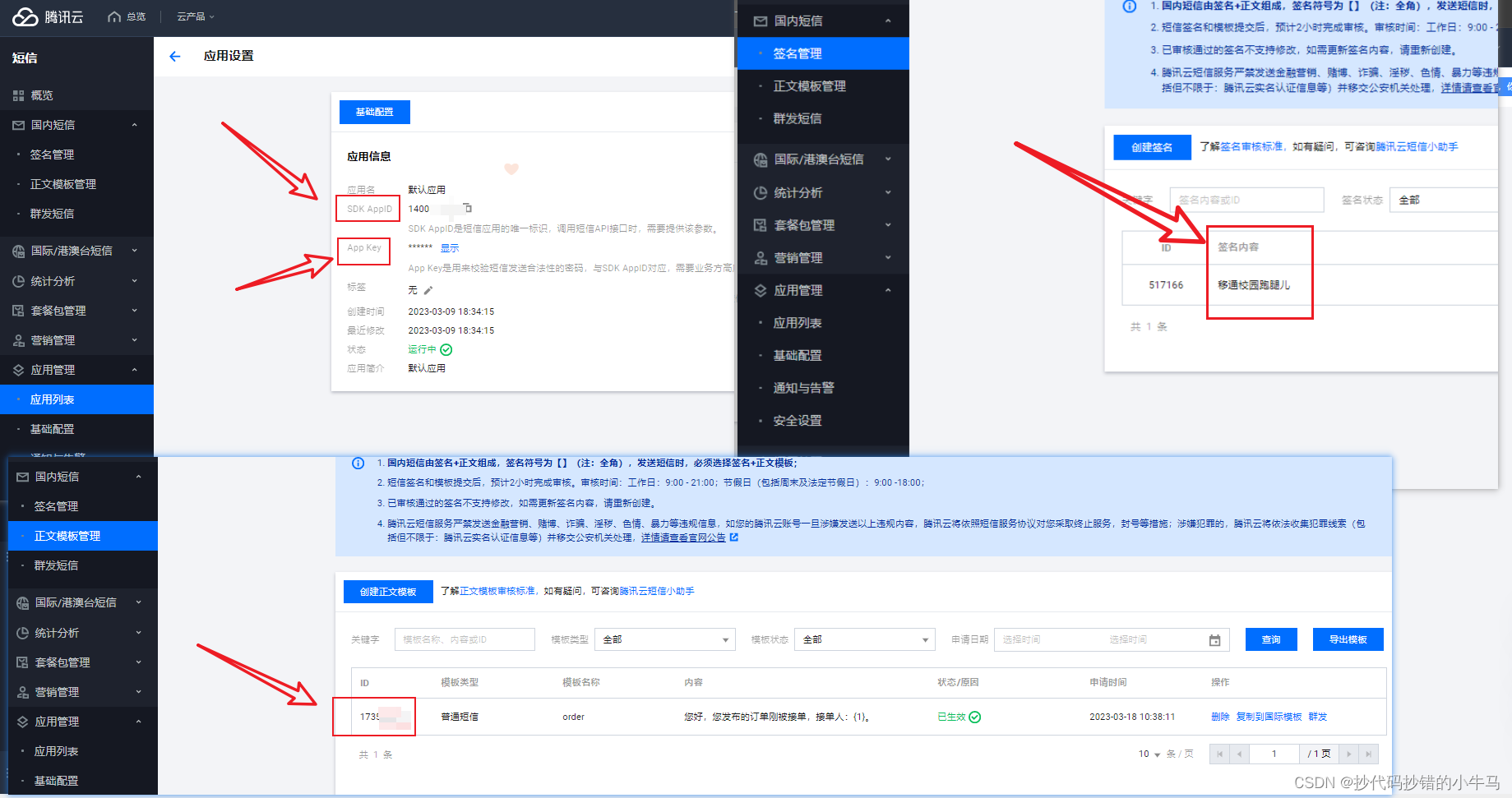
申し込み確認

-
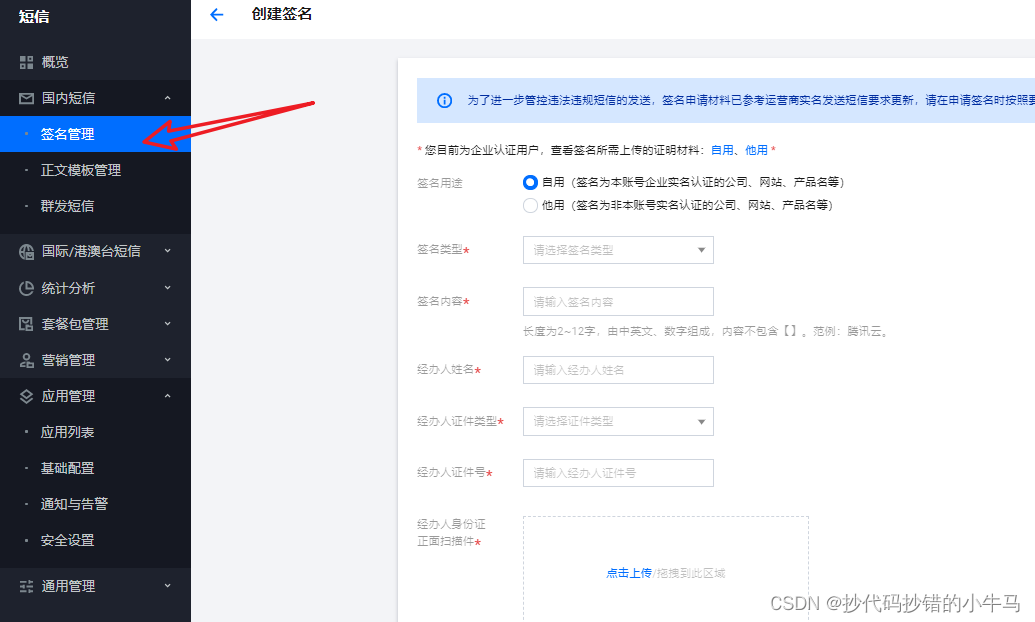
署名を確認する

-
テンプレートを決定する

-
クラウド関数を作成する - SMS を送信する
私のクラウド関数名: send_message を右クリックし、クリックして外部ターミナルで開きます。次の名前付き SDK インストール依存関係を入力します。
npm install --save sms-node-sdkコード: マークされたコンテンツを置き換えるだけです
// 云函数入口文件
const cloud = require('wx-server-sdk')
const {
SmsClient
} = require('sms-node-sdk');
const AppID = 666666; //你的SDK AppID 是1400开头
// 短信应用SDK AppKey ,替换为你本身的 AppKey
const AppKey = '666666';
// 须要发送短信的手机号码
const phoneNumber = '19115314436';
// 短信模板ID,须要在短信应用中申请
const templId = 666666;
// 签名,替换为你本身申请的签名
const smsSign = '移通校园跑腿儿';
// 实例化smsClient
//cloud.init()
//云开发环境初始化
cloud.init({
env: 'cloud1-7g1a0u3je2bf6f8d', //你原开发所对应的环境ID
traceUser: true
})
// 云函数入口函数
exports.main = async (event, context) => {
let order_people = '自定义内容'; // 这个地方是 你创建模板 自定义内容的地方
let smsClient = new SmsClient({
AppID,
AppKey
});
return await smsClient.init({
action: 'SmsSingleSendTemplate',
data: {
nationCode: '86',
phoneNumber,
templId: templId,
params: [order_people],
sign: smsSign
// 签名参数未提供或者为空时,会使用默认签名发送短信
}
})
}変更する必要がある項目は次のとおりです。

ここに行き、クラウド機能を保存、アップロード、デプロイすればOKです。
注:テキスト メッセージでリンクを送信することは許可されていません。また、送信には、非常に厳密な、固定されたファイル付きのリンクも含まれます。
呼び出し: コンソールで

ターゲットの電話で:

3. リンクジャンプアプレット
テンセントのクラウドテンプレートにリンクを運ぶのは非常に面倒ですが、あとでクラウド開発+静的リソースは認証なしでアプレット端末に直接ジャンプします 後でテンセントクラウドの無料枠を使い切ってしまったらクラウドを選択しますSMS を送信するための開発なので、理解する必要があります: リンクはアプレットにジャンプします。
公式文書:
知っているかもしれない:
- クラウドを使用して、静的な Web サイトでホストされる Web ページを開発すると、認証なしで合法で準拠した任意のアプレットにジャンプできます。つまり、WeChat の内部ブラウザーの H5 でミニ プログラムにジャンプできます。また、WeChat または他のアプリ (Enterprise WeChat、QQ など) の外部ブラウザーで WeChat ミニ プログラムにジャンプすることもできます。 .
- 公開されたアプレットの URL リンクのみを生成できます。
- WeChat または Android フォンで URL リンクを開くと、デフォルトで公式の H5 中間ページがリダイレクトされます. H5 コンテンツをカスタマイズする必要がある場合は、クラウドを使用して静的な Web サイトを開発できます.
-
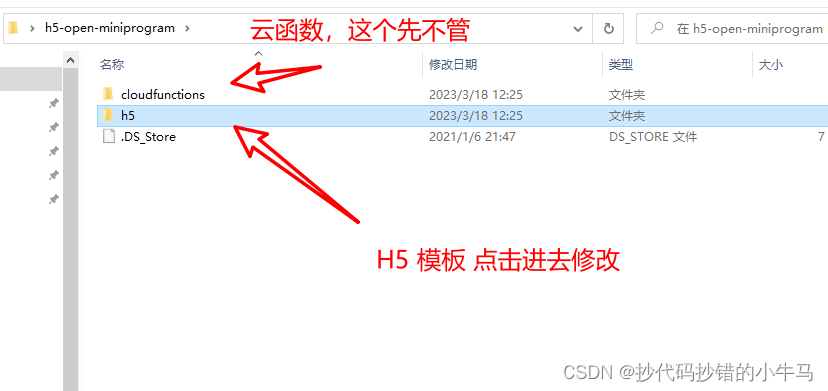
H5構成

改訂:

クリック - メモ帳を開く - 検索:<!-- replace --> 置換が必要なすべての場所を表示

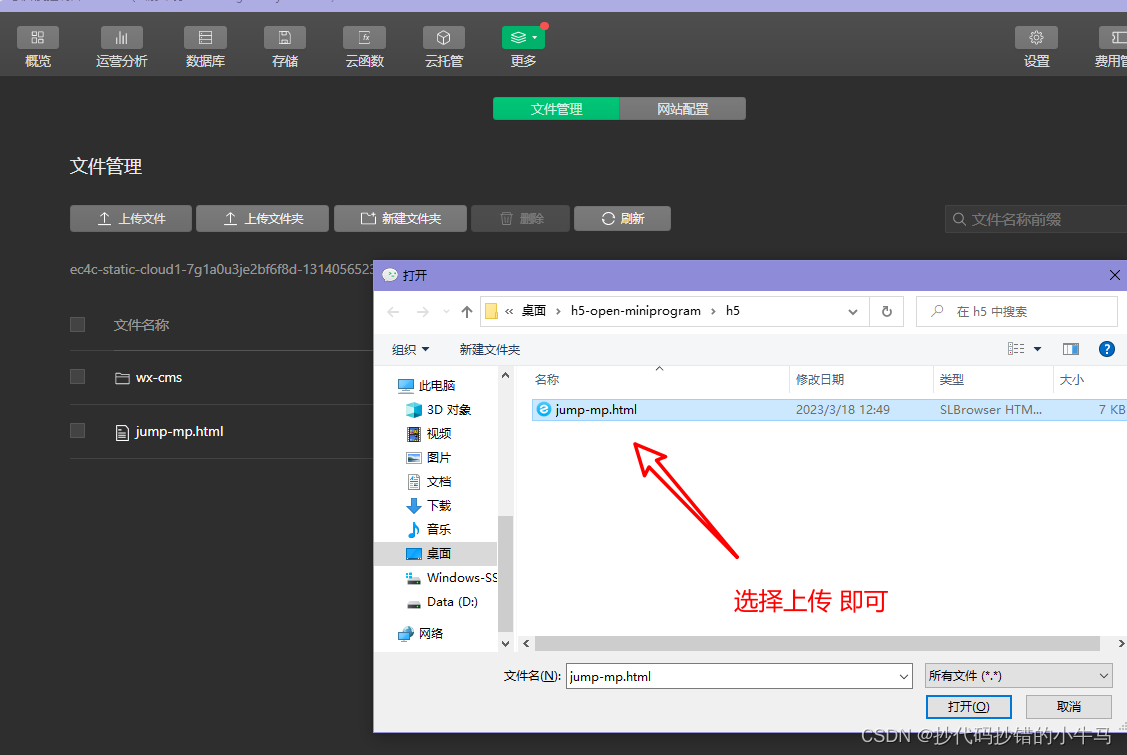
変更が完了したら、保存します。クラウド開発背景アップロード H5

ここは気にしないでください。
-
URL リンクの生成
-
ミニ プログラムが SMS、電子メール、ウェブページ、WeChat などで開始されるビジネス シナリオに適用されるミニ プログラムの URL リンクを取得します。このインターフェイスを通じて、有効期限が切れたミニ プログラム リンクと永続的に有効なミニ プログラム リンクを生成することを選択できます. 数には制限があります. 現在、国内の非個人的なミニ プログラムにのみ公開されています. 詳細については、URL リンクの取得を参照してください.
または、新しいクラウド機能を自分で作成する必要があります。
コード:
const cloud = require('wx-server-sdk')
//云开发环境初始化
cloud.init({
env: 'cloud1-7g1a0u3je2bf6f8d', //你的云开发所对应的环境ID
traceUser: true
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.urllink.generate({
"path": '/pages/get/get',
"query": '',
"isExpire": true,
"expireType": 1,
"expireInterval": 1,
"envVersion": 'release',
// "cloudBase": {
// "env": 'xxx',
// "domain": 'xxx.xx',
// "path": '/jump-wxa.html',
// "query": 'a=1&b=2'
// }
// 不填就跳转 默认 H5 页面
})
return result
} catch (err) {
return err
}
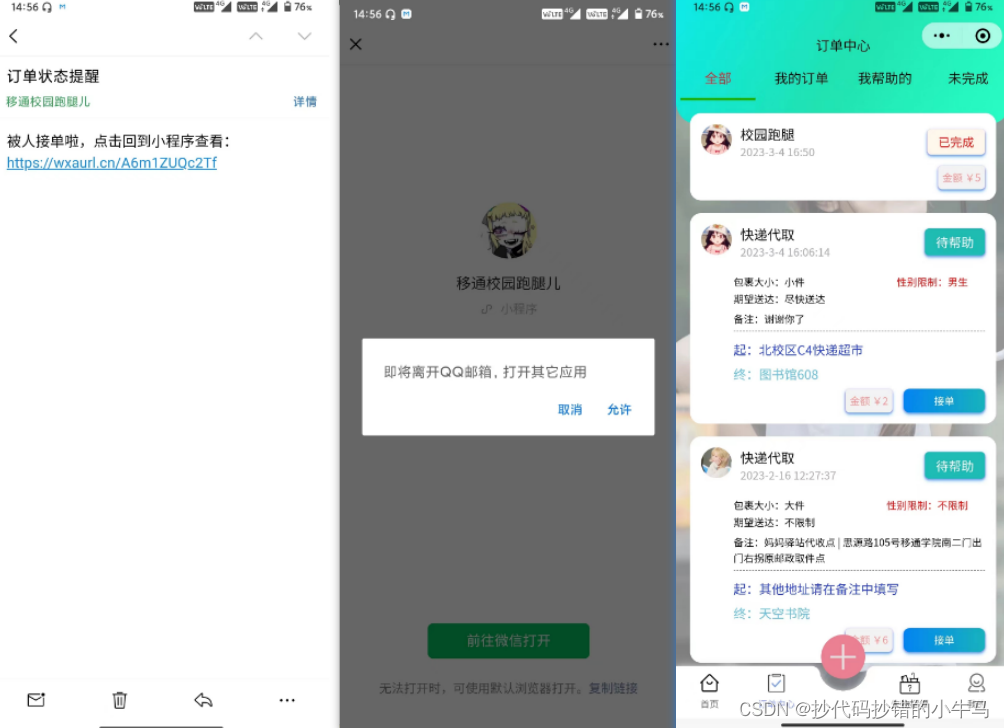
}現在、テキスト メッセージではリンクを伝えることができません。メールで伝えます。微調整してください。自分でパラメーターを渡すことができます。

効果:

さようなら〜
またね〜