프로젝트 배경
H5 특별 주제와 이벤트 페이지는 항상 회사의 드라마를 홍보하고 새로운 사용자를 앱으로 끌어들이는 중요한 방법이었습니다. 이들은 다양한 비즈니스 분야에서 중요한 역할을 합니다. 동시에 널리 비판을 받아온 몇 가지 단점도 있습니다. 예를 들어 페이지가 느리게 열리거나, 흰색 화면 현상이 발생하거나, H5 단말기 상단의 타이틀바가 페이지 내용과 분리되는 현상 등이 있습니다. 우리는 이러한 문제에 대해 webview 팀과 심도 있는 협력을 갖고 있으며, 사용자 경험과 페이지 성능 최적화에 중점을 두고 다양한 솔루션을 전달하고 시도했습니다. 지금까지 몇 가지 진전을 이루었으며 이제 참고할 수 있도록 모든 사람과 실제 경험을 공유합니다.
성능 최적화
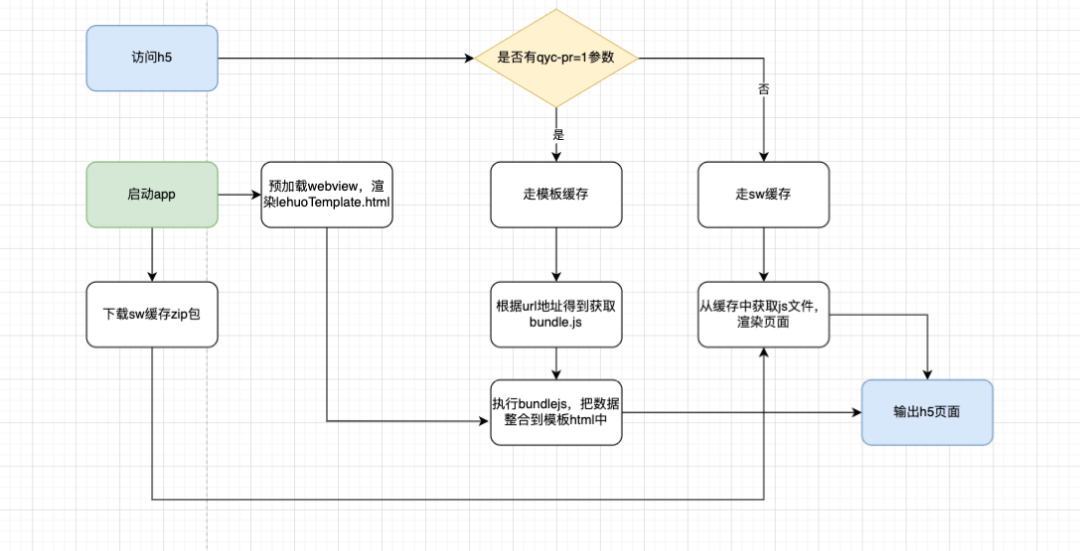
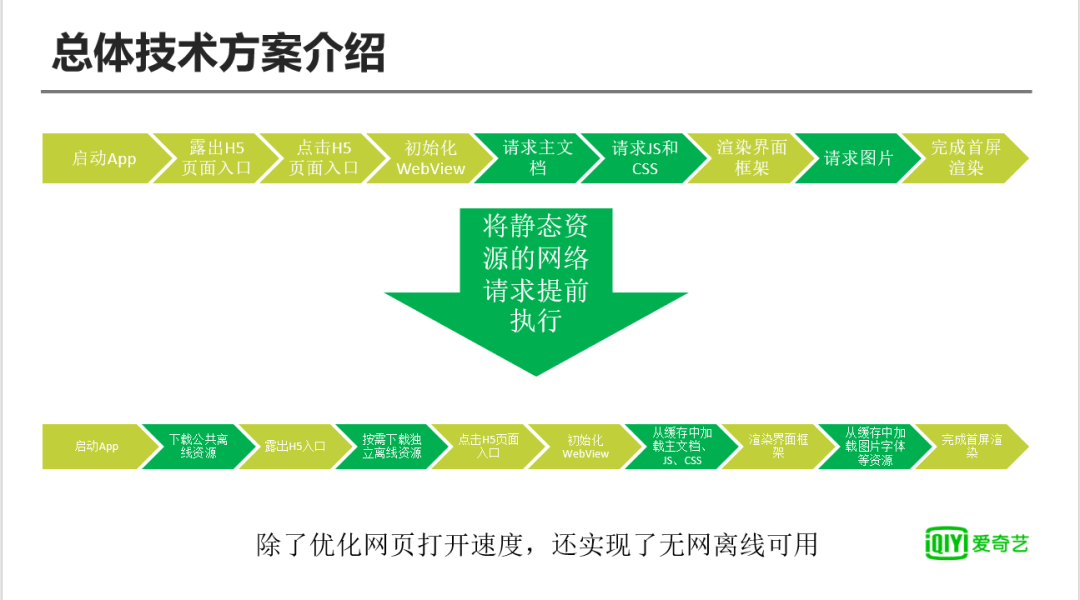
재미있는 H5 특별 페이지의 로딩 및 렌더링 과정은 대략 다음과 같습니다.
우리는 모든 링크를 탐색하고 최적화했으며 그 중 일부는 좋은 결과를 얻었습니다.
1. 공공 자원의 오프라인 캐싱
사용자는 여러 가지 재미있는 플랫폼으로 구축된 H5 페이지를 방문할 수 있습니다. 내용이 다른 페이지에 동일한 코드가 많이 있습니다. 이들 중 다수는 재사용성이 높고 변경 빈도가 낮으며 총 볼륨을 제어할 수 있는 정적 리소스입니다. JSSDK, React, Vue, 런타임 및 재사용 가능성이 높은 일부 구성 요소와 같은 재미의 부분은 거의 500k입니다(gzip 이전). 이러한 코드는 반복적인 로드를 방지하기 위해 사용자 휴대폰에 장기간 저장하는 데 이상적입니다.
우리는 webview 팀이 제공하는 오프라인 캐싱 솔루션을 채택했는데, 이는 많은 장점을 가지고 있습니다:
-
사전 전달을 지원하여 사용자는 H5에 처음 액세스할 때 기존에 두 번째로 캐시를 입력해야 하는 대신 로컬 캐시를 사용할 수 있습니다.
-
완벽한 업데이트 메커니즘과 도구가 있으며 운영 및 유지 관리가 편리합니다.
-
수많은 온라인 프로젝트 검증을 경험했으며 높은 신뢰성을 가지고 있습니다.
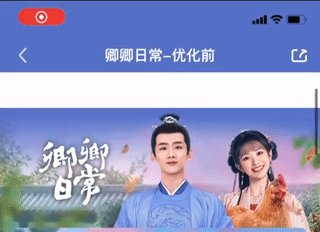
최적화 전(왼쪽)과 최적화 후(오른쪽) 비교:
최적화 후 성능이 크게 향상되는 것으로 확인되었으며, 네트워크 상태가 나쁠수록 첫 화면 속도가 더욱 뚜렷해집니다.
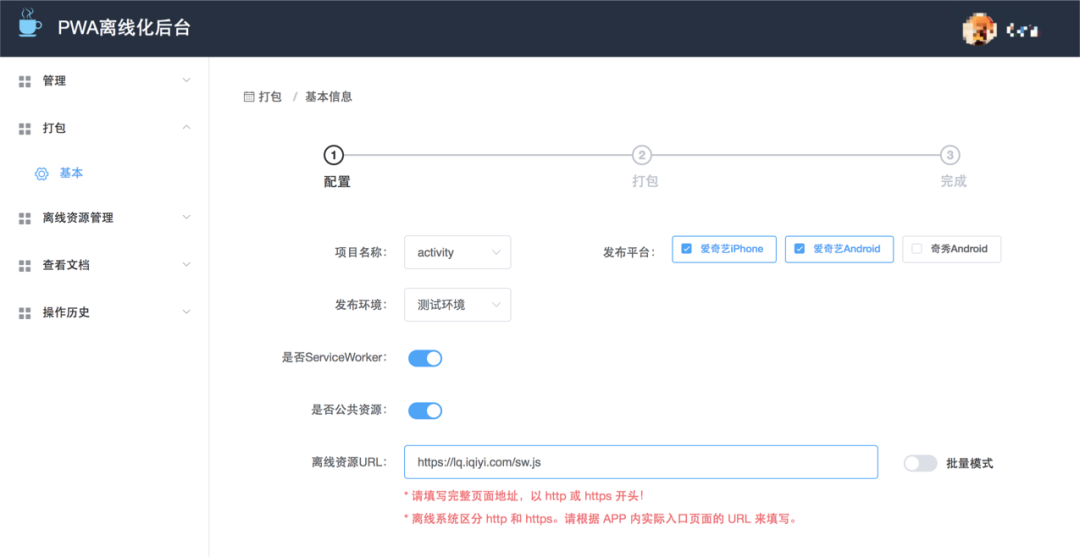
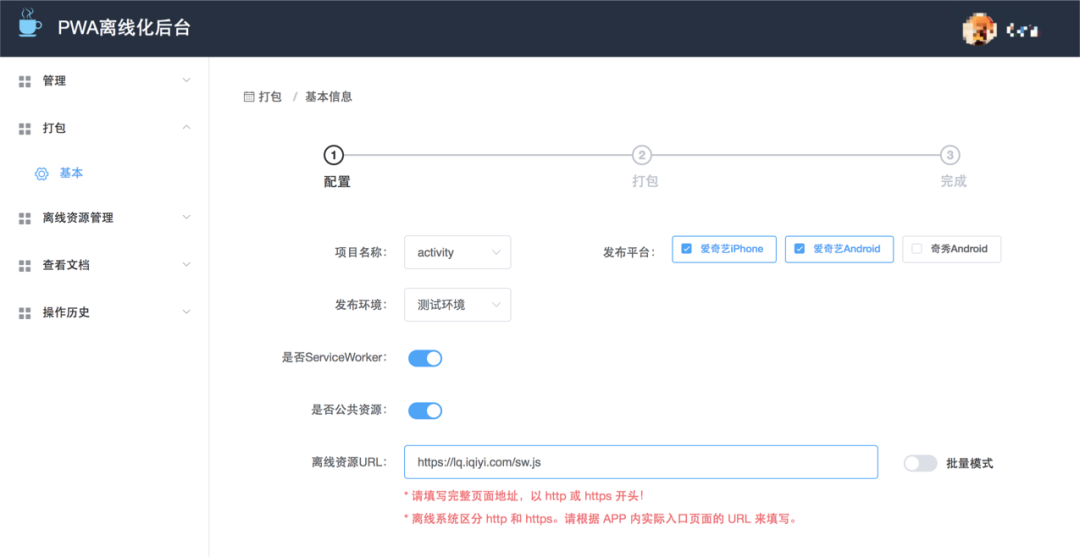
 오프라인 캐시 관리 배경
오프라인 캐시 관리 배경
2. 템플릿 사전 렌더링
템플릿 사전 렌더링은 webview 팀과의 협력에서 획기적인 발전입니다 . 재미있는 H5 특수 페이지는 앱을 시작한 후 템플릿을 로드하기 위해 초기화됩니다. fun 특정 도메인 이름 + 특정 로고 (pr=1) 템플릿 사전 렌더링 모드가 사용되며 특정 규칙에 따라 페이지 데이터 Bundle.js를 요청하고 js를 실행하여 데이터를 템플릿과 통합한 다음 페이지를 렌더링합니다. 특정 매개변수가 없으면 일반 오프라인 솔루션이 채택됩니다.
현재 이 솔루션은 양쪽 끝 모두에 적용되었으며 전체 성능이 약 60% 향상되었으며 최적화 효과가 분명합니다.
이 솔루션은 사전 렌더링 적중률을 더욱 향상시키는 등 여전히 최적화되고 있습니다.
3.H5 임베디드 네이티브 플레이어

이는 동일 레이어 렌더링과 같은 기술을 통해 iQiyi 기본 플레이어가 H5 페이지에 내장되어 기본 플레이어가 H5 내부에 있도록 하면서 재생 환경을 기본과 일치시키는 Webview 팀과의 협력에서 또 다른 중요한 혁신입니다. 페이지의 부드러운 변위 및 콘텐츠 전환도 4K 및 프레임 품질 영화와 같은 더 많은 이미지 품질 경험을 지원합니다. 이제 양쪽 끝이 온라인 상태가 되었습니다.
4. 분할 화면 로딩
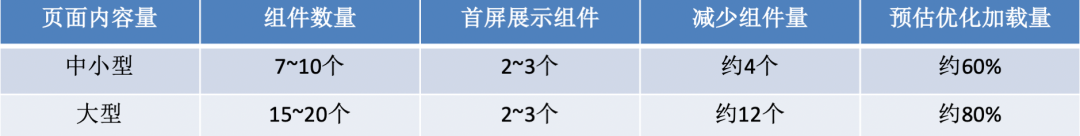
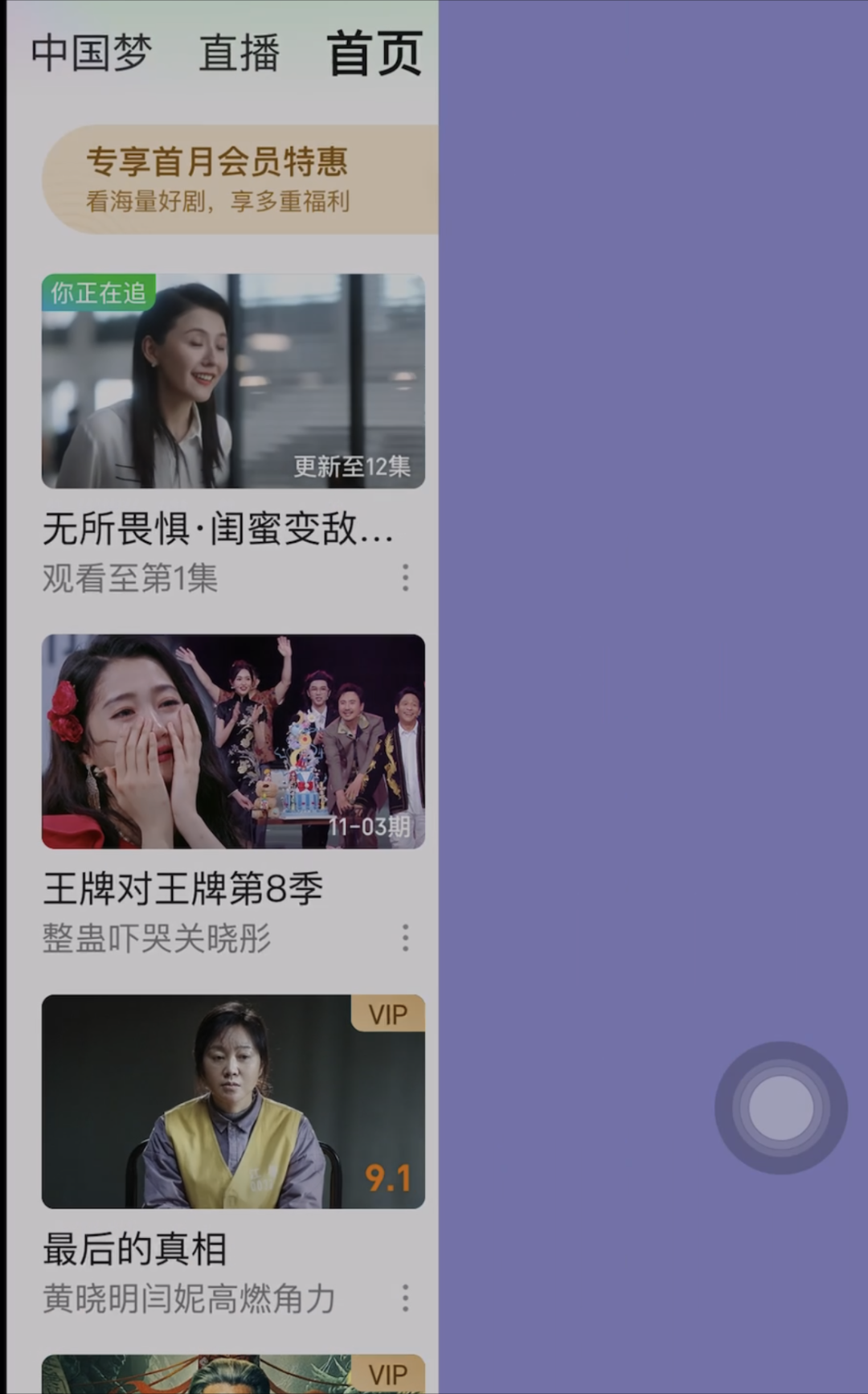
재미있는 H5 주제는 비즈니스 구성요소로 구성된 운영 페이지입니다. 일반적으로 스크롤 없이 볼 수 있는 부분 위에 표시된 구성요소가 가장 중요합니다.
따라서 우리는 분할 화면 로딩 솔루션을 구현했습니다. 런타임은 첫 번째 화면 구성 요소를 로드한 후 다른 구성 요소 로드를 시작합니다. 이는 어느 정도 고품질 콘텐츠에 인터넷 속도를 인위적으로 포기하는 것입니다.
위의 통계를 바탕으로 각 컴포넌트의 리소스 양에 큰 차이가 없다고 가정하면 분할 화면 로딩이 첫 화면의 컴포넌트 로딩을 약 60% 정도 줄여준다는 결론을 내릴 수 있습니다.
5. 비즈니스 인터페이스 사전 단순화
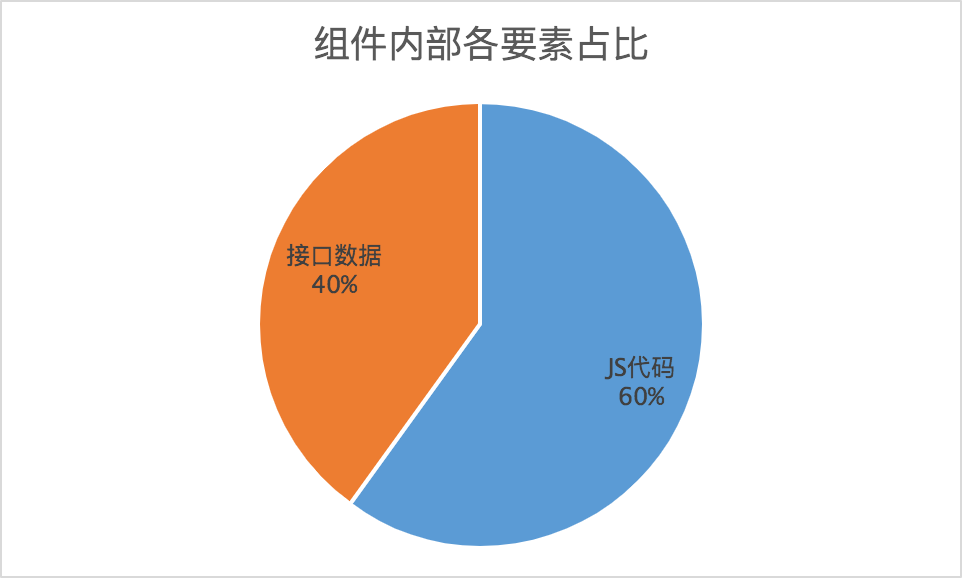
로드된 구성 요소 수를 줄이는 것 외에도 구성 요소 내의 추가 기능도 최적화해야 합니다. 통계적 fun 구성 요소의 종속성 분포는 다음과 같습니다.
추적 및 분석 후 비즈니스 인터페이스에서 반환된 데이터에도 최적화 포인트가 있습니다. 예를 들어, 가장 일반적으로 사용되는 리소스 비트의 경우 인터페이스에서 반환되는 데이터는 약 30k이지만 프런트 엔드에는 5k만 필요합니다. 리소스 비트 인터페이스뿐만 아니라 다수의 일반 인터페이스도 비슷한 상황에 처해 있습니다.
따라서 노드 계층의 인터페이스를 간소화하고 클라이언트에서 사용하지 않는 필드를 제거하면서 다양성을 보장했습니다.
효과: 최적화 후 단일 구성요소의 크기를 25k로 줄일 수 있습니다. 일반 페이지의 10개 구성요소를 기준으로 전체 페이지 크기는 약 250k로 줄어듭니다.
6. webp 최적화 이미지
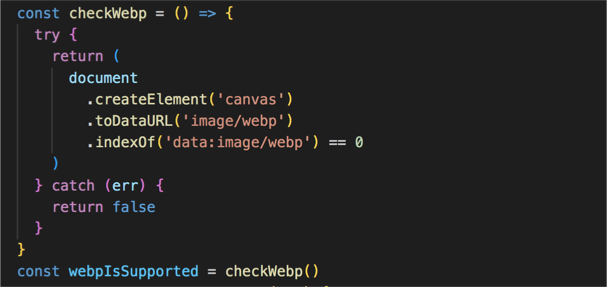
webp의 침투율은 이미 꽤 높으며, 최적화 효과도 뚜렷합니다. 그러나 운영 H5 페이지는 기존의 수동 개발 페이지와 다릅니다. 이러한 이미지의 대부분은 운영 학생이 직접 업로드하며 프로젝트에서 미리 압축할 수 없습니다. 업로드하기 전에 이미지를 압축하도록 요구할 수 없으며, 업로드할 때 자동으로 이미지를 webp로 압축하는 것도 적합하지 않습니다. 일부 구형 모델은 webp를 지원하지 않기 때문입니다. 따라서 우리는 webp를 지원하는 브라우저가 CDN에서 요청한 webp 버전으로 이동하도록 브라우저에서 동적으로 결정합니다.
webp 버전의 이미지 요청 예(URL 뒤에 caplist=webp 추가):
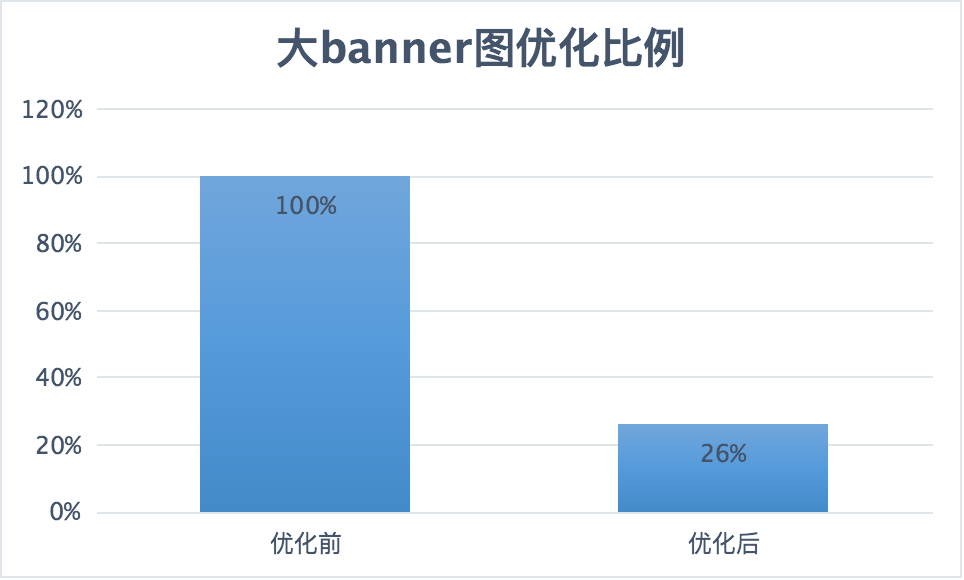
효과: 비교 후 작업에 일반적으로 사용되는 500k 이미지는 동일한 품질의 webp에 대해 130k에 불과합니다. 빠른 네트워크의 경우에도 첫 번째 화면에서 이미지를 렌더링하는 속도는 여전히 매우 분명합니다.
경험 최적화
1. 제목 표시줄 설정
전통적인 인엔드 H5 페이지를 열면 상단에 흰색 또는 검은색 기본 제목 표시줄이 표시됩니다. 이는 H5 페이지의 테마 색상과 호환되지 않는 것으로 보이며 조각화 느낌이 강합니다. webview에서 제공하는 setToolColor 메소드를 사용하여 터미널 제목 표시줄의 텍스트 및 배경색을 설정합니다. 이것이 완전한 시각적 모양과 느낌을 얻는 방법입니다.
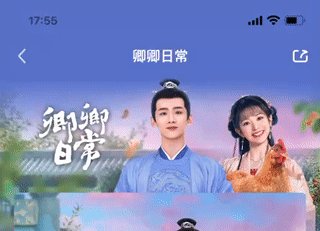
왼쪽 그림에서는 제목 표시줄이 설정되지 않은 경우 ios 상단이 흰색이지만 안드로이드 쪽에서는 설정 후 오른쪽 그림에서 페이지와 분리되어 검은색으로 표시됩니다. 제목 표시줄을 사용하면 전체 페이지의 몰입도가 더욱 높아집니다.
비즈니스 당사자가 개인화된 제목 탐색을 생성해야 하거나 H5 페이지를 구현할 때 제목 표시줄이 필요하지 않은 경우 qyc-title-hide=1 또는 hideNav=1 매개변수를 URL에 추가하여 제목 표시줄을 직접 숨길 수 있습니다. H5 페이지에서 자신만의 제목 표시줄을 구현하세요. 페이지 프레젠테이션을 더욱 통합적으로 만듭니다.
예: http://pages.iqiyi.com/m/qt/63x0bbnx.html?qyc-title-hide=1
오른쪽은 기본 제목 표시줄을 제거한 후 H5 내부에 구현된 상단 탐색으로 페이지를 더욱 입체적이고 완성도 있게 만듭니다.
2. 풀다운 새로 고침 효과 지원
과거에는 H5 페이지가 터미널의 페이지 데이터를 새로 고치려는 경우 일반적으로 페이지에 버튼을 추가하거나 돌아가서 페이지에 다시 들어갈 수 있었습니다. 이제 페이지 URL 뒤에 qyc-support-refresh=1 매개변수를 추가하여 풀다운 새로 고침 효과를 얻을 수 있으며 사용자가 떠날 필요가 없어 기본 풀다운 대화형 환경을 얻을 수 있습니다.
예: https://pages.iqiyi.com/m/zy/63x0bdru.html?qyc-pr=1&qyc-body-bgc=007bc2&qyc-support-refresh=1
3. 페이지 드롭다운 배경색을 설정합니다.
기존의 webview 페이지는 풀다운된 후 흰색 배경을 가지며, 이는 모양과 느낌이 좋지 않습니다. webview에서 제공하는 update_titlebar_style 메소드를 통해 페이지 배경색을 설정할 수 있습니다. 표시됩니다. 페이지의 몰입도가 더 높아졌습니다.
왼쪽을 아래로 내리면 페이지와 내비게이션이 많이 분리된 것처럼 보입니다. 오른쪽의 웹뷰 배경색을 설정한 후 아래로 내리면 페이지가 더욱 완성도가 높아집니다.
4. 웹뷰 기본 배경색 설정
흰색 화면은 항상 제품 운영자가 H5를 거부하는 주요 이유 중 하나였습니다. 이전에는 페이지가 열린 후 js를 통해 배경색을 설정하기에는 너무 늦었습니다. 이 문제를 해결하기 위해 H5url 뒤에 qyc-body-bgc 매개변수를 추가하고 다음 과 같이 페이지 배경색 값을 일치시킴으로써 다음과 같이 배경색 설정 시간을 앞당길 수 있습니다 . 웹뷰가 시작됩니다. 이는 흰색 화면 표시를 제거하고 페이지 경험을 더욱 향상시킵니다.
예: https://pages.iqiyi.com/m/xj/wswj.html?qyc-pr=1&qyc-body-bgc=7071a9
페이지에 들어가기 위해 처음 QR 코드를 스캔하면 오른쪽에는 흰색 화면이 있고, 왼쪽에는 사용자 경험을 더 좋게 만들기 위해 배경색이 미리 설정되어 있는 것을 확인할 수 있습니다.
5. 사전 점유 최적화
H5网页在加载过程中,会频发触发relayout。而传统APP进去时,页面结构布局已经确定,不会频繁变化。
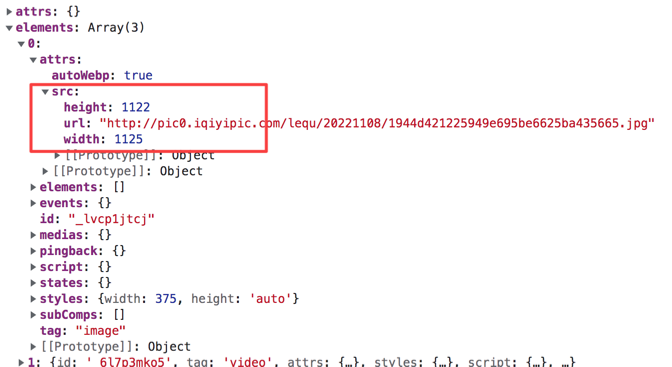
对此,我们会提前保存图片宽高,从而避免后期图片加载时导致布局频繁变化。
6.图片加载体验
内容图片加载时增加背景色,同时封面图片增加淡入动画。这样能提高整个页面的品质感,和传统H5的印象区别开来。
最终效果展示
右侧为优化后效果,初期没有白屏,整体呈现更流畅快速。
总结
我们通过一系列关键技术的研究与实践,包括资源离线化、模板预渲染、内嵌本地播放器,以及对原生控件,如标题栏的精细控制和H5控制webview背景等手段,持续进行深度优化。使得专题页不仅在感官体验上实现了显著的提升,同时在性能指标方面也取得了较好成果。同时,我们也认识到,仍然存在进一步优化的空间,以及更多新的方法等待我们不断探索。我们将持续与webview团队深度协作,积极尝试更多前沿可能性,以进一步提升用户体验并推动创新。

也许你还想看
爱奇艺客户端开播体验优化实践
奇巴布Feed流性能优化
爱奇艺智能内容中台|无人值守的应用与实践
本文分享自微信公众号 - 爱奇艺技术产品团队(iQIYI-TP)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。




 오프라인 캐시 관리 배경
오프라인 캐시 관리 배경