- w3cschool 신인 튜토리얼 CHM (Tencent Weiyun) : https://share.weiyun.com/c1FaX6ZD
목차
HTML tag_form tag_form 항목 input1
HTML tag_form tag_form 항목 input2
섹션 3 양식 라벨
오늘의 내용
- HTML 태그 : 양식 태그
- CSS
HTML tags_form tags_overview
* 형식 :
* 개념 : 사용자가 입력 한 데이터를 수집하는 데 사용됩니다 (서버와 상호 작용하는 데 사용됨).
* 양식 : 양식을 정의하는 데 사용됩니다. 범위를 정의 할 수 있으며 범위는 사용자 데이터를 수집하는 범위를 나타냅니다.
* 속성 :
* 작업 : 제출 된 데이터의 URL 지정
* 방법 : 제출 방법 지정
* 분류 : 총 7 가지 유형, 2 개가 더 많이 사용됨
* 가져 오기 :
1. 요청 매개 변수가 주소 표시 줄에 표시됩니다. 요청 줄에 캡슐화됩니다 (HTTP 프로토콜 다음에 설명 됨).
2. 요청 매개 변수 크기가 제한됩니다.
3.별로 안전하지 않습니다.
* post :
2. 요청 매개 변수는 주소 표시 줄에 표시되지 않습니다. 요청 본문에 캡슐화됩니다 (HTTP 프로토콜 다음에 설명 됨).
2. 요청 매개 변수의 크기에는 제한이 없습니다.
3. 상대적으로 안전합니다.* 양식 항목에 데이터를 제출하려면 이름 속성을 지정해야합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form 항목 input1
라디오
체크 박스
상표
HTML tag_form tag_form 항목 input2
* 양식 항목 레이블 :
* 입력 : 유형 속성 값을 통해 요소 표시 스타일을 변경할 수 있습니다.
* 유형 속성 :
* 텍스트 : 텍스트 입력 상자, 기본값
* 자리 표시 자 : 내용이 입력 될 때 입력 상자의 프롬프트 정보를 지정합니다. 입력 상자가 변경되면 프롬프트 정보가 자동으로 지워집니다.
* 암호 : 암호 입력 상자
* 라디오 : 단일 선택 상자
* 참고 :
1. 단일 선택의 효과를 얻기 위해 여러 라디오 버튼을 원할 경우 다중 라디오의 이름 속성 값 버튼은 동일해야합니다.
2. 일반적으로 각 라디오 버튼은 선택된 후 제출 된 값을 지정하는 값 속성과 함께 제공됩니다.
3. 선택된 속성은 기본값을 지정할 수 있습니다
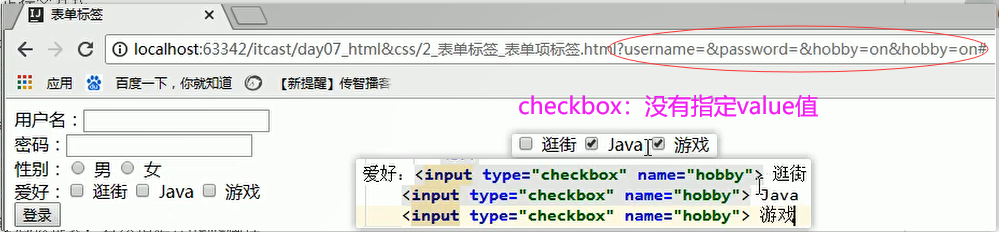
. * 체크 박스 : 체크 박스
* 참고 :
1. 일반적으로 각 라디오 버튼은 선택 후 제출 된 값을 지정하기 위해 value 속성을 제공하십시오.
2. 확인 된 속성은 기본값을 지정할 수 있습니다.* 파일 : 파일 선택 상자
* 숨김 : 일부 정보 제출에 사용되는 숨겨진 도메인.
* 버튼 :
* 제출 : 제출 버튼, 양식 제출 가능
* 버튼 : 일반 버튼
* 이미지 : 이미지 제출 버튼
* src 속성은 이미지 경로 지정* 레이블 : 입력 항목의 텍스트 설명 정보를 지정합니다.
* 참고 :
* 레이블의 for 속성은 일반적으로 입력의 id 속성 값에 해당합니다. 해당하는 경우 레이블 영역을 클릭하여 입력 상자에 초점을 맞 춥니 다.
숨겨진 도메인
색상 선택기
HTML tag_form tag_form 항목 선택
* 선택 : 드롭 다운 목록
* 하위 요소 : 옵션, 목록 항목 지정
* 텍스트 영역 : 텍스트 필드
* 열 : 열 수 지정, 각 행에있는 문자 수
* 행 : 기본 행 수.
양식 코드 요약
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>HTML tag_case 1_ 등록 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>어서 ~~~