背景調査
コンテンツ管理 CMS アプレットは、オペレーターがアプレット コンテンツを作成および管理するのに役立ち、複雑なプログラミング知識がなくてもコンテンツを簡単に追加、編集、公開できる直感的な操作インターフェイスを提供します。コラム管理、記事管理、テキストや画像などの記事コンテンツの編集が行えます。
機能設計
運営側:
- 分類管理: 第 1 レベルの分類管理と第 2 レベルの分類管理を提供します。
- 記事管理: 記事の入力と変更が便利で、ミニ プログラムのレイアウトに適した画像およびテキスト エディターが提供されます。
- ホーム ページ カルーセル: ホーム ページ カルーセルを設定して、ローカル記事または外部記事へのリンクをサポートできます。
ユーザー端末:
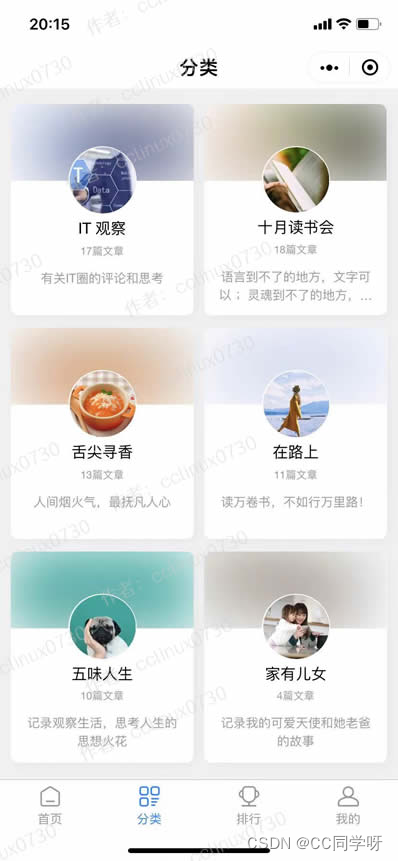
- 分類表示:第1段階、第2段階の分類で表示
- 記事表示:記事検索、記事いいね、コメント、共有(ポスター、カード)、
- ランキング: コメント、ビュー、いいね、コレクションによってランク付けできます。
- パーソナル センター: 個人情報を変更したり、「いいね!」、閲覧、コレクション、コメント記録などを表示したりできます。
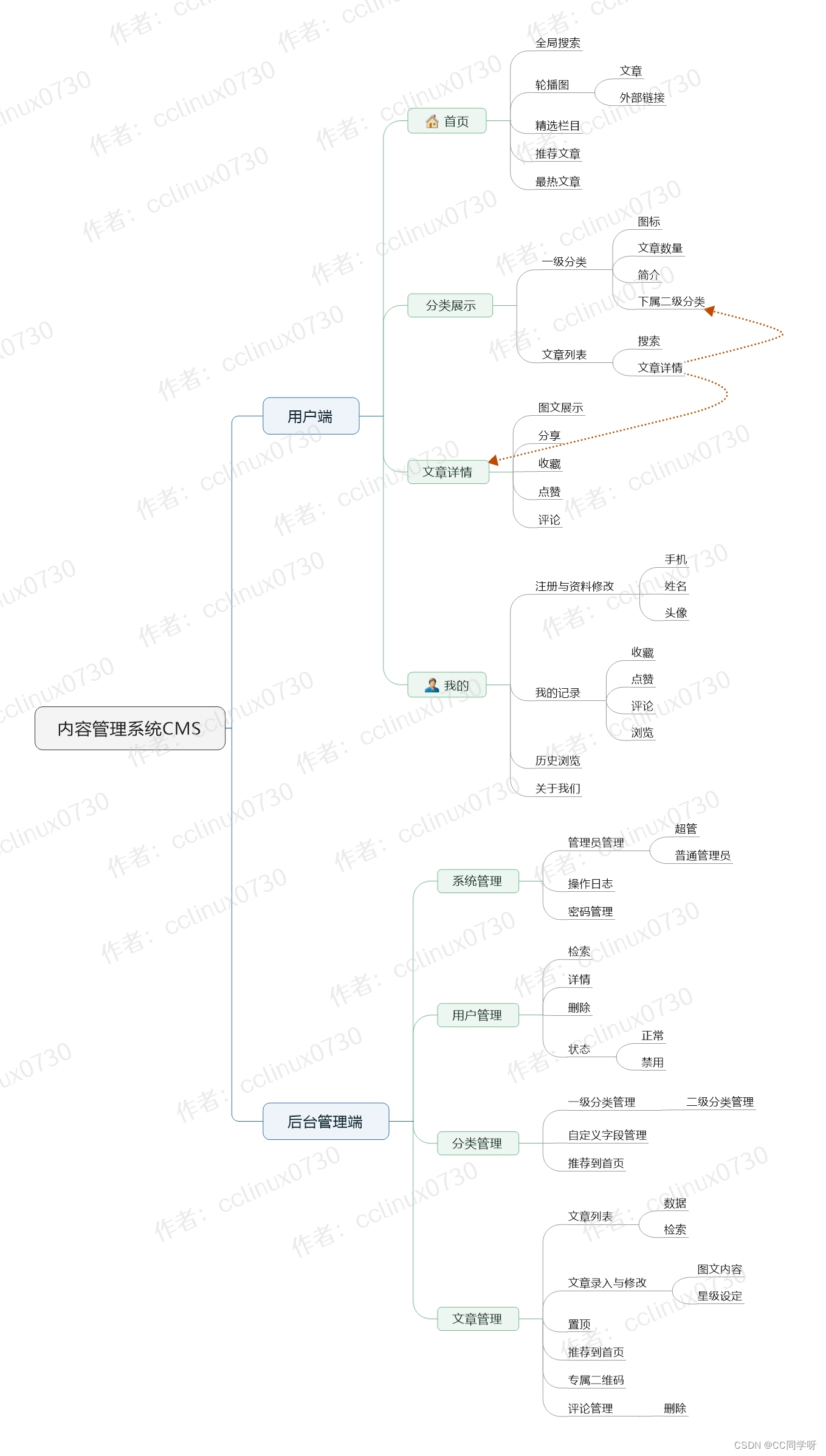
構造図

データ設計
ProductModel.DB_STRUCTURE = {
_pid: 'string|true',
PRODUCT_ID: 'string|true',
PRODUCT_TITLE: 'string|false|comment=标题',
PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1',
PRODUCT_CATE_ID: 'array|true|comment=分类编号',
PRODUCT_CATE_NAME: 'array|true|comment=分类冗余',
PRODUCT_ORDER: 'int|true|default=9999',
PRODUCT_VOUCH: 'int|true|default=0',
PRODUCT_COMMENT_CNT: 'int|true|default=0',
PRODUCT_QR: 'string|false',
PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数',
PRODUCT_COMMENT_CNT: 'int|true|default=0|comment=评论数',
PRODUCT_FAV_CNT: 'int|true|default=0|comment=收藏数',
PRODUCT_LIKE_CNT: 'int|true|default=0|comment=点赞数',
PRODUCT_LIKE_LIST: 'array|true|default=[]|comment=点赞记录',
PRODUCT_FORMS: 'array|true|default=[]',
PRODUCT_OBJ: 'object|true|default={}',
PRODUCT_ADD_TIME: 'int|true',
PRODUCT_EDIT_TIME: 'int|true',
PRODUCT_ADD_IP: 'string|false',
PRODUCT_EDIT_IP: 'string|false',
};
Cate1Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE1_ID: 'string|true',
CATE1_ORDER: 'int|true|default=9999',
CATE1_VOUCH: 'int|true|default=0',
CATE1_TITLE: 'string|false|comment=标题',
CATE1_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE1_CNT: 'int|true|default=0',
CATE1_FORMS: 'array|true|default=[]',
CATE1_OBJ: 'object|true|default={}',
CATE1_ADD_TIME: 'int|true',
CATE1_EDIT_TIME: 'int|true',
CATE1_ADD_IP: 'string|false',
CATE1_EDIT_IP: 'string|false',
};
Cate2Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE2_ID: 'string|true',
CATE2_ORDER: 'int|true|default=9999',
CATE2_CATE1_ID: 'string|true',
CATE2_TITLE: 'string|false|comment=标题',
CATE2_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE2_CNT: 'int|true|default=0',
CATE2_FORMS: 'array|true|default=[]',
CATE2_OBJ: 'object|true|default={}',
CATE2_ADD_TIME: 'int|true',
CATE2_EDIT_TIME: 'int|true',
CATE2_ADD_IP: 'string|false',
CATE2_EDIT_IP: 'string|false',
};
コア実装
async likeProduct(userId, id) {
// 是否点赞
let product = await ProductModel.getOne(id, 'PRODUCT_LIKE_LIST');
if (!product) this.AppError('记录不存在');
let arr = product.PRODUCT_LIKE_LIST;
let flag = false;
if (arr.includes(userId)) {
arr = arr.filter(item => item != userId);
flag = false;
}
else {
arr.push(userId);
flag = true;
}
await ProductModel.edit(id, {
PRODUCT_LIKE_LIST: arr,
PRODUCT_LIKE_CNT: arr.length
});
return flag;
}
/** 浏览资讯信息 */
async viewProduct(userId, id) {
let fields = '*';
let where = {
_id: id,
PRODUCT_STATUS: 1
}
let product = await ProductModel.getOne(where, fields);
if (!product) return null;
product.like = product.PRODUCT_LIKE_LIST.includes(userId) ? true : false;
delete product.PRODUCT_LIKE_LIST;
ProductModel.inc(id, 'PRODUCT_VIEW_CNT', 1);
return product;
}
/** 取得分页列表 */
async getProductList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal);
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
async getMyLikeProductList(userId, {
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_LIKE_LIST = userId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
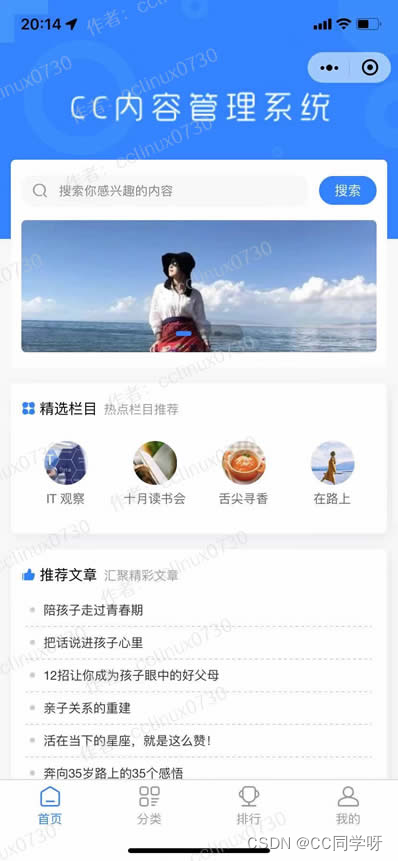
UIデザイン



管理背景デザイン



コード
ライナスは、カーネル開発者がタブをスペースに置き換えるのを防ぐことに自ら取り組みました。 彼の父親はコードを書くことができる数少ないリーダーの 1 人であり、次男はオープンソース テクノロジー部門のディレクターであり、末息子はオープンソース コアです。寄稿者Robin Li: 自然言語 は 新しいユニバーサル プログラミング言語になるでしょう。オープン ソース モデルは Huawei にますます後れをとっていきます 。一般的に使用されている 5,000 のモバイル アプリケーションを Honmeng に完全に移行するには 1 年かかります。 リッチテキスト エディタ Quill 2.0 が リリースされ、機能、信頼性、開発者は「恨みを取り除く 」 ために握手を交わしました。 Laoxiangji のソースはコードではありませんが、その背後にある理由は非常に心温まるものです。Googleは大規模な組織再編を発表しました。
{{名前}}
{{名前}}
