스물일곱, CSS3 고급
1. CSS3 2D 변환
변형은 요소의 변위, 회전, 크기 조정과 같은 효과를 얻을 수 있는 CSS3의 파괴적인 기능 중 하나입니다.
변형은 간단히 변형으로 이해될 수 있습니다.
이동: 이동, 회전: 회전, 크기 조정: 크기 조정
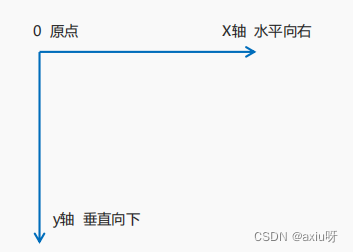
1.1 2차원 좌표계
2D 변환은 2차원 평면에서 라벨의 위치와 모양을 변경하는 기술입니다.

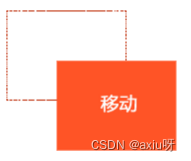
1.2 2D 변환 모바일 번역
2D 이동은 2D 변환의 기능으로, 위치 지정과 유사하게 페이지의 요소 위치를 변경할 수 있습니다.

문법:
변환: 변환(x,y); 또는 별도로 작성변환: 번역X(n);변환: 번역Y(n);
키 포인트:
2D 변환의 움직임을 정의하고 X 및 Y축을 따라 요소를 이동합니다.
번역의 가장 큰 장점은 다른 요소의 위치에 영향을 주지 않는다는 점입니다.
<style>
/* 移动盒子的位置:定位、盒子的外边距、2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
/* 1、 transform: translate(x,y); x就是x轴上移动位置,y就是y轴上移动位置,中间用逗号分割 */
/* transform: translate(100px, 100px); */
/* 2、只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 3、只移动y坐标 */
/* transform: translate(0,100px); */
/* transform: translateY(100px); */
}
/* div:first-child {
transform: translate(100px, 100px);
} */
div:last-child {
background-color: salmon;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>번역의 백분율 단위는 자체 요소에 상대적입니다.translate:(50%,50%);
인라인 태그에는 영향을 미치지 않습니다.
<style>
.three {
position: relative;
width: 500px;
height: 500px;
background-color: sandybrown;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div class="three">
<p></p>
</div>
<span>123</span>
</body>
1.3 2D 변환 값 회전 회전
2D 회전이란 2차원 평면에서 요소를 시계 방향 또는 반시계 방향으로 회전시키는 것을 의미합니다.
구문: 변환:회전( 도 )
키 포인트:
회전에는 각도가 포함되며 단위는 deg입니다. 예를 들어 회전(45deg)
각도가 양수이면 시계 방향이고, 음수이면 시계 반대 방향입니다.
기본 회전 중심점은 요소의 중심점입니다.
<style>
img {
width: 150px;
/* rotate(45deg) 顺时针45度 */
transform: rotate(45deg);
border-radius: 50%;
border: 5px solid palegreen;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 1.0s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/oldman.jpg" alt="">
</body>1.4 2D 변환 중심점 변환-원점
구문: 변형-원점: xy;
키 포인트:
다음 매개변수 x와 y는 공백으로 구분됩니다.
xy 변환의 기본 중심점은 요소의 중심점(50% 50%)입니다.
xy(상단 하단 왼쪽 오른쪽 중앙)에 대한 픽셀 또는 방향 명사를 설정할 수도 있습니다.
<style>
div {
width: 200px;
height: 200px;
background-color: darkblue;
margin: 100px auto;
transition: all 0.1s;
/* 1.可以跟方位名词 */
transform-origin: left bottom;
/* 2. 默认的是50% 50% 等价于center center*/
/* 3. 可以是px,px */
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>1.5 2D 변환 스케일링
Zoom은 이름에서 알 수 있듯이 확대 및 축소가 가능합니다. 이 속성을 요소에 추가하는 한 확대 또는 축소 여부를 제어할 수 있습니다.
구문: 변환: scale( x,y);

알아채다:
x와 y는 쉼표 로 구분 됩니다.
변환:스케일(1,1): 배율이 없을 때와 비교하여 너비와 높이가 두 배가 됩니다.
변환:스케일(2,2): 너비와 높이가 모두 2배로 확대됩니다.
변환:scale(2): 하나의 매개변수만 작성합니다. 두 번째 매개변수는 첫 번째 매개변수와 동일하며 scale(2,2)와 동일합니다.
변환:크기(0.5,0.5): 축소
Sacle 크기 조정의 가장 큰 장점은 변환 중심점 크기 조정을 설정할 수 있다는 것입니다.기본 크기 조정은 중심점을 기준으로 하며 다른 상자에는 영향을 주지 않습니다.
<style>
div {
width: 200px;
height: 200px;
background-color: salmon;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位,就是倍数的意思 1就是1倍 2就是2倍 */
/* transform:scale(x,y) */
/* transform: scale(2, 2); */
/* 2、修改了宽度为原来的2倍 高度不变 */
/* transform: scale(2, 1); */
/* 3、等比例缩放 同时修改宽度和高度, */
/* transform: scale(2); */
/* 4、小于1就是缩放 */
transform: scale(0.2);
/* scale 的优势之处:可以设置转换中心点缩放 */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
</body>1.6 2D 변환 종합 작성 방법
알아채다:
1. 동시에 여러 변환을 사용합니다. 형식은 다음과 같습니다: 변환: 변환() 회전() 스케일() ...etc.,
2. 순서는 전환 효과에 영향을 미칩니다. (먼저 회전하면 좌표축의 방향이 변경됩니다)
3. 변위와 다른 속성이 동시에 있는 경우 변위를 먼저 입력하는 것을 잊지 마세요.
<title>2D 转换综合写法</title>
<style>
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
transition: all .5s;
}
/* 用空格隔开 */
div:hover {
/* transform: translate(150px, 50px) rotate(45deg); */
/* 同时有位移和其他属性,需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>1.7 2D 변환 요약
변환에 대한 우리의 간단한 이해는 변환이 2D와 3D로 나눌 수 있다는 것입니다.
지금까지 우리는 변위, 회전, 스케일링 세 가지를 배웠습니다.
2D Moving Translate(x, y)의 가장 큰 장점은 다른 상자에 영향을 주지 않는다는 점이며, 내부 매개변수는 자체 너비와 높이를 기준으로 %로 계산됩니다.
TranslateX(x) 및 TranslateY(y)와 같이 별도로 작성할 수 있습니다.
2D 회전 회전(degree)은 회전 요소의 각도를 구현할 수 있으며 단위는 deg입니다.
2D scale sacle(x,y)의 매개변수는 단위가 없는 숫자이고 소수도 가능하며, 다른 상자에 영향을 주지 않는다는 것이 가장 큰 장점이다.
변환 중심점을 설정합니다. 변환 원점: xy; 매개변수는 백분율, 픽셀 또는 방향 명사가 될 수 있습니다.
포괄적으로 작성하고 변위와 기타 속성을 동시에 가질 때 변위를 먼저 입력하는 것을 잊지 마십시오.