序文
Excel はオフィス分野で最も幅広いユーザーに利用されており、その強力なデータ処理機能と視覚化機能により、かけがえのないツールとなっています。データを明確に表示するだけでなく、データ分析、チャート作成、データ ピボットなどの操作も実行でき、ユーザーに包括的なデータ表示および分析機能を提供します。
今日、エディターは、Excel レポート テンプレートを実装し、Grape City Company の純粋なフロントエンド テーブル コントロール SpreadJS とバックエンド テーブル コンポーネント GcExcel を介してデータを入力および記入する方法を紹介します。
環境整備
コード ファイル (この記事を読むための参照として使用できます)
フロントエンド
Excel レポート テンプレートをデザインする
1.レポートを作成するためのデータ ソースをロードします。
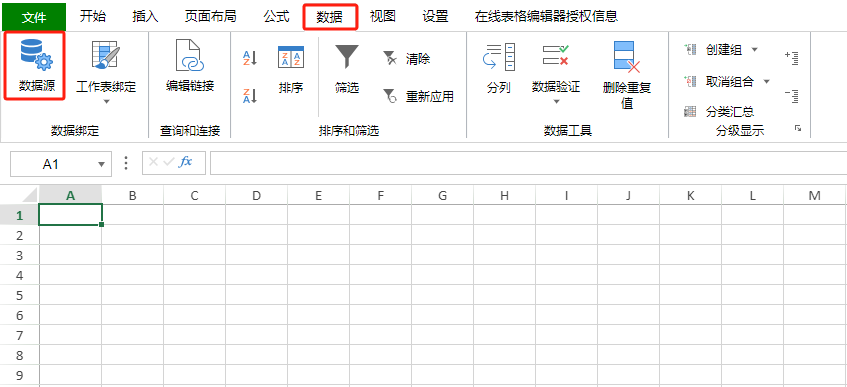
SpreadJSオンラインテーブルエディタを開き、グループ化レポートを設計する前に、テーブルツールバーの[データ]タブの[データソース]ボタンをクリックしてデータソースを追加する必要があります。
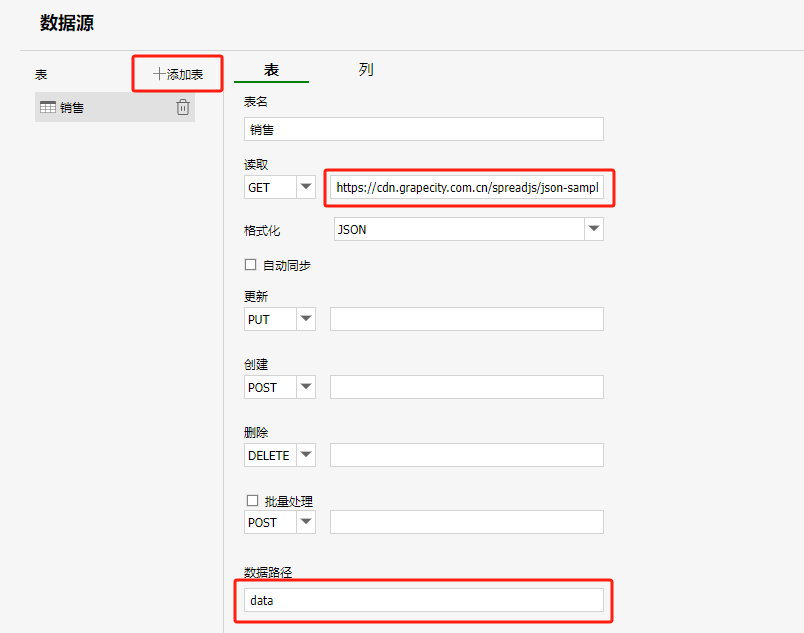
[テーブルの追加] ボタンを使用して、各データ ソース オブジェクト (各データ ソース オブジェクトはテーブルに対応します) を追加し、データを読み取るためのパスを構成します (パスは、対応する形式のデータ ソースを要求するアドレス、または、サーバーであること(要求されたアドレス)、サーバーは形式に準拠したデータ ソース オブジェクトを返します。
データ パスはオプションのフィールドです。json に複数のデータ ソースが含まれている場合は、データ パスを設定することでそれらを区別できます。
2.レポート テンプレートを追加します。
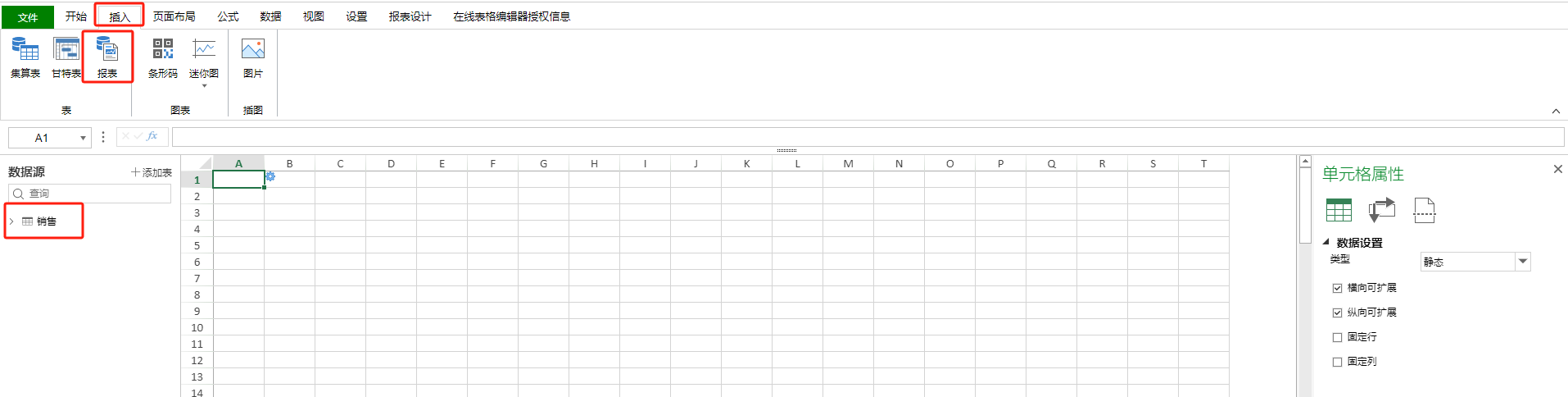
データ ソースを追加した後、[挿入] タブのレポート ボタンをクリックして、新しいレポート テンプレートを挿入します。下図に示すように、以前に追加したデータ ソース オブジェクトが左側のデータ ソース リストに表示されます。
3.グループ化されたレポートを設定します。
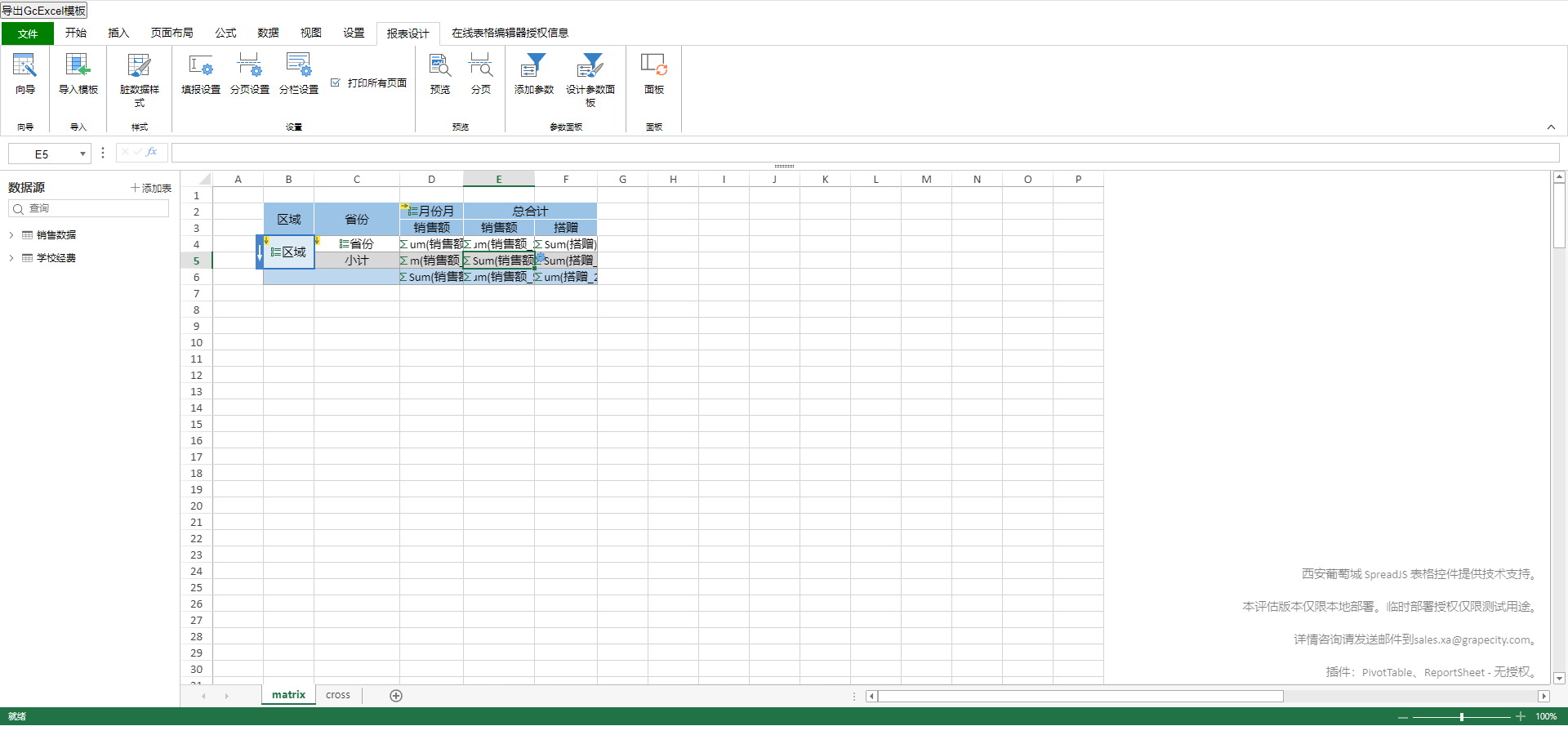
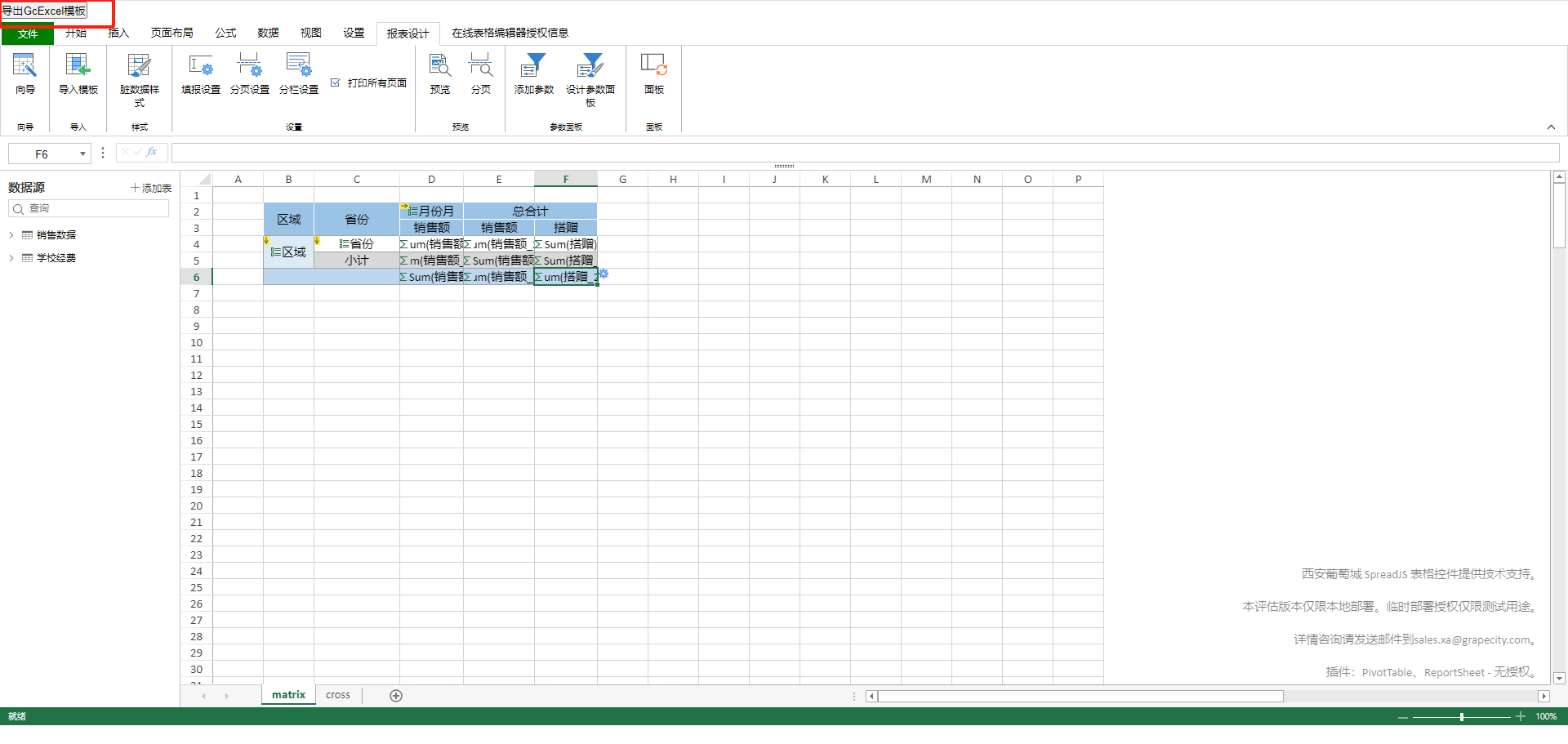
左側のデータ ソース リストのフィールドをドラッグすると、次の図に示すように、販売地域、都道府県、市区町村、製品タイプのフィールドをグループ化し、売上と利益をカウントするレポート テンプレートをすばやく作成できます。
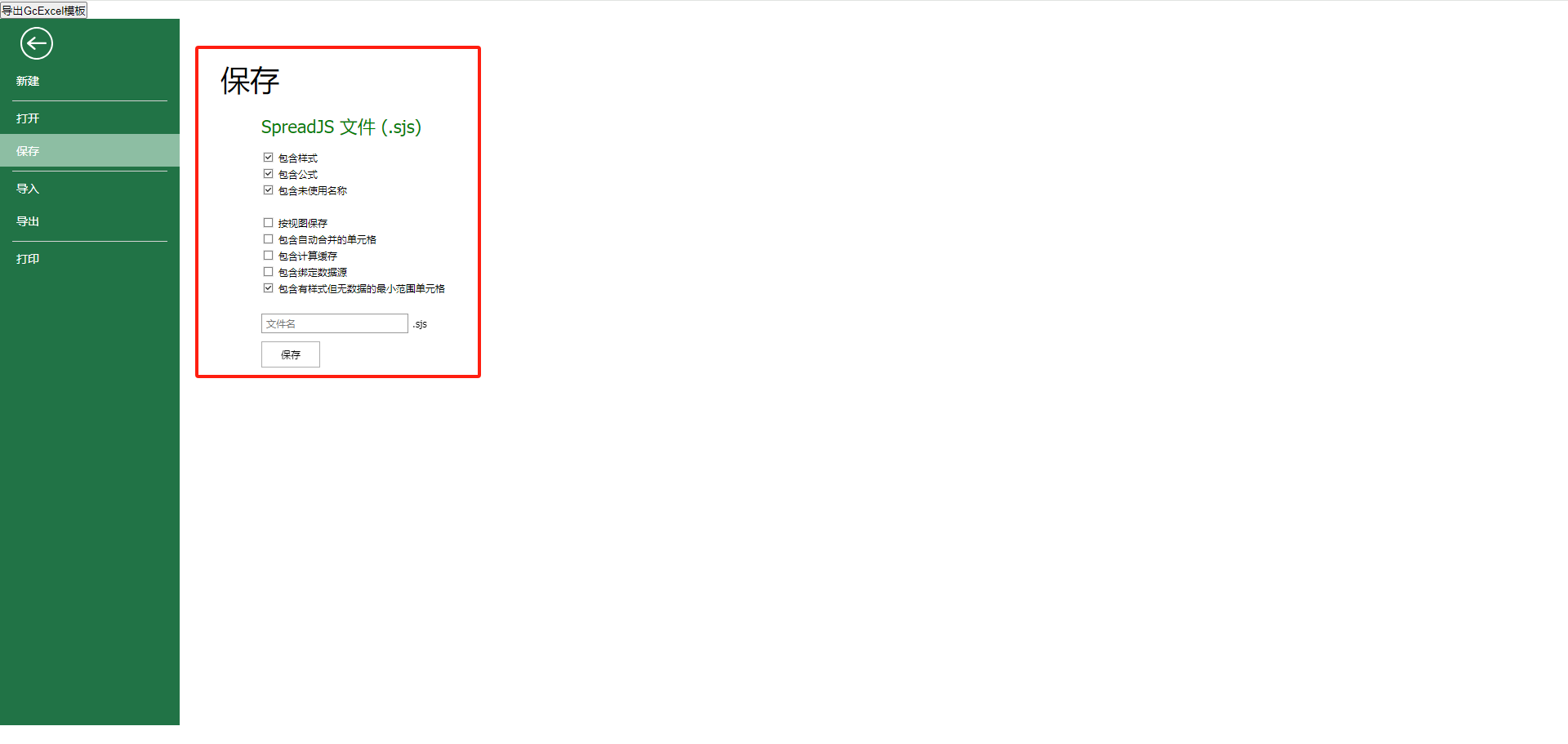
4. Excel テンプレートを sjs ファイルとして保存します 
Excelレポートテンプレートを変更する
Excel レポート テンプレートを .sjs ファイルとして保存した後、エディターは Excel レポート テンプレートの一部のセルを GcExcel テンプレート言語に変換する必要があります。具体的な操作は次のとおりです。
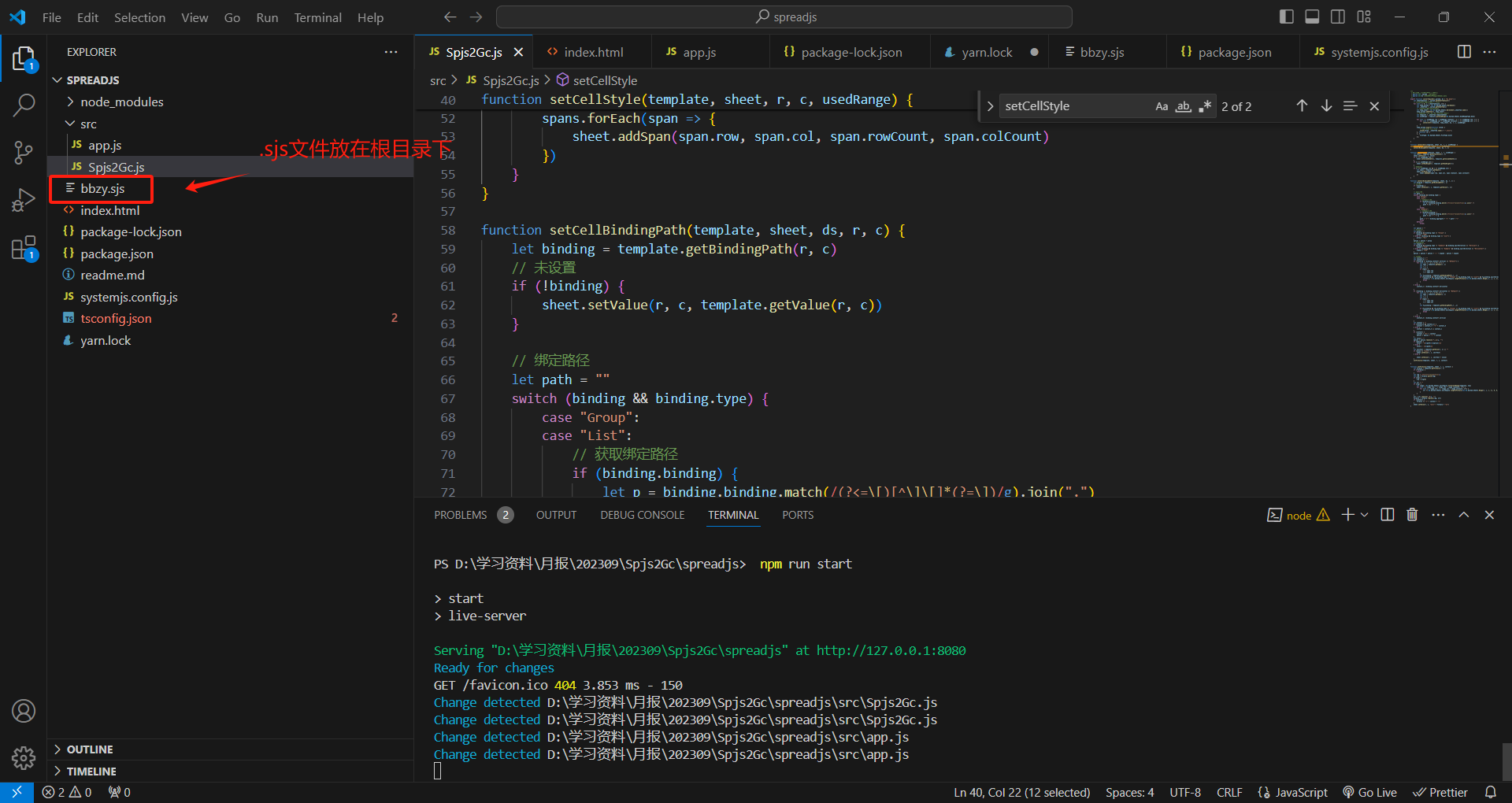
.sjs ファイルを SpreadJS フロントエンド コードのルート ディレクトリに配置します。 
5. Excel テンプレートを GcExcel テンプレート構文に変換する
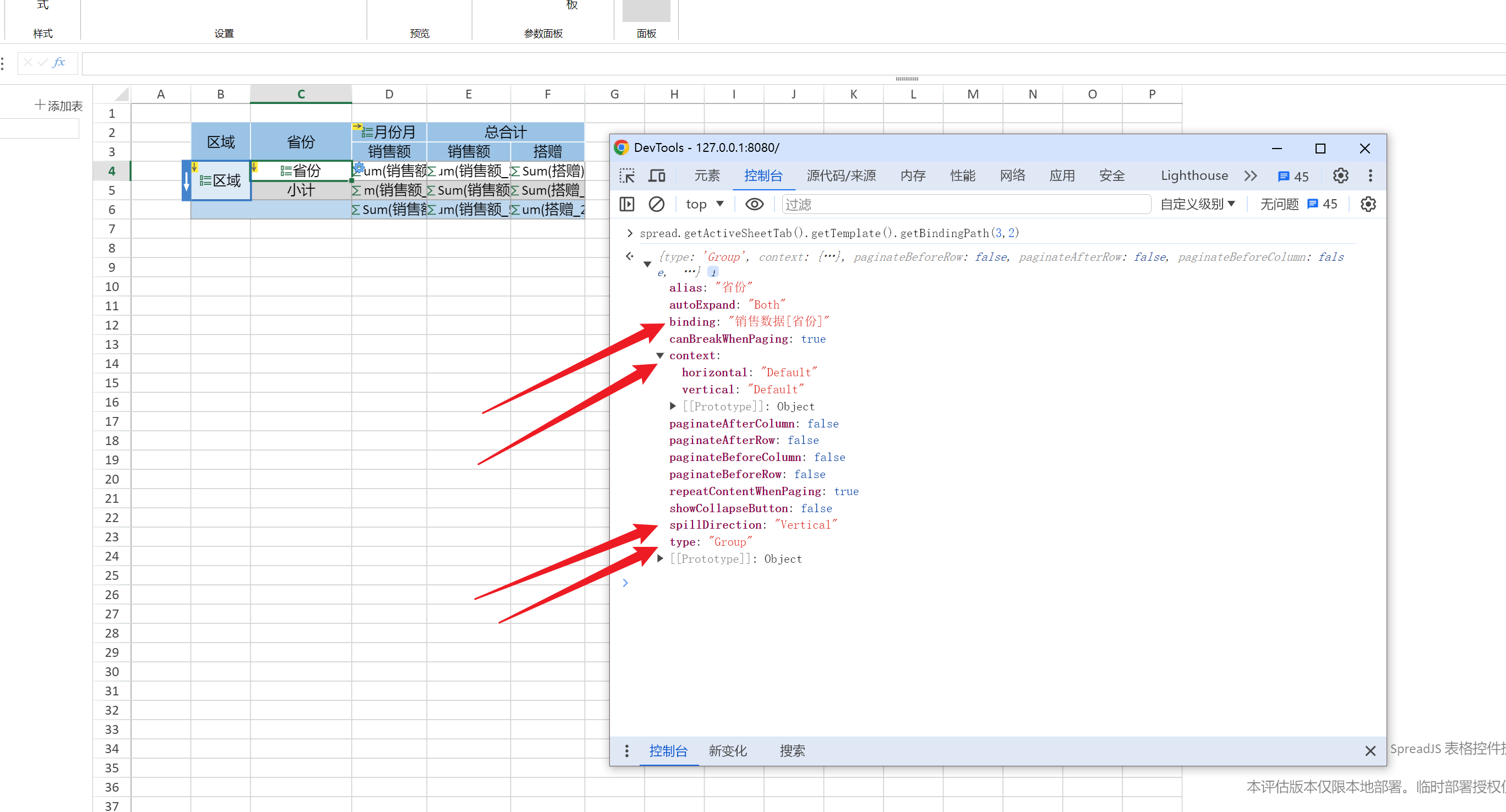
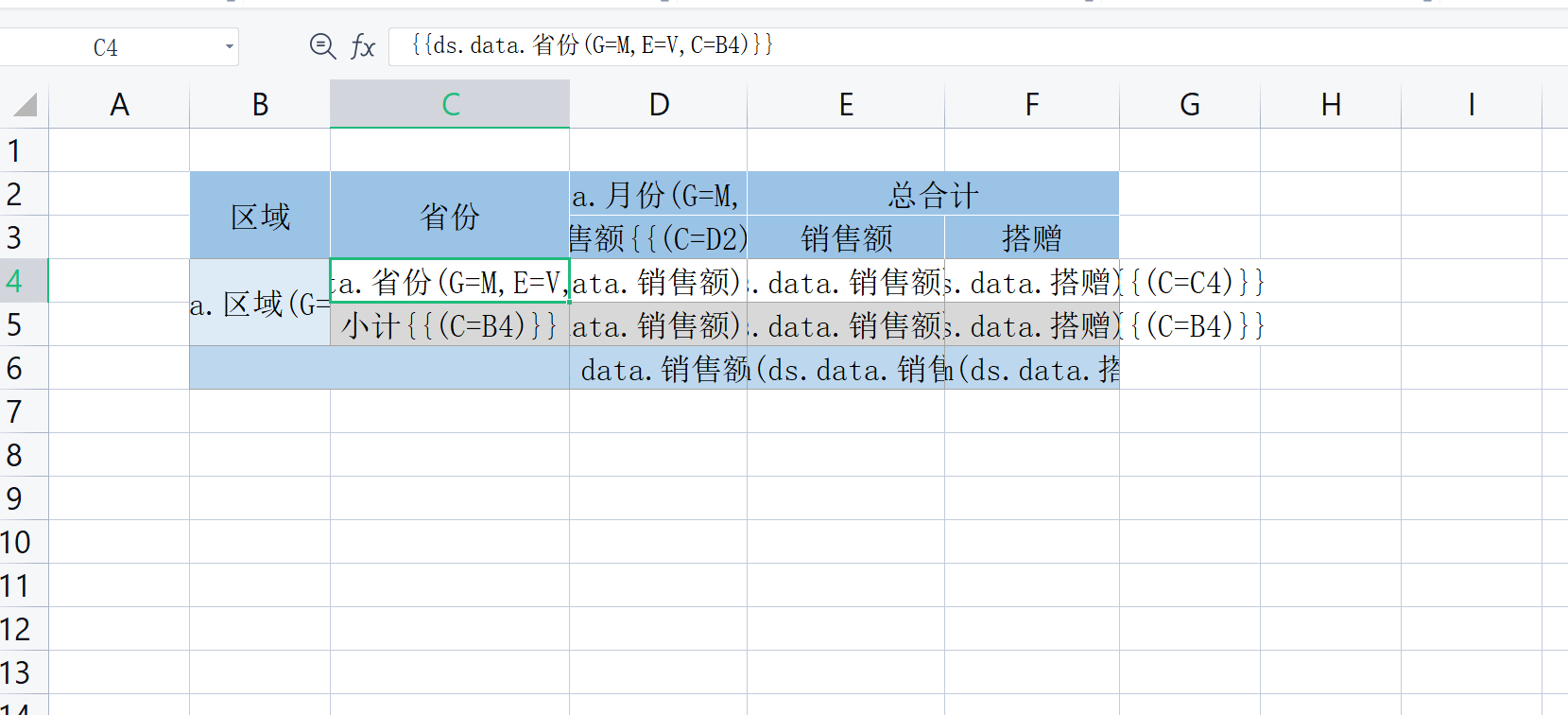
Excel レポート テンプレート (下図に示す) のセル C4 (州) を例にとると、エディターはまず getBindingPath メソッドを通じてテンプレート API 情報 (下図の DevTools のキュー情報) を取得します。
API 情報を取得したら、そのバインディング パスを解析します。
//此为部分代码,完整代码在文末的Gitee链接中
let binding = template.getBindingPath(r, c) // binding内容如上图
// ...
// 绑定路径
let path = ""
switch (binding && binding.type) {
case "Group":
case "List":
if (binding.binding) {
let p = binding.binding.match(/(?<=\[)[^\]\[]*(?=\])/g).join(".")
path += ds + "." + p // path="销售数据.省份"
}
break;
// ...
}
次に、そのマージ タイプと展開方向を解析します。
// Group类型
let group = ""
if (binding && binding.type == "Group") {
group = "G=M"
} else if (binding && binding.type == "List") {
group = "G=L"
}
// Expand方向
let expand = ""
if (binding && binding.type != "Summary" && binding.spillDirection == "Vertical") {
expand = "E=V"
} else if (binding && binding.type != "Summary" && binding.spillDirection == "Horizontal") {
expand = "E=H"
}
最後に、この情報を統合し、二重中括弧を追加すると、エクスポートされた Excel ファイルのセル C4 の内容は、次の GcExcel テンプレート構文になるはずです。
{{ds.销售数据.省份(E=V,G=M)}}
6.フロントエンド プロジェクトを実行し、Excel テンプレート ファイルをエクスポートします。
- コマンド [npm install] を入力して依存関係をダウンロードします。
- 「npm run start」コマンドを入力してプロジェクトを起動します(起動後は下図のように)

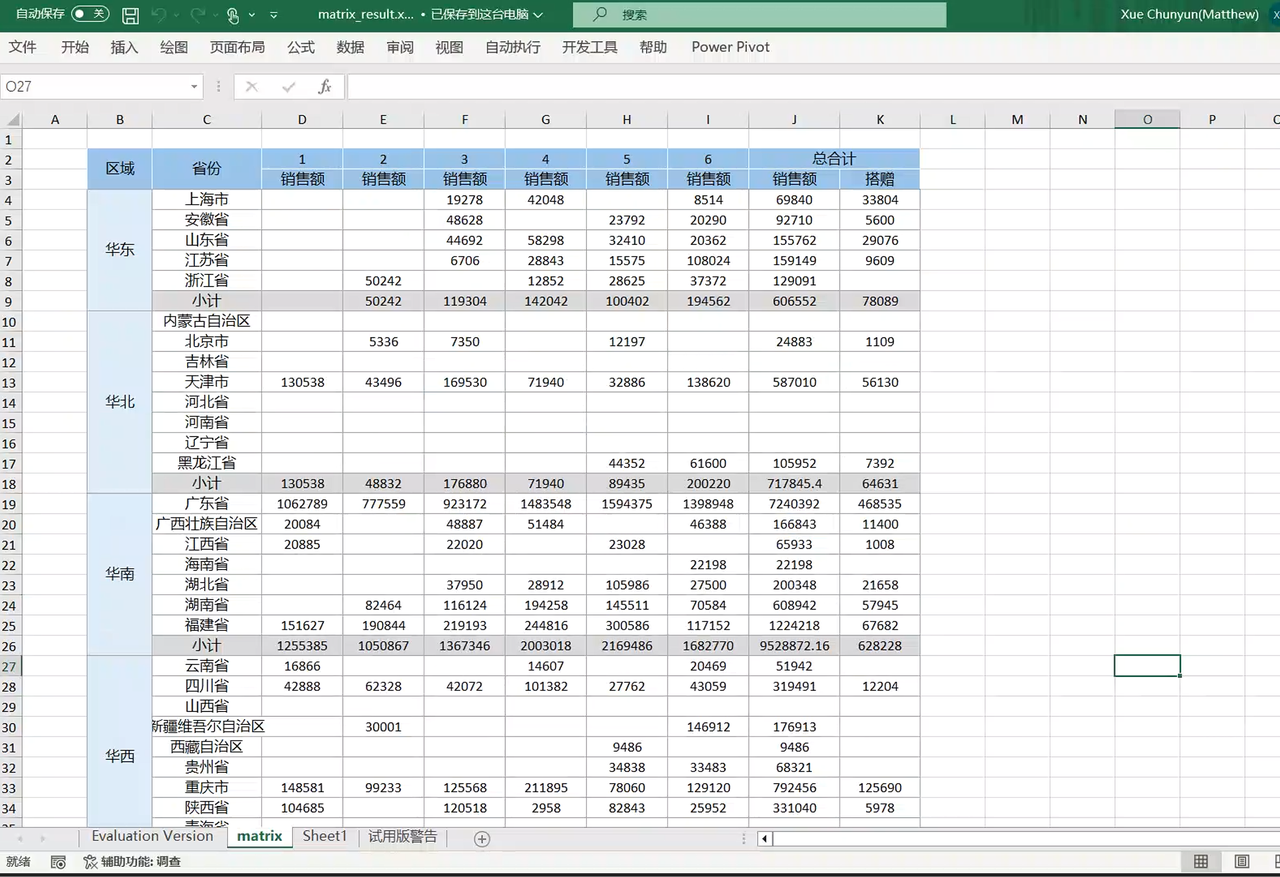
最後に、次の図に示すように、変更したテンプレートを Excel ファイルにエクスポートします。県単位の情報が GcExcel テンプレートの構文に変更されたことがわかります。

後部
GcExcel バックエンド コードを開き、以前にエクスポートした Excel テンプレート ファイルをコード ファイルのルート ディレクトリに配置すると、最後の main 関数の実行によってデータが Excel テンプレート ファイルに転送され、最終的にデータを含む Excel レポートが生成されます。
結論
上記は、SpreadJS+GcExcel を使用して Excel レポートを作成する方法の全プロセスです。さらに詳しく知りたい場合は、ここをクリックしてご覧ください。
拡張リンク:
財務諸表が良くないのはなぜですか?この4つのデザインポイントを理解して、デザインすることをおすすめします!
レポート分析分野における純粋なフロントエンド Excel テーブル コントロールのアプリケーション シナリオの分析
Google Python Foundation チームが解雇されたことを Google が確認し、Flutter、Dart、Python に関与するチームが GitHub のホット リストに殺到しました - オープンソースのプログラミング言語とフレームワークはどうしてこんなにも魅力的なのでしょうか? Xshell 8 が ベータ テストを開始: RDP プロトコルをサポートし、Windows 10/11 にリモート接続 できる Rail WiFi の最初の長期サポート バージョン 8.4 GA AI 検索ツール Perplexica : 完全にオープンソースで無料、Perplexity の代替となるオープンソースの価値をファーウェイ幹部が評価 : 継続的な抑制にもかかわらず、依然として独自のオペレーティング システムを持っています。ドイツの自動車ソフトウェア会社 Elektrobit が、Ubuntu をベースとした自動車オペレーティング システム ソリューションをオープンソース化しました。