머리말:
여기에서 개인 프로젝트에서 vuex의 사용을 공유합니다 .Vuex는 주로 서로 다른 수준의 구성 요소간에 값을 직접 전달하는 데 사용됩니다.
분석 로직 :
페이지 a와 페이지 b는 다른 로직, 페이지 클릭 이벤트, b 페이지는 모니터링 할 수 있어야합니다.
vuex 소개 : 4 개 상태로 구분
1、state 这里跟我们页面上的data很类似是定义变量的
2、mutations vuex的逻辑操作修改都在这个阶段里面进行
3、actions vuex里面 如果想请求后台的话,必须在这个阶段里面进行
4、getters 在这个阶段,可以把state里面的值发送出去,页面也需要监听这个阶段的值
因为我们的vuex可能分为很多模块,这里就需要用到他的 modules
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user' //其中一个模块
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, //注册在这里
},
getters
})
export default store개인 사용 단계 :
하나는 vuex에 필요한 것을 정의합니다.

먼저 이와 같은 저장소 폴더를 만듭니다. user.js 파일의 내용은 다음과 같습니다.
const user = {
state: {
menuClick: {},//当前点击的情况
sbzqClick:{},
},
mutations: {
//修改state里面的menuClick
SET_MENU_CLCIK: (state, data) => {
state.menuClick = data
},
SET_SBZQ_CLCIK: (state, data) => {
state.sbzqClick = data
},
},
actions: {
}
}
export default usergetters.js의 내용은 다음과 같습니다.
const getters = {
menuClick: state => state.user.menuClick,
sbzqClick:state => state.user.sbzqClick,
}
export default getters
index.js의 내용은 다음과 같습니다.
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, },
getters
})
export default store
둘째, 실제 클릭 교차 구성 요소 전송을 해결합니다.
이제 우리는 이와 같은 문제가 있습니다

왼쪽의 메뉴 표시 줄을 클릭하고 오른쪽의보고 기간 드롭 다운 목록에서 값을 변경 하시겠습니까? ? ? ? 그것을하는 방법 아이디어는 다음과 같습니다.
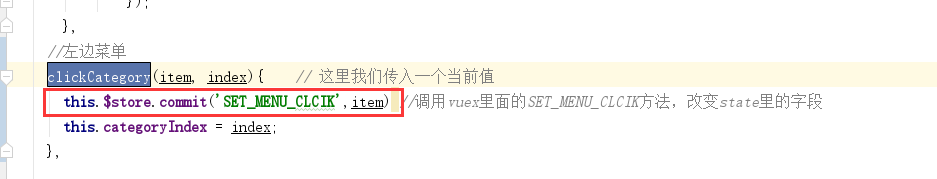
1. 먼저 컴포넌트 의 클릭 이벤트 메소드에 송신 이벤트를 작성합니다. 
 오른쪽 메뉴 바 에서 전송 되는 특정 상태 중이 부분 을 설명하는 그림을보십시오 .
오른쪽 메뉴 바 에서 전송 되는 특정 상태 중이 부분 을 설명하는 그림을보십시오 .
다음은 vuex의 특정 작업입니다. 그림을보십시오. 

그런 다음 b 구성 요소 에서 그를 받아 사용합니다. 첫 번째 단계는 다음을 소개하는 것입니다. (이 문장을 소개해야 함)
import { mapGetters, mapActions } from 'vuex' 두 번째 단계 :
다음 작업을 위해 코드 바이어스가 나타납니다.
computed: {
...mapGetters(['menuClick'])
},
watch: {
...mapGetters(['menuClick']),
/**
* 用vuex实时监听state里面menuClick的变换
* */
menuClick(val){
let djxh = val.djxh
this.sbzjxVal = '';//默认
this.getYear(djxh);
}
},