1. 소개
Koa는 Express 뒤의 원래 팀에 의해 구축 된 nodeJs 플랫폼을 기반으로하는 차세대 웹 개발 프레임 워크이며 더 작고, 더 표현력 있고, 더 강력한 웹 프레임 워크가되기 위해 최선을 다하고 있습니다. koa를 사용하여 웹 애플리케이션을 작성하고 다른 생성기를 결합하면 콜백 함수의 반복적이고 지루한 중첩을 방지하고 오류 처리의 효율성을 크게 향상시킬 수 있습니다. Koa는 커널 방식의 미들웨어를 바인딩하지 않고 가볍고 우아한 함수 라이브러리 만 제공하므로 웹 애플리케이션을 편리하게 작성할 수 있습니다. 현재 1.x와 2.x의 두 가지 주요 버전이 있습니다. 2.x 버전은 Node.js v7.6.0 이후 지원되는 비동기 대기 구문 설탕을 사용하여보다 우아한 비동기 프로그래밍 모델을 제공합니다.
2. Koa의 핵심 개념
Koa는 정확히 무엇을합니까? Koa에서 가장 중요하고 핵심은 http 프로토콜의 처리를 실현하는 것입니다. 여기에는 세 가지 주요 핵심 개념이 있습니다.
- Koa 응용 프로그램 : 주요 프로그램
- 컨텍스트 : 컨텍스트
- 요청, 응답 : 요청 및 응답

세, 기본 사용법
【1】 준비
// 1.Koa必须使用7.6以上的node版本,检查node版本,低于要求的话就升级node
$ node -v
// 2.创建一个 my_koa 文件夹,生成package.json文件
$ npm init -y
// 3.安装koa依赖
$ npm install --save koa[2] 코드 작성
my_koa 폴더에 index.js 항목 파일을 생성 한 다음 koa를 사용하여 http 서비스를 설정합니다.
// index.js文件
const Koa = require('Koa'); // 引入Koa
const app = new Koa(); // 创建Koa实例,定义Application
// 使用use方法来处理上下文
app.use(async ctx => {
// ctx是包含整个应用的上下文,可以对用户的请求做一些处理
ctx.body = 'hello, World!'
});
app.listen(3000); // 设置端口号,让Koa应用运行在3000端口上위의 코드를 index.js 파일에 작성한 후 파일 디렉토리에서 터미널을 열고 node index.js를 입력하여 파일을 실행합니다.
그런 다음 브라우저를 열고 다음을 입력하십시오. localhost : 3000, 출력 된 결과를 볼 수 있습니다.
네, 신청 (신청)
Koa 애플리케이션은 스택과 같은 방식으로 구성되고 실행되는 미들웨어 기능 세트를 포함하는 객체입니다. Koa는 다른 많은 미들웨어 시스템과 유사합니다.
[1] app.listen () : 포트 서버를 프로그램 항목으로 바인딩하고 여러 개를 바인딩 할 수 있습니다. 다음은 3000 포트에 묶인 쓸모없는 Koa 응용 프로그램입니다.
const Koa = require('koa');
const app = new Koa();
app.listen(3000);
// app.listen(3000)是以下方法的语法糖
const http = require('http');
const Koa = require('koa');
const app = new Koa();
http.createServer(app.callback()).listen(3000);[2] app.use (function) : 주어진 미들웨어 메소드를이 애플리케이션에 추가하면 app.use ()가이를 반환하므로 체인으로 표현할 수 있습니다.
app.use(someMiddleware)
app.use(someOtherMiddleware)
app.listen(3000)
// 等同于
app.use(someMiddleware).use(someOtherMiddleware).listen(3000)[3] app.keys = : 서명 된 쿠키 키 설정
app.keys = ['im a newer secret', 'i like turtle'];
app.keys = new KeyGrip(['im a newer secret', 'i like turtle'], 'sha256');[4] app.context : ctx가 생성되는 프로토 타입. app.context를 편집하여 ctx에 대한 다른 속성을 추가 할 수 있습니다.
app.context.db = db();
app.use(async ctx => {
console.log(ctx.db);
});[5] 오류 처리 : "오류"이벤트 리스너 추가
app.on('error', (err, ctx) => {
log.error(err, ctx)
});[6] next () : 이 함수는 정의 된 다음 미들웨어로 제어를 일시 중지하고 전달합니다.
const Koa = require('Koa'); // 引入Koa
const app = new Koa(); // 创建Koa实例,定义Application
const one = (ctx, next) => {
console.log('进 one');
next();
console.log('出 one');
}
const two = (ctx, next) => {
console.log('进 two');
next();
console.log('出 two');
}
const three = (ctx, next) => {
console.log('进 three');
next();
console.log('出 three');
}
app.use(one);
app.use(two);
app.use(three)
app.listen(3000)다섯, 컨텍스트 (컨텍스트)
Koa 는 대화의 컨텍스트를 나타내는 Context 객체를 제공합니다. Context 객체는 노드의 HTTP 요청 (요청) 객체와 HTTP 응답 (응답) 객체를 단일 객체로 캡슐화합니다.이 객체를 처리하여 사용자에게 반환되는 컨텐트를 제어 할 수 있습니다.
[1] 상황 별 방법
- ctx.req : 노드의 요청 객체
- ctx.res : 노드의 응답 객체
- ctx.request : koa의 요청 객체
- ctx.response : koa의 응답 객체
- ctx.state : 미들웨어를 통해 정보 및 프런트 엔드 뷰를 전달하는 데 사용되는 권장 네임 스페이스
- ctx.app : 애플리케이션 인스턴스 참조
- ctx.cookies.get (이름, [옵션]) : 获取 cookie
- ctx.cookies.set (이름, 값, [옵션]) : 设置 cookie
- ctx.throw ([status], [msg], [properties]) : 예외 발생
- ctx.assert (value, [status], [msg], [properties]) : 오류 발생
Six, Request (요청)
Koa Request 객체는 노드의 기본 요청 객체 위에있는 추상화이며 HTTP 서버 개발에 유용한 많은 기능을 제공합니다.
- request.header : 설정 및 할당 할 수있는 요청 헤더 개체 (request.header = xxx)
- request.headers : 요청 헤더 객체, 별칭은 request.header, 설정 및 할당 가능 (request.headers = xxx)
- request.method : 요청 방법, 할당 설정 가능 (request.method = xxx)
- request.length : 요청 된 Content-Length를 숫자로 반환하거나 정의되지 않음
- request.url : 요청 URL을 가져 와서 URL 재 작성에 유용한 요청 URL을 설정할 수 있습니다 (request.url = xxx).
- request.originalUrl : 요청의 원래 URL 가져 오기
- request.origin : 프로토콜 및 호스트를 포함하여 URL 소스 가져 오기
- request.href : 프로토콜, 호스트 및 URL을 포함한 전체 요청 URL 가져 오기
- request.path : 요청 경로 이름을 가져오고 값을 설정할 수 있으며 쿼리 문자열이있는 경우 유지 (request.path = xxx)
- request.querystring :?에 따라 원래 쿼리 문자열을 가져 오려면 원래 쿼리 문자열 (request.querystring = xxx)을 설정할 수 있습니다.
- request.search : 사용?을 사용하여 원래 쿼리 문자열을 가져 오면 원래 쿼리 문자열 (request.search = xxx)을 설정할 수 있습니다.
-
request.host : 호스트가있는 경우 가져 오기
-
request.hostname : 호스트 이름이 있으면 가져옵니다.
-
request.URL : WHATWG에서 파싱 한 URL 객체 가져 오기
-
request.type : "charset"및 기타 매개 변수를 제외한 요청의 Content-Type을 가져옵니다.
-
request.charset : 요청 된 문자 집합이 존재하거나 정의되지 않은 경우 가져옵니다.
-
request.query : 구문 분석 된 쿼리 문자열 가져 오기, 쿼리 문자열이없는 경우 빈 개체 반환, 할당을 설정할 수 있습니다 (request.query = xxx).
-
request.fresh : 요청 캐시가 "새로"인지, 즉 내용이 변경되지 않았는지 확인합니다. 이 방법은 If-None-Match / ETag, If-Modified-Since 및 Last-Modified 간의 협상 캐싱에 사용됩니다. 이러한 응답 헤더 중 하나 이상을 설정 한 후 따옴표로 묶어야합니다.
-
request.stale : request.fresh의 반대
-
request.protocol : 요청 프로토콜 "https"또는 "http"를 반환합니다.
-
request.secure : ctx.protocol == "https"를 사용하여 요청이 TLS를 통해 전송되었는지 확인합니다.
-
request.ip : 원격 주소 요청
일곱, 응답 (응답)
Koa Response 객체는 노드의 기본 응답 객체 위에있는 추상화이며 HTTP 서버 개발에 유용한 많은 기능을 제공합니다.
- response.header : 응답 헤더 객체
- response.headers : 응답 헤더 객체, 별칭은 response.header입니다.
- response.socket : 응답 소켓
- response.status : 응답 상태를 가져옵니다. 기본적으로 response.status는 노드의 res.statusCode로 200이 아닌 404로 설정되고 응답 상태는 숫자 코드 (response.status = xxx)로 설정됩니다.
- response.message : 응답 상태 메시지를 가져옵니다. 기본적으로 response.message는 response.status와 연결되며 응답 상태 메시지는 지정된 값 (response.message = xxx)으로 설정할 수 있습니다.
- response.length : 응답의 Content-Length를 숫자로 반환하거나 ctx.body에서 추론하거나 정의되지 않은 경우 응답의 Content-Length를 주어진 값 (response.length = xxx)으로 설정할 수 있습니다.
- response.body : 응답 본문을 가져옵니다. 응답 본문을 문자열 쓰기, 버퍼 쓰기, 스트림 파이프 라인, 개체 || 배열 JSON 문자열 화, 콘텐츠가없는 null 응답으로 설정할 수 있습니다.
- response.type : "charset"및 기타 매개 변수를 제외한 응답 Content-Type을 가져옵니다. mime 문자열 또는 파일 확장자 (response.type = xxx)를 통해 응답 Content-Type을 설정할 수 있습니다.
[1] HTTP 응답 유형
Koa의 기본 반환 유형은 text / plain (일반 텍스트)입니다. 다른 유형의 콘텐츠를 반환하려면 ctx.request.accepts를 사용하여 클라이언트가 수락하려는 데이터를 결정할 수 있습니다 (HTTP 요청의 수락 필드에 따라 그런 다음 ctx.response.type을 사용하여 반환 유형을 지정합니다.
const Koa = require('koa')
const app = new Koa()
const main = (ctx, next) => {
if (ctx.request.accepts('json')) {
ctx.response.type = 'json';
ctx.response.body = { data: 'Hello World' };
} else if (ctx.request.accepts('html')) {
ctx.response.type = 'html';
ctx.response.body = '<p>Hello World</p>';
} else if (ctx.request.accepts('xml')) {
ctx.response.type = 'xml';
ctx.response.body = '<data>Hello World</data>';
} else {
ctx.response.type = 'text';
ctx.response.body = 'Hello World';
};
}; //直接运行页面中会显示json格式,因为我们没有设置请求头,所以每一种格式都是ok的。
app.use(main) //app.use(function)用来加载中间件。
app.listen(3000)8. 미들웨어
【1. 소개
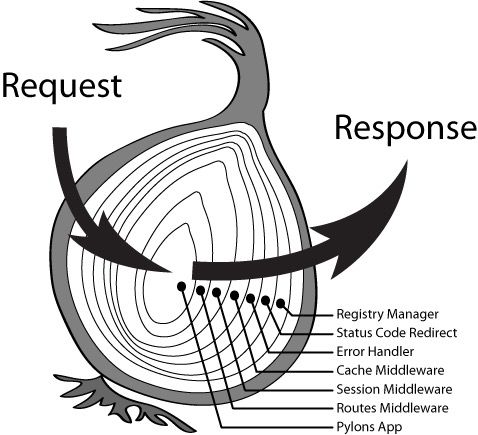
koa의 가장 큰 특징은 유명한 "양파 모델"인 고유 한 미들웨어 프로세스 제어입니다. 요청이 미들웨어 계층을 통해 외부에서 내부로, 내부에서 응답으로 전달되는 것을 명확하게 알 수 있습니다. 미들웨어를 레이어별로 살펴보세요. 이쑤시개를 양파에 넣을 때와 마찬가지로 이쑤시개는 양파 껍질을 바깥 쪽에서 안쪽으로 통과하여 "양파 심장"에 도달합니다. 이쑤시개를 꺼내면 이쑤시개가 양파 껍질을 통과합니다. 내부에서 외부로.

【2】 케이스
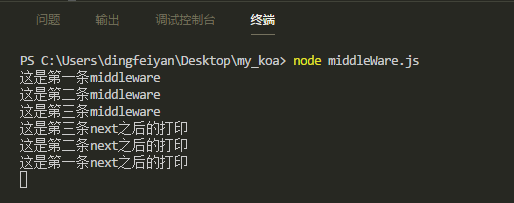
기본적으로 Koa의 모든 기능은 미들웨어를 통해 구현되며 각 미들웨어는 기본적으로 두 개의 매개 변수를받습니다. 첫 번째 매개 변수는 Context 객체이고 두 번째 매개 변수는 다음 기능입니다. 다음 함수가 호출되는 한 실행 권한은 다음 미들웨어로 이전 될 수 있습니다. 미들웨어 내에서 다음 함수가 호출되지 않으면 실행 권한이 전달되지 않습니다. 다음 코드에서 middleware1, middleware2, middleware3 함수는 HTTP Request와 HTTP Response의 중간에 있기 때문에 "middleware"(미들웨어)라고 불리며 일부 중간 기능을 구현하는 데 사용됩니다. app.use ()는 미들웨어를로드하는 데 사용됩니다.
const Koa = require('Koa');
const app = new Koa();
// 定义三个中间件的方法:middleware1、middleware2、middleware3,next()方法代表执行完当前中间件方法后,继续执行后面的方法
const middleware1 = function async(ctx, next) {
console.log('这是第一条middleware');
next();
console.log('这是第一条next之后的打印')
}
const middleware2 = function async(ctx, next) {
console.log('这是第二条middleware');
next();
console.log('这是第二条next之后的打印')
}
const middleware3 = function async(ctx, next) {
console.log('这是第三条middleware');
next();
console.log('这是第三条next之后的打印')
}
// 使用中间件方法
app.use(middleware1)
app.use(middleware2)
app.use(middleware3)
app.listen(5000)
[3] 미들웨어 스택
여러 미들웨어가 미들 스택을 형성하여 "선입 선출"순서로 실행됩니다.
app.use ()는 순차적으로 실행되며, 어떤 미들웨어가 먼저 참조되는지, 미들웨어가 먼저 실행될 방법
next ()를 만나면 Koa는 처리를 위해 현재 미들웨어를 다음 미들웨어로 넘깁니다.
next ()가 메소드에 정의되어 있지 않으면 Koa는 기본적으로 요청을 종료하고 데이터를 반환합니다.
next () 뒤에 코드가 있으면 Koa는 전체 애플리케이션이 app.use () 순서로 호출 될 때까지 기다렸다가 다시 돌아와서 next () 이후 코드를 역순으로 실행합니다. -마지막으로 언급했습니다.
Nine, Koa-router (라우팅)
웹 사이트는 일반적으로 여러 페이지를 가지고 있습니다. 다른 API 또는 다른 경로를 요청하면 다른 메소드를 실행하고 다른 결과를 반환해야합니다. 이때 Koa의 미들웨어 Koa-router를 사용하여 처리해야합니다.
[1] 安装 Koa-router
npm install -S koa-router【2】 케이스
const Koa = require('Koa');
const Router = require('koa-router'); // 引用koa-router
const app = new Koa();
const router = new Router();
// 定义get请求
// home是我们定义的访问路径:localhost:8000/home
router.get('/home', ctx => {
// 这个区域是中间件要去处理的上下文方法
ctx.body = '这是主页'
})
router.get('/detail', ctx => {
ctx.body = '这是详情页'
})
// app.use(router.routes()) 是把上面定义的路由里面的方法添加到Koa应用中
// allowedMethods方法可以把它看做一个拦截器,可以拦截一些我们应用没有定义的请求,然后返回相应的错误信息
app.use(router.routes()).use(router.allowedMethods())
app.listen(4000); // 设置端口号,让Koa应用运行4000端口上;
// 在浏览器访问 localhost:8000/home 输出了"这是主页"
// 在浏览器访问 localhost:8000/detail 输出了"这是详情页"10. 참조 링크
http://www.ruanyifeng.com/blog/2017/08/koa.html
기사는 매주 지속적으로 업데이트되며 WeChat에서 " Front-end Collection "을 검색 하여 처음으로 읽고, [ 비디오 ] [ 도서 ]에 답장하여 200G 동영상 자료와 30 개의 PDF 도서 자료를받을 수 있습니다.
![]()