기사 디렉토리
머리말
일반적인 웹 통신은 Http 요청을 기반으로 하며 각 요청 후에는 닫히고 지연 시간이 상대적으로 크다는 것이 특징입니다. 웹 게임, 웹 채팅 및 기타 기능을 사용하려면 인스턴트 메시징을 사용해야 합니다. SignalR은 즉각적인 통신 방법입니다.



애플리케이션 시나리오
우리의 일반적인 네트워크 요청은 데이터를 데이터베이스로 이동시킨 다음 웹 페이지 요청을 사용하여 데이터를 읽는 것입니다.
그러나 낮은 대기 시간과 실시간 요구 사항의 경우 이 논리를 따르지 않습니다. 실시간 특성상 이전 데이터는 중요하지 않고 폐기될 수 있다는 뜻이다. 라이브 방송과 마찬가지로 인위적으로 녹화하지 않는 이상 처음 1분 안에는 누구도 영상을 시청하지 못하고 바로 폐기될 수 있습니다.
여기서 라이브 방송은 Douyu Live와 같은 비디오 스트림이 아닌 실시간 데이터를 의미합니다.
SignalR 웹사이트는 어떤 모습인가요?
Blazor는 SignalR을 사용하여 개발되었습니다.

Blazor URL을 찾아 살펴보겠습니다.

최초의 ASP.NET 코어 SignalR 프로그램
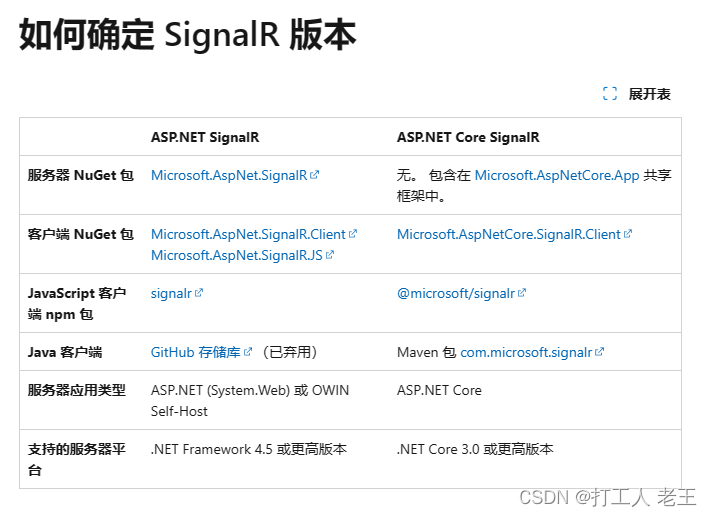
SignalR 버전 확인
Microsoft는 공식적으로 두 개의 SignalR을 보유하고 있습니다. 하나는 .net Framework 기반이고 다른 하나는 .NET Core 기반입니다. Microsoft에 따르면 핵심 SignalR 버전을 사용하는 것이 좋습니다.

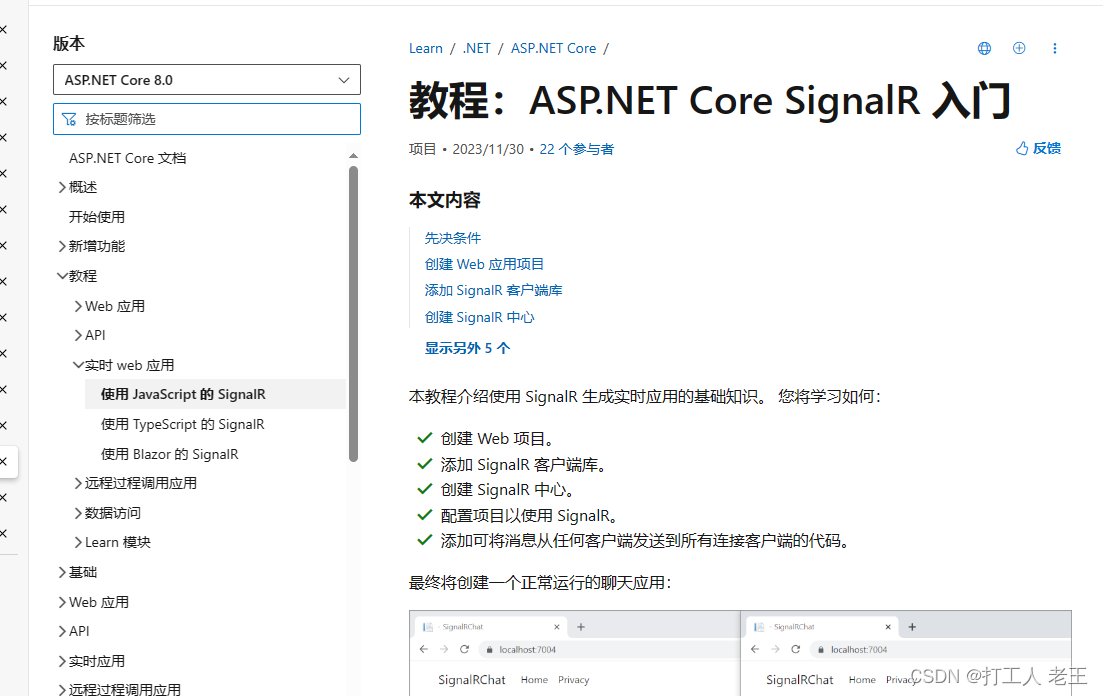
인터넷에서 많은 튜토리얼을 찾았지만 버전이 너무 오래되었거나 답변이 올바르지 않습니다. Microsoft의 튜토리얼을 따라 살펴보는 것이 좋습니다. 그런데 오랫동안 검색한 결과 Microsoft의 최신 .net 코어 8.0 튜토리얼을 발견했습니다.

새 MVC 프로젝트 만들기
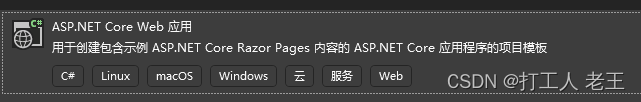
Microsoft의 의도에 따라 Blazor 프로그램 대신 ASP.NET Core 웹을 엽니다.


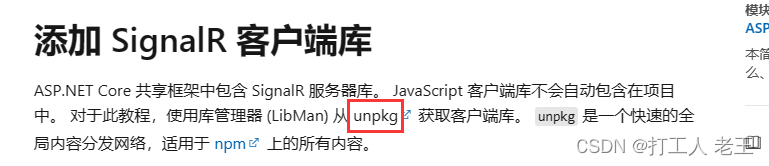
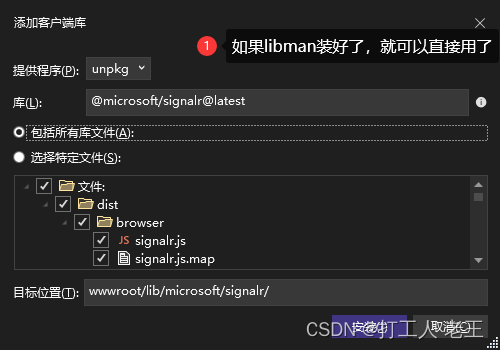
unpkg 관리자 추가

오랫동안 온라인으로 검색한 결과 LibMan을 설치해야 한다는 것을 알았습니다.
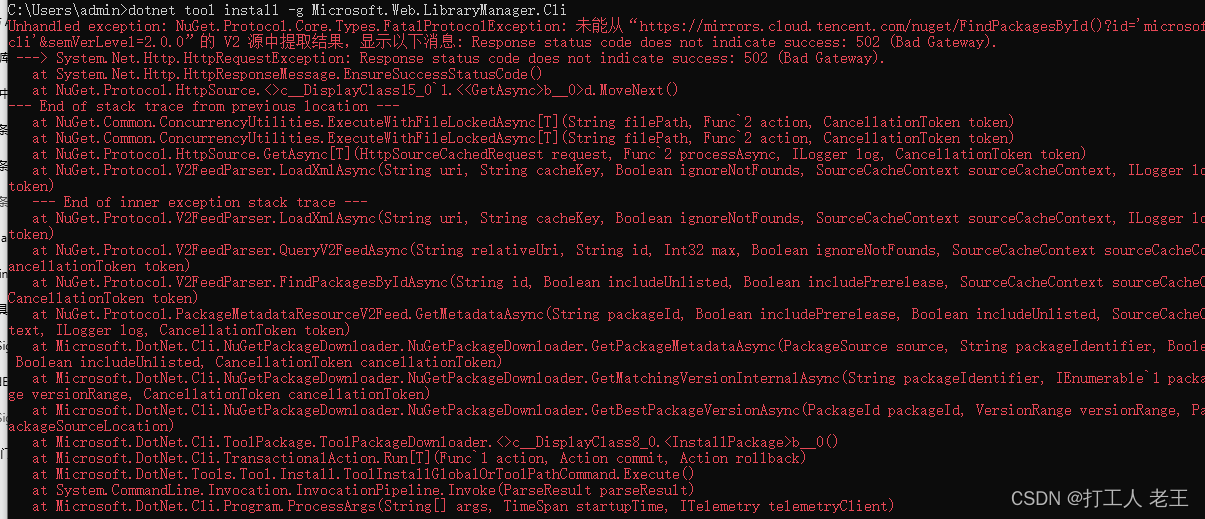
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
이를 위해서는 외부 네트워크에 연결해야 하며, 내부 네트워크에서는 오류가 보고될 수 있습니다.

성공적인 설치

실행하여 버전을 확인하고 설치가 성공했는지 확인하세요.
libman --version

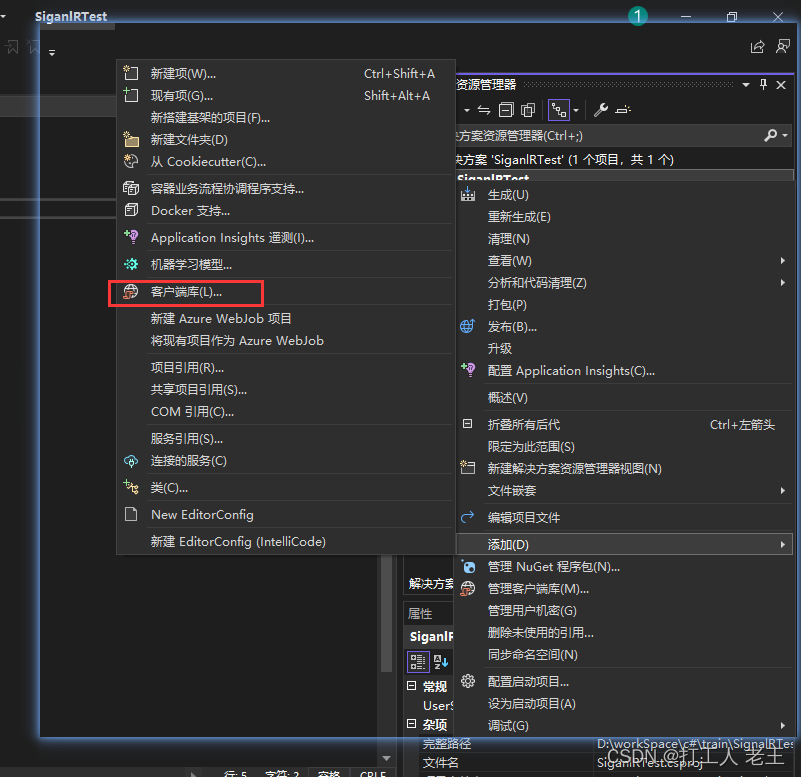
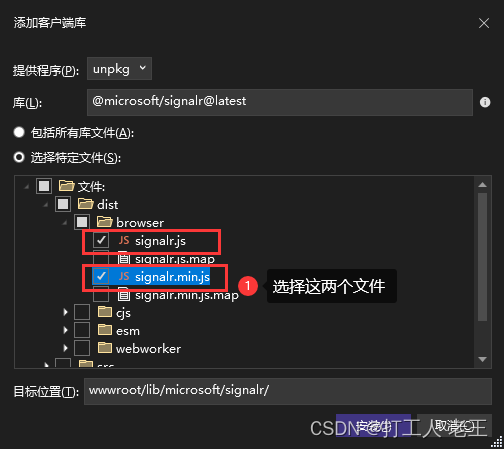
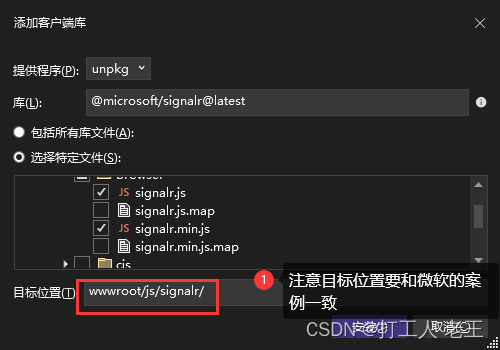
클라이언트 추가




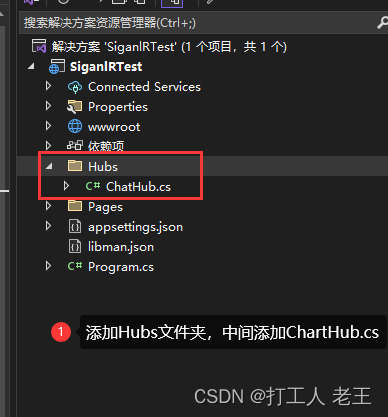
ChatHub 파일 추가

using Microsoft.AspNetCore.SignalR;
namespace SiganlRTest.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
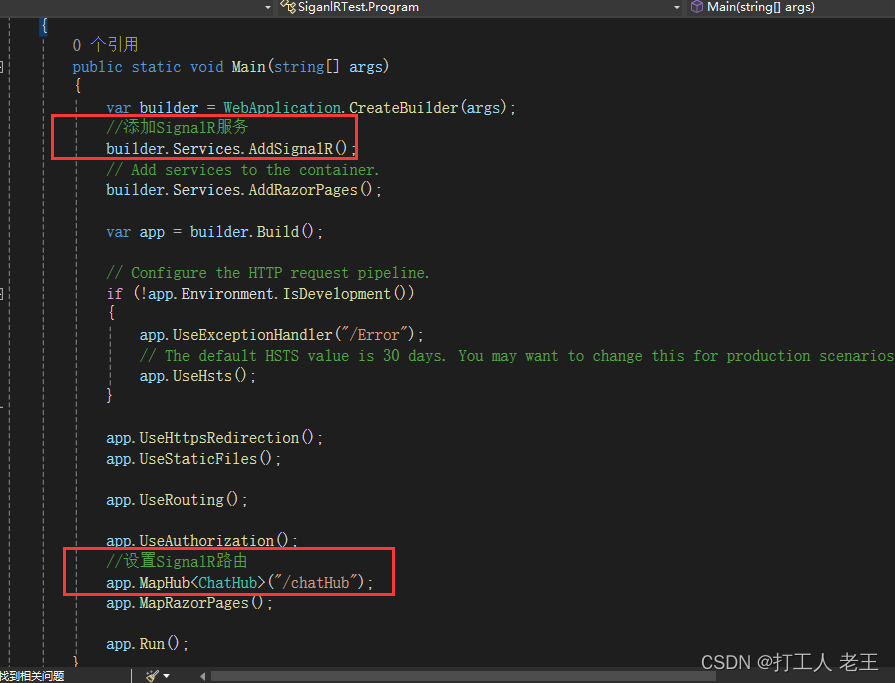
SignalR 서비스 추가

웹페이지 추가
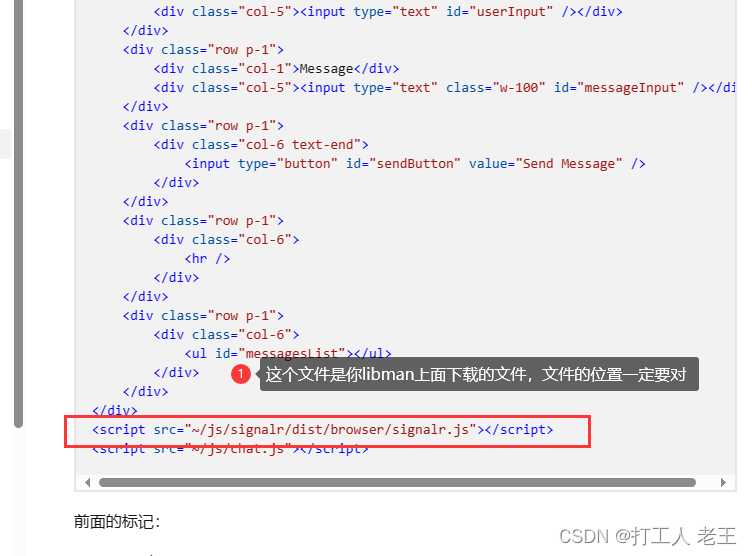
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
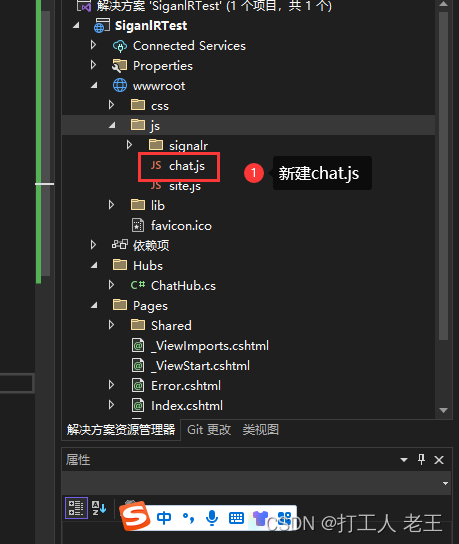
<script src="~/js/chat.js"></script>


Microsoft 코드를 복사하세요.
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${
user} says ${
message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
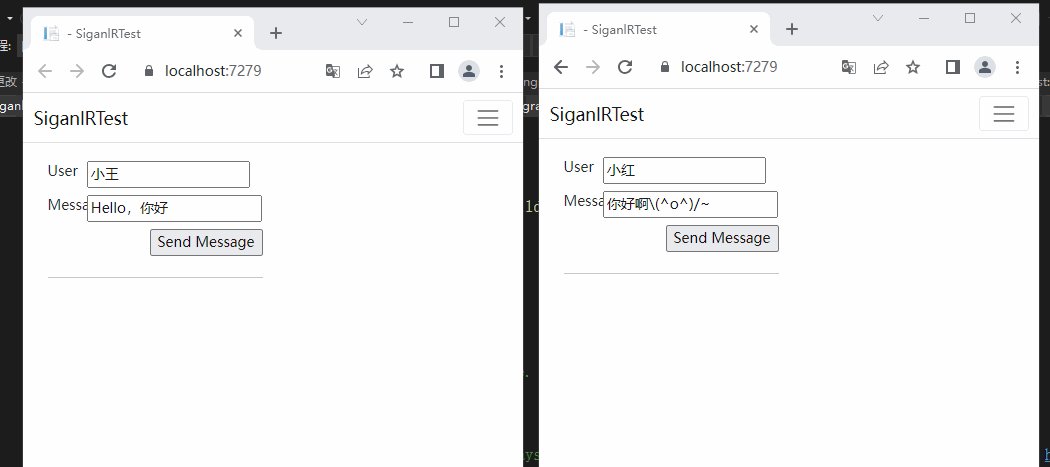
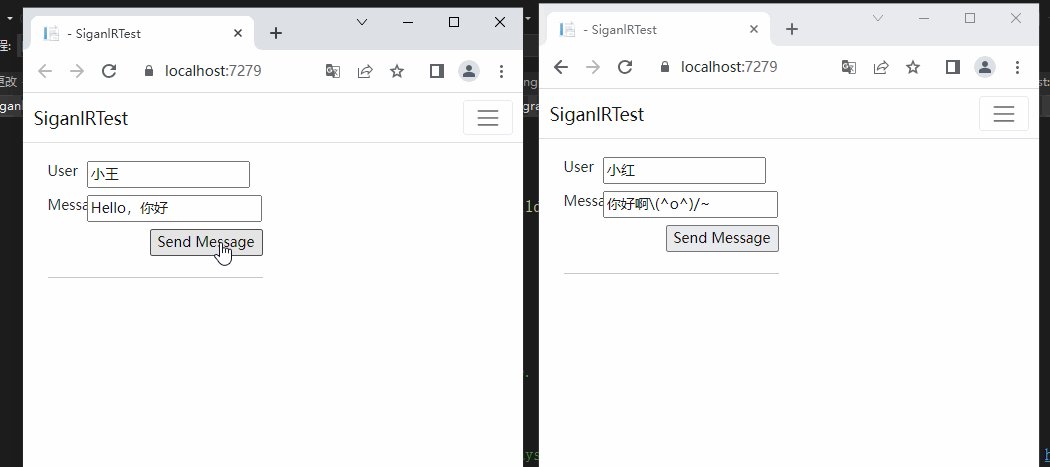
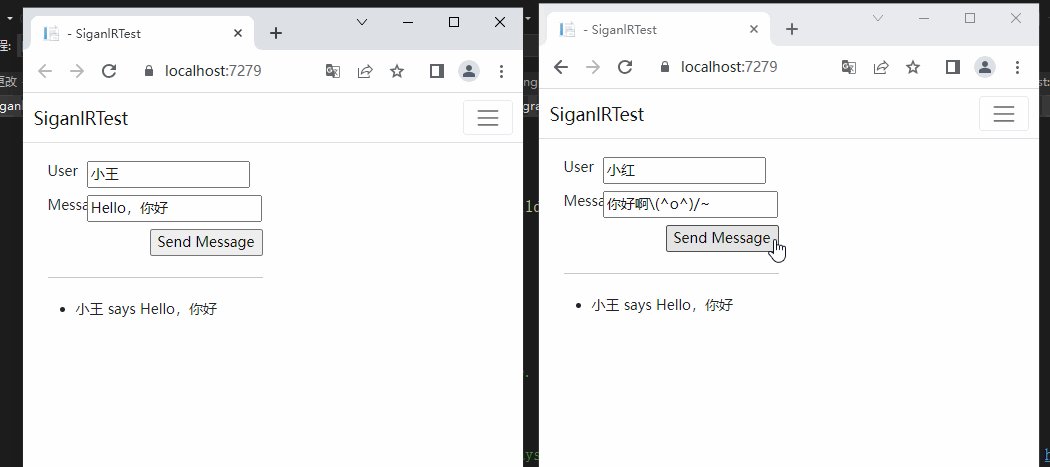
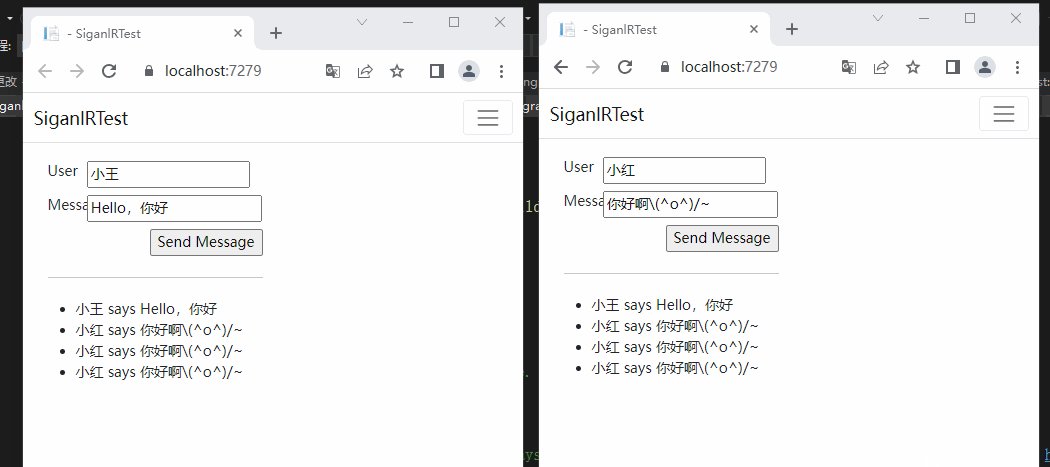
테스트 실행

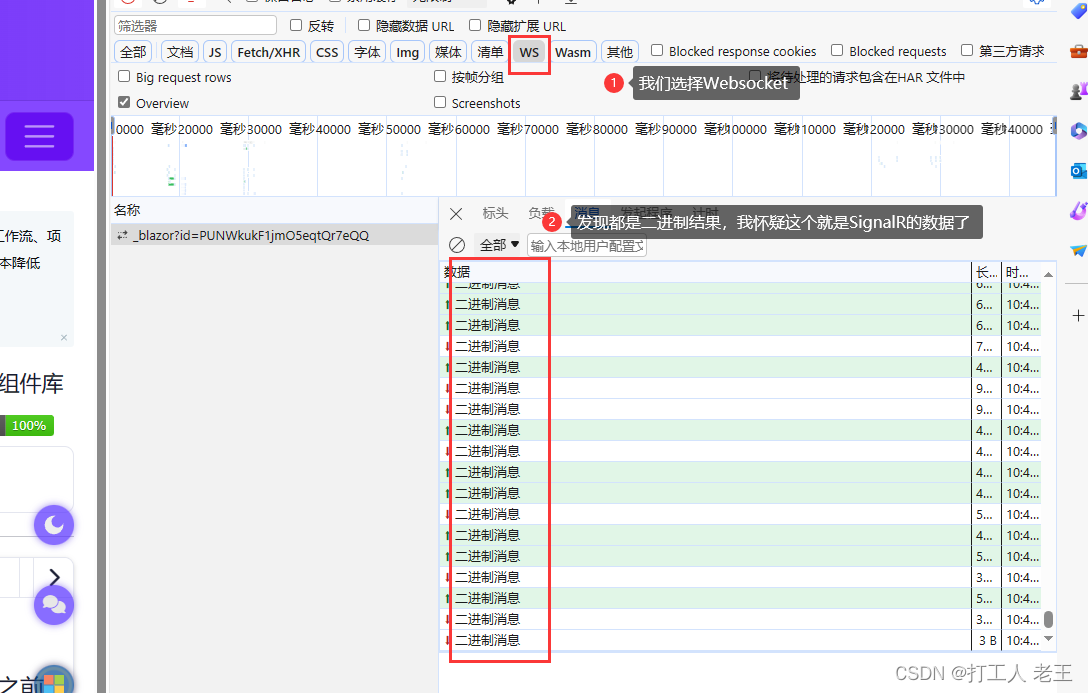
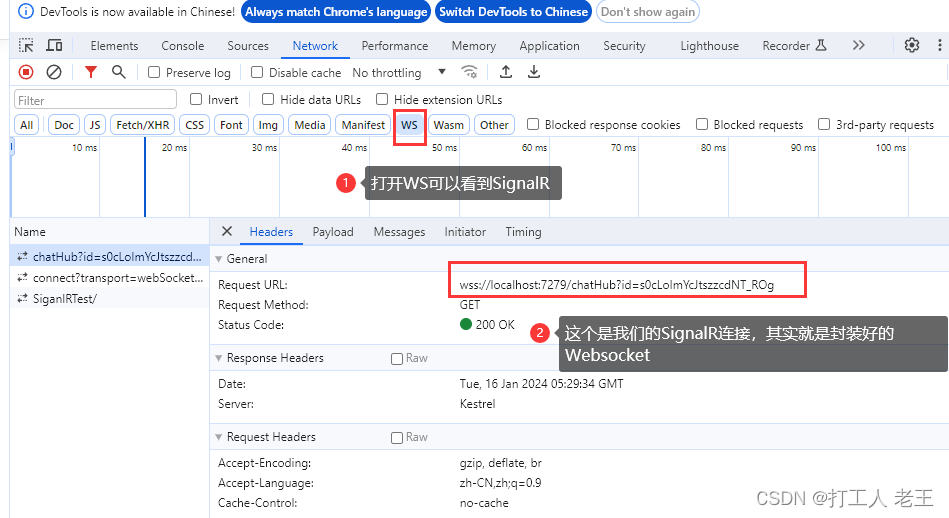
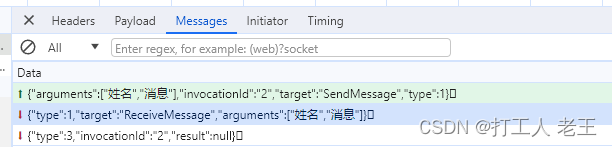
브라우저 웹소켓 디버깅


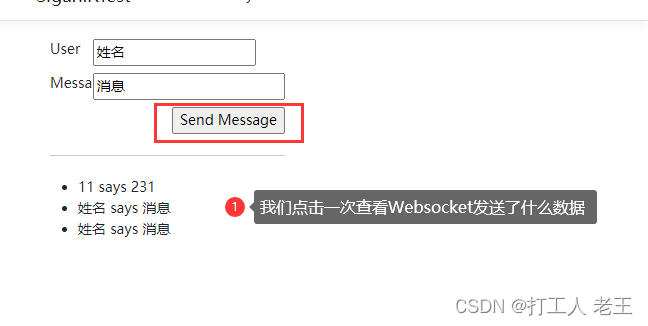
보낸 메시지

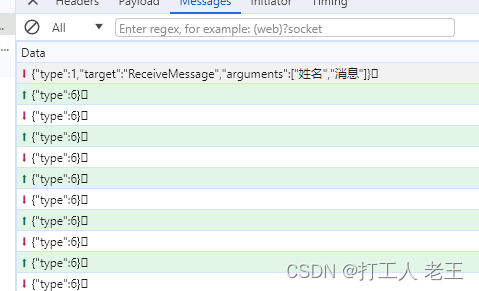
받은 메시지

메시지에 많은 정보가 포함되어 있다는 것을 알 수 있는데, 이는 무엇을 의미합니까? 여기에서 SignalR의 공식 Github 저장소를 확인해야 합니다.
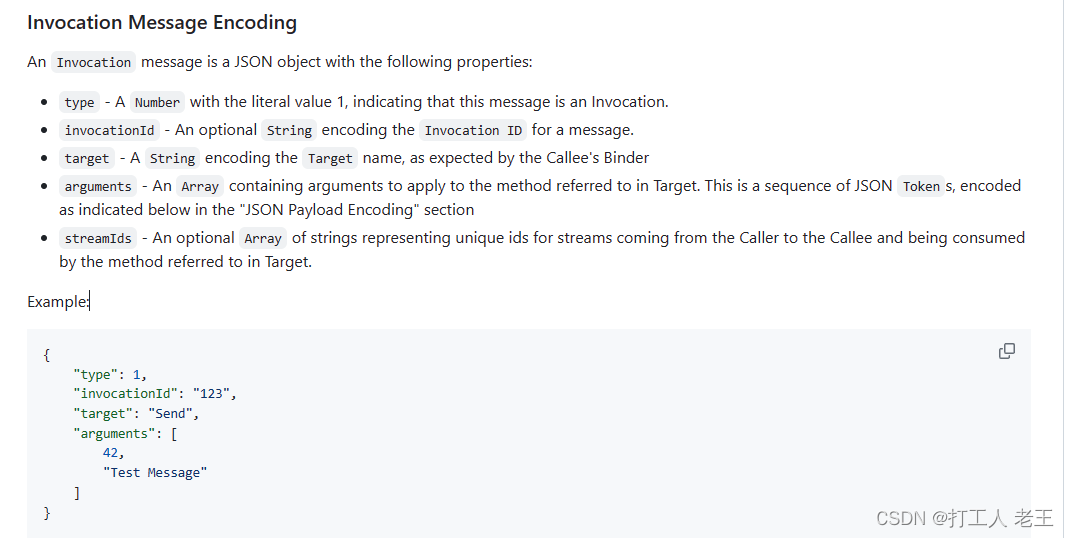
유형=1

그냥 번역해
- type: 1일 경우 메시지 상호작용에 사용됩니다. 네트워크의 안정성을 보장하는 데 사용될 수 있을 뿐만 아니라
- invocationId: 선택사항, 메시지를 구분하는 데 사용되는 ID
- 대상: MQTT의 토큰과 유사한 트리거 문자열
- 인수: MQTT의 페이로드와 유사한 메시지 로드
- streamIds: 선택 사항이며 통신의 고유 ID
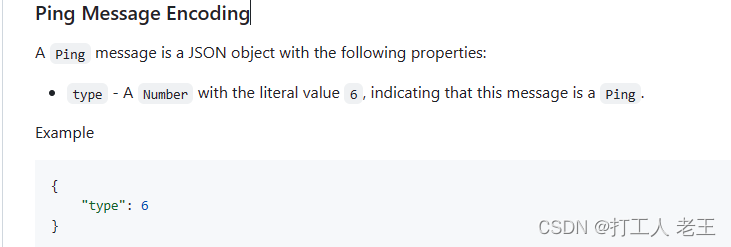
유형=6
유형이 6인 경우 네트워크 상황을 ping하는 데 사용됩니다.

유형이 기타인 경우
Type은 총 1~9, 9가지 Method가 있는데 여기서는 설명하지 않겠습니다.
요약하다
다음으로 ASP.NET Core의 클라이언트 측 및 서버 측 개발에 대해 연구하겠습니다. 온라인에는 정보가 많지 않아서 혼자서 약간의 조사만 할 수 있습니다.