- w3cschool 신인 튜토리얼 CHM (Tencent Weiyun) : https://share.weiyun.com/c1FaX6ZD
목차
Selector_Extended Selector (1)
Selector_Extended Selector (2)
섹션 7 CSS_Case-Registration 페이지
섹션 4 CSS 개요
CSS_ 개요
1. 개념 : Cascading Style Sheets
* Cascading : 동일한 HTML 요소에 여러 스타일을 적용하여 동시에 적용 할 수 있습니다.2. 이점 :
1. 강력 함
2. 콘텐츠 표시 및 스타일 제어를 분리
하여 * 결합을 줄입니다. 디커플링
* 분업 용이
* 개발 효율성 향상
CSS_ 및 html 조합 방법
3. CSS 사용 : CSS와 HTML 결합
1. 인라인 스타일
* 스타일 속성을 사용하여 태그에 CSS 코드 지정
* 예 : <div style = "color : red;"> hello css </ div>
2. 내부 스타일
* head 태그에서 스타일 태그를 정의합니다. 스타일 태그의 내용은 css 코드
*입니다. 예 :
<style>
div { color : blue; } </ style> <div> hello css </ div> 3. 외부 스타일 1. css 리소스 파일을 정의합니다. 2. head 태그에서 링크 태그를 정의하고 다음과 같은외부 리소스 파일을 가져옵니다. * a.css 파일 : div { color : green; }
<link rel = "stylesheet"href = "css / a.css">
<div> 안녕 CSS </ div>
<div> 안녕하세요 CSS </ div>* 참고 :
* 1, 2, 3 가지 방법이 있으며 css의 범위가 점점 커지고 있습니다.
* 1은 일반적으로 사용되지 않지만 2, 3은 나중에 일반적으로 사용됩니다.
* 세 번째 형식은 다음과 같이 작성할 수 있습니다.
<style>
@import "css / a.css";
</ style>
섹션 5 CSS_Selector
CSS_ 구문 형식
4. css 구문 :
* 형식 :
선택기 { 속성 이름 1 : 속성 값 1; 속성 이름 2 : 속성 값 2; ... } * 선택기 : 특성이 유사한 필터 요소 * 참고 : * 각 속성 쌍에는 사용이 필요합니다. , 마지막 속성 쌍은 ";"를 추가 할 수 없습니다.
Selector_Extended Selector (1)
5. 선택기 : 특성이 유사한 필터 요소
* 분류 :
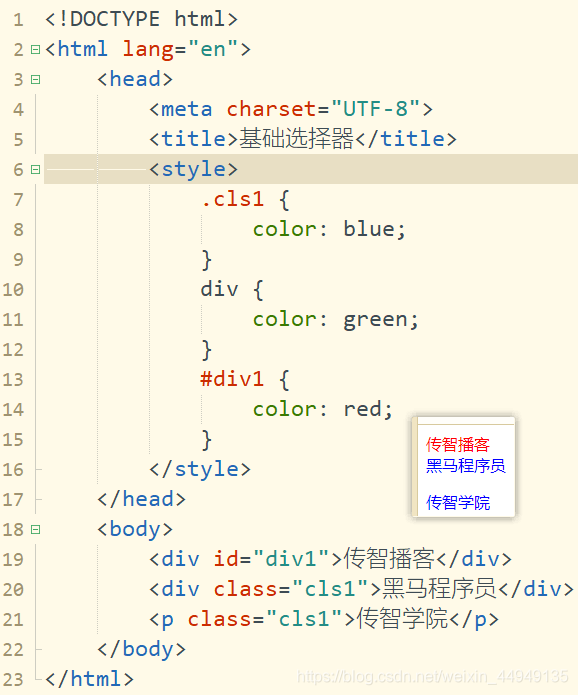
1. 기본 선택기
1. id 선택기 : 특정 id 속성 값을 가진 요소를 선택합니다. id 값은 html 페이지에서 고유 한 것이 좋습니다.
* 구문 : #id attribute value {}
2. 요소 선택기 : 동일한 태그 이름을 가진 요소를 선택합니다 .
* 구문 : 태그 이름 {}
* 참고 : id 선택자는 요소 선택기
3 보다 우선 순위가 높습니다 . 클래스 선택기 : 동일한 클래스 속성 값을 가진 요소를 선택하십시오.
* 구문 : .class attribute value {}
* 참고 : 클래스 선택기의 우선 순위는 요소 선택기보다 높습니다.
- 인라인 스타일, 우선 순위 1000
- ID 선택기, 우선 순위 100
- 클래스 및 의사 클래스, 우선 순위 10
- 요소 선택기, 우선 순위 1
Selector_Extended Selector (2)
5. 선택기 : 유사한 특성을 가진 필터 요소.
* 분류 :
1. 기본 선택기
1. id 선택기 : 특정 id 속성 값이있는 요소를 선택합니다. id 값은 html 페이지에서 고유 한 것이 좋습니다.
* 구문 : #id 속성 값 {}
2. 요소 선택기 : 태그 이름의 동일한 요소
* 구문 : 태그 이름 {}
* 참고 : id 선택자가 요소 선택자
3 보다 우선합니다 . 클래스 선택기 : 동일한 클래스 속성 값을 가진 요소를 선택합니다.
* 구문 : .class attribute value {}
* 참고 : 클래스 선택기 선택기의 우선 순위가 요소 선택기
2. 확장 선택기 :
1. 모든 요소 선택 :
* 구문 : * {}
2. 공용체 선택기 :
* 선택기 1 , 선택기 2 {}
3. 하위 선택기 : 선택기 1의 요소 아래에있는 필터 선택기 2 요소
* 구문 : 선택기 1 선택기 2 {}
4. 상위 선택기 : 선택기 2의 상위 요소 필터링 선택기 1
* 구문 : 선택기 1> 선택기 2 {}5. 속성 선택기 : 요소 이름 선택, 속성 이름 = 속성 값의
요소 * 구문 : 요소 이름 [attribute name = "attribute value"] {}6. 의사 클래스 선택기 : 일부 요소의 상태 선택
* 구문 : 요소 : 상태 {}
* 예 : <a>
* 상태 :
* 링크 : 초기화 된 상태
* 방문한 : 방문한 상태
* 활성 : 방문중인 상태
* hover : 마우스 호버링 상태
- 인라인 스타일, 우선 순위 1000
- ID 선택기, 우선 순위 100
- 클래스 및 의사 클래스, 우선 순위 10
- 요소 선택기, 우선 순위 1
- 와일드 카드 선택기, 우선 순위 0
섹션 6 CSS 속성
CSS_ 속성 1
6. 속성
1. 글꼴, 텍스트
* 글꼴 크기 : 글꼴 크기
* 색상 : 텍스트 색상
* 텍스트 정렬 : 정렬
* 줄 높이 : 줄 높이
2. 배경
* 배경 :
3. 테두리
* 테두리 : 테두리 설정, 만나기 속성
4. 크기
* 너비 : 너비
* 높이 : 높이
5. 상자 모델
CSS_Attribute 2_Box 모델
6. 속성
1. 글꼴, 텍스트
* 글꼴 크기 : 글꼴 크기
* 색상 : 텍스트 색상
* 텍스트 정렬 : 정렬
* 줄 높이 : 줄 높이
2. 배경
* 배경 :
3. 테두리
* 테두리 : 테두리 설정, 준수 속성
4. 크기
* 너비 : 너비
* 높이 : 높이
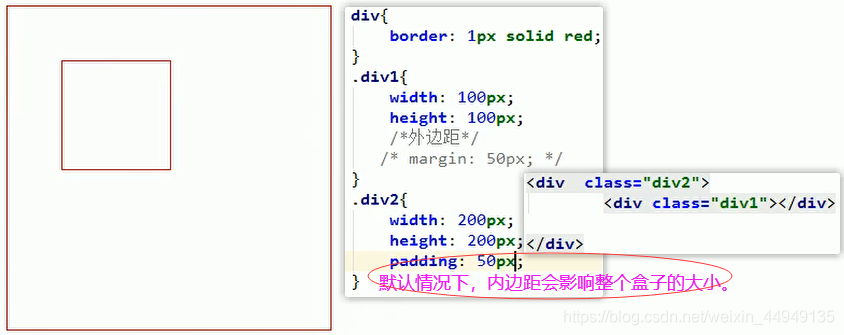
5. 상자 모델 : 컨트롤 레이아웃
* 여백 : 바깥 쪽 여백
* 패딩 : 안쪽 여백
* 기본적으로 안쪽 여백은 전체 상자의 크기에 영향을줍니다.
* box-sizing : border-box; 너비와 높이가 최종 상자 크기가되도록 상자의 속성을 설정합니다.* 부동 : 부동
* 왼쪽
* 오른쪽
CSS : 페이지 미화 및 레이아웃 제어
섹션 7 CSS_Case-Registration 페이지
CSS_Case-Registration 페이지
CSS_Case-Registration 페이지 1
CSS_Case-Registration 페이지 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left {
/* border: 1px solid red; */
float: left;
margin: 15px;
}
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red; */
}
.rg_right {
/* border: 1px solid red; */
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username,
#password,
#email,
#name,
#tel,
#birthday,
#checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>자 ~~~ JavaWeb 배우기 시작 ~~~