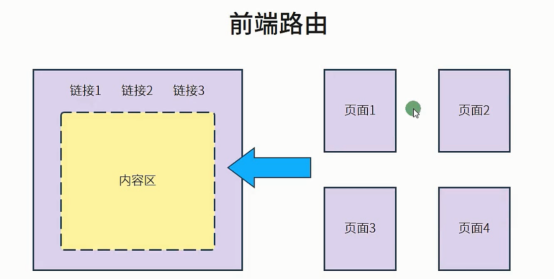
図1に示すように、経路の前端
多くのオープンソースのフロントエンドルーティング JS ライブラリ・フレームワークは、次のような、サポートされていますAngularJS 、バックボーン、Vue.js ようにと。
フロントエンドとバックエンドのルーティングルーティングの原理は、サーバー要求を減らす達成するためにページやショーの実行中のすべての相互作用は、顧客体験を向上させることの目的は、特に、より多くのウェブサイトということであるウェブアプリケーションは、フロントエンドのルーティングを使用します

リンク1をクリックして、以下のコンテンツ領域が表示されますページ1 コンテンツ全体ではなく、ページ全体の更新、部分的にしかリフレッシュを。
これは、に似て AJAX 似ていますが、それは違う、AJAXは、送信するためにあるのhttp 背景に要求を。
フロントエンドルーティングプロセスはフォアグラウンドでは、背景は重要ではありません。
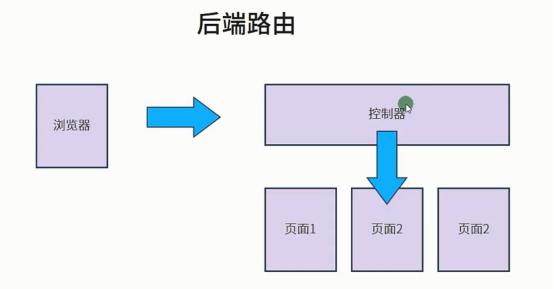
図2に示すように、バックエンド・ルーティング

3、Vue.jsのルート説明
ヴュー・ルータがあるVue.js 公式ルートのプラグイン、およびそれvue.jsは深く、統合された単一ページのアプリケーションを構築するために適しています。
Vue.js 単一ページのアプリケーションおよびコンポーネントのルーティングに基づいて、アクセスパスを設定するための経路、および一緒にパスとマッピングアセンブリ。単一ページのアプリケーション、パスの切り替え、すなわちスイッチアセンブリで。
4、Vue.js ケースをルーティング

4.1。 はじめにVUE-router.js

https://unpkg.com/vue-router/dist/vue-router.js
4.2。 コンポーネントのコンストラクタを作成します
2つの成分のコンストラクタを作成してホームと概要

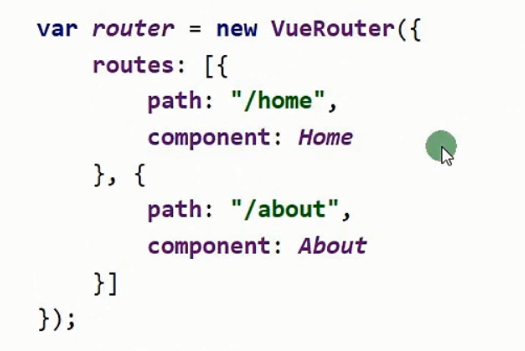
4.3。 マッピングルーティング

4.4。 ルーティングリンクを定義します。

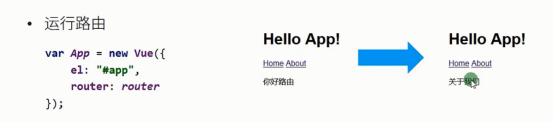
4.5。 ファイル名を指定して実行ルート