저는 최근에 webpack4를 공부하고 webpack 4로 vue 프로젝트를 구축했는데 구성 과정은 다음과 같습니다 :
1. 노드를 설치하고 npm init를 사용합니다 (프로젝트 초기화).
npm init
2. npm i webpack vue vue-loader, src (빌드 app.vue 및 index.js 파일), 구성 (빌드 webpack.config.base.js, webpack.config.dev.js, webpack.config.build) 같은 수준) .js)
npm i webpack vue vue-loader
3. 새 src 파일을 만들고 app.vue, index.js를 만들고 src의 app.vue에
코드 를 작성합니다.
<template>
<div id="test">{
{test}}</div>
<template>
<script>
export default {
data(){
return{
test:'vueDemo'
}
}
}
</script>
<style>
#test{
color:red;
}
</style>
index.js에 작성
import Vue from 'vue'
import app from './app.vue'
new Vue({
render:(h)=>h(app)
})
4. 새 config 디렉토리를 생성하고 ①webpack.config.base.js 디렉토리에 webpack.config.base.js, webpack.config.dev.js, webpack.config.build.js를 생성합니다
. 여기서는 공용을 구성하는 데 사용됩니다. 개발 및 생산 중 웹팩 구성을 위해 다음 플러그인을 사용해야합니다.
npm i url-loader file-loader html-webpack-plugin
간단한 구성은 다음과 같습니다.
const path=require('path')
const {VueLoaderPlugin}=require('vue-loader')
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
//输入
entry:{
path:path.join(__dirname,'../src/index.js'),
},
//输出
output:{
path:path.join(__dirname,'../dist'),
filename:'bundle.js'
},
resolve: {
alias:{
'vue$':'vue/dist/vue.esm.js'//配置别名 确保webpack可以找到.vue文件
},
extensions: ['.js', '.jsx','.json']
},
mode:process.env.NODE_ENV,
module:{
rules:[
{
test:/\.vue$/,
use:'vue-loader'
},
{
test:/\.(png|jpg|jepg|svg)$/,
use:[
{
loader:'url-loader',
options:{
limit:1024, //这里的单位是b
name:'images/[name][hash].[ext]' //打包后输出路径
}
}
]
}
]
},
plugins:[
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template:'./index.html',
inject: 'body',
minify: {
removeComments: true
}
})
]
}
②webpack.config.dev.js, 여기서는 기본 구성을 dev에 병합해야하며 webpack-merge를 사용해야합니다.
npm i webpack-merge
다운로드 후, CSS 파일을 파싱하기 위해 CSS 스타일의 스타일 로더를 설치해야합니다.
npm i style-loader css-loader
그런 다음 개발 환경을 구성하고 webpack-dev-server를 사용해야합니다.
npm i webpack-dev-server
dev의 간단한 구성은 다음과 같습니다.
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const webpack=require('webpack')
module.exports=merge(base,{
devServer:{
port:8089,
host:'127.0.0.1',
open:true,
hot:true,
overlay:{erros:true}
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin()
]
})
이제 개발 시작 명령 npm run dev를 실행해야하므로 현재 실행 환경을 설정하는 플러그인 cross-env도 사용해야합니다.
npm i cross-env
다운로드 후 package.json에서 구성하십시오.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js"
},
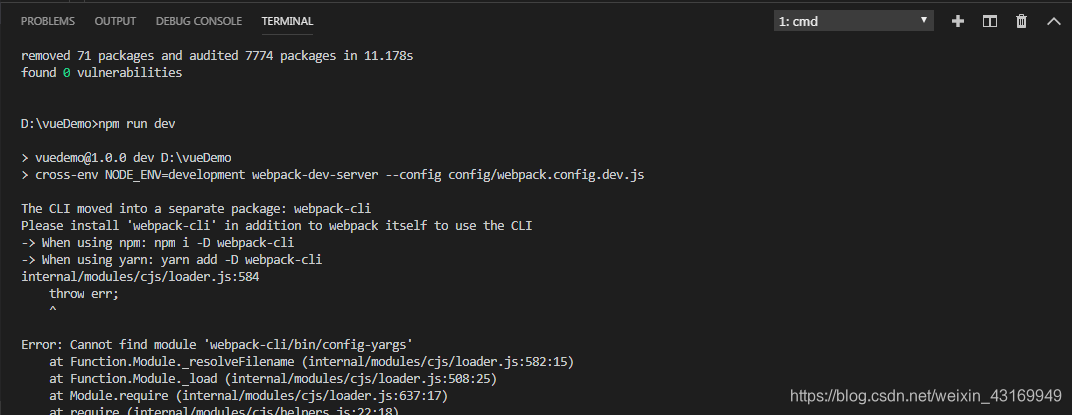
npm run dev를 실행하고 오류를보고합니다.

Webpack-cli가 없습니다. webpack-cli를 설치합니다.
npm webpack-cli
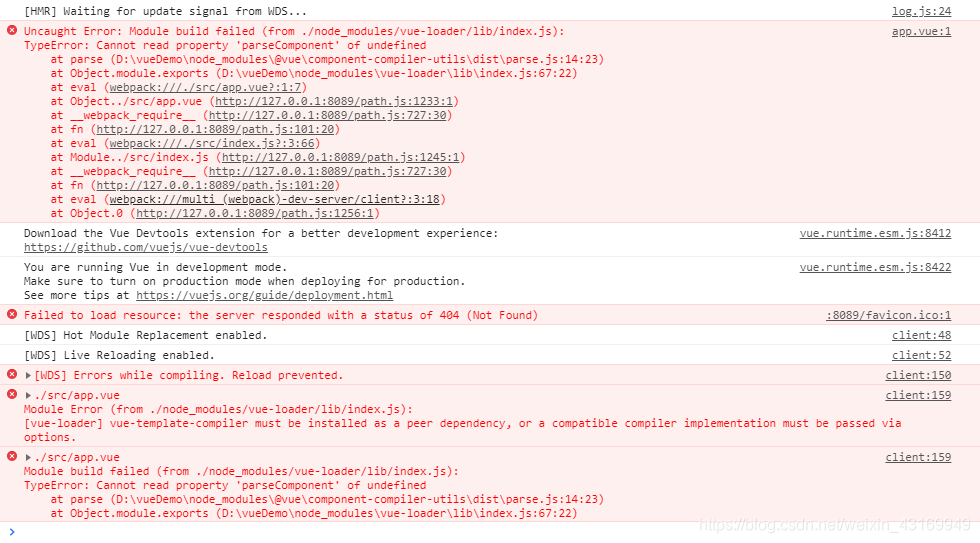
재실행, 여전히 오류보고

누락 vue-template-compiler, vue-template-compiler 설치
npm i vue-template-compiler
그런 다음 npm run dev

를 실행 하여 정상적으로 액세스하고 vue-router를 설치하겠습니다.
npm i vue-router
라우터 디렉터리를 만든 다음 내부에 router.js를 만듭니다.
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../compnonts/home/index.vue'
import Mine from '../compnonts/mine/index.vue'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/',
name:'home',
component:Home
},
{
path:'/mine',
name:'mine',
component:Mine
}
]
})
그런 다음 index.js를 다음으로 변경하십시오.
import Vue from 'vue'
import app from './app.vue'
import router from './router/router'
new Vue({
el:'#app',
router,
render:(h)=>h(app)
})
app.vue를 다음으로 변경
<template>
<router-view/>
</template>
<script>
export default {
name:'app'
}
</script>
 여기서 시작 하면 개발 환경 구성은 거의
여기서 시작 하면 개발 환경 구성은 거의
③webpack.config.build.js입니다.
먼저 코드에서 CSS를 분리해야합니다. mini-css-extract-plugin을 사용합니다.
npm i mini-css-extract-plugin
각 패키징 후 dist 파일을 지우고 clean-webpack-plugin을 설치하십시오.
npm i clean-webpack-plugin
패키징 명령 구성
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js",
"build": "cross-env NODE_ENV=production webpack --config config/webpack.config.build.js"
},
이제 npm run build를 실행하면 정상적으로 패키징 할 수 있으며 node_modules를 별도로 패키징합니다. 빌드의 간단한 구성은 다음과 같습니다.
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const MiniCssExtractPlugin =require('mini-css-extract-plugin')
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
module.exports=merge(base,{
output:{
filename:'js/[name][hash].js',
chunkFilename:'js/vendor[id][hash].js'
},
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
},
vendor:{
test: /node_modules/,
name: 'vendor',
chunks:'all'
}
}
}
},
module:{
rules:[
{
test:/\.css$/,
use:[
{loader:MiniCssExtractPlugin.loader},
'css-loader'
]
}
]
},
plugins:[
new MiniCssExtractPlugin({filename:'css/[hash].css'}),
new CleanWebpackPlugin()
]
})