목차
3. 모든 구성 요소 간에 동일한 수준의 가격 및 데이터 전송
머리말
앞에서 우리는 이미 vue의 구성요소와 vue의 구성요소 간의 계층적 관계에 대해 이해했습니다.이것은 블로거의 이전 블로그에 있습니다.
1. [Vue 5분] 5분으로 vue 구성 요소를 이해할 수 있습니다. - 큐피드가 Lu의 블로그를 처벌합니다. - CSDN 블로그
2. [Vue 5분] 5분이면 vue 구성 요소의 계층적 관계를 이해할 수 있습니다. - Programmer Sought
이 글은 주로 컴포넌트 간의 통신 방식과 방식을 작성하고 기록한다.우리 컴포넌트는 자신의 속성과 메소드만 호출할 수 있고 다른 컴포넌트의 속성과 메소드는 호출할 수 없지만 호출되면 데이터 통신을 사용하는 것이다. , 구성 요소의 속성과 메서드를 호출할 수 있습니다.
vue 구성 요소의 가장 두드러진 기능은 구성 요소 간의 데이터 흐름, 사용자 지정 이벤트 통신 및 빌드 도구 통합입니다.
먼저 부모가 자식에게 데이터를 전송합니다.
1. 고정된 특정 데이터의 전송
코드 예제를 통해 상위 구성 요소가 특정 데이터를 하위 구성 요소에 전달한다는 것을 이해합니다.
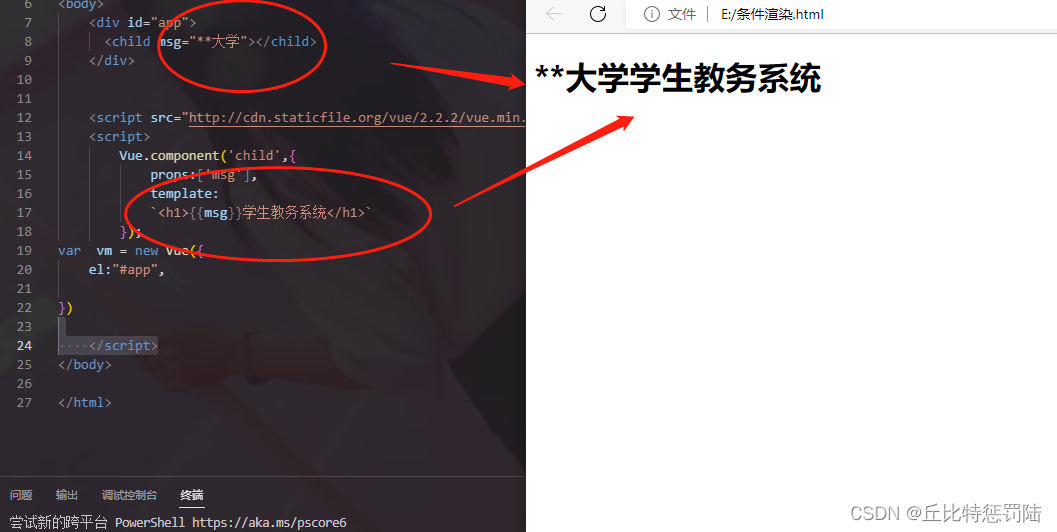
코드 예:
<!DOCTYPE html>
<html lang="en">
<head>
<title>层级关系</title>
</head>
<body>
<div id="app">
<child msg="**大学"></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
props:['msg'],
template:
`<h1>{
{msg}}学生教务系统</h1>`
});
var vm = new Vue({
el:"#app",
})
</script>
</body>
</html>작업 결과:

다음과 같은 인터페이스를 볼 수 있는데 props: ['msg']를 통해 자식 컴포넌트에 msg 속성이 정의되면 루트 컴포넌트는 자식 컴포넌트를 호출하고 msg 속성에 '**University'를 전달하고 전달합니다. 이 값은 고정된 특정 값이고 변경할 수 없기 때문에 이 구성 요소가 표시될 수 있도록 자식 구성 요소에 제공하므로 이 방법을 리터럴 값 전송이라고도 합니다.
2. 동적 문법
동적 구문은 실제로 매우 간단합니다. html 기능을 표현식에 바인딩하기 위해 v-bind를 사용하는 것과 유사합니다. v-bind를 사용하여 동적 props를 상위 구성 요소의 데이터에 바인딩할 수 있습니다. 상위 구성 요소의 데이터가 변경되면 이러한 변경 사항이 하위 구성 요소로 전송됩니다. 이것은 이해하기 어렵지 않습니다. 몇 가지 코드를 살펴보겠습니다.
코드 예:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-bind:msg='stage':open='open'></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
template:
`
<div><h1>{
{msg}}学生教务系统</h1>
<h2 v-show='open'>放假了!进不了!!!</h2></div>`,
props:['msg','open'],
});
var vm = new Vue({
el:"#app",
data:{
stage:"放假",
open:true
}
})
</script>
</body>
</html>작업 결과:

하위 구성 요소에서 두 개의 교육 관리 시스템인 msg 및 open의 속성이 정의되었음을 알 수 있습니다.자식 구성 요소는 상위 구성 요소에서 사용되었으며 v-bind 명령은 두 속성을 바인딩하는 데 사용되었습니다. 상위 구성 요소에서 데이터를 수신합니다. 컴포넌트 간에 props를 사용하여 검증 요구 사항을 지정할 수 있으며, 이때 props로 얻은 값은 객체의 값입니다.
3. 자식 구성 요소가 부모 구성 요소를 호출합니다.
여기서 우리는 상위 컴포넌트가 이벤트를 바인딩하여 하위 컴포넌트를 호출할 때 이 메소드가 하위 컴포넌트로 전달되고 이벤트가 하위 컴포넌트의 $emit에 의해 트리거될 수 있음을 설명할 수 있습니다. 이것은 이해하기 어렵지 않습니다. 코드를 통해 이해할 수 있습니다.
코드 예:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{
{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">调用父组件</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
methods:{
myclick(){this.$emit('fmethod');}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(){this.msg="这里是父级组件的方法";}
},
components:{child:clild}
})
</script>
</body>
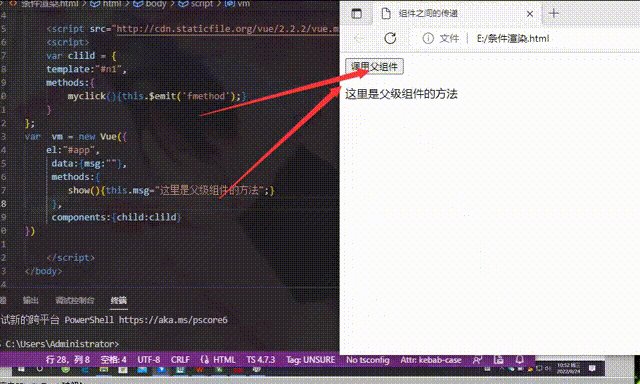
</html>실행 결과: 클릭 시 상위 컴포넌트의 show 메소드를 실행할 수 있습니다. 다음과 같이:

둘째, 자식은 부모에게 데이터를 전송합니다.
1. 사용자 지정 이벤트 사용
상위 컴포넌트가 하위 컴포넌트를 호출할 때 먼저 v-on 명령을 통해 사용자 정의 이벤트를 바인딩하고 하위 컴포넌트에서는 $emit를 통해 이 함수 이벤트를 트리거한 다음 상위 컴포넌트에서 함수 이벤트를 정의할 수 있습니다. 함수를 처리하고 이러한 전달 매개 변수를 통해 데이터를 상위 구성 요소에 전달하는 것은 여전히 매우 간단하고 이해하기 쉽습니다. 코드 예제를 통해 정의를 이해합니다.
예제 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{
{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">调用父组件的方法</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(data){this.msg=data;}
},
components:{child:clild}
})
</script>
</body>
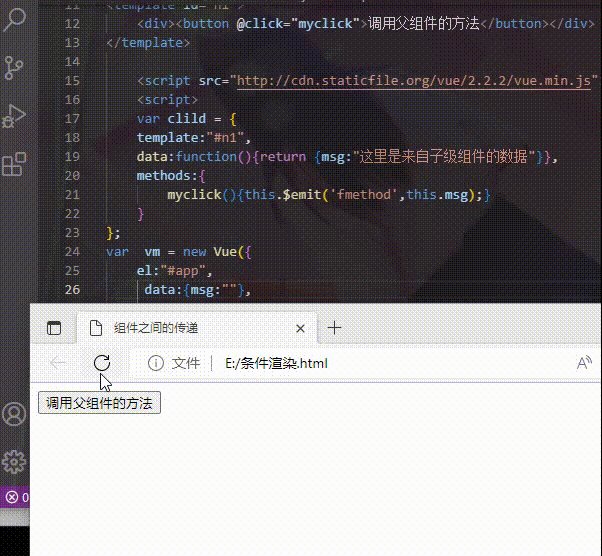
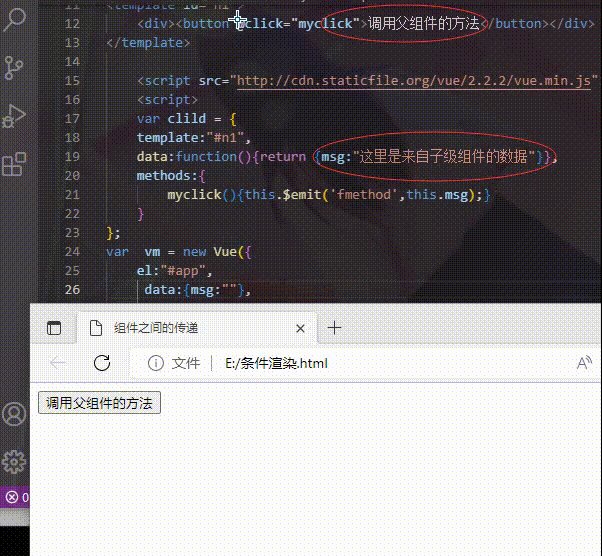
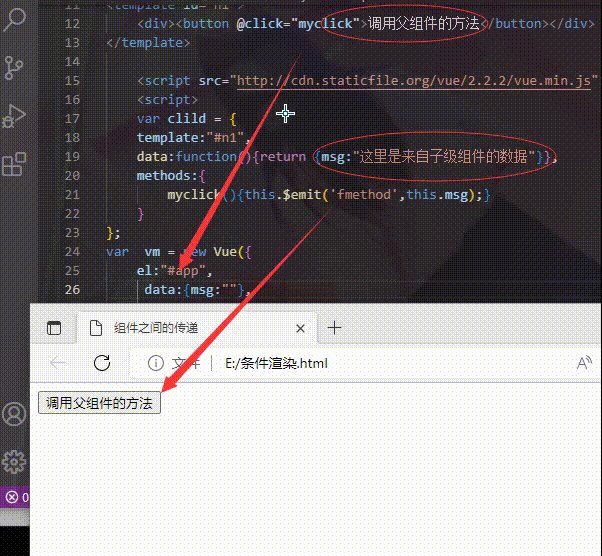
</html>작업 결과:
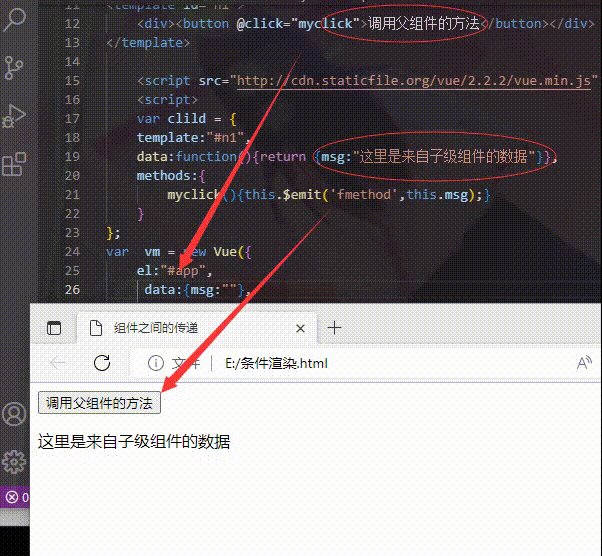
버튼을 클릭하면 myclick 메소드가 실행되는데 이 메소드의 this.$emit 명령은 fmethod 이벤트를 발생시키고 부모 컴포넌트에서 show 메소드를 호출한 후 this.msg를 인자로 전달합니다. 다음과 같이:

2. $refs의 사용
이 개념을 사용하면 자식 컴포넌트를 호출할 때 ref 속성을 사용하고 $refs를 통해 ref의 속성 값에 해당하는 컴포넌트의 인스턴스를 얻는다는 것을 알 수 있습니다. 하위 구성 요소의 데이터를 제어하는 데 사용됩니다.동시에 하위 구성 요소의 메서드도 얻을 수 있습니다.개념은 매우 간단합니다.코드를 통해 이해할 수 있습니다.
예제 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<p>{
{msg}}</p><button v-on:click="My_click()">访问子组件的数据和方法</button>
<child ref="child1"></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:"根组件data"},
methods:{
My_click(){
console.log(this.$emit.child.msg1);
this.$refs.child.show("已经被调用");
}
},
components:{
child:{
template:'<p>{
{msg1}}</p>',
data:function(){
return {msg1:"子组件数据"}
},
methods:{
show(data){
console.log("子组件方法"+data)
}
}
}
}
})
</script>
</body>
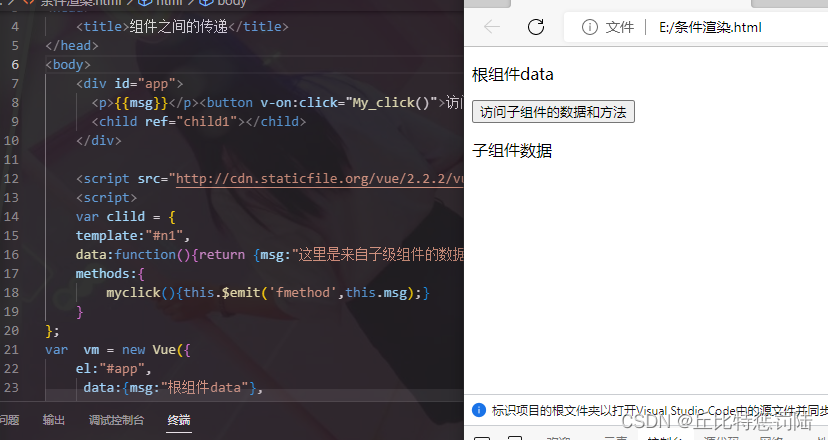
</html>작업 결과:

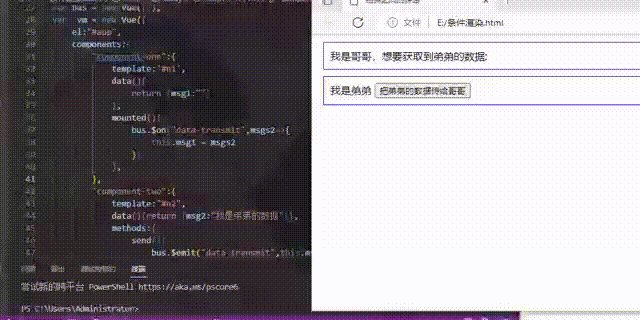
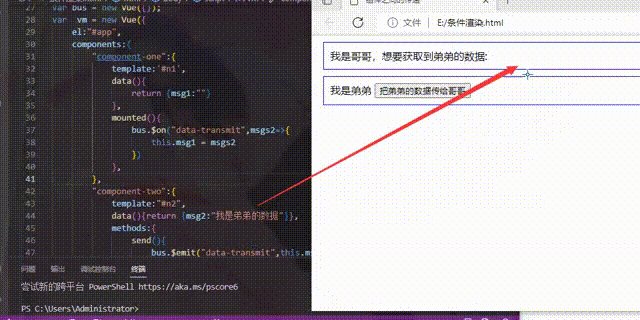
3. 모든 구성 요소 간에 동일한 수준의 가격 및 데이터 전송
우리는 이미 부모 및 자식 구성 요소 이전에 데이터 전송을 알고 있으므로 이제 형제 구성 요소를 이해해야 합니다. 시간 버스는 모든 구성 요소 간의 통신에 사용할 수 있으므로 교차 수준 전송을 해결하는 방법을 사용합니다.
프로그램 코드에서 먼저 이벤트 버스를 정의해야 하는데, 이벤트 버스를 사용하여 데이터를 전송하는 두 가지 구성 요소 중 하나는 수신 시간을 사용하고 다른 구성 요소는 트리거 이벤트를 사용할 수 있습니다. 예제 코드를 통해 여전히 배울 수 있습니다.
예제 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<template id="n1">
<div style="border: 1px solid blue;padding: 10px;margin: 10px;">
我是哥哥,想要获取到弟弟的数据:{
{msg1}}
</div>
</template>
<template id="n2">
<div style="border: 1px solid blue;padding: 10px;margin: 10px;">
我是弟弟
<button @click="send">把弟弟的数据传给哥哥</button>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var bus = new Vue({});
var vm = new Vue({
el:"#app",
components:{
"component-one":{
template:'#n1',
data(){
return {msg1:""}
},
mounted(){
bus.$on("data-transmit",msgs2=>{
this.msg1 = msgs2
})
},
},
"component-two":{
template:"#n2",
data(){return {msg2:"我是弟弟的数据"}},
methods:{
send(){
bus.$emit("data-transmit",this.msg2);
}
}
}
}
})
</script>
</body>
</html>
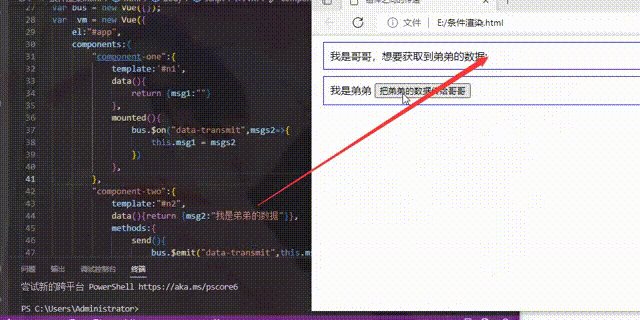
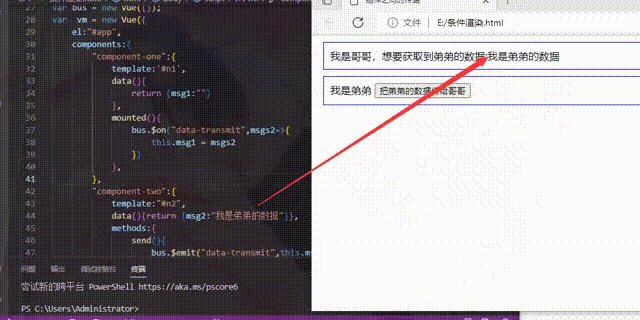
실행 결과: 버튼을 클릭하면 동생(컴포넌트)의 데이터를 형(컴포넌트)으로 전송합니다.