정의 차이 :
Var과 let은 일반적으로 변수를 정의하는 데 사용되며 const는 상수를 정의하는 데 사용됩니다.
초기 값의 차이
Var 및 let은 초기 값을 제공 할 필요가 없으며 (값이 제공되지 않으면 기본값은 정의되지 않음) const는 상수를 정의하고 후속 값은 변경되지 않으므로 사용시 값을 제공해야합니다.
범위의 차이 :
-
var에 의해 정의 된 변수는 블록 개념이 없으며 함수가 아닌 블록 전체에서 액세스 할 수 있습니다.
-
let으로 정의 된 변수는 블록 범위 (블록 범위는 {})에서만 액세스 할 수 있으며 블록이나 함수간에 액세스 할 수 없습니다.
-
const는 블록 범위에서만 액세스 할 수 있으며 수정할 수 없습니다. 한 가지주의 할 점은 다음과 같습니다.
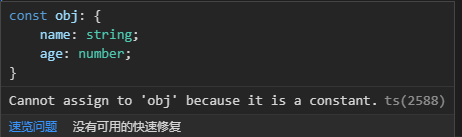
const로 정의 된 상수는 할당 할 수 없으며 다음과 같은 경우 const는 객체를 정의하지만 속성은 수정할 수 있습니다.
const obj = { name: 'a', age: 18 };
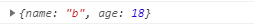
obj.name = 'b'; // 这里是可以改变obj属性的
console.log(obj);

const obj = { name: 'a', age: 18 };
obj = {}; // 直接赋值操作会报错,无法被指派给obj,因为它是常量