実現可能性調査
企業公式 Web サイト アプレットは、企業向けのオンライン公式 Web サイトを構築し、企業の情報、製品、サービス、連絡先情報を提供するように設計されています。従来の企業公式ウェブサイトの機能を拡張し、ユーザーはWeChatミニプログラムの利便性と双方向性を通じて、いつでもどこでも企業情報を入手し、製品の購入、相談、交流を行うことができます。企業がモバイル端末上に表示して宣伝し、ブランドイメージを向上させ、市場影響力を拡大し、ユーザーにより良いサービス体験を提供するための重要なツールとして使用できます。
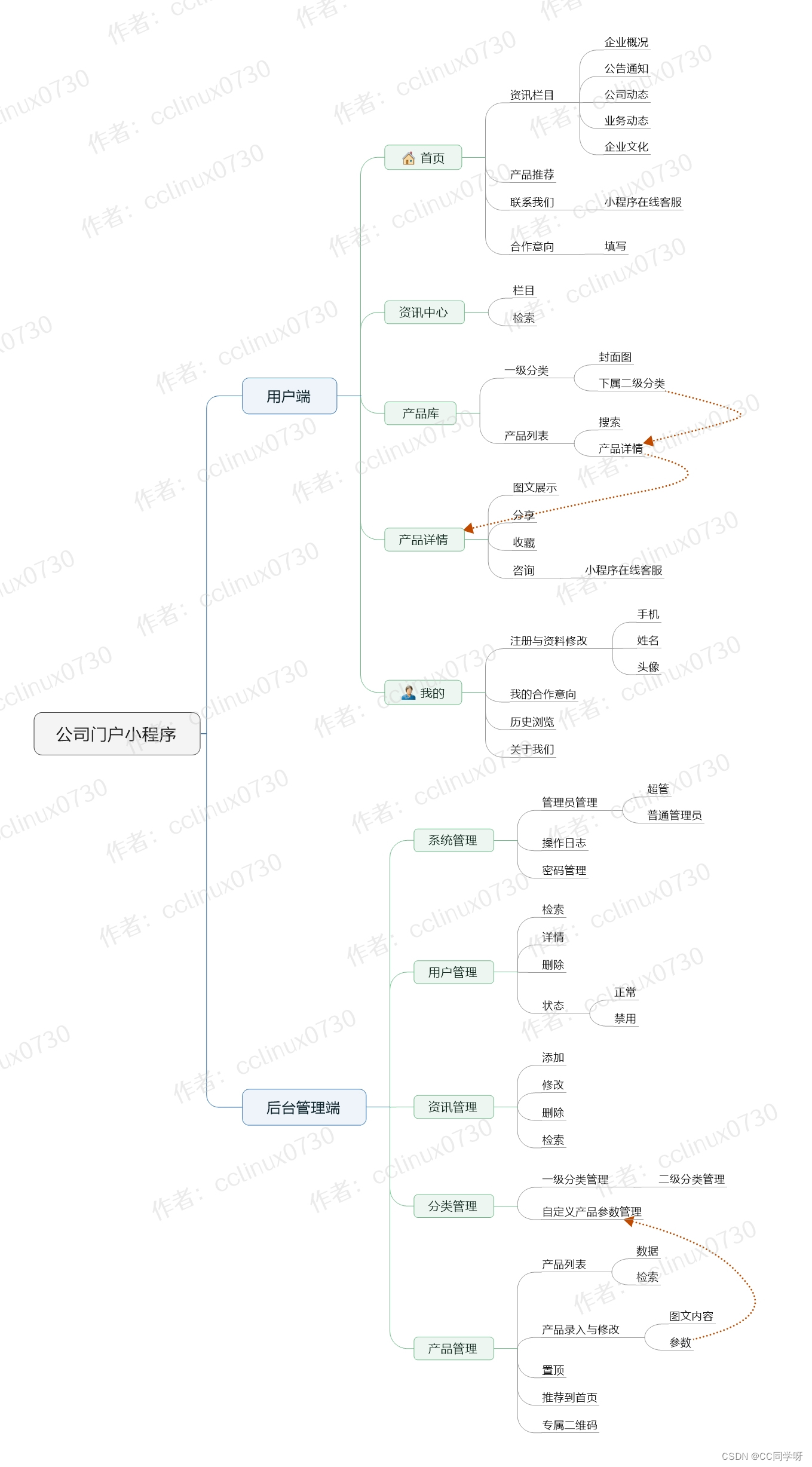
機能設計
-
会社紹介:会社の基本的な情報をユーザーが理解できるように、会社の背景、歴史、ミッションやビジョンなどを詳しく説明します。
-
製品およびサービスの表示: ユーザーが製品情報を入手して購入できるように、詳細な製品説明、写真、ビデオ、価格などを含む企業の製品およびサービスを表示します。
-
ニュースと更新情報: 会社のニュース、業界動向、活動を定期的に更新して、ユーザーが会社の最新の進歩を理解できるようにします。
-
連絡先情報: ユーザーが企業と連絡しやすくするために、電話番号、住所、電子メール、オンライン連絡フォームなどの会社の連絡先情報を提供します。
-
オンライン カスタマー サービス: オンライン カスタマー サービス機能を提供し、ユーザーがリアルタイムでカスタマー サービス担当者と直接通信し、質問に回答できるようにします。
-
検索機能:ユーザーが必要な情報を素早く見つけるための検索機能を提供します。
-
データ統計と分析: ユーザー アクセス データを収集し、データ統計と分析を実施して、企業がユーザーの行動とニーズを理解し、Web サイトのエクスペリエンスとサービスを最適化できるようにします。
ブレーンストーミング

データベース設計
ProductModel.DB_STRUCTURE = {
_pid: 'string|true',
PRODUCT_ID: 'string|true',
PRODUCT_TITLE: 'string|false|comment=标题',
PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1',
PRODUCT_CATE_ID: 'array|true|comment=分类编号',
PRODUCT_CATE_NAME: 'array|true|comment=分类冗余',
PRODUCT_ORDER: 'int|true|default=9999',
PRODUCT_VOUCH: 'int|true|default=0',
PRODUCT_COMMENT_CNT: 'int|true|default=0',
PRODUCT_QR: 'string|false',
PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数',
PRODUCT_FORMS: 'array|true|default=[]',
PRODUCT_OBJ: 'object|true|default={}',
PRODUCT_ADD_TIME: 'int|true',
PRODUCT_EDIT_TIME: 'int|true',
PRODUCT_ADD_IP: 'string|false',
PRODUCT_EDIT_IP: 'string|false',
};
Cate1Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE1_ID: 'string|true',
CATE1_ORDER: 'int|true|default=9999',
CATE1_TITLE: 'string|false|comment=标题',
CATE1_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE1_CNT: 'int|true|default=0',
CATE1_FORMS: 'array|true|default=[]',
CATE1_OBJ: 'object|true|default={}',
CATE1_ADD_TIME: 'int|true',
CATE1_EDIT_TIME: 'int|true',
CATE1_ADD_IP: 'string|false',
CATE1_EDIT_IP: 'string|false',
};
コア実装
/** 浏览资讯信息 */
async viewProduct(id) {
let fields = '*';
let where = {
_id: id,
PRODUCT_STATUS: 1
}
let product = await ProductModel.getOne(where, fields);
if (!product) return null;
return product;
}
/** 取得分页列表 */
async getProductList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal);
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
}
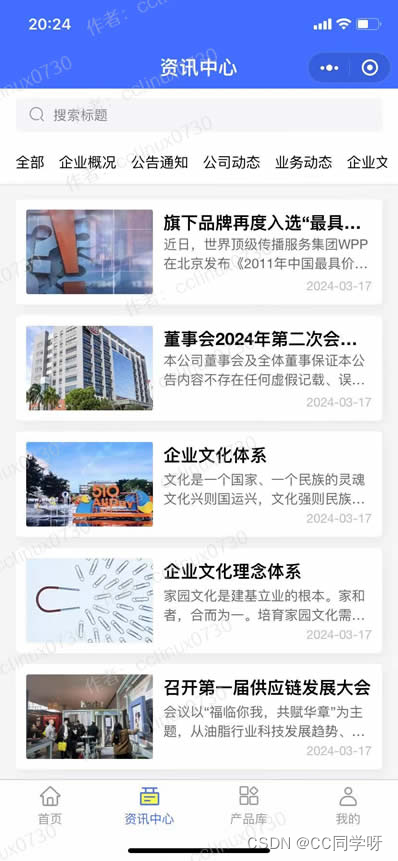
UIデザイン





バックエンド管理システム




