머리말:
관련 정보를 정리하고 함께 진행합니다.
목차 :
1. npm i compression-webpack-plugin -D 설치
4.보다 구체적으로 보려면 패키지 분석을 추가하십시오.
1. 라우팅 구성에서 가져 오기 방법은 라우팅 지연로드를 실현합니다.
1. 경로가 반복적으로 점프하거나 새로 고쳐질 때마다 요청이 서버로 전송 될 때 전송 된 마지막 인터페이스 요청을 취소합니다.
넷째, Object.freeze ()를 사용하여 vue long 목록의 성능을 최적화하십시오.
참조 자료 : https://blog.csdn.net/weixin_50856920/article/details/112254038
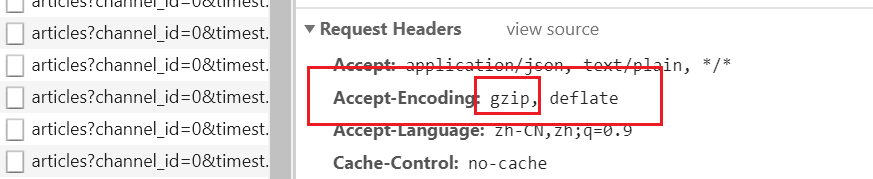
하나, gzip 압축
Gizp 압축은 파일 크기를 줄여로드 속도를 향상시키는 http 요청 최적화 방법입니다. html, js, css 파일 및 json 데이터까지 압축 할 수 있으므로 볼륨을 60 % 이상 줄일 수 있습니다. (백엔드 지원 필요)
1. 설치npm i compression-webpack-plugin -D
2. vue.config.js 파일의 구성
<span style="color:#000000"><code class="language-javascript"><span style="color:#5c6370">// 导包</span>
<span style="color:#c678dd">const</span> CompressionWebpackPlugin <span style="color:#669900">=</span> <span style="color:#61aeee">require</span><span style="color:#999999">(</span><span style="color:#669900">'compression-webpack-plugin'</span><span style="color:#999999">)</span>
<span style="color:#5c6370">// 匹配文件名</span>
<span style="color:#c678dd">const</span> productionGzipExtensions <span style="color:#669900">=</span> <span style="color:#98c379">/\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i</span>
<span style="color:#5c6370">// 配置</span>
module<span style="color:#999999">.</span>exports <span style="color:#669900">=</span> <span style="color:#999999">{</span>
configureWebpack<span style="color:#999999">:</span> config <span style="color:#669900">=></span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>process<span style="color:#999999">.</span>env<span style="color:#999999">.</span><span style="color:#98c379">NODE_ENV</span> <span style="color:#669900">===</span> <span style="color:#669900">'production'</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> <span style="color:#999999">{</span>
plugins<span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#c678dd">new</span> CompressionWebpackPlugin<span style="color:#999999">(</span><span style="color:#999999">{</span>
filename<span style="color:#999999">:</span> <span style="color:#669900">'[path].gz[query]'</span><span style="color:#999999">,</span>
algorithm<span style="color:#999999">:</span> <span style="color:#669900">'gzip'</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 默认为gzip</span>
test<span style="color:#999999">:</span> productionGzipExtensions<span style="color:#999999">,</span>
threshold<span style="color:#999999">:</span> <span style="color:#98c379">2048</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 对超过2k的数据进行压缩 </span>
minRatio<span style="color:#999999">:</span> <span style="color:#98c379">0.8</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 仅压缩比该比率更好的(minRatio = Compressed Size / Original Size)</span>
deleteOriginalAssets<span style="color:#999999">:</span> <span style="color:#56b6c2">false</span> <span style="color:#5c6370">// 是否删除原文件</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
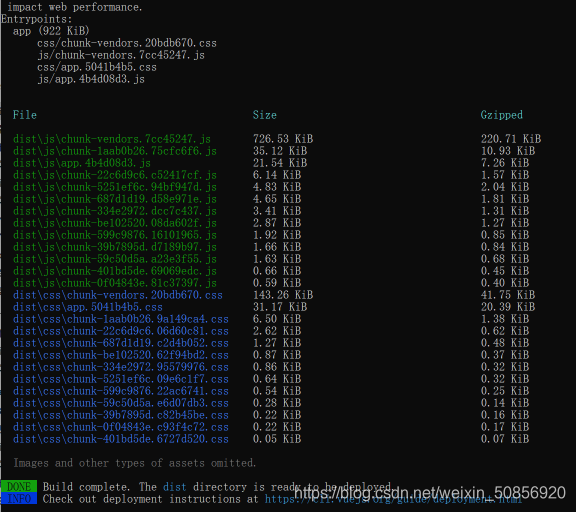
</code></span>3. 실행npm run build
gzip 압축 후 gzip 압축은 Vue 홈페이지의 로딩 속도를 크게 향상시킬 수 있습니다. 다음은 압축 전후입니다.
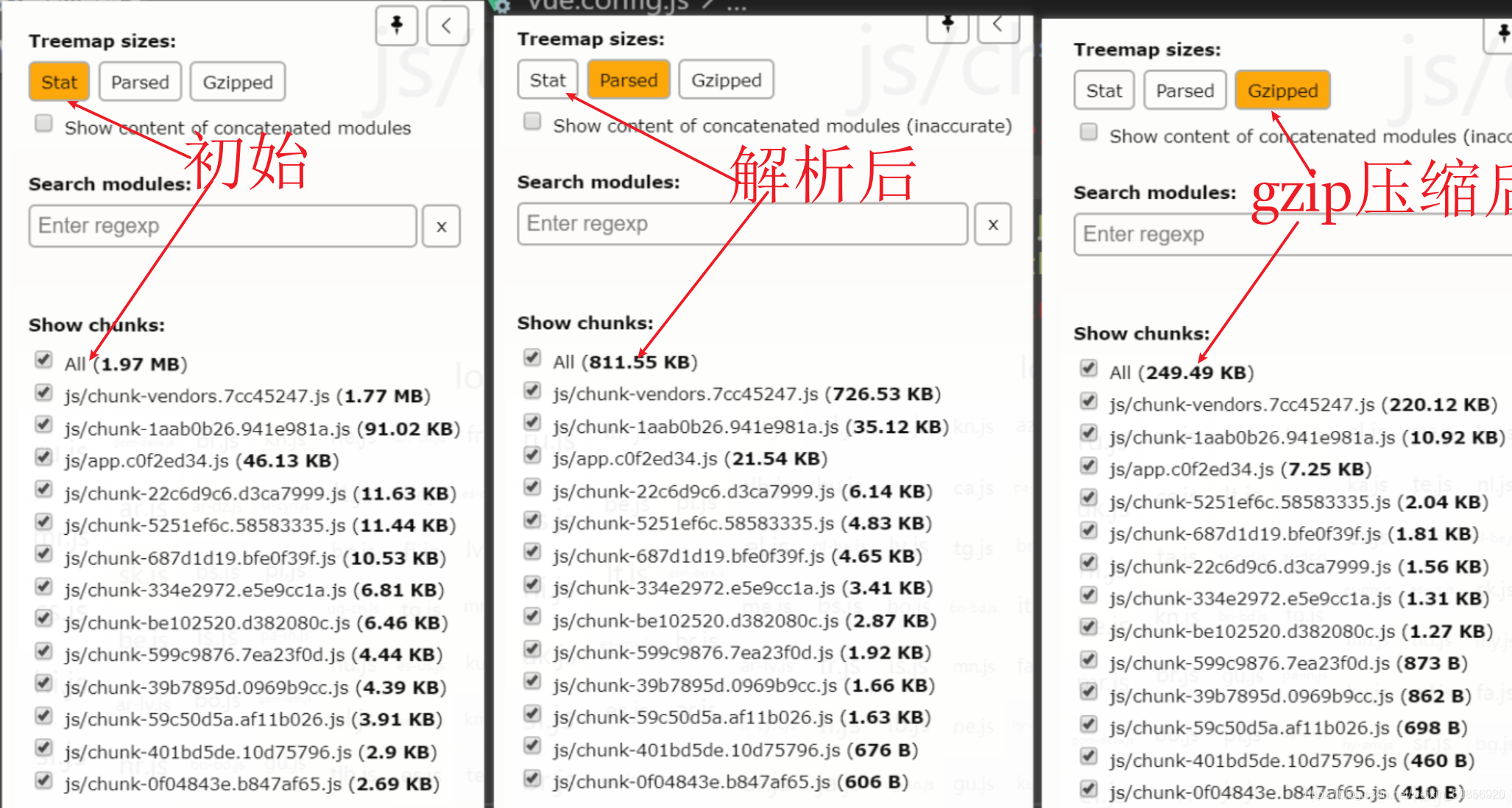
4.보다 구체적으로 보려면 패키지 분석을 추가하십시오.
<span style="color:#000000"><code class="language-javascript"><span style="color:#c678dd">const</span> BundleAnalyzerPlugin <span style="color:#669900">=</span> <span style="color:#61aeee">require</span><span style="color:#999999">(</span><span style="color:#669900">'webpack-bundle-analyzer'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>BundleAnalyzerPlugin
module<span style="color:#999999">.</span>exports <span style="color:#669900">=</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 构建体积分析</span>
chainWebpack<span style="color:#999999">:</span> config <span style="color:#669900">=></span> <span style="color:#999999">{</span>
config
<span style="color:#999999">.</span><span style="color:#61aeee">plugin</span><span style="color:#999999">(</span><span style="color:#669900">'webpack-bundle-analyzer'</span><span style="color:#999999">)</span>
<span style="color:#999999">.</span><span style="color:#61aeee">use</span><span style="color:#999999">(</span>BundleAnalyzerPlugin<span style="color:#999999">)</span>
<span style="color:#999999">.</span><span style="color:#61aeee">init</span><span style="color:#999999">(</span>Plugin <span style="color:#669900">=></span> <span style="color:#c678dd">new</span> Plugin<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>수행npm run build --report

5. 참고 자료 :
2, 라우팅 지연로드 (요청시로드)
패키징으로 애플리케이션을 빌드 할 때 JavaScript 패키지가 매우 커져 페이지로드에 영향을줍니다. 서로 다른 경로에 해당하는 구성 요소를 서로 다른 코드 블록으로 나눈 다음 경로에 액세스 할 때 해당 구성 요소를로드하면 더 효율적입니다.
1. 라우팅 구성에서 가져 오기 방법은 라우팅 지연로드를 실현합니다.
코드는 다음과 같습니다 (예제).
<span style="color:#000000"><code class="language-c"><span style="color:#c678dd">const</span> router <span style="color:#669900">=</span> new <span style="color:#61aeee">VueRouter</span><span style="color:#999999">(</span><span style="color:#999999">{</span>
routes<span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#999999">{</span> path<span style="color:#999999">:</span> <span style="color:#669900">'/foo'</span><span style="color:#999999">,</span> component<span style="color:#999999">:</span> <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#61aeee">import</span><span style="color:#999999">(</span><span style="color:#669900">'./Foo.vue'</span><span style="color:#999999">)</span> <span style="color:#999999">}</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
</code></span>2. 참고 자료
2. 필요시 타사 플러그인 도입 (요청시로드)
Vant를 예로 들어 babel-plugin-import의 도움으로 볼륨을 줄이기 위해 필요한 구성 요소 만 가져올 수 있습니다.
1. 플러그인 설치
npm i babel-plugin-import -D
2. .babelrc에 구성 추가
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 在.babelrc 中添加配置</span>
<span style="color:#5c6370">// 注意:webpack 1 无需设置 libraryDirectory</span>
<span style="color:#999999">{</span>
<span style="color:#669900">"plugins"</span><span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#999999">[</span><span style="color:#669900">"import"</span><span style="color:#999999">,</span> <span style="color:#999999">{</span>
<span style="color:#669900">"libraryName"</span><span style="color:#999999">:</span> <span style="color:#669900">"vant"</span><span style="color:#999999">,</span>
<span style="color:#669900">"libraryDirectory"</span><span style="color:#999999">:</span> <span style="color:#669900">"es"</span><span style="color:#999999">,</span>
<span style="color:#669900">"style"</span><span style="color:#999999">:</span> true
<span style="color:#999999">}</span><span style="color:#999999">]</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span>
</code></span>3. 요청시 구성 요소로드
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 接着你可以在代码中直接引入 Vant 组件</span>
<span style="color:#5c6370">// 插件会自动将代码转化为方式二中的按需引入形式</span>
import <span style="color:#999999">{</span> Button <span style="color:#999999">}</span> from <span style="color:#669900">'vant'</span><span style="color:#999999">;</span>
</code></span>4. 참고 자료 :
셋, 인터페이스 요청 감소
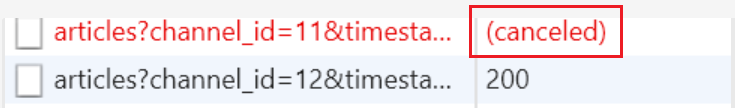
1. 경로가 반복적으로 점프하거나 새로 고쳐질 때마다 요청이 서버로 전송 될 때 전송 된 마지막 인터페이스 요청을 취소합니다.
- 요청 인터셉터 js 파일에 설정
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 取消请求</span>
let cancelArr <span style="color:#669900">=</span> <span style="color:#999999">[</span><span style="color:#999999">]</span>
window<span style="color:#999999">.</span>cancelAxios <span style="color:#669900">=</span> function <span style="color:#999999">(</span>url<span style="color:#999999">,</span> allAxios <span style="color:#669900">=</span> false<span style="color:#999999">)</span> <span style="color:#999999">{</span>
cancelArr <span style="color:#669900">=</span> cancelArr<span style="color:#999999">.</span><span style="color:#61aeee">filter</span><span style="color:#999999">(</span>item <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>allAxios<span style="color:#999999">)</span> <span style="color:#999999">{</span>
item<span style="color:#999999">.</span><span style="color:#61aeee">c</span><span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> false
<span style="color:#999999">}</span> <span style="color:#c678dd">else</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>item<span style="color:#999999">.</span>url <span style="color:#669900">==</span><span style="color:#669900">=</span> url<span style="color:#999999">)</span> <span style="color:#999999">{</span>
item<span style="color:#999999">.</span><span style="color:#61aeee">c</span><span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> false
<span style="color:#999999">}</span> <span style="color:#c678dd">else</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> true
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#5c6370">// 请求拦截器</span>
_fetch<span style="color:#999999">.</span>interceptors<span style="color:#999999">.</span>request<span style="color:#999999">.</span><span style="color:#61aeee">use</span><span style="color:#999999">(</span>
function <span style="color:#999999">(</span>config<span style="color:#999999">)</span> <span style="color:#999999">{</span>
window<span style="color:#999999">.</span><span style="color:#61aeee">cancelAxios</span><span style="color:#999999">(</span>config<span style="color:#999999">.</span>url<span style="color:#999999">)</span>
config<span style="color:#999999">.</span>cancelToken <span style="color:#669900">=</span> new axios<span style="color:#999999">.</span><span style="color:#61aeee">CancelToken</span><span style="color:#999999">(</span>cancel <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
cancelArr<span style="color:#999999">.</span><span style="color:#61aeee">push</span><span style="color:#999999">(</span><span style="color:#999999">{</span>
url<span style="color:#999999">:</span> config<span style="color:#999999">.</span>url<span style="color:#999999">,</span>
c<span style="color:#999999">:</span> cancel
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> config
<span style="color:#999999">}</span><span style="color:#999999">,</span>
function <span style="color:#999999">(</span>error<span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> Promise<span style="color:#999999">.</span><span style="color:#61aeee">reject</span><span style="color:#999999">(</span>error<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">)</span>
</code></span>라우팅 구성의 전면 보호대
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 前置守卫</span>
router<span style="color:#999999">.</span><span style="color:#61aeee">beforeEach</span><span style="color:#999999">(</span><span style="color:#999999">(</span>to<span style="color:#999999">,</span> from<span style="color:#999999">,</span> next<span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 每次跳转路由取消所有请求</span>
window<span style="color:#999999">.</span><span style="color:#61aeee">cancelAxios</span><span style="color:#999999">(</span><span style="color:#669900">''</span><span style="color:#999999">,</span> true<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
</code></span>
2. 연결 유지 페이지 캐시
특정 페이지를 다시 렌더링하지 않으려면 Vue의 연결 유지 구성 요소를 사용하면 현재 페이지 데이터를 캐시 할 수있을뿐만 아니라 여러 번의 렌더링을 피하고 성능을 저하시킬 수 있습니다.
- 구성 요소에 이름 지정
<span style="color:#000000"><code class="language-c">export <span style="color:#c678dd">default</span> <span style="color:#999999">{</span>
name<span style="color:#999999">:</span> <span style="color:#669900">'article'</span><span style="color:#999999">,</span>
<span style="color:#5c6370">// keep-alive的生命周期</span>
<span style="color:#5c6370">// 初次进入时:created > mounted > activated</span>
<span style="color:#5c6370">// 再次进入:只会触发 activated</span>
activated <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// to do..</span>
<span style="color:#999999">}</span><span style="color:#999999">,</span>
<span style="color:#5c6370">// 退出后触发 deactivated</span>
deactivated <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// to do..</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>경로 출구에서 연결 유지 구성 요소로 감싸십시오.
<span style="color:#000000"><code class="language-c"> <span style="color:#669900"><</span><span style="color:#669900">!</span><span style="color:#669900">--</span> 路由出口 <span style="color:#669900">--</span><span style="color:#669900">></span>
<span style="color:#669900"><</span><span style="color:#669900">!</span><span style="color:#669900">--</span> include <span style="color:#669900">-</span> 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude <span style="color:#669900">-</span> 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max <span style="color:#669900">-</span> 数字。最多可以缓存多少组件实例。 <span style="color:#669900">--</span><span style="color:#669900">></span>
<span style="color:#669900"><</span>keep<span style="color:#669900">-</span>alive include<span style="color:#669900">=</span><span style="color:#669900">"article"</span><span style="color:#669900">></span>
<span style="color:#669900"><</span>router<span style="color:#669900">-</span>view<span style="color:#669900">></span><span style="color:#669900"><</span><span style="color:#669900">/</span>router<span style="color:#669900">-</span>view<span style="color:#669900">></span>
<span style="color:#669900"><</span><span style="color:#669900">/</span>keep<span style="color:#669900">-</span>alive<span style="color:#669900">></span>
</code></span>- 참조
Vue 공식 문서
3. 흔들림 방지 및 조절
1. 흔들림 방지 도구 형 방식 포장
<span style="color:#000000"><code class="language-c"> function debounce <span style="color:#999999">(</span>fnEvent<span style="color:#999999">,</span> time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
var _time <span style="color:#669900">=</span> null
<span style="color:#c678dd">return</span> function <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
let _arg <span style="color:#669900">=</span> arguments
let _this <span style="color:#669900">=</span> this
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>_time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#61aeee">clearTimeout</span><span style="color:#999999">(</span>_time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
_time <span style="color:#669900">=</span> <span style="color:#61aeee">setTimeout</span><span style="color:#999999">(</span><span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
fnEvent<span style="color:#999999">.</span><span style="color:#61aeee">apply</span><span style="color:#999999">(</span>_this<span style="color:#999999">,</span> _arg<span style="color:#999999">)</span>
<span style="color:#999999">}</span><span style="color:#999999">,</span> time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>- 1
- 2
- 삼
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2. 스로틀 도구 유형 방법 포장
<span style="color:#000000"><code class="language-c"> function throttle <span style="color:#999999">(</span>fnEvent<span style="color:#999999">,</span> time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
var isLoading <span style="color:#669900">=</span> false
<span style="color:#c678dd">return</span> function <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
let _arg <span style="color:#669900">=</span> arguments
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span><span style="color:#669900">!</span>isLoading<span style="color:#999999">)</span> <span style="color:#999999">{</span>
isLoading <span style="color:#669900">=</span> true
let _this <span style="color:#669900">=</span> this
<span style="color:#61aeee">setTimeout</span><span style="color:#999999">(</span><span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
fnEvent<span style="color:#999999">.</span><span style="color:#61aeee">apply</span><span style="color:#999999">(</span>_this<span style="color:#999999">,</span> _arg<span style="color:#999999">)</span>
isLoading <span style="color:#669900">=</span> false
<span style="color:#999999">}</span><span style="color:#999999">,</span> time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>- 1
- 2
- 삼
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
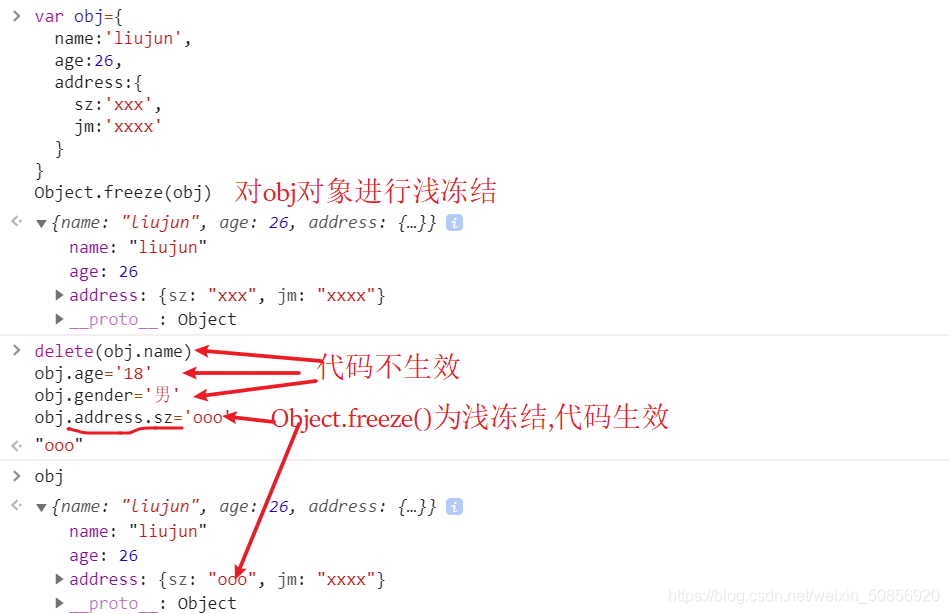
넷째, Object.freeze ()를 사용하여 vue long 목록의 성능을 최적화하십시오.
Vue는 Object.defineProperty의 setter 및 geeter를 사용하여 데이터 개체를 탈취하여 데이터 변경에 대한 뷰 응답을 실현합니다. 그러나 때로는 구성 요소가 순수한 데이터 표시이고 변경 사항이 없습니다. 데이터를 탈취하는 데 vue가 필요하지 않습니다. , 많은 양의 데이터 표시의 경우 구성 요소의 초기화 시간을 분명히 줄일 수 있습니다. 그러면 vue가 데이터를 가로채는 것을 어떻게 방지 할 수 있습니까? object.freeze 메서드를 통해 개체를 고정 할 수 있으며 개체가 고정되면 더 이상 수정할 수 없습니다.
- Object.freeze ()는
Object.freeze () 메서드를 도입 하여 객체를 고정합니다. 고정 된 개체는 더 이상 수정할 수 없습니다. 개체가 고정되면 새 속성을 개체에 추가 할 수 없으며 기존 속성을 삭제할 수 없으며 개체의 기존 속성에 대한 열거 성, 구성 가능성 및 쓰기 가능성을 수정할 수 없습니다. 기존 속성의 값을 수정합니다. 또한 개체의 프로토 타입은 고정 후 수정할 수 없습니다. freeze ()는 전달 된 매개 변수와 동일한 객체를 반환합니다.
요약하자면
위 내용은 Vue 프로젝트의 성능 최적화의 일부일뿐입니다. 앞으로도 계속해서 업데이트하겠습니다. 감사합니다! ! !
참조 자료 : https://blog.csdn.net/weixin_50856920/article/details/112254038