1.Vueのダウンロードとインストール手順の詳しいチュートリアル(プロテスト有効) 1_Water w's Blog - CSDN Blog
2. Vue のダウンロードとインストール手順の詳細なチュートリアル (プロテスト効果あり) 2. デフォルト プロジェクトのインストールと作成_水w的博客-CSDN博客
目次
2. 小さな vue ページを作成する (vue を使い始める)
【1】コンポーネントを新規作成した場合、コンポーネントの使い方は?
エラーを解決する: コンポーネント名 "Hello" は常に複数語にする必要があります
[2] コンポーネントを再利用するには? また、コンポーネントはどのように値を渡すのでしょうか?
エラーを解決します: 依存関係を解決できませんでした:npm ERR! peer vue@"^2.5.17" from [email protected]
ヒント: インターネットからダウンロードしたプロジェクト コードを実行するには?
エラー レポートを解決する: Vue は Element-ui エラー レポートを導入します
五、vscode 統合 npm 開発 vue プロジェクト
1. vscode のインストールに必要なプラグイン:
- Vue 開発ツール Vetur: vue での開発に必須、公式推奨、機能:
.vueファイルの強調表示、書式設定機能、Eslint プラグインと連携してコードの書式設定とチェック。 - コード仕様モニタリング ESLint:
- 機能: js、html、css コードをチェックして、それらが仕様に準拠していること、およびコード スタイルが一貫していること、必須の規則であることを確認します。強迫性障害の福音、初めて使う生徒は頭がおかしいかもしれませんが、慣れてからはありがたいと思います。
- 用途: プラグインを有効にするには、プロジェクトで複雑な構成を行う必要があります. 幸いなことに、vue-cli によって生成されたプロジェクトは、すべての構成を生成するのに役立ちます. ルールを変更する必要はありません. vue を使用する場合 - cli が webpack プロジェクトを生成するとき、eslint を有効にするかどうか、および使用する仕様のセットを尋ねられます。標準仕様を選択するだけです。
- コード整形プラグイン Prettier - コードフォーマッター



上記の 3 つのプラグインは、ファイルを保存するときにコードを自動的にフォーマットし、プロジェクトを実行するときにコードの異常を検出することができます. 上記の 3 つのプラグインの設定はソース コードに含まれています。安心してコーディング。
2. 小さな vue ページを作成する (vue を使い始める)
(1) vscodeを起動し、「フォルダを開く」をクリックし、先ほどwebpackで生成したvueプロジェクトをパッケージしたディレクトリ D:\my\vue-code\hello-vue を選択し、
もちろん、ターミナル コンソールにコマンドを入力して、vue プロジェクトの起動を制御することもできます。
Vue.config.jsこれは、コード ジェネレーターによって生成されたファイルがVue.config.js既に構成されており、基本的に調整する必要がないことを意味します。

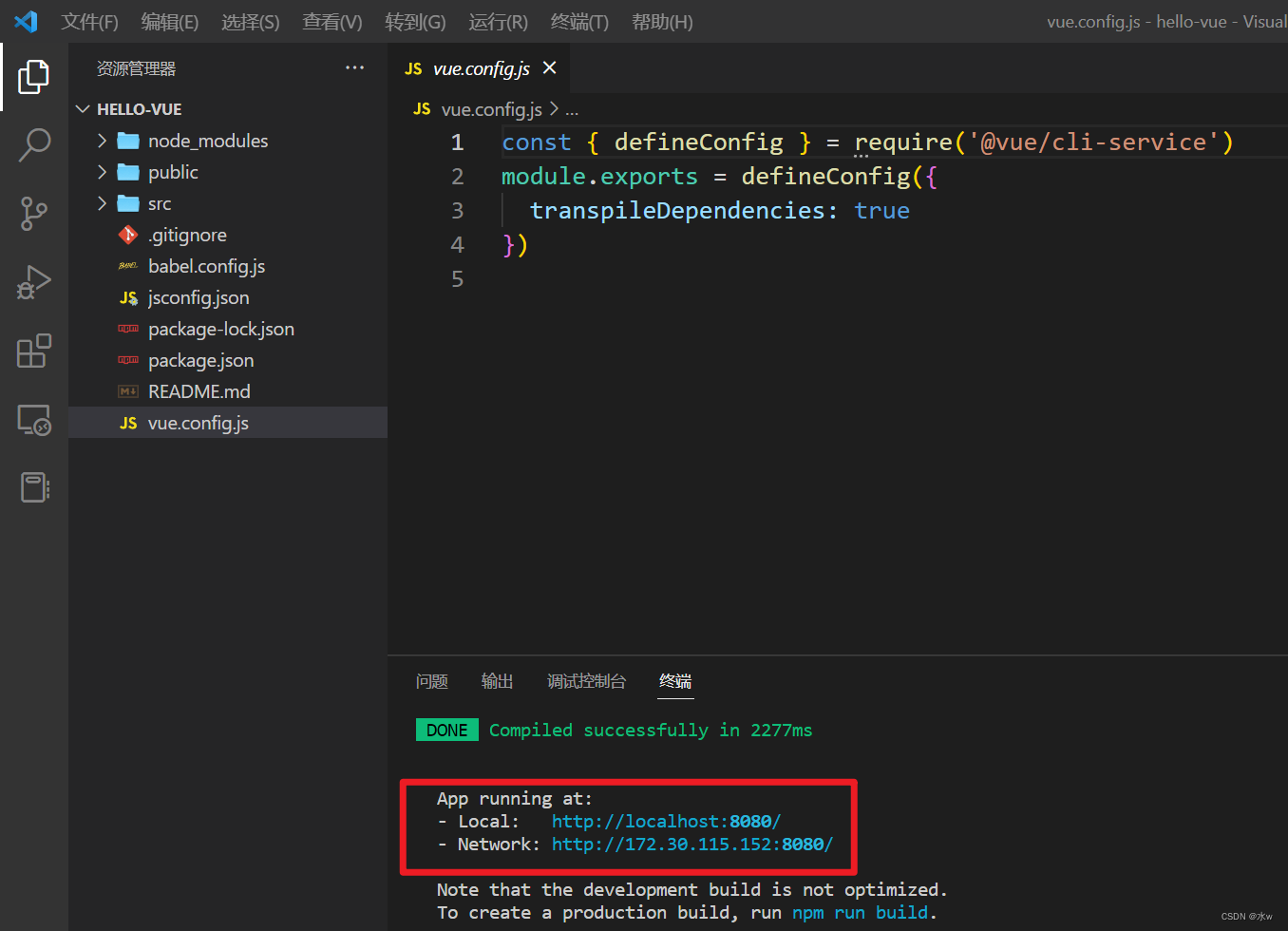
(2) vscode のターミナル cd を hello-vue に置き、ターミナル コンソールでコマンドを入力して、vue プロジェクトの開始を制御します。
プロジェクトディレクトリ[D:\my\vue-code\hello-vue]フォルダに入り、以下のコマンドを実行後、startコマンドでプロジェクトを起動し、
npm run serveWeb サーバーがローカルで開始されます。この Web サーバーの利点は、ページを自動的に更新できることです。
Ctrl+c: Web サーバーを閉じる

任意のパスをコピーして、ブラウザーで開きます (ブラウザーは自動的にページをポップアップ表示しない場合があります)。
ブラウザで http://localhost:8080/ を開いてアクセスすると、下図のようになります。

3. Vue の設計アイデアの一般的な理解
Vue の場合、Vue でのページの追加と削除のモード、コンポーネントとルートのジャンプ モード (つまり、Web ページ リンク URL) を理解する必要があります。
- まず、vue のデザイン コンセプトを理解してください。コンポーネント化は、vue の最も成功した側面の 1 つです。コンポーネント化の機能は、Web サイト全体を次々と小さなパーツに分割します。
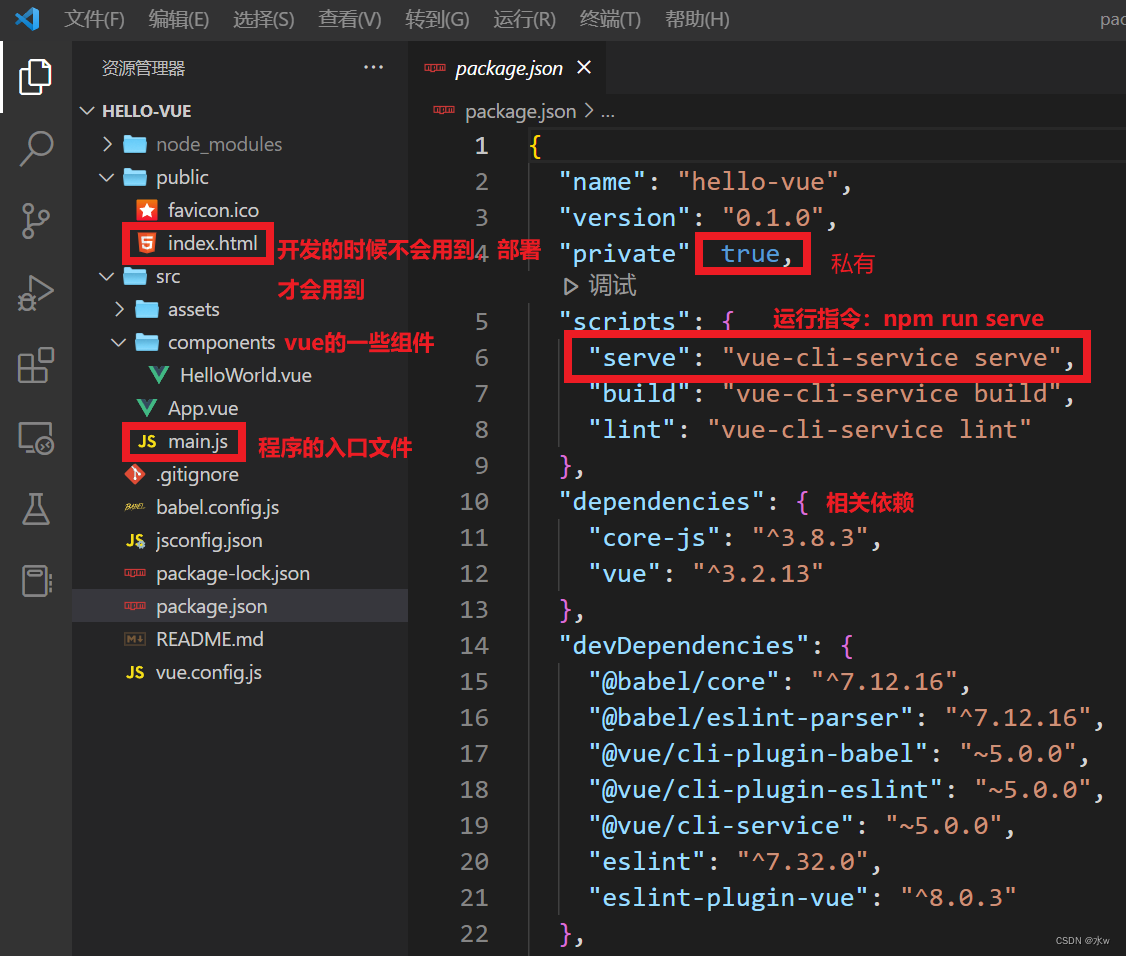
- 例: 現在のプロジェクト ディレクトリには 3 つのファイルがあります。
- プロジェクト ディレクトリ全体の index.html;
- src ディレクトリの App.vue;
- コンポーネントフォルダーの下の HelloWorld.vue;
- 3つの関係を理解することが重要であり、
- インデックス:最も外側の Web サイト フレームワークです. 一部の CSS は head で定義できます. body 部分は完全に空で、app という名前の vue モジュールのみをロードします.
- App.vue : index.html にネストされています。
HelloWorld.vue コンポーネントが使用され、ロゴの下に表示されます。表示は、コンポーネントを直接挿入するのではなく、ルーターによって制御されます。
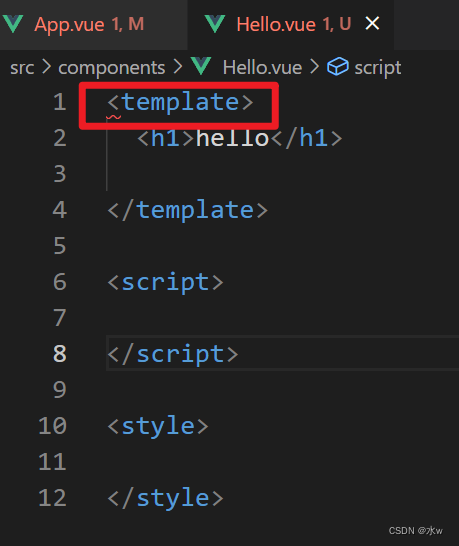
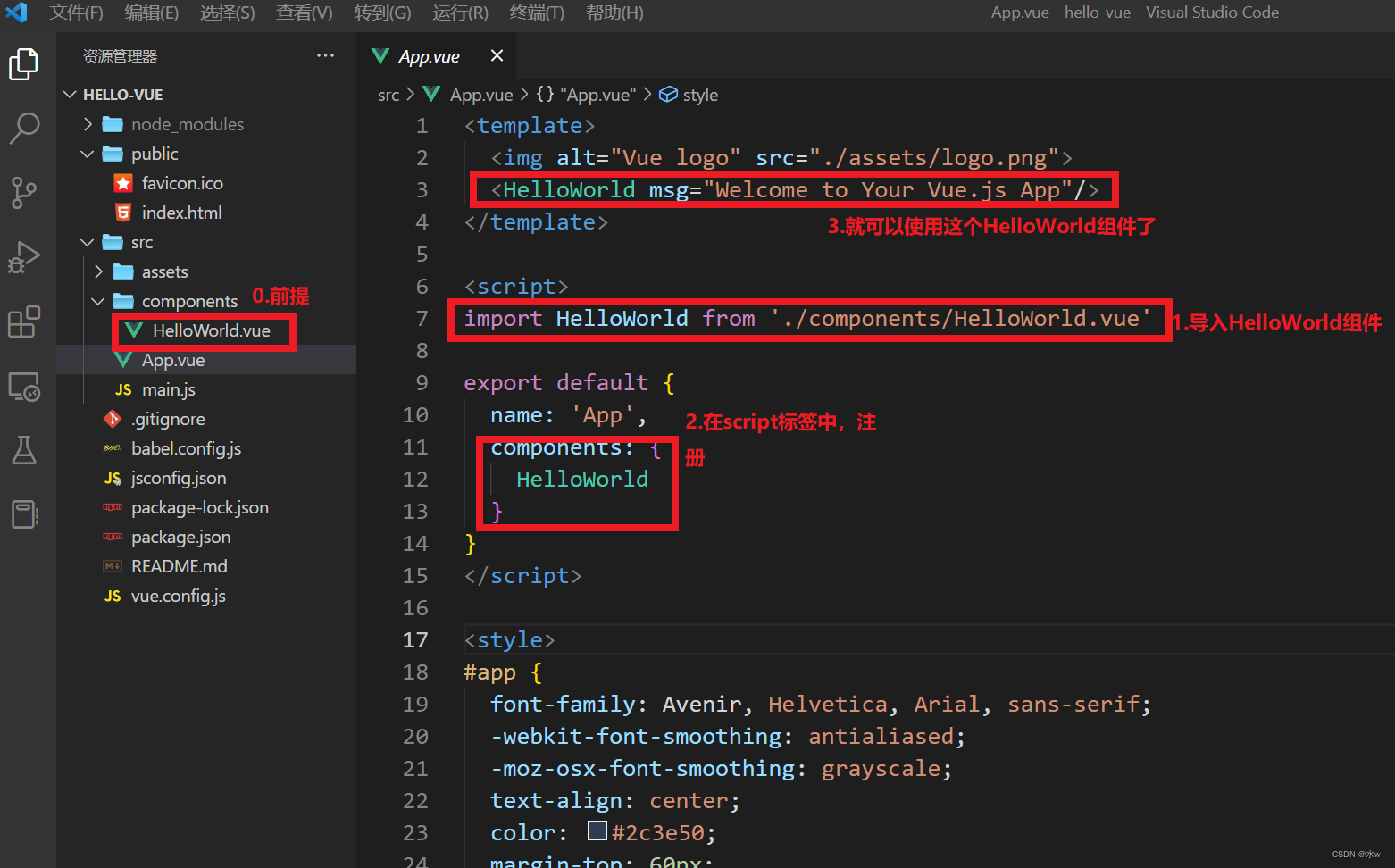
- Vue ファイルはすべてこのモードであり、次の 3 つの部分で構成されています。
- 上記の <template>: コンポーネントの構造。
- <img alt="Vue logo" src="./assets/logo.png">: 画像が挿入され、
- <HelloWorld msg="Vue.js アプリへようこそ"/>: HelloWorld コンポーネント。
- <script> の中間: コンポーネントの動作コードを配置し、このコンポーネントで使用されるデータと関数を定義します。
- <style> behind: コンポーネントの css スタイルを置きます。

4.使いやすい
【1】コンポーネントを新規作成した場合、コンポーネントの使い方は?
(1) 分析:

(2) はじめに: 新しいコンポーネントを作成し、設定のために App.vue を変更します。


エラーを解決する: コンポーネント名 "Hello" は常に複数語にする必要があります
シナリオの再現: vue-cliを使用してVue プロジェクトを作成し、コンポーネントの作成時にエラーを報告します。
理由: eslint -plugin-vue のバージョンが @8 に更新されました.以前のバージョンと比較して、@8 バージョンには多くのルールが追加されており、コンポーネント名をキャメル ケースで命名する必要があります。
解決策:
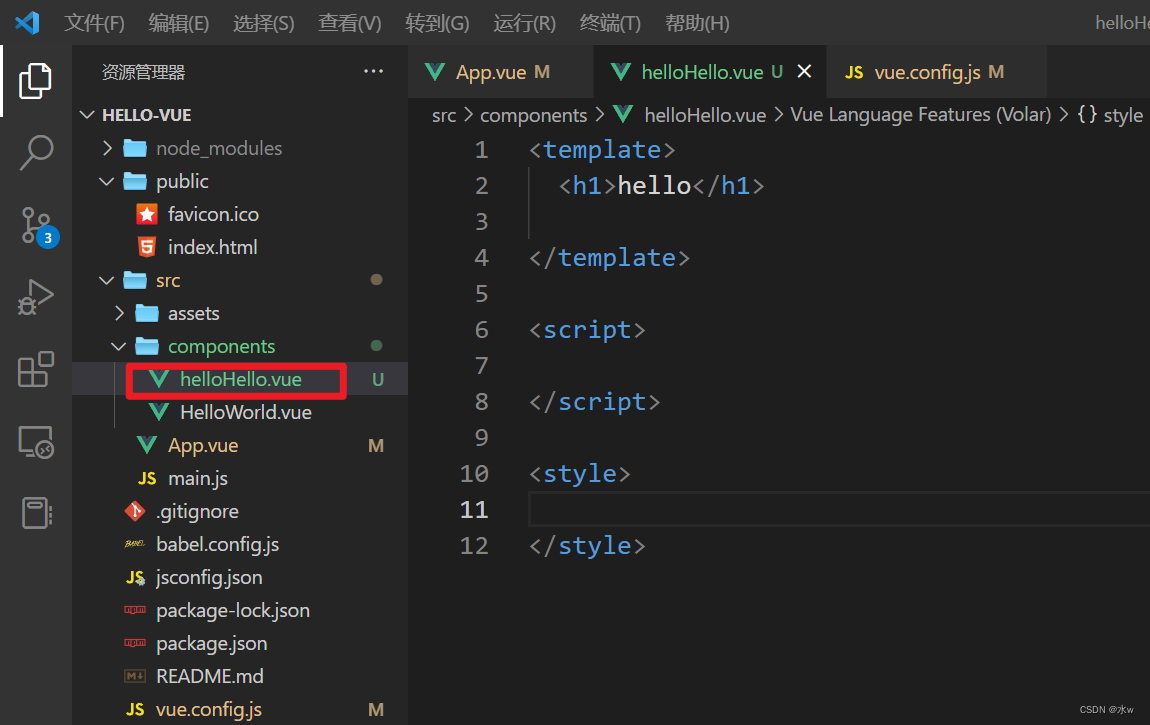
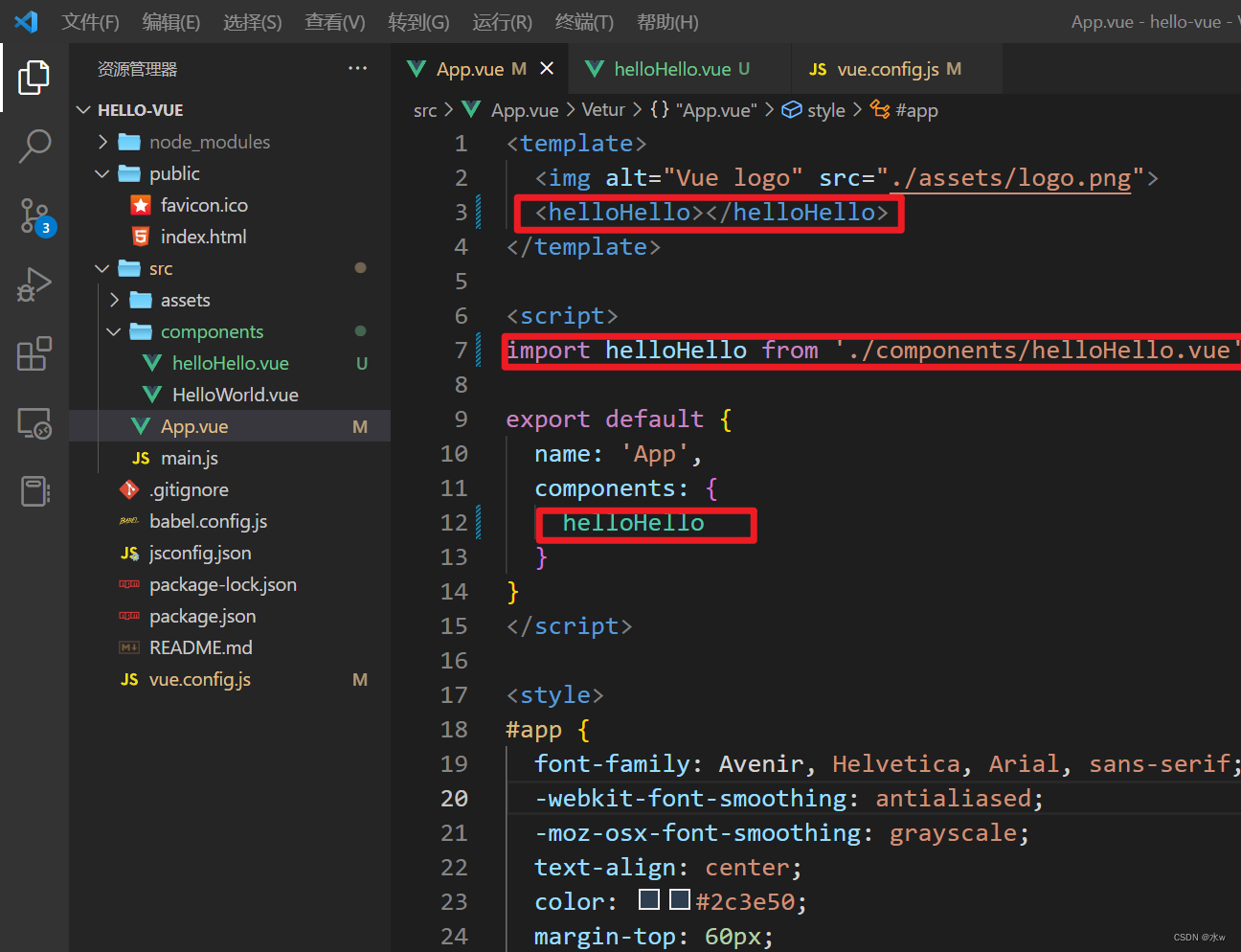
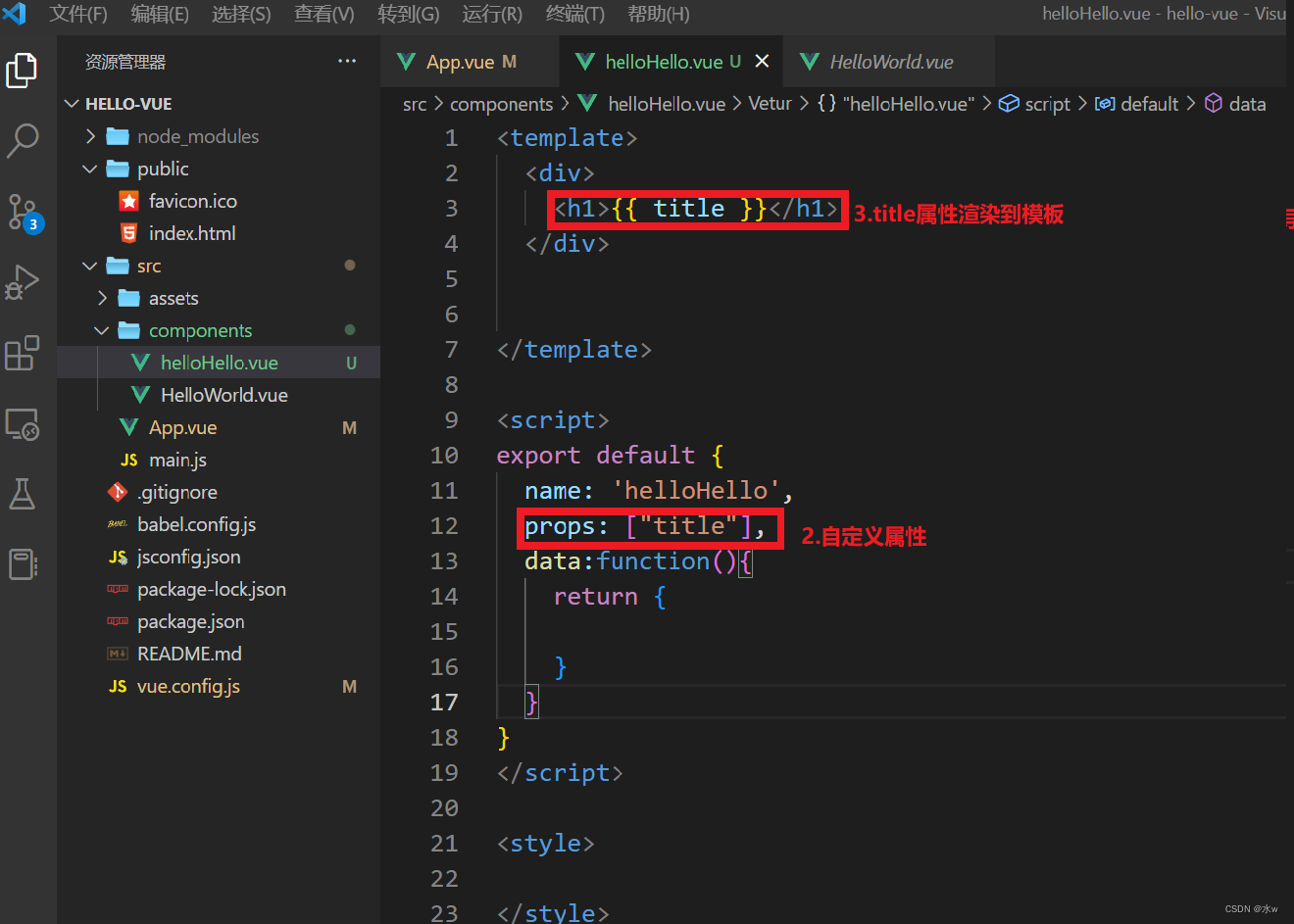
- 方法 1: ルールに従い、コンポーネント名を hello から helloHello のようにキャメル ケースに変更します。
- 方法 2: ルールをオフにして編集する
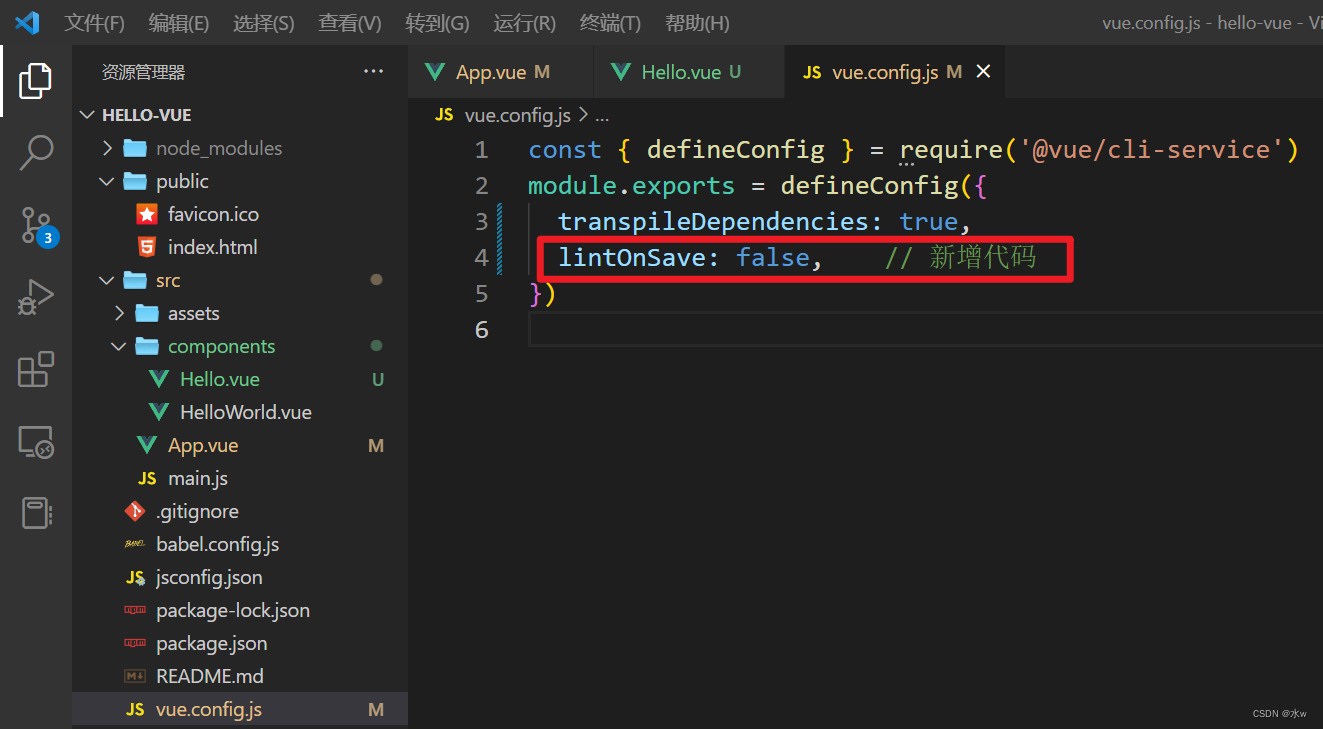
vue.config.js(1) ここでは、最初に 2 番目の方法を使用します。
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, // 新增代码 })
(2) 最初の方法で名前を変更し、
次に、vscode を再起動すると、コンポーネントがエラーを報告しなくなっていることがわかります。
わかりました、問題は解決しました。
次に、プロジェクトを実行すると、ターミナルに次のように表示されます。

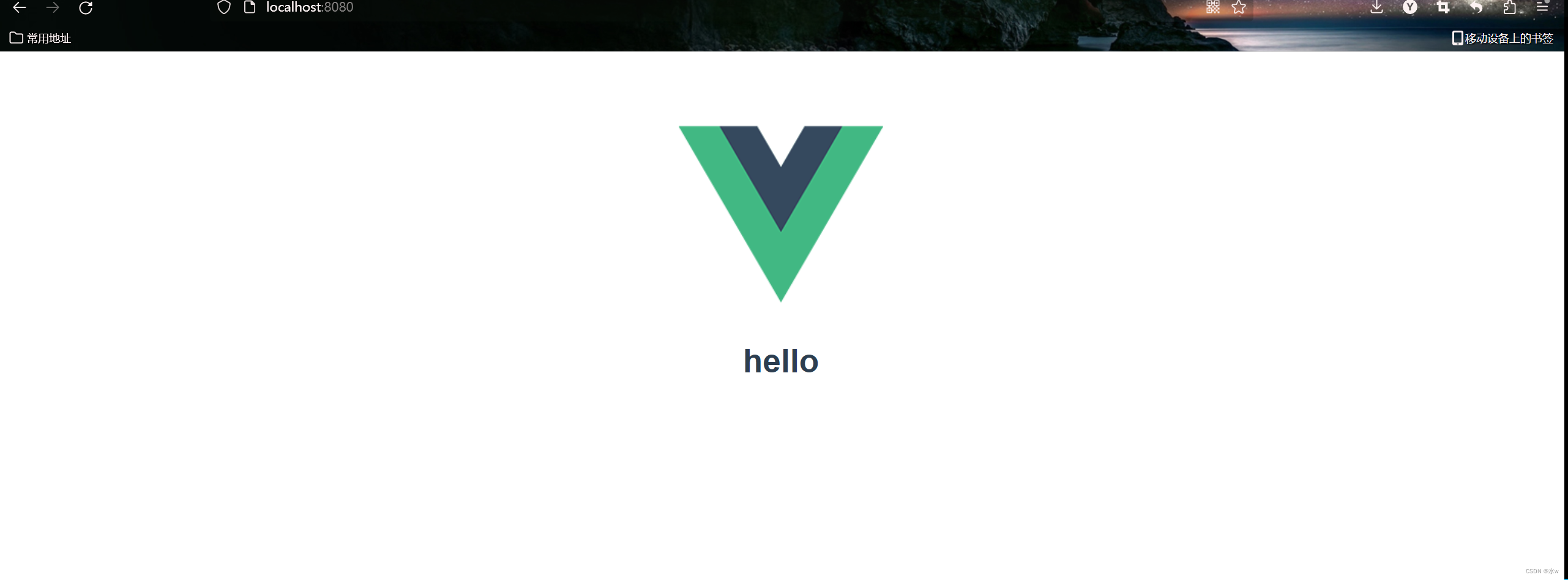
任意のパスをコピーして、ブラウザーで開きます (ブラウザーは自動的にページをポップアップ表示しない場合があります)。
ブラウザで http://localhost:8080/ を開いてアクセスすると、下図のようになります。

[2] コンポーネントを再利用するには? また、コンポーネントはどのように値を渡すのでしょうか?
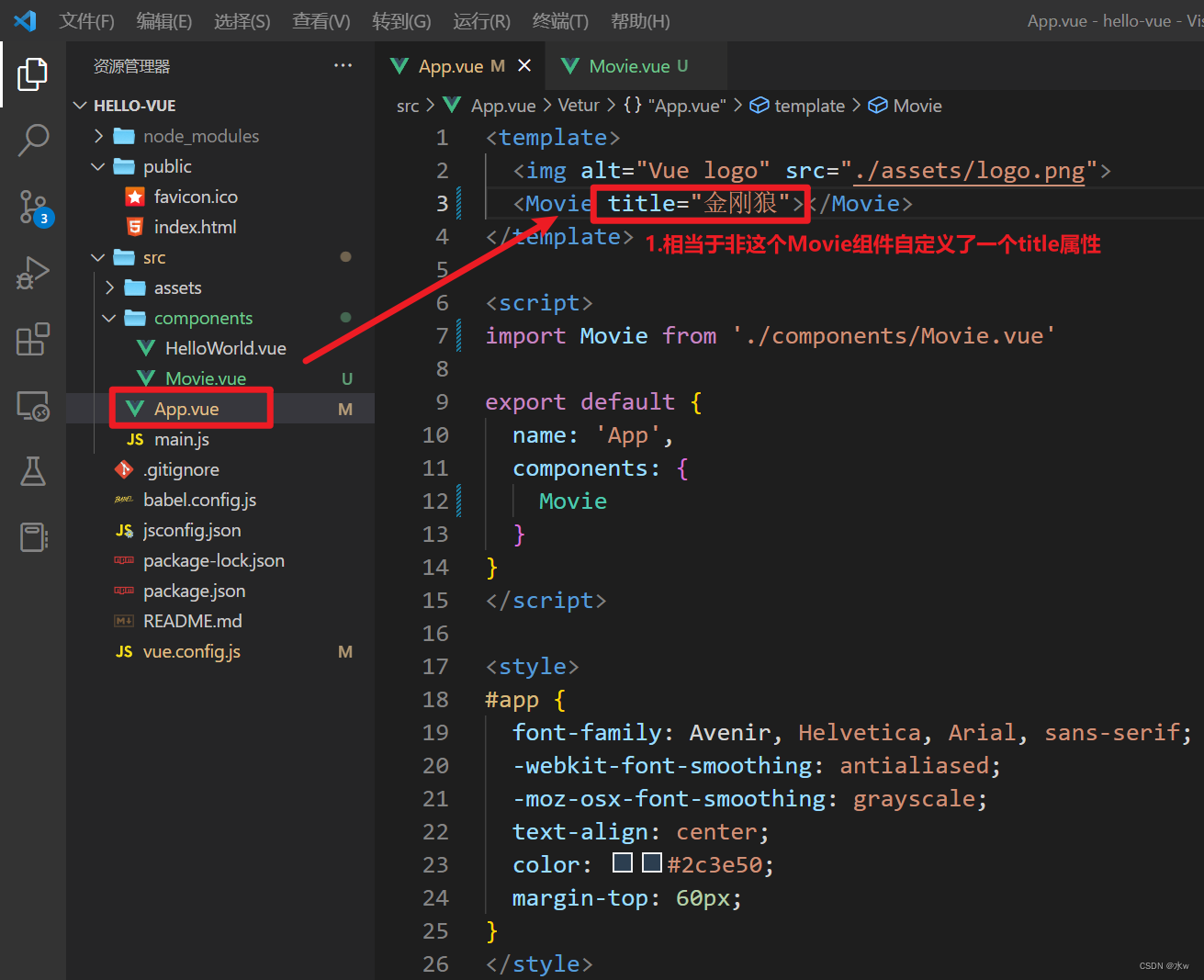
(1) 分析:


ブラウザで http://localhost:8080/ を開いてアクセスすると、下図のようになります。

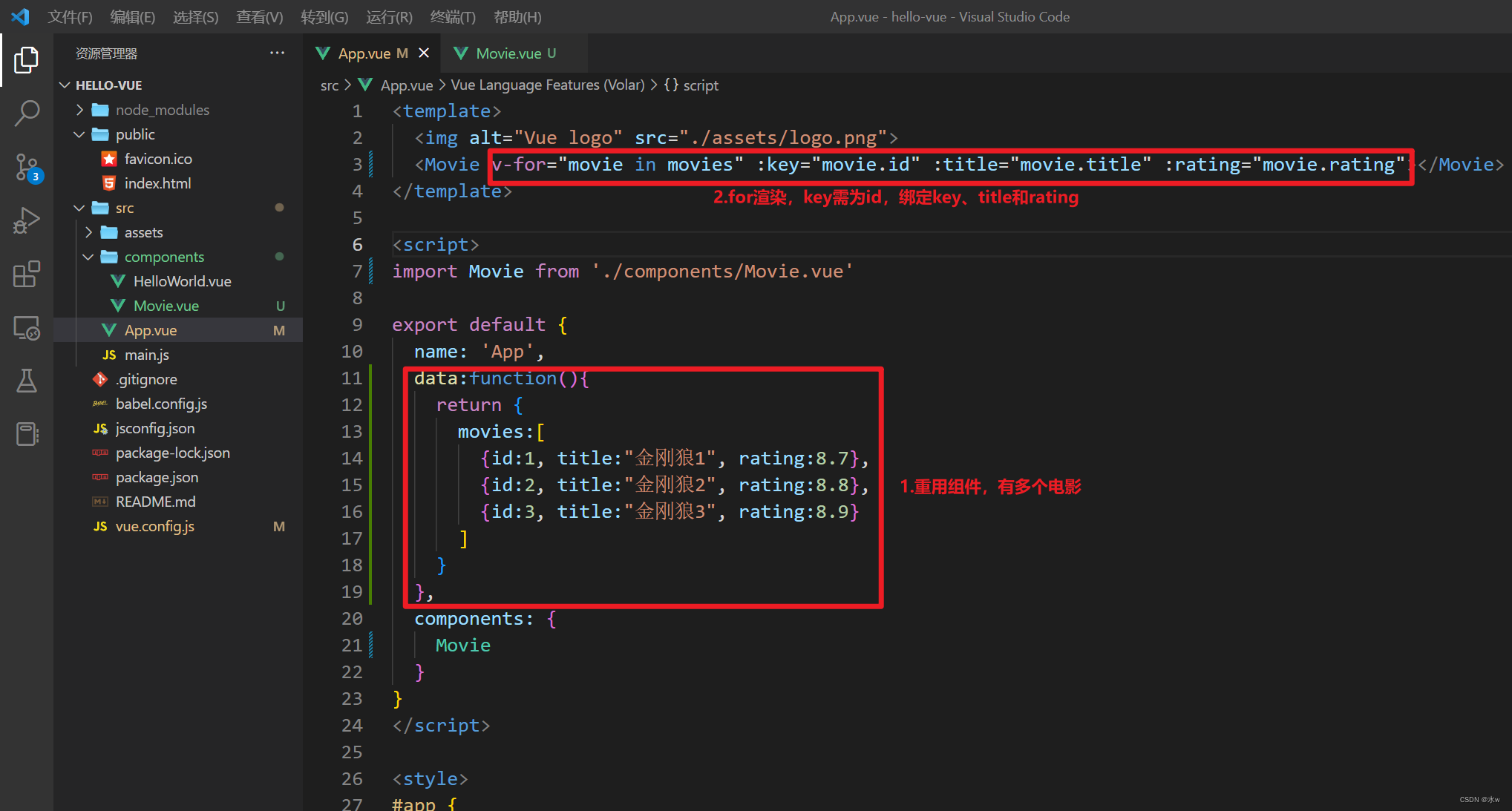
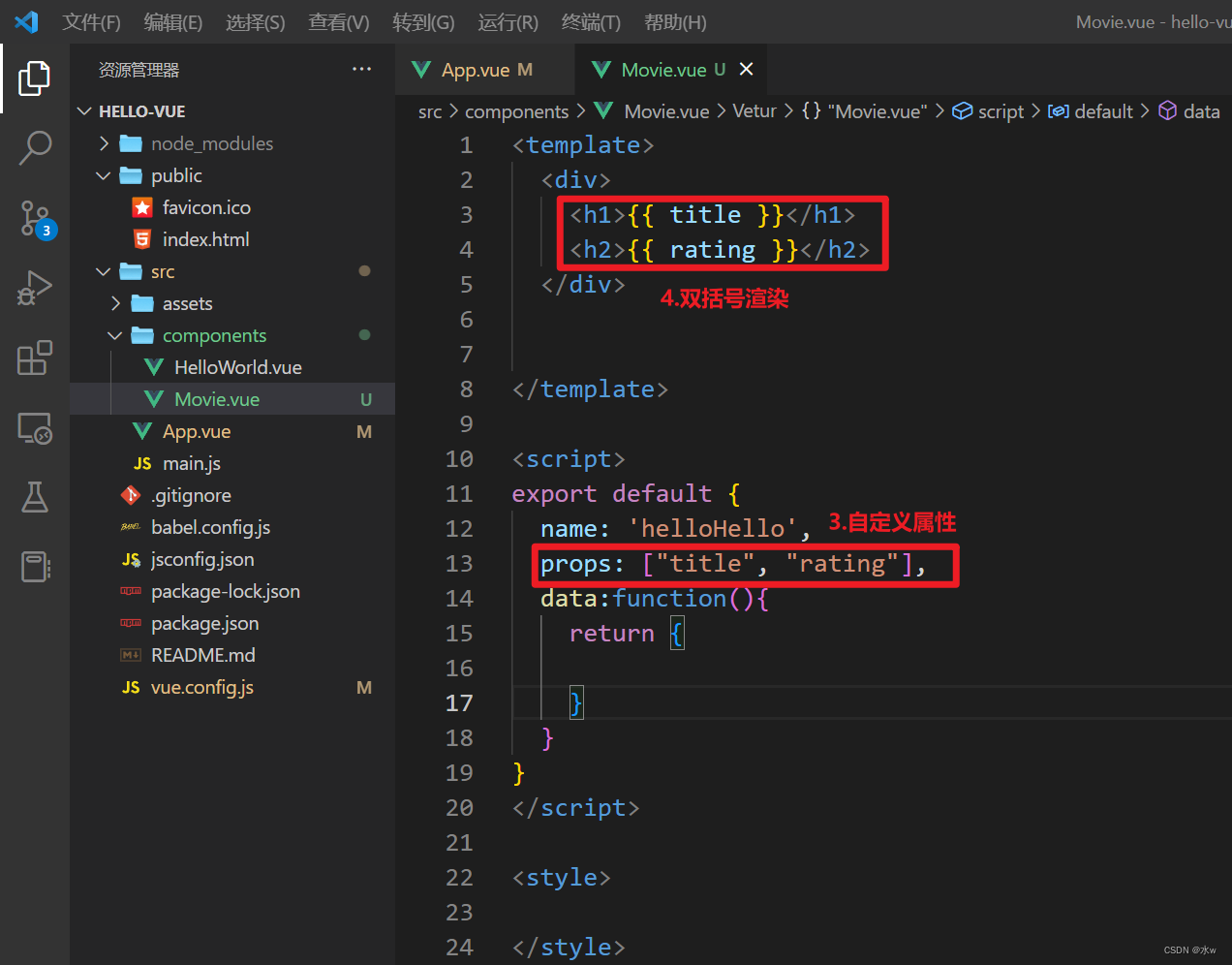
(2) フロントエンドに複数のムービーを表示したい場合は、


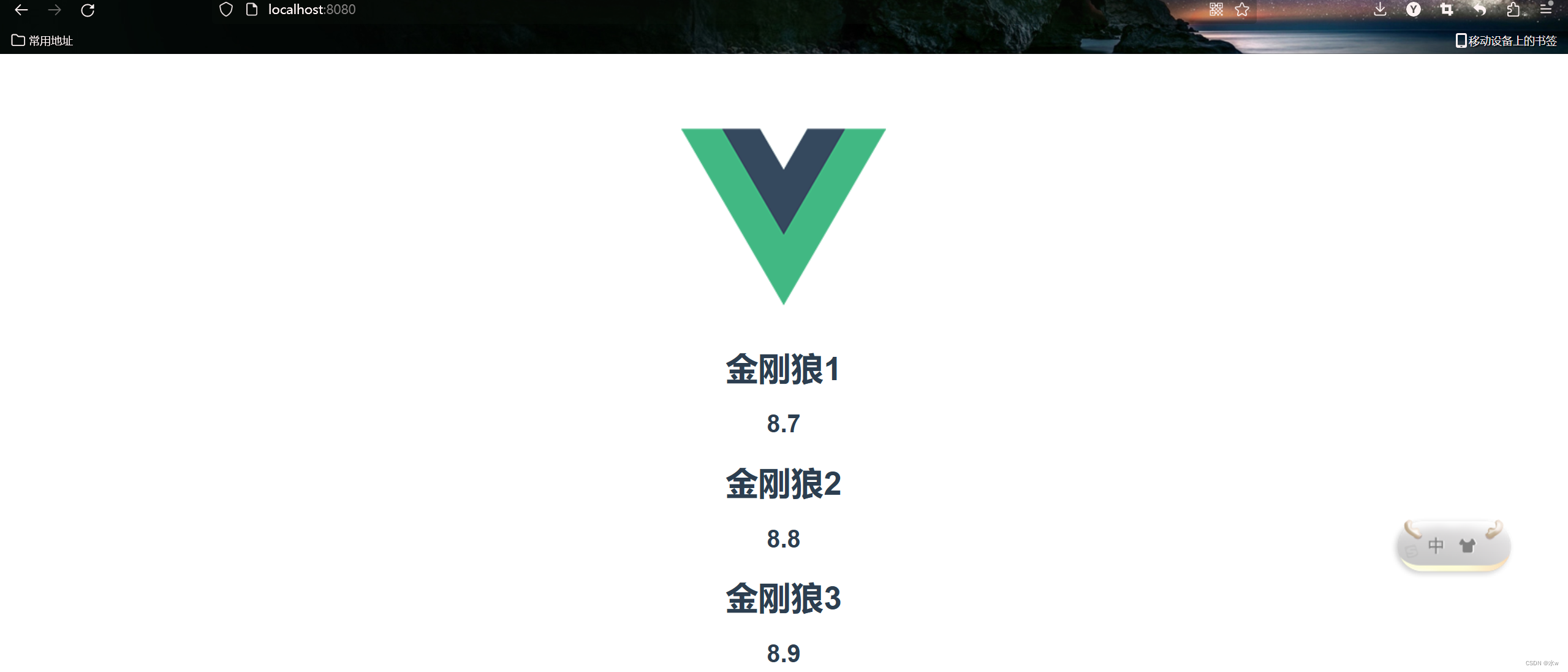
ブラウザで http://localhost:8080/ を開いてアクセスすると、下図のようになります。

5. element-ui: 共通コンポーネントを提供する
Element: 開発者、デザイナー、プロダクト マネージャー向けの Vue 2.0 ベースのデスクトップ コンポーネント ライブラリのセット。国内のEle.me社が提供するオープンソースのフロントエンドフレームワークのセットで、シンプルかつエレガントで、Vue、React、Angularなど複数のバージョンを提供しています。
公式ウェブサイトのアドレス: Element - 世界で最も人気のある Vue UI フレームワーク
【1】element-uiのダウンロード
npm を使用してインストールすることをお勧めします。これは、 webpackパッケージング ツールでよりよく使用できます。
npm i element-ui -Sインストールが成功すると、フロントエンド プロジェクトの package.json が自動的に登録されます。

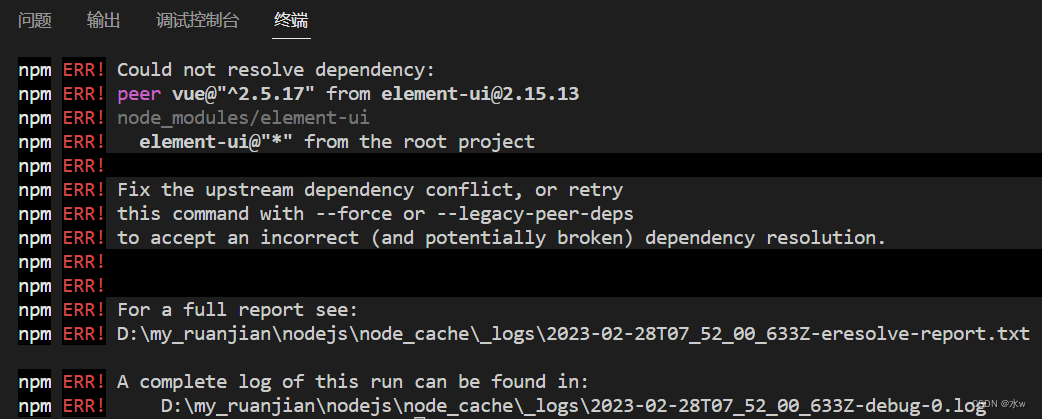
エラーを解決します: 依存関係を解決できませんでした:
npm ERR! peer vue@"^2.5.17" from [email protected]シナリオ再現: vscode のターミナルで、コマンド npm i element-ui -S を入力してエラーを報告し、
理由: vue3.0 は element-ui に対応していないため、element-plus を立ち上げました
解決策:エレメントプラスをダウンロード
(1) vscodeのターミナルで、element-plusをダウンロードするコマンドを入力し、
npm install element-plus --save
どうやら、うまくいかないようです。. .
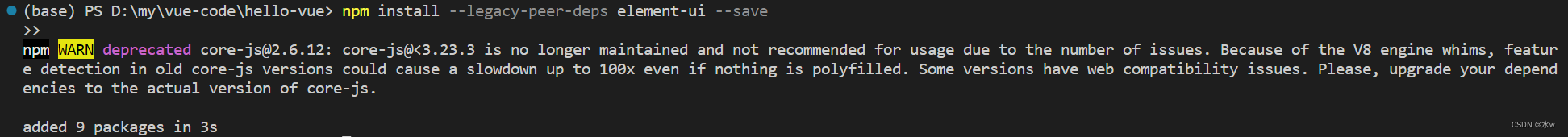
(2)その後、再度確認し、他のブログを見て、elementUIをインストールし、
npm install --legacy-peer-deps element-ui --save
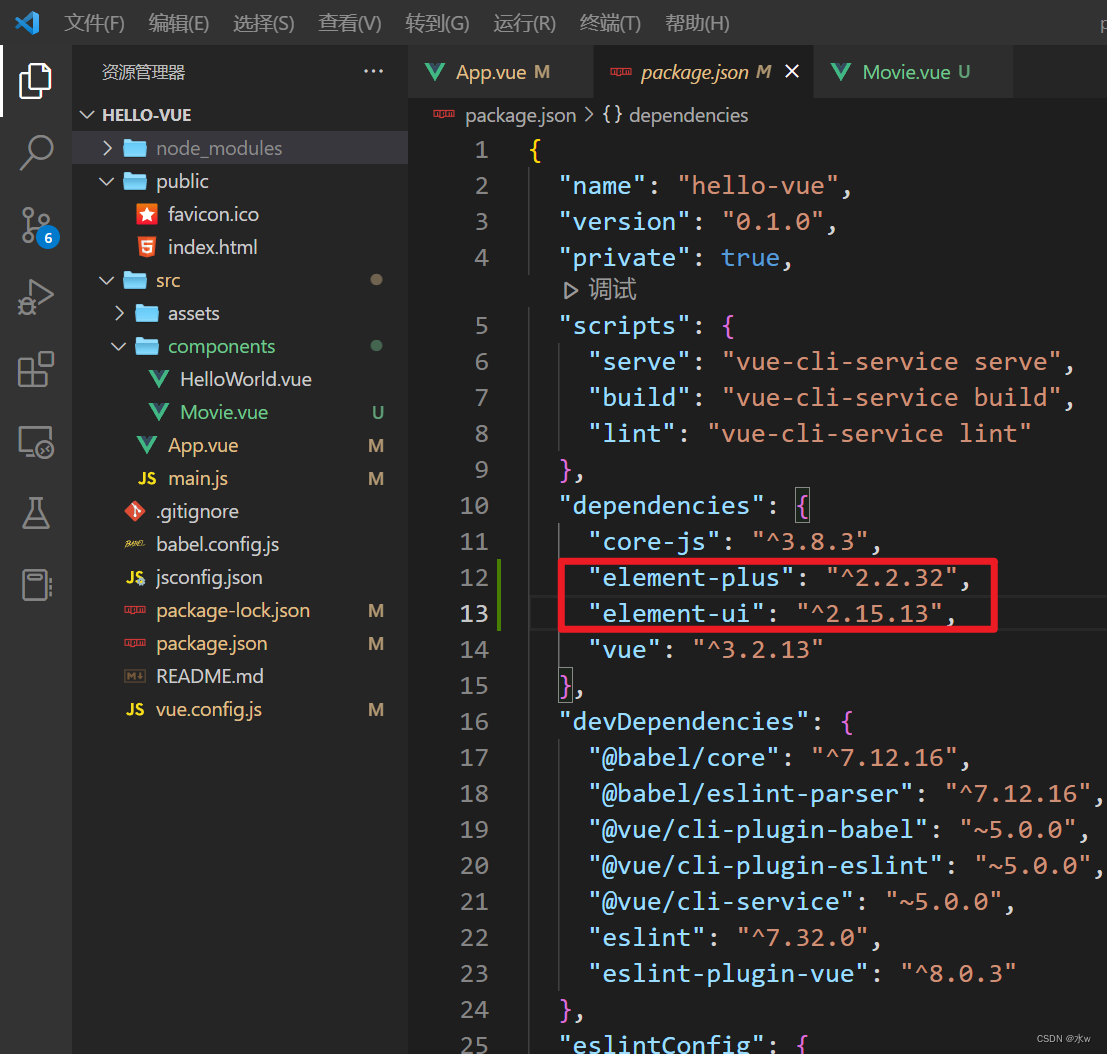
(3) pachage.json を表示すると、
わかりました、問題は解決しました。
ヒント: インターネットからダウンロードしたプロジェクト コードを実行するには?
(1) プロジェクトに入り、csvode ターミナルに入る
npm installこのコマンドは、フォルダー内の pachage.json を自動的に検出し、必要なライブラリを自動的にダウンロードします。
(2) ダウンロードとインストールが完了したら、プロジェクトを直接実行するだけで、
npm run serve
【2】要素UIの導入
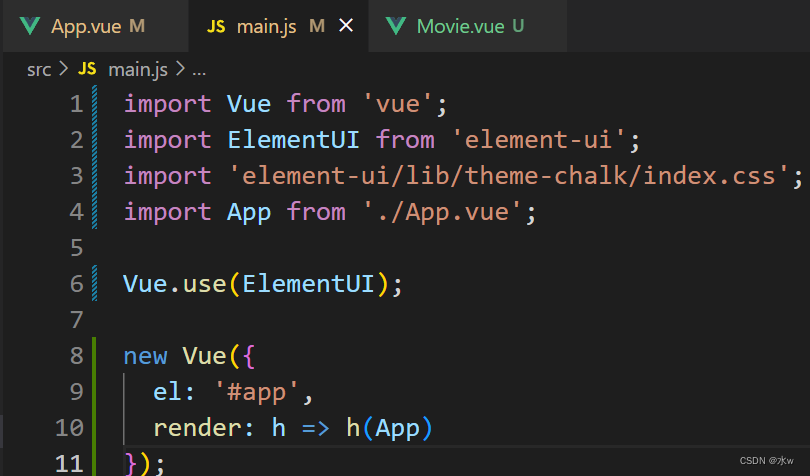
vueの公式サイトのチュートリアルに従ってmain.jsに要素を導入し、
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
上記のコードで Element の導入は完了です。スタイル ファイルは個別にインポートする必要があることに注意してください。
エラー レポートを解決する: Vue は Element-ui エラー レポートを導入します
シナリオの再現: Vue は Element-ui を導入してエラーを報告します
理由: 公式ドキュメントを見ると、 vue3 は元の Ele.me ui をサポートしなくなり、vue3 に適合した Element-plus を使用する必要があることが
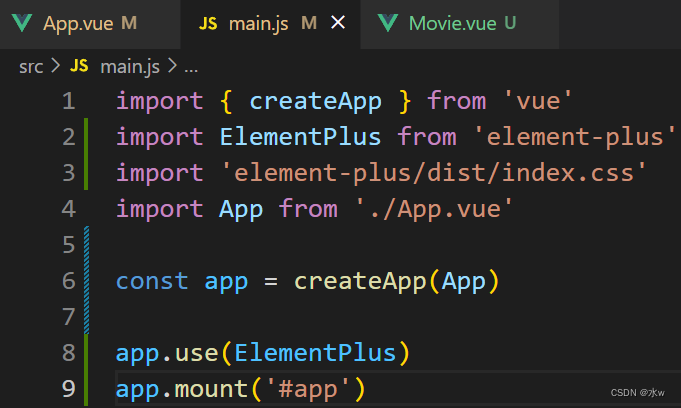
解決策: main.js に導入し、
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
【3】使いやすい基本形
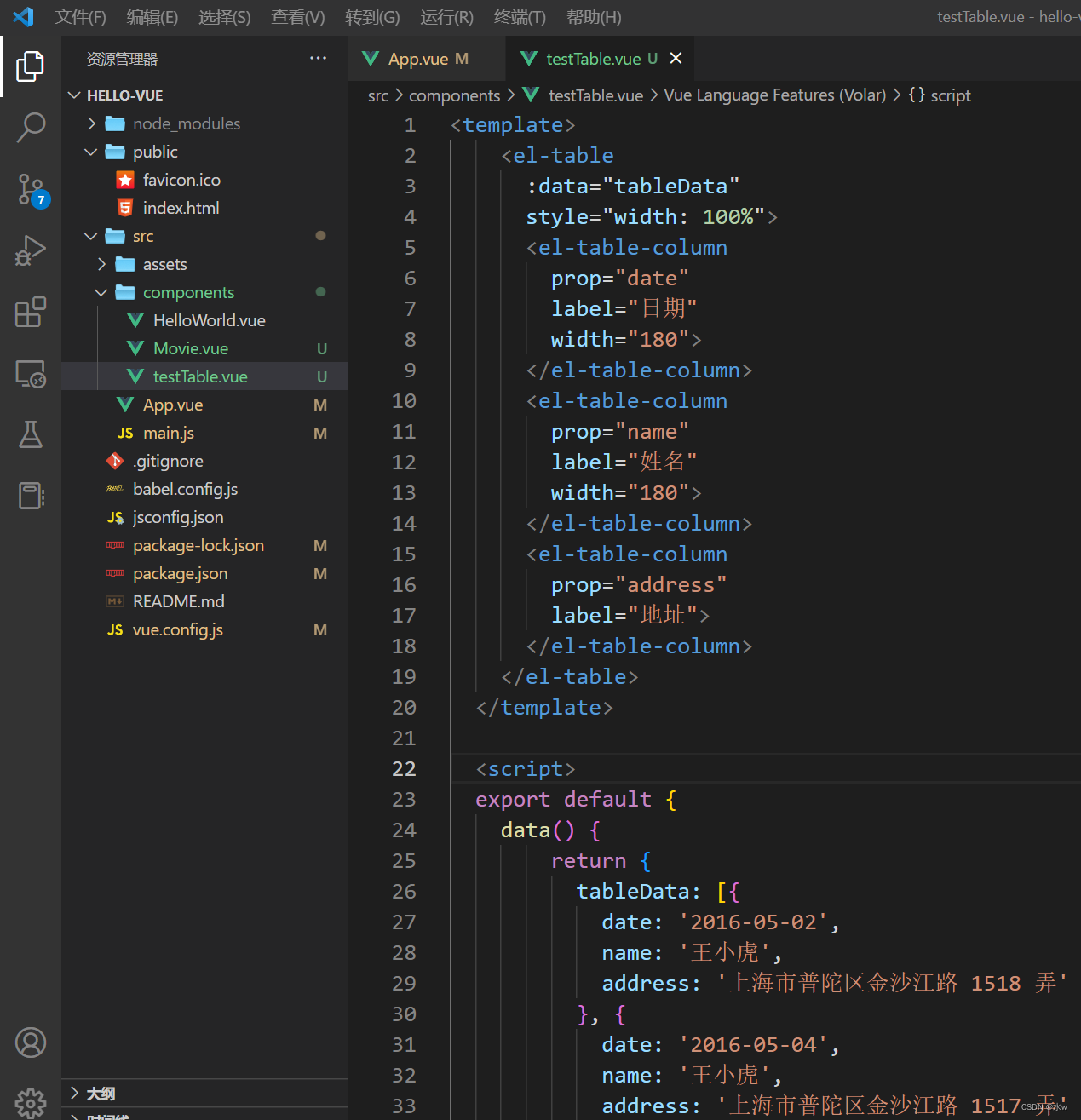
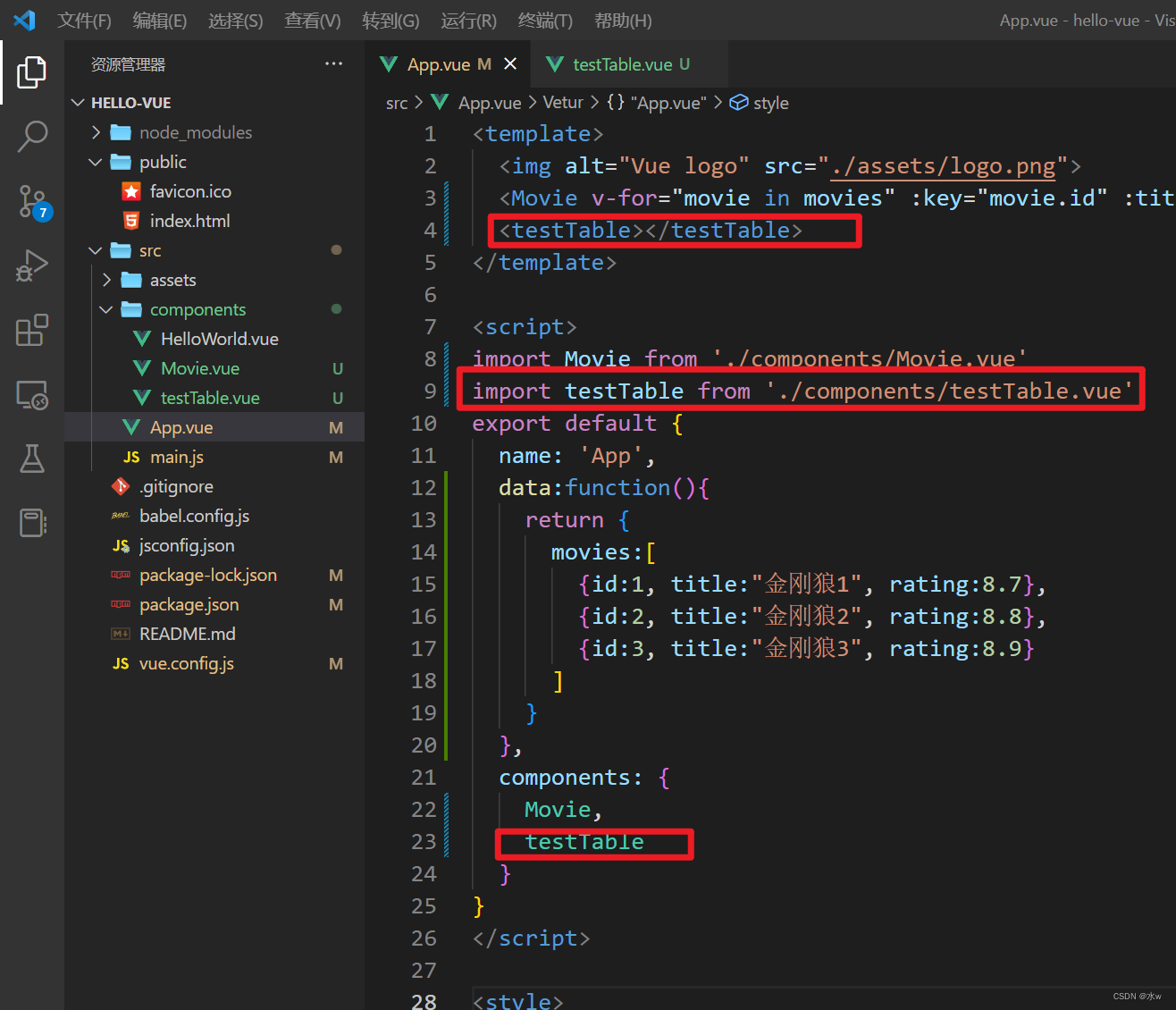
vue 公式サイトのチュートリアルに従って、新しいコンポーネント testTable.vue を作成し、App.vue の構成を変更して、
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
</style>

ブラウザで http://localhost:8080/ を開いてアクセスすると、下図のようになります。