
Zadig は、包括的な DevOps プラットフォームとして、さまざまなソフトウェア配信環境におけるリリース プロセスの簡素化に取り組んでいます。さまざまな機能とツールを統合し、幅広いオペレーティング システムと導入環境に適応するため、チームは継続的デリバリー、自動テスト、グレースケール リリースなどの主要な DevOps 実践を簡単に実行でき、ソフトウェア開発の効率と品質が大幅に向上します。 。 Zadig は、Android および iOS アプリケーションの自動リリースのサポートに成功しており、Kubernetes インフラストラクチャの構築で優れたパフォーマンスを発揮するだけでなく、Linux、MacOS、および Windows ホスト上でアプリケーションのコンパイルとリリースを完了することもでき、そのクロスプラットフォームの互換性と機能を証明しています。
この記事では、Zadig を使用して小規模プログラムのリリースを自動化する方法を詳しく説明します。 Zadig は、自動化機能を特殊なアプリケーション タイプのミニプログラムに拡張し、従来のモバイル アプリケーションであっても、新しいミニプログラムであっても、開発チームに安定的かつ効率的な DevOps サポートを提供します。 Zadig を通じて、チームはソフトウェア配信のあらゆる側面を確実にスムーズに行うことができ、迅速かつ信頼性の高い小規模なプログラムのリリースを実現できます。
予備作業
APP IDを申請する
WeChat パブリック プラットフォームで APP ID を申請します。これは通常、開発エンジニアによって提供されます。
ビルドイメージを作成する
コードのコンパイル、ミニ プログラムのアップロード、プレビューをよりスムーズに行うために、 WeChat が公式に提供するminiprogram-ciツールを使用することをお勧めします。ツールの詳細な紹介については、
WeChat 公式ドキュメント
を参照してください。
ビルド プロセス中に、 miniprogram-ciツールを使用できるようにするには、ツールを含むミラー環境を準備する必要があります。具体的なプロセスは次のとおりです。
1. イメージを作成し、イメージ ウェアハウスにプッシュします。 Dockerfileとイメージ構築コマンドのリファレンスは以下のとおりです。
実際のプロジェクトの依存関係に応じて、対応するノードのバージョンを選択します。
Dockerfile 参考:
FROM node:14.20.0-buster-slim
RUN apt update && \
apt install curl git -y && \
npm install -g miniprogram-ci --registry=https://registry.npmmirror.com
イメージをビルドし、イメージ リポジトリにプッシュします。
$ docker build -t koderover.tencentcloudcr.com/test/node:14.20.0-buster-slim .
$ docker push koderover.tencentcloudcr.com/test/node:14.20.0-buster-slim
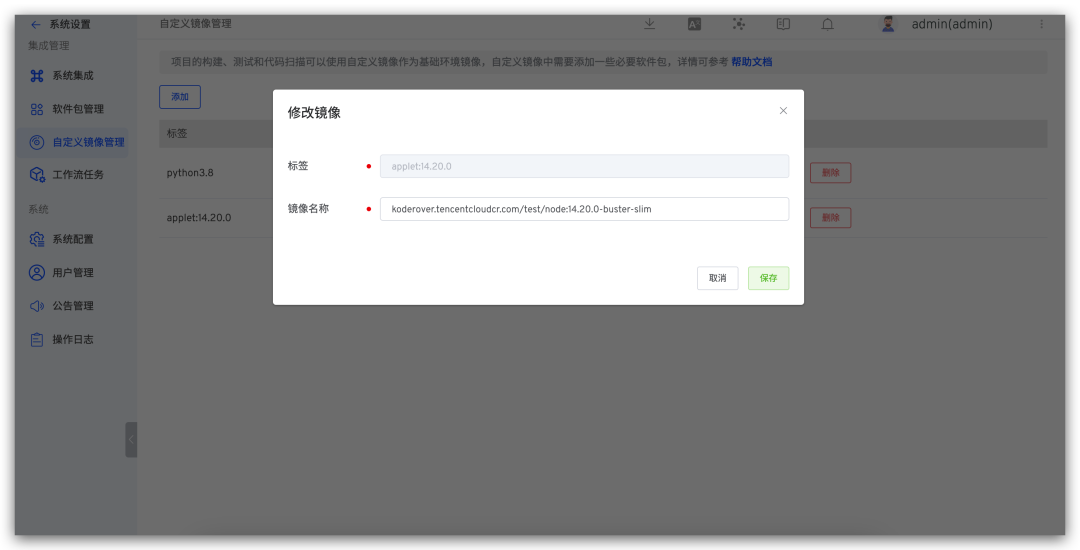
2. Zadig でカスタム イメージを構成して使用する。具体的な構成については、
Zadig のドキュメントを参照してください。

Zadig でカスタム イメージを構成する
管理者の設定
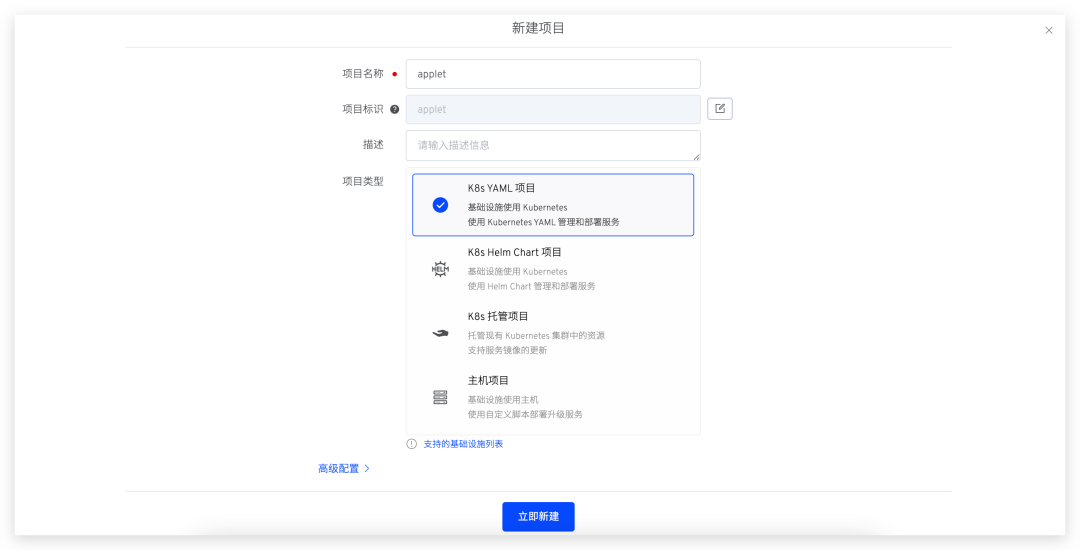
新しいプロジェクト
Zadig システムに入り、
[プロジェクト]
->
[新しいプロジェクト]を選択し
、プロジェクト名を入力し、任意のプロジェクト タイプを選択して新しいプロジェクトを作成し、ウィザードをスキップします。


ワークフローの準備
管理者は、さまざまな役割に合わせて共同ワークフローを準備します。具体的な構成の参照については、次のとおりです。
|
役割指向
|
機能説明
|
サンプルワークフロー名
|
ステップが含まれています
|
|
研究開発/テストエンジニア
|
テストワークフロー、ビルドテストバージョン
|
テストワークフロー
|
テスト版のビルド(共通タスク)→IM通知(コード変更トリガー)
|
|
リリースエンジニア
|
ワークフローを公開し、正式バージョンをアップロードする
|
リリースワークフロー
|
正式版のビルドとアップロード(共通タスク) → IM通知
|
ワークフロー構成をテストする
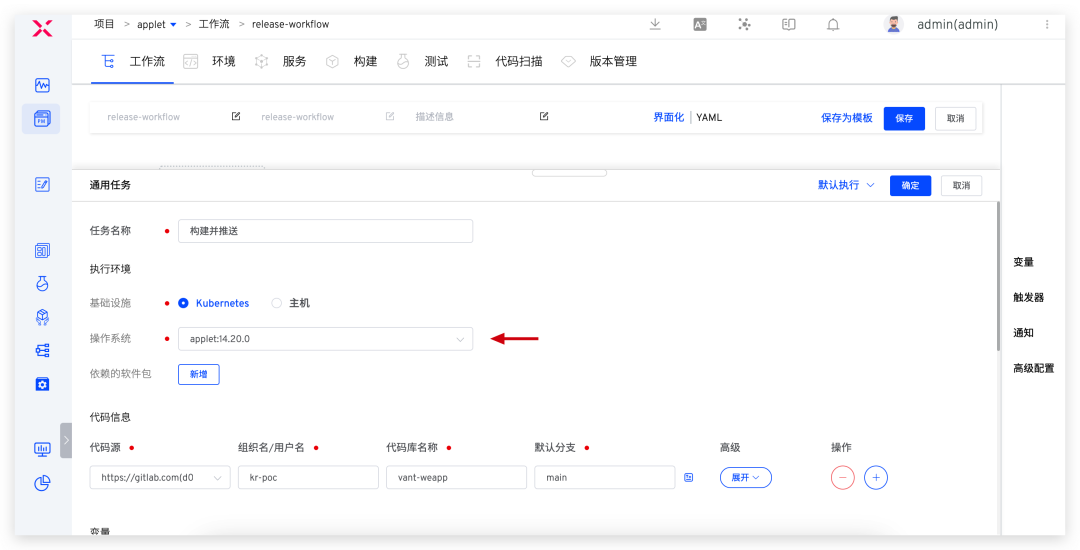
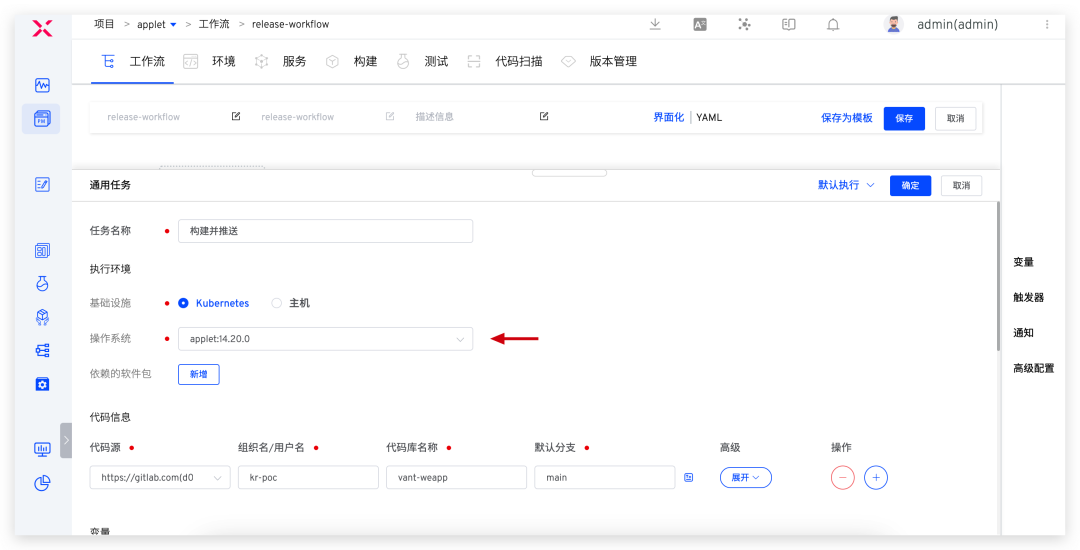
1. 新しいワークフローを作成し、「一般タスク」を追加し、ミニ プログラムのビルド イメージ、構成コード情報、およびビルド スクリプトを選択します。

ビルドイメージの選択

ビルドプレビュースクリプトを構成する
ビルド スクリプトのリファレンス:
#!/bin/bash
set -e
cd ${REPONAME_0}
yarn install
npx gulp -f build/compiler.js buildExample --color # 根据项目实际构建过程修改
miniprogram-ci preview \
--appid <小程序 APP ID> \
--project-path ./example \
--private-key-path ./example/private.key \
--upload-version $TASK_ID \
-r 1 --enable-qrcode true% \
--enable-es6 true%
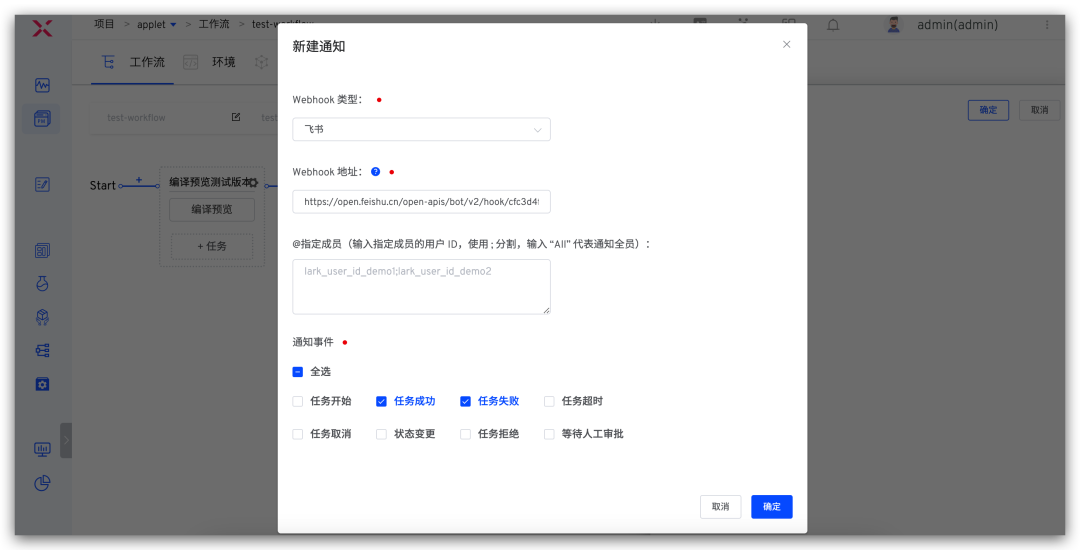
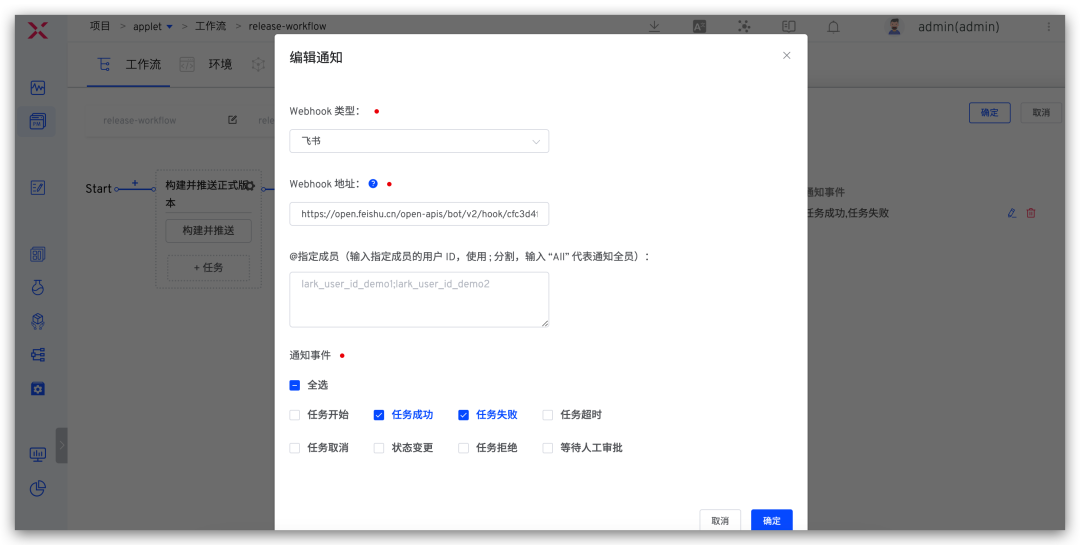
通知を追加

Git トリガーを構成する
ワークフロー構成を公開する
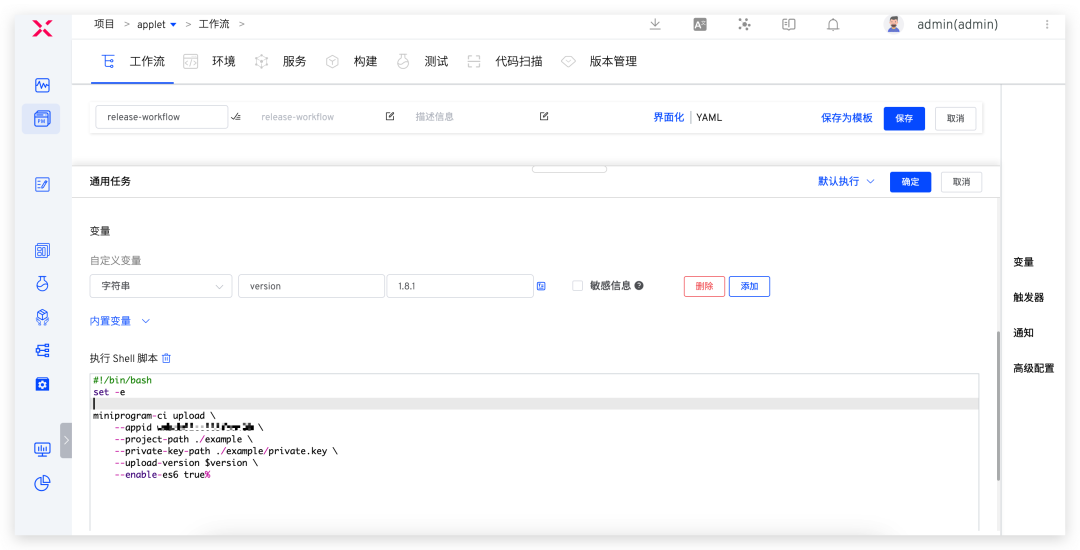
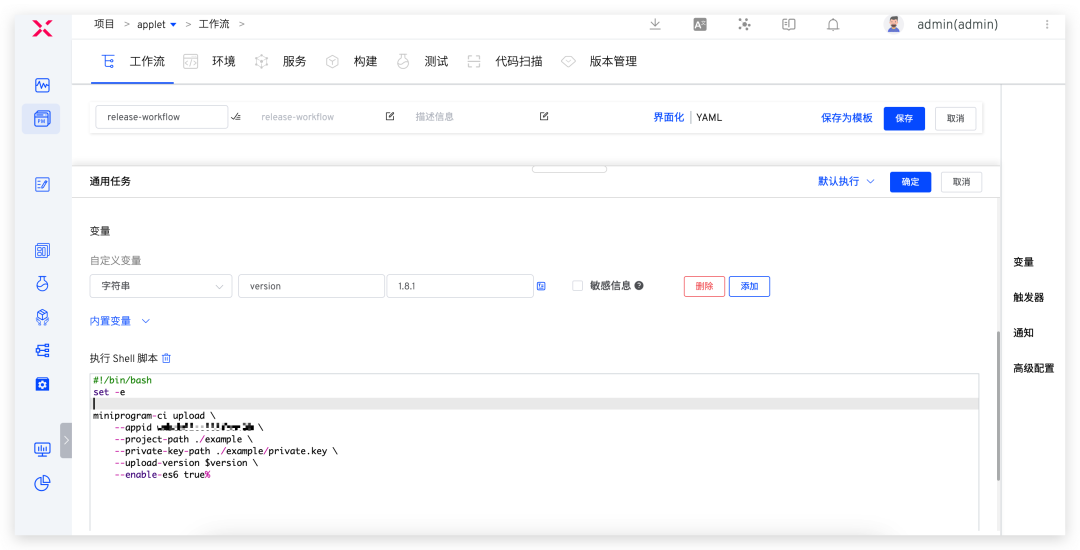
1. 新しいワークフローを作成して「一般タスク」を追加し、イメージを構築するミニ プログラムを選択し、コード情報を構成し、バージョン情報をカスタム変数として抽出し、プッシュ スクリプトを構築します。

ビルドイメージの選択

ビルドスクリプトとプッシュスクリプトを構成する
ビルド スクリプトのリファレンス:
#!/bin/bash
set -e
cd ${REPONAME_0}
yarn install
npx gulp -f build/compiler.js buildExample --color # 根据项目实际构建过程修改
miniprogram-ci upload \
--appid <小程序 APP ID> \
--project-path ./example \
--private-key-path ./example/private.key \
--upload-version $version \
--enable-es6 true%
2. 正式バージョンがアップロードされたことをリリース エンジニアに通知するための通知構成を追加します。

通知を追加
エンジニアが使用する
開発エンジニアのセルフテストとデバッグ
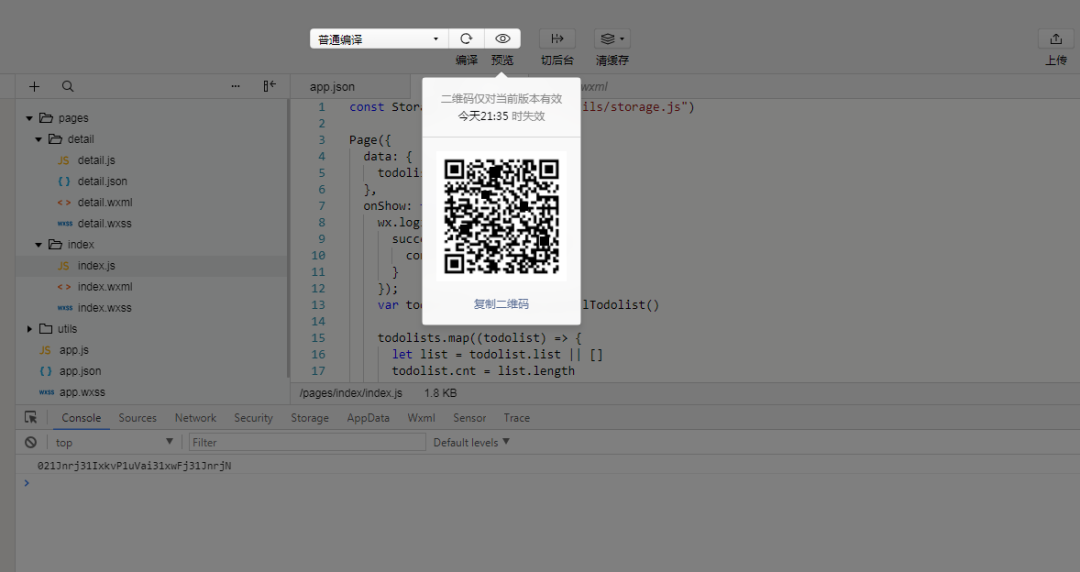
ミニ プログラム開発エンジニアは通常、ローカル開発ツールを使用してセルフテストとデバッグを完了します。

ローカル開発ツール
テストエンジニア統合検証
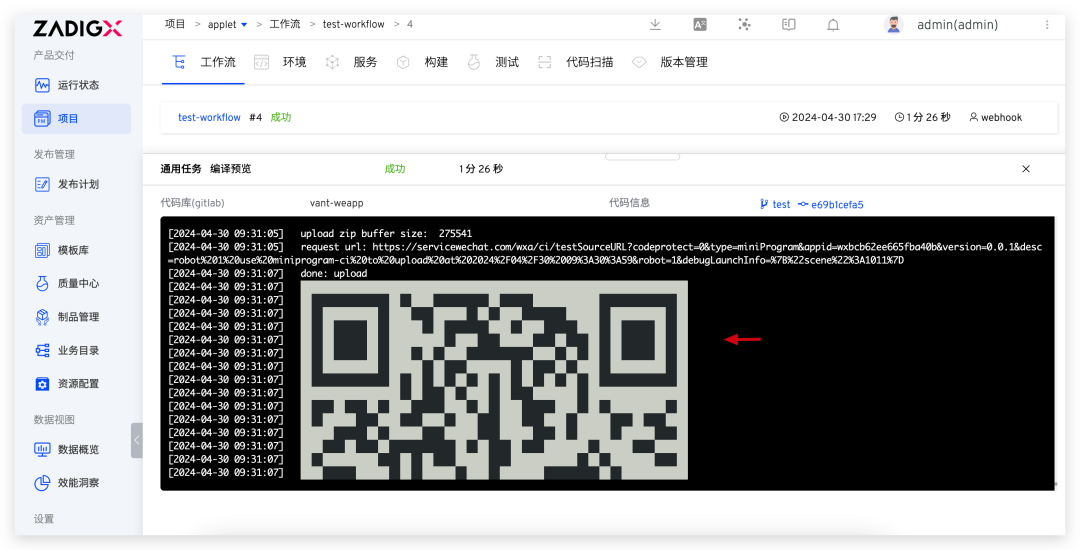
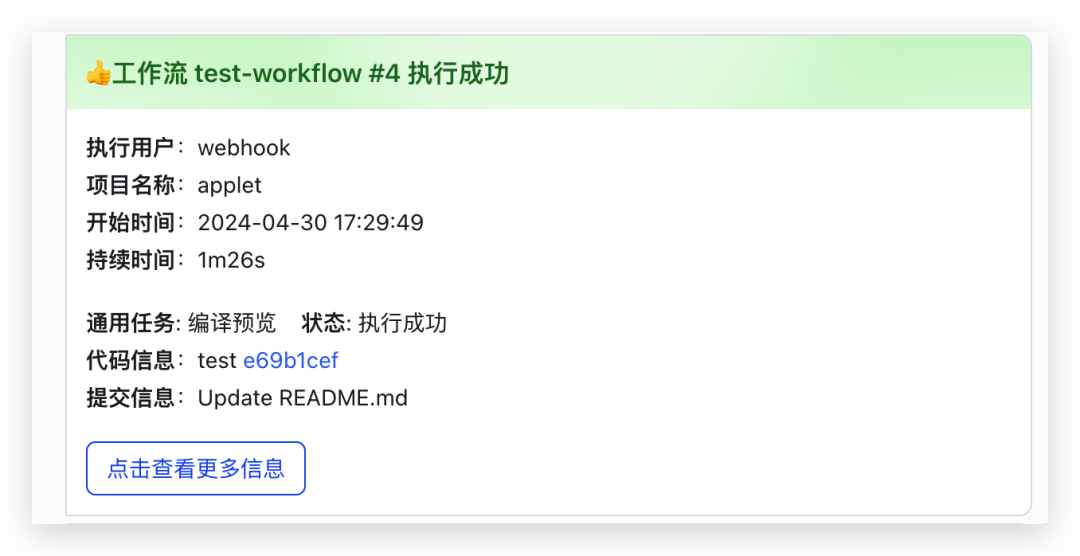
研究開発プロジェクトがコードを送信すると、テスト ワークフローの実行が自動的にトリガーされ、実行が完了すると、テスト エンジニアは IM で通知を受け取り、タスク出力の QR コードをスキャンしてテスト用のミニ プログラムを開くことができます。

ワークフロータスクの詳細

ワークフロータスクの通知
リリースエンジニアが正式リリース
テストに合格すると、リリース プロジェクトはリリース ワークフローを実行して、正式バージョンをビルドしてプッシュします。

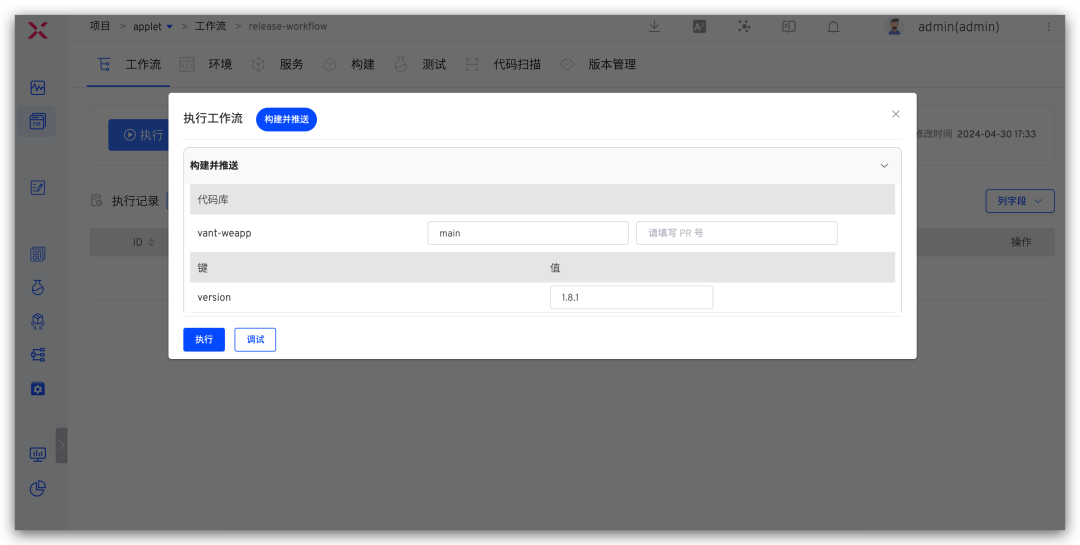
リリースワークフローの実行

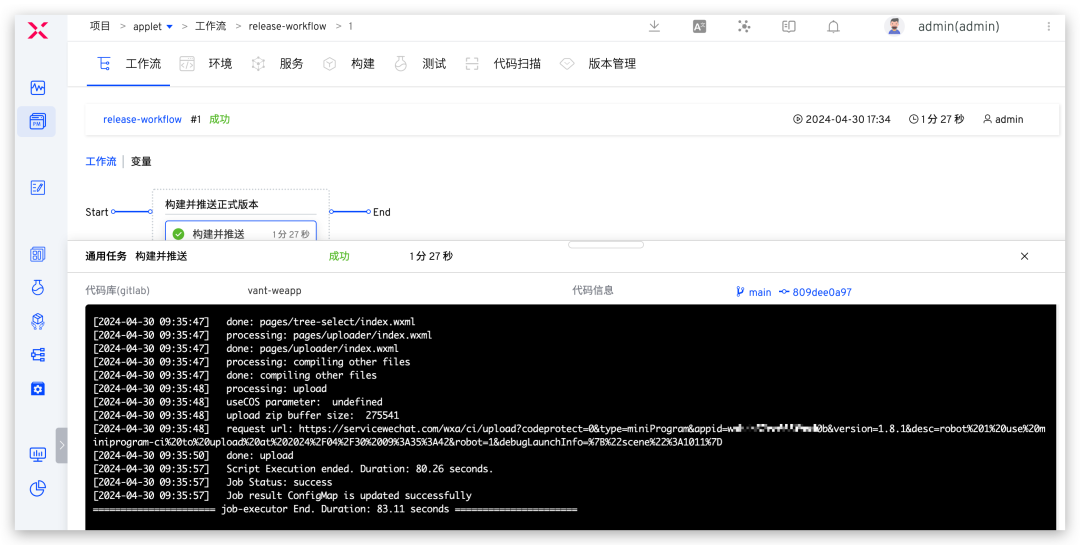
リリースワークフロータスクの詳細
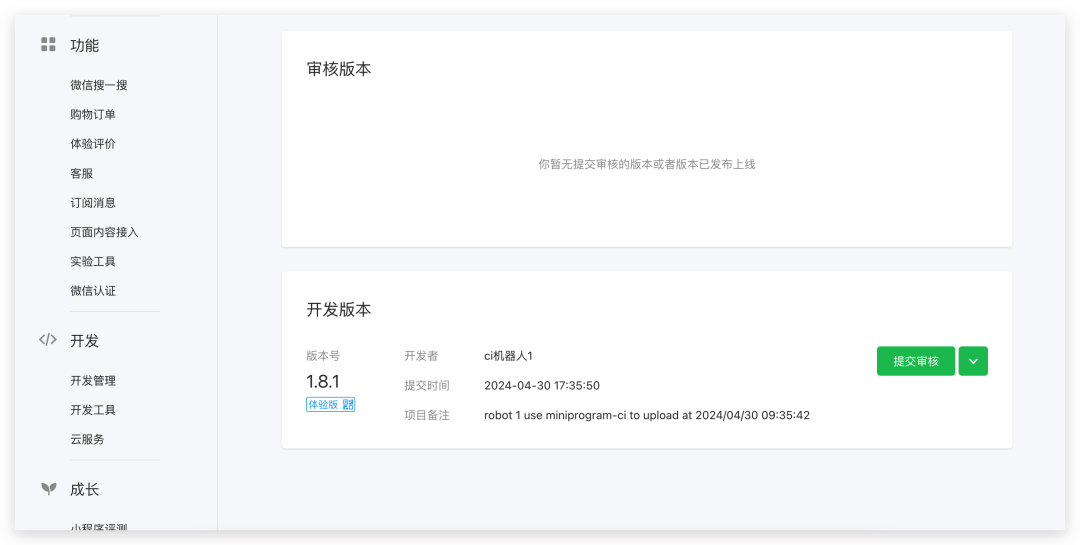
プッシュが成功したら、WeChat パブリック プラットフォームに移動し、レビューのために送信する対応するバージョンを選択します。承認されれば公開可能です。

審査のためにミニプログラムを提出
大手企業が利用している
QR コードをスキャンして、高度なコンセプトの実装方法を確認してください。

{{名前}}
{{名前}}
