기사 디렉토리
머리말
로컬 사진을 업로드하는 기능은 매우 일반적이므로 어떻게 구현합니까?
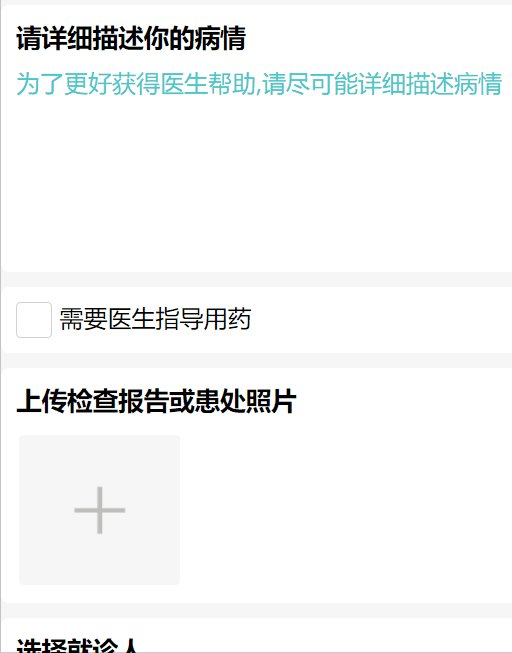
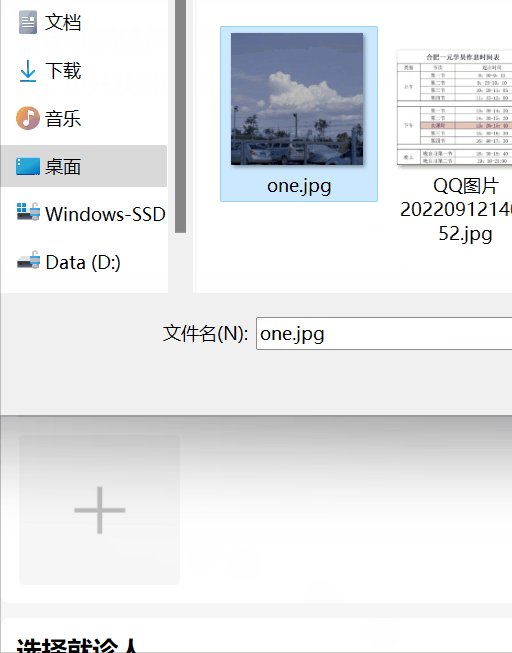
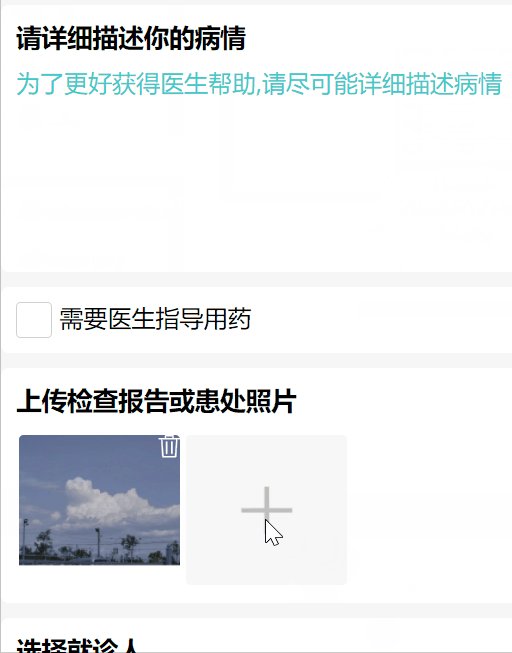
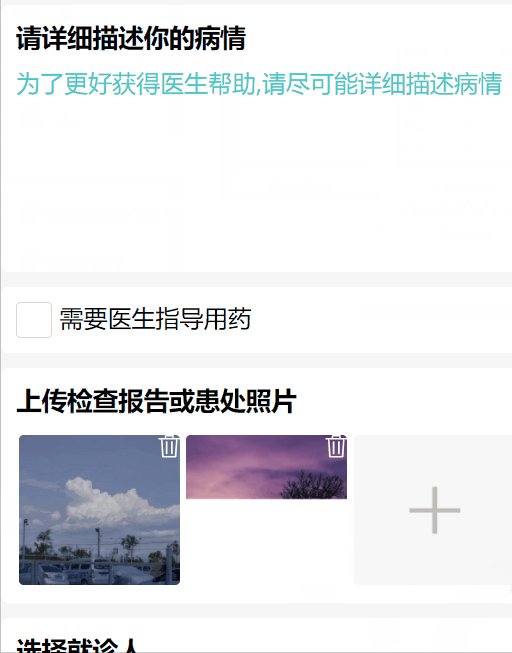
1. 예시도

2. 추진과정
1. 사진 제출을 위한 api 주소를 작성합니다.
사진을 제출하는 것도 해당 api 인터페이스를 호출해야 하므로 첫 번째 작업은 사진을 제출할 주소가 사용 가능한지 확인하는 것입니다.
이 시점에서 프로젝트 파일의 루트 디렉터리에 새 api 파일을 만든 다음 새 index.js 파일을 만들 수 있습니다.
index.js 파일에서:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
공개 주소
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
이미지 제출을 위한 주소 정의
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';이것은 퍼블릭 주소이고 제출된 이미지 주소의 문자열 스플라이싱 이므로 이미지 제출을 위한 api 주소가 작성되어 있지만 여전히 원하는 이미지의 주소인 해당 매개변수를 제출해야 합니다. 제출하려면 로컬을 얻는 방법 사진은 어떻습니까? 이를 위해서는 uni-app의 문서를 확인해야 하며 문서에 해당 API가 있으며 이를 호출하여 실현할 수 있습니다.
2. 현지 사진 가져오기
# uni.chooseMedia(OBJECT)
휴대폰 카메라 롤에서 사진이나 비디오를 찍거나 선택합니다.
공식 홈페이지 주소: uni.chooseVideo(OBJECT) | uni-app 공식 홈페이지
OBJECT 매개변수 설명
| 매개변수 이름 | 유형 | 기본값 | 필수의 | 설명하다 |
|---|---|---|---|---|
| 세다 | 숫자 | 9(참고: ios는 9보다 클 수 없음) | 아니요 | 선택할 수 있는 최대 파일 수 |
| 매체 유형 | 배열.<문자열> | ['이미지', '동영상'] | 아니요 | 파일 유형 |
| 소스 유형 | 배열.<문자열> | ['앨범', '카메라'] | 아니요 | 이미지 및 비디오용으로 선택된 소스 |
| 최대 지속 시간 | 숫자 | 10 | 아니요 | 비디오 촬영의 최대 촬영 시간(초)입니다. 시간 범위는 3초에서 30초 사이입니다. |
| 크기 유형 | 배열.<문자열> | ['원본', '압축'] | 아니요 | mediaType이 이미지인 경우에만 유효하며 선택한 파일을 압축할지 여부 |
| 카메라 | 끈 | '뒤쪽에' | 아니요 | sourceType이 카메라인 경우에만 유효하며 전면 또는 후면 카메라를 사용합니다. |
| 성공 | 기능 | 아니요 | 성공적인 인터페이스 호출을 위한 콜백 함수 | |
| 실패하다 | 기능 | 아니요 | 인터페이스 호출 실패시 콜백 기능 | |
| 완벽한 | 기능 | 아니요 | 인터페이스 호출 종료 콜백 함수(호출 성공 또는 실패) |
OBJECT.mediaType 법적 값
| 값 | 설명하다 |
|---|---|
| 영상 | 사진을 찍거나 사진 앨범에서 사진을 선택할 수만 있습니다. |
| 동영상 | 비디오만 촬영하거나 카메라 롤에서 비디오를 선택할 수 있습니다. |
| 혼합 | 사진과 동영상 모두 선택 가능 |
OBJECT.sourceType 법적 값
| 값 | 설명하다 |
|---|---|
| 앨범 | 앨범에서 선택 |
| 카메라 | 카메라로 촬영 |
OBJECT.camera의 법적 가치
| 값 | 설명하다 |
|---|---|
| 뒤쪽에 | 후면 카메라 사용 |
| 앞쪽 | 전면 카메라 사용 |
성공 반환 매개변수 설명
| 매개변수 이름 | 유형 | 설명하다 |
|---|---|---|
| 임시 파일 | 배열.<문자열> | 로컬 임시 파일 목록 |
| 유형 | 끈 | 파일 유형, 유효한 값은 이미지, 비디오, 믹스입니다. |
res.tempFiles의 구조
| 매개변수 이름 | 유형 | 설명하다 |
|---|---|---|
| 임시 파일 경로 | 끈 | 로컬 임시 파일 경로(로컬 경로) |
| 크기 | 숫자 | 로컬 임시 파일 크기, 단위 B |
| 지속 | 숫자 | 영상의 길이 |
| 키 | 숫자 | 동영상 높이 |
| 너비 | 숫자 | 비디오 너비 |
| thumbTempFilePath | 끈 | 비디오 썸네일 임시 파일 경로 |
| 파일 유형 | 끈 | 파일 유형 |
fileType의 법적 값
| 값 | 설명하다 |
|---|---|
| 영상 | 그림 |
| 동영상 | 동영상 |
사용 예:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}3. 개발자 서버에 로컬 이미지 업로드
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},四、身份证的智能识别
위의 방법을 배운 후 ID 카드 지능 식별은 매우 간단합니다. 여전히 위의 단계를 수행하고 해당 지능 식별 인터페이스를 호출하고 uni-app에서 위에서 언급한 API 인터페이스를 호출한 다음 반환 값을 할당할 수 있습니다. 해당 테이블 하나의 항목으로 충분합니다, 당신은 그것을 배웠습니까? 가다!