記事ディレクトリ
序文
ローカルの写真をアップロードする機能は非常に一般的ですが、どのように実装しますか?
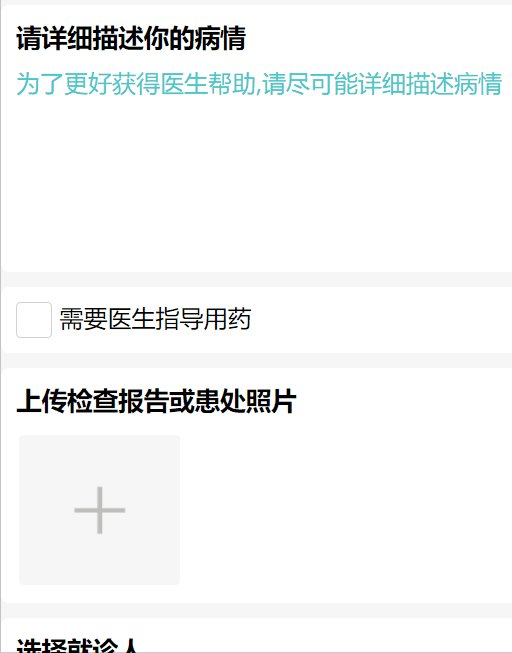
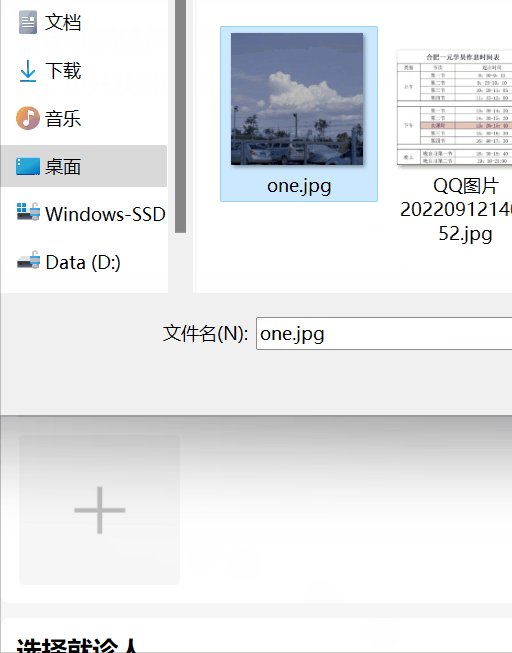
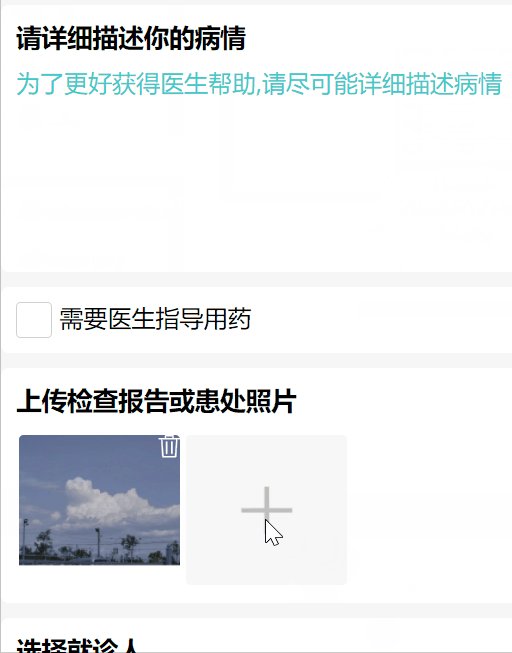
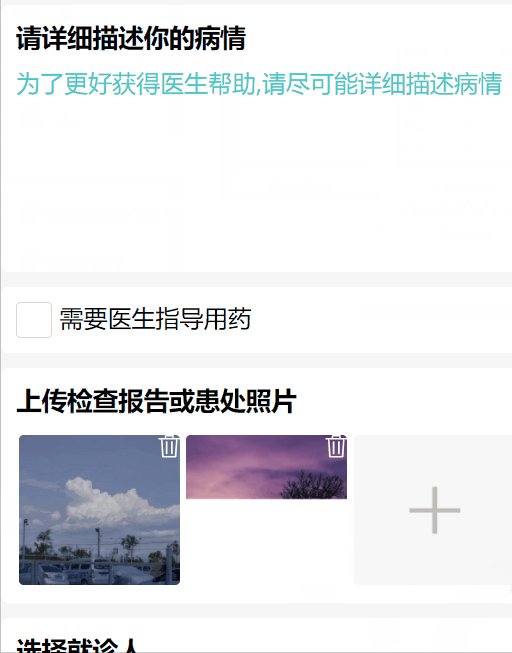
1. 例図

2. 実施プロセス
1. 写真を送信するための API アドレスを入力します
写真を送信するには、対応する API インターフェースも呼び出す必要があるため、最初のタスクは、写真を送信するためのアドレスが利用可能であることを確認することです。
この時点で、プロジェクト ファイルのルート ディレクトリに新しい api ファイルを作成し、新しい index.js ファイルを作成できます。
index.js ファイルで:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
公開アドレス
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
画像を送信するためのアドレスを定義します
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';これは公開アドレスであり、送信された画像アドレスの文字列スプライシングであるため、画像を送信するための API アドレスが書き込まれていることがわかりますが、必要な画像のアドレスである対応するパラメーターを送信する必要があります。提出するので、ローカルを取得する方法 写真はどうですか?これは、uni-app のドキュメントを確認する必要があります.ドキュメントに対応する API があり、それを呼び出すことで実現できます。
2. ローカルの写真を入手する
# uni.chooseMedia(オブジェクト)
携帯電話のカメラ ロールから写真やビデオを撮影または選択します。
公式サイトアドレス:uni.chooseVideo(OBJECT) | uni-app公式サイト
OBJECT パラメータの説明
| パラメータ名 | タイプ | デフォルト | 必要 | 例証する |
|---|---|---|---|---|
| カウント | 番号 | 9 (注: ios は 9 より大きくすることはできません) | いいえ | 選択できる最大ファイル数 |
| メディアタイプ | Array.<文字列> | ['画像', '動画'] | いいえ | ファイルの種類 |
| ソースの種類 | Array.<文字列> | ['アルバム', 'カメラ'] | いいえ | 画像と動画の厳選されたソース |
| maxDuration | 番号 | 10 | いいえ | 動画撮影の最大撮影時間(秒)。時間範囲は 3 秒から 30 秒です |
| サイズタイプ | Array.<文字列> | [「オリジナル」、「圧縮」] | いいえ | mediaType が image の場合のみ有効で、選択したファイルを圧縮するかどうか |
| カメラ | 弦 | '戻る' | いいえ | sourceType が camera の場合にのみ有効です。前面または背面のカメラを使用してください |
| 成功 | 関数 | いいえ | インターフェイス呼び出しを成功させるためのコールバック関数 | |
| 失敗 | 関数 | いいえ | インターフェイス呼び出し失敗のコールバック関数 | |
| 完了 | 関数 | いいえ | インターフェイス呼び出しの終了のコールバック関数 (呼び出しは成功または失敗のいずれかで実行されます) |
OBJECT.mediaType の正当な値
| 価値 | 例証する |
|---|---|
| 画像 | 写真のみを撮影するか、フォト アルバムから写真を選択できます |
| ビデオ | ビデオのみを撮影するか、カメラロールからビデオを選択できます |
| ミックス | 写真とビデオの両方を選択できます |
OBJECT.sourceType の正当な値
| 価値 | 例証する |
|---|---|
| アルバム | アルバムから選ぶ |
| カメラ | カメラで撮影 |
OBJECT.camera の正当な値
| 価値 | 例証する |
|---|---|
| 戻る | バックカメラを使う |
| 正面 | フロントカメラを使う |
成功の戻りパラメータの説明
| パラメータ名 | タイプ | 例証する |
|---|---|---|
| 一時ファイル | Array.<文字列> | ローカル一時ファイルのリスト |
| タイプ | 弦 | ファイルの種類、有効な値はイメージ、ビデオ、ミックスです |
res.tempFiles の構造
| パラメータ名 | タイプ | 例証する |
|---|---|---|
| tempFilePath | 弦 | ローカル一時ファイル パス (ローカル パス) |
| サイズ | 番号 | ローカル一時ファイルのサイズ、ユニット B |
| 間隔 | 番号 | ビデオの長さ |
| 身長 | 番号 | ビデオの高さ |
| 幅 | 番号 | ビデオの幅 |
| thumbTempFilePath | 弦 | ビデオ サムネイルの一時ファイル パス |
| ファイルの種類 | 弦 | ファイルの種類 |
fileType の正当な値
| 価値 | 例証する |
|---|---|
| 画像 | 写真 |
| ビデオ | ビデオ |
使用例:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}3. ローカル イメージを開発者サーバーにアップロードする
uni.uploadFile(オブジェクト)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},四、身份证的智能识别
上記の方法を学習した後、ID カードのインテリジェントな識別は非常に簡単です.上記の手順を実行して、対応するインテリジェントな識別インターフェイスを呼び出し、uni-app で上記の API インターフェイスを呼び出し、戻り値をに割り当てることができます対応表 ひとつの項目で十分です、覚えましたか?行く!