머리말:
vue의 오류 정보를 분류하는 방법.
- 원본 : Vue.js에서 오류 처리
- 번역자 : Fundebug
오류 백과 사전
다양한 예외 처리 기술을 테스트하기 위해 의도적으로 세 가지 유형의 오류를 트리거합니다.
- 첫 번째 : 존재할 수없는 변수를 참조하십시오.
<div id="app" v-cloak>
Hello, {
{name}}
</div>
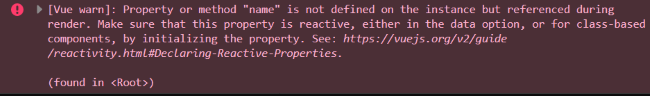
위의 코드가 실행 된 후 오류가 발생하지 않지만 콘솔에 [Vue warn]메시지 가 표시됩니다 .

Codepen 에서 예제의 전체 코드를 볼 수 있습니다 .
- 두 번째 유형 : 변수를 계산 된 속성에 바인딩하면 계산 중에 예외가 발생합니다.
<div id="app" v-cloak>
Hello, {
{name2}}
</div>
<script>
const app = new Vue({
el:'#app',
computed:{
name2() {
return x;
}
}
})
</script>
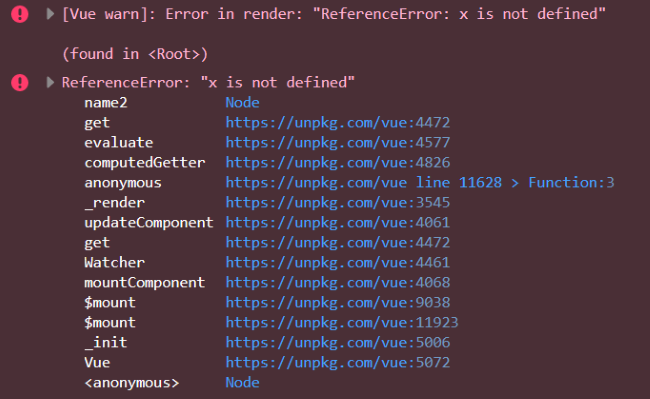
위 코드를 실행하면 콘솔에 [Vue warn]일반 오류가 발생하고 웹 페이지가 비어 있습니다.

Codepen 에서 예제의 전체 코드를 볼 수 있습니다 .
- 세 번째 유형 : 예외를 발생시키는 메소드 실행
<div id="app" v-cloak>
<button @click="doIt">Do It</button>
</div>
<script>
const app = new Vue({
el:'#app',
methods:{
doIt() {
return x;
}
}
})
</script>
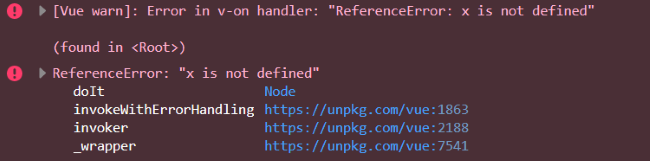
이 오류는 [Vue warn]평소 와 같이 콘솔에도 보고 됩니다 . 이전 오류와 다른 점은 버튼을 클릭 할 때만 함수 호출이 트리거되고 오류가보고된다는 것입니다.

Codepen 에서 예제의 전체 코드를 볼 수 있습니다 .
계속하기 전에 위의 세 가지 예가 모든 유형의 오류를 나타내는 것은 아니라는 점을 말씀 드리고 싶습니다. 이 3 가지 종류의 오류가 더 일반적입니다.
좋아요, 예외를 어떻게 처리합니까? Vue 문서 에 예외 처리 에 대한 장이 없다는 것에 놀랐습니다 .

예, 문서에 하나가 있지만 소개는 매우 간단합니다.
구성 요소 렌더링 중에 런타임 오류가 발생하면 오류가 전역
Vue.config.errorHandler구성 함수 (설정된 경우) 로 전달됩니다 . 이 후크 기능을 사용하여 오류 추적 서비스와 협력하는 것이 좋습니다. 예 를 들어 , Vue를위한 공식 통합 을 제공하는 Sentry를 보자 .
PS 국내 BUG 모니터링 서비스 Fundebug 는 Vue에 대한 공식 통합 도 제공합니다 .
저는 개인적으로 공식적으로 자세한 소개를해야한다고 제안합니다. 일반적으로 Vue의 예외 처리에는 다음 기술이 포함됩니다.
- errorHandler
- warnHandler
- renderError
- errorCaptured
- window.onerror (Vue뿐만 아니라)
팁 1 : errorHandler
우리가 배워야 할 첫 번째 트릭은 errorHandler 입니다. 아시다시피 이것은 Vue에서 가장 널리 사용되는 예외 처리 방법입니다.
Vue.config.errorHandler = function(err, vm, info) {
}
errVue 애플리케이션 자체를 참조하는 Vue info고유의 문자열 인 오류 객체를 vm참조합니다. 한 페이지에 여러 Vue 애플리케이션이있을 수 있습니다. 이 오류 처리기는 모든 응용 프로그램에 적용됩니다.
Vue.config.errorHandler = function(err, vm, info) {
console.log(`Error: ${err.toString()}\nInfo: ${info}`);
}
첫 번째 유형의 오류는 errorHandler를 트리거하지 않으며 경고 일뿐입니다.
두 번째 유형의 오류는 오류를 발생시키고 errorHandler에 의해 포착됩니다.
Error: ReferenceError: x is not defined
Info: render
세 번째 오류도 포착됩니다.
Error: ReferenceError: x is not defined
Info: v-on handler
info내부 정보를 기억 하는 것도 매우 유용합니다.
팁 2 : warnHandler
warnHandler는 Vue 경고를 캡처하는 데 사용됩니다. 프로덕션 환경에서는 작동하지 않습니다.
Vue.config.warnHandler = function(msg, vm, trace) {
}
msg그리고 구성 요소 트리를 대신하여 vm이해하기 쉽습니다 trace. 다음 예를 고려하십시오.
Vue.config.warnHandler = function(msg, vm, trace) {
console.log(`Warn: ${msg}\nTrace: ${trace}`);
}
첫 번째 오류가 warnHandler발견되었습니다.
Warn: Property or method 'name' is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
Trace:
(found in <Root>)
세 가지 예의 실제 작동을 볼 수 있습니다.
첫 번째 : 예 1
두 번째 : 예 2
세 번째 : 예 3
팁 3 : renderError
앞의 두 가지 기술과 달리이 기술은 전체 상황에 적용되지 않으며 구성 요소와 관련이 있습니다. 비 프로덕션 환경에만 적용됩니다.
다음은 간단한 예입니다.
const app = new Vue({
el:'#app',
renderError (h, err) {
return h('pre', { style: { color: 'red' }}, err.stack)
}
})
첫 번째 예는 단지 경고이기 때문에 효과가 없습니다. 두 번째 예제는 웹 페이지에 특정 오류 메시지를 표시합니다. 샘플 코드
솔직히 콘솔을 직접 보는 것보다 낫다고 생각하지 않습니다. 그러나 QA 팀이나 테스트가 브라우저 콘솔에 익숙하지 않은 경우에도 여전히 유용합니다.
팁 4 : errorCaptured
errorCaptured 는 Vue와 관련된 마지막 기술입니다.이 기술은 저를 혼란스럽게하고 여전히 이해하지 못합니다. 이 문서는 다음과 같이 설명합니다.
하위 구성 요소의 오류가 발견되면 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스 및 오류 소스가 포함 된 문자열의 세 가지 매개 변수를받습니다. 이 후크는
false오류가 계속 위로 전파되는 것을 방지하기 위해 반환 될 수 있습니다 .
내 분석 중 일부에 따르면이 오류 처리기는 상위 구성 요소의 하위 구성 요소 오류 만 처리 할 수 있습니다. 내가 아는 한, 우리는 Vue의 기본 인스턴스에서 직접 사용할 수 없습니다.
테스트하기 위해 다음 예제를 구성했습니다.
Vue.component('cat', {
template:`
<div><h1>Cat: </h1>
<slot></slot>
</div>`,
props:{
name:{
required:true,
type:String
}
},
errorCaptured(err,vm,info) {
console.log(`cat EC: ${err.toString()}\ninfo: ${info}`);
return false;
}
});
Vue.component('kitten', {
template:'<div><h1>Kitten: {
{ dontexist() }}</h1></div>',
props:{
name:{
required:true,
type:String
}
}
});
있습니다 kitten 구성 요소 코드가 버그입니다.
<div id="app" v-cloak>
<cat name="my cat">
<kitten></kitten>
</cat>
</div>
캡처 된 정보는 다음과 같습니다.
cat EC: TypeError: dontexist is not a function
info: render
다음은 실행 예제 입니다.
errorCaptured이것은 매우 흥미로운 기능입니다. 저는 컴포넌트 라이브러리를 빌드하는 개발자들이 사용해야한다고 생각합니다. 이 기능은 일반 개발자가 아닌 구성 요소 지향 개발자와 비슷합니다.
궁극적 인 트릭 : window.onerror

마지막이자 가장 중요한 후보는 window.onerror 입니다. 모든 JavaScript 예외를 캡처 할 수있는 전역 예외 처리 기능입니다.
window.onerror = function(message, source, line, column, error) {
}
함수의 유일한 매개 변수는 source문자 그대로 이해하기 어렵다고 생각하며 현재 URL을 나타냅니다.
다음은 더 재미 있습니다. 정의 onerror하지만 활성화 Vue.config.errorHandler하지 않으면 잡히지 않는 예외가 많이 있습니다. Vue는 당신이 그것을 정의하기를 기대합니다. 그렇지 않으면 예외가 발생하지 않을 것입니다. 이게 말이 되요? 나는 그것을 잘 이해하지 못한다. 나는 그것이 필요하거나 조금 이상하다고 생각하지 않는다.
정의 된 errorHandler코드에 BUG가 있으면 실행될 때 onerror잡히지 않습니다 . 다음 예에서 oopsIDidItAgain()주석을 달면이 문제를 발견하게됩니다. 두 번째 버튼 만 Vue에 바인딩되지 않으므로 어쨌든 오류가 발생합니다. 인스턴스 실행