ES6 작은 점과 Vue 구성 요소 화 전 부분
블록 범위
- let / var
-
실제로 var의 디자인은 JS에서 언어 디자인 오류로 간주 될 수 있지만이 오류의 대부분은 복구하거나 제거 할 수 없습니다.
可以将let看成更完美的var - 블록 범위
- var가 js에서 변수를 선언하는 데 사용되는 경우 변수의 범위는 주로 함수의 정의와 관련이 있습니다.
- for / if와 같은 다른 블록 정의에 대한 범위는 없습니다.
-
<script type="text/javascript">
{
var a = 1;
console.log(a); // 1
}
console.log(a); // 1
// 可见,通过var定义的变量可以跨块作用域访问到。
(function A() {
var b = 2;
console.log(b); // 2
})();
// console.log(b); // 报错,
// 可见,通过var定义的变量不能跨函数作用域访问到
if(true) {
var c = 3;
}
console.log(c); // 3
for(var i = 0; i < 4; i++) {
var d = 5;
};
console.log(i); // 4 (循环结束i已经是4,所以此处i为4)
console.log(d); // 5
// if语句和for语句中用var定义的变量可以在外面访问到,
// 可见,if语句和for语句属于块作用域,不属于函数作用域。
</script>
const
- 주의 사항 :
- js의 const는 다른 언어와 동일하며 상수를 의미합니다.
不可以再次赋值 - 사용 시나리오 : 수정자가 다시 할당되지 않을 때 const를 사용하여 데이터 보안을 보장 할 수 있습니다.
- const 수정 된 식별자
必须赋值 - ES6 개발에서는
,优先使用const특정 식별자를 변경해야 할 때만 let을 사용합니다.
- js의 const는 다른 언어와 동일하며 상수를 의미합니다.
const a=20;
a=30//报错
const name;//const修饰的标识符必须赋值
ES6 객체의 향상된 쓰기
- 속성 쓰기 향상
const name = 'xqj';
const age = 18;
const height = 1.88;
//es5的写法
const obj = {
name:name,
age:age,
height:height,
}//ES5
const name = 'xqj';
const age = 18;
const height = 1.88;
//es6的写法
const obj = {
name,
age,
height,
}
- 향상된 기능 작성
const obj = {
run:function(){
},
eat:function(){
},
}//ES5
const obj = {
run () {
}
}//ES6
#### Vue 모니터링 속성 (이전 메모장과 마찬가지로 v-on은 데이터의 동적 변경 사항을 모니터링합니다)
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="books">
<table>
<tr>
<th>序列号</th>
<th>书名</th>
<th>价格</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="book in Books">
<td>{
{ book.id }}</td>
<td>{
{ book.book_name }}</td>
<td>{
{ book.price }}</td>
<td>
<button v-on:click="book.count-=1">-</button>
{
{ book.count }}
<button v-on:click="book.count+=1">+</button>
</td>
<td><button v-on:click="book.count=0">移除</button></td>
</tr>
</table>
<p>总价:{
{ totalPrice() }} <button v-on:click="clear()">移除所有</button> <button v-on:click="all_add_1()">所有+1</button></p>
</div>
<script>
var vm = new Vue({
el : "#books",
data:{
Books:[
{
id:1,
book_name:"瓦尔登湖",
price:59,
count:1
},
{
id:2,
book_name:"平凡的世界",
price:74,
count:1
},
{
id:3,
book_name:"红岩",
price:23,
count:1
},
{
id:4,
book_name:"围城",
price:25,
count:1
}
]
},
methods:{
totalPrice:function(){
var total_price = 0;
for (var i = 0;i<this.Books.length;i ++){
total_price += this.Books[i].price*this.Books[i].count;
}
return total_price
},
clear:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count = 0;
}
},
all_add_1:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count += 1
}
}
}
})
</script>
</body>
결과:
Vue 구성 요소 화
-
핵심 개념 : 복잡한 문제를 작은 문제로 분해 (페이지를 작은 기능 블록으로 분할)
-
아이디어 : 응용 프로그램을 구성하기 위해 독립적이고 재사용 가능한 작은 구성 요소를 개발할 수있는 추상화를 제공합니다. 모든 응용 프로그램을 구성 요소 트리로 추상화 할 수 있습니다.
-
사용하다:
- 구성 요소 생성자 만들기
- 등록 된 구성 요소
- 구성 요소 사용

-
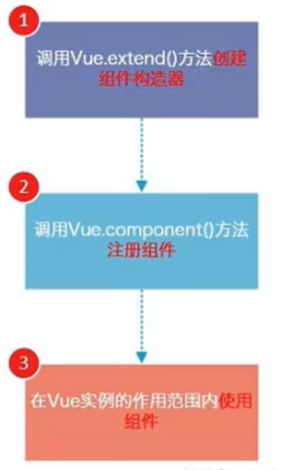
구성 요소를 등록하는 단계 :
- 1,Vue.extend ()
- Vue.extend ()를 호출하면 구성 요소 생성자가 생성됩니다.
- 일반적으로 구성 요소 생성자를 만들 때 전달 된 템플릿은 사용자 정의 구성 요소의 템플릿을 나타냅니다 (구성 요소가 사용되는 곳에 표시되는 html 코드).
- 2 、Vue.component ()
- Vue.component ()는 방금 구성 요소 생성자를 구성 요소로 등록하고 구성 요소 레이블 이름을 제공합니다.
- 두 개의 매개 변수 : 등록 된 컴포넌트의 태그 이름, 컴포넌트 생성자
- 1,Vue.extend ()
-
전역 구성 요소 (여러 Vue 인스턴스에서 사용할 수 있음)
- 레이
<body>
<div id="app">
<why></why>
</div>
<script>
// 注册
Vue.component('why', {
template: '<h1>开心!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
</body>
- 로컬 구성 요소 (이 vue 인스턴스에서만 사용 가능)
- 레이
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<why></why>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <why> 将只在父模板可用
'why': Child
}
})
</script>
</body>
</html>