uniapp, 알리 아이콘 라이브러리 소개
아이콘의 활용은 프로젝트 개발에 있어 필수 불가결한 요소입니다.아이콘 라이브러리를 커스터마이징하는 것 외에도 분류된 아이콘이 많이 포함되어 있는 알리의 아이콘 라이브러리를 이용하는 것도 좋은 방법입니다. , 사용하기에도 매우 편리합니다. 아래에서 살펴 보겠습니다.
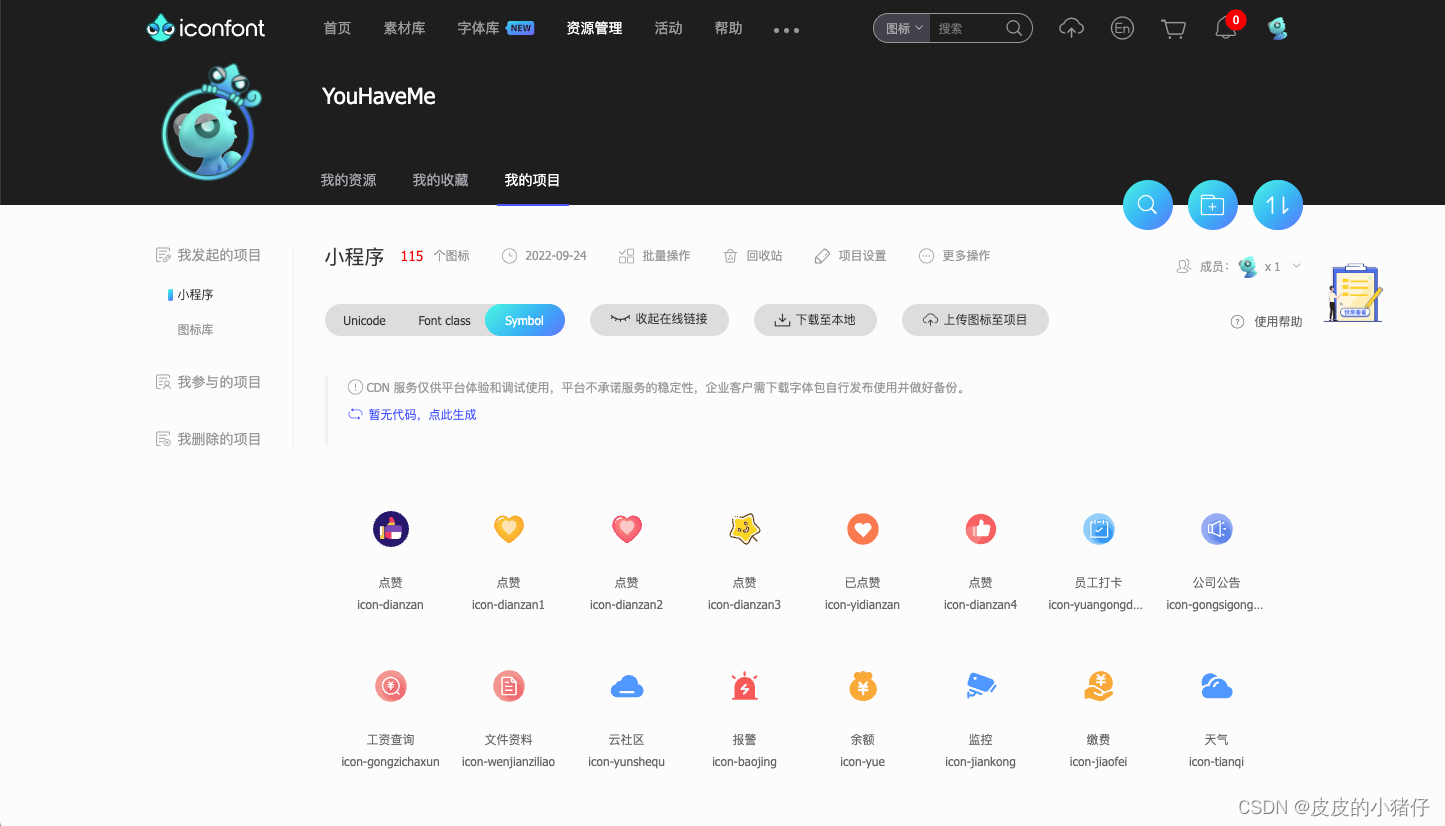
1. 공식 홈페이지 선택 아이콘
공식 홈페이지 주소: https://www.iconfont.cn/
공식 사이트에 들어간 후 마음에 드는 아이콘을 선택하여 프로젝트에 추가할 수 있습니다.프로젝트가 없으면 마음대로 새 아이콘을 만들 수 있습니다.새로운 아이콘이 먼저 장바구니에 추가되고, 그런 다음 그 때 함께 프로젝트에 추가했습니다.
2. 파일을 로컬에 다운로드

직접 클릭하여 로컬로 다운로드하면 스타일 아이콘 파일이 포함된 압축 패키지가 다운로드되므로 압축을 풀면 됩니다.
3. 종속성 설치
여기서 설치 종속성은 npm 방식으로 설치되는데, 이 종속성 라이브러리는 추후 스타일 실행 파일 생성에 사용되며, 이 종속성은 여기에 설치해야 합니다.
npm install -g iconfont-tools
或
cnpm install -g iconfont-tools
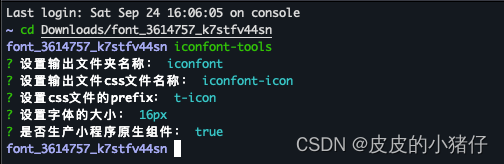
4. 실행 파일
명령줄을 열고 다운로드한 파일 디렉터리를 입력하고 다음 명령을 실행한 다음 필요에 따라 입력합니다. (옵션을 보고 직접 해보세요. 이해가 안 되면 제 말대로 하세요. 제가 여기 있습니다, 우연이 아닙니다)
iconfont-tools

5. 아이콘 사용
<view class="t-icon t-icon-dianzan"></view>
dianzan이것은 아이콘의 코드이며 각 아이콘은 다릅니다. 직접 시도해 볼 수 있습니다.