배경 조사
컨텐츠 관리 CMS 애플릿은 복잡한 프로그래밍 지식 없이도 컨텐츠를 쉽게 추가, 편집 및 게시할 수 있는 직관적인 작업 인터페이스를 제공하여 운영자가 애플릿 컨텐츠를 생성 및 관리하는 데 도움을 줍니다. 열 관리, 기사 관리를 수행하고 텍스트, 그림 등을 포함한 기사 내용을 편집할 수 있습니다.
기능 디자인
관리측:
- 분류관리 : 1차 분류 및 2차 분류관리 제공
- 기사 관리: 기사를 편리하게 입력하고 수정하며, 미니 프로그램 레이아웃에 적합한 이미지 및 텍스트 편집기를 제공합니다.
- 홈 페이지 캐러셀: 홈 페이지 캐러셀을 설정하여 지역 기사 또는 외부 기사에 대한 링크를 지원할 수 있습니다.
사용자 터미널:
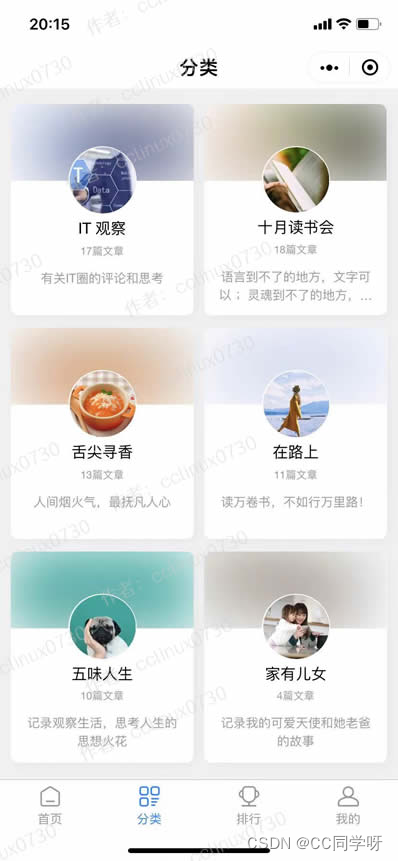
- 분류 표시 : 1차, 2차 분류로 표시
- 기사 표시 : 기사 검색, 기사 좋아요, 댓글, 공유(포스터, 카드),
- 순위 : 댓글, 조회수, 좋아요, 모음수로 순위를 매길 수 있습니다.
- 개인센터 : 개인정보 수정, 좋아요 조회, 열람, 컬렉션, 댓글기록 등을 확인할 수 있습니다.
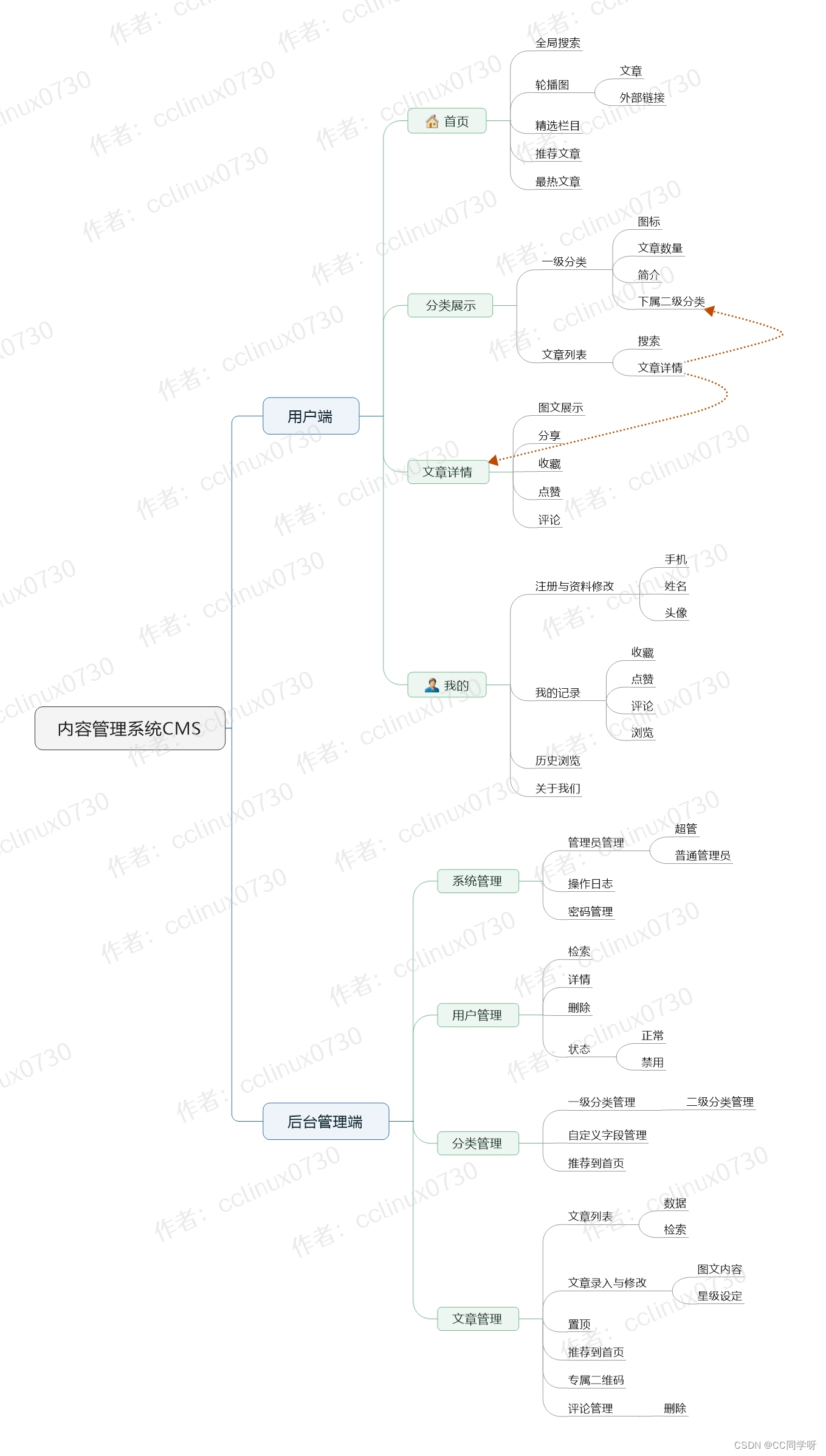
구조도

데이터 디자인
ProductModel.DB_STRUCTURE = {
_pid: 'string|true',
PRODUCT_ID: 'string|true',
PRODUCT_TITLE: 'string|false|comment=标题',
PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1',
PRODUCT_CATE_ID: 'array|true|comment=分类编号',
PRODUCT_CATE_NAME: 'array|true|comment=分类冗余',
PRODUCT_ORDER: 'int|true|default=9999',
PRODUCT_VOUCH: 'int|true|default=0',
PRODUCT_COMMENT_CNT: 'int|true|default=0',
PRODUCT_QR: 'string|false',
PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数',
PRODUCT_COMMENT_CNT: 'int|true|default=0|comment=评论数',
PRODUCT_FAV_CNT: 'int|true|default=0|comment=收藏数',
PRODUCT_LIKE_CNT: 'int|true|default=0|comment=点赞数',
PRODUCT_LIKE_LIST: 'array|true|default=[]|comment=点赞记录',
PRODUCT_FORMS: 'array|true|default=[]',
PRODUCT_OBJ: 'object|true|default={}',
PRODUCT_ADD_TIME: 'int|true',
PRODUCT_EDIT_TIME: 'int|true',
PRODUCT_ADD_IP: 'string|false',
PRODUCT_EDIT_IP: 'string|false',
};
Cate1Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE1_ID: 'string|true',
CATE1_ORDER: 'int|true|default=9999',
CATE1_VOUCH: 'int|true|default=0',
CATE1_TITLE: 'string|false|comment=标题',
CATE1_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE1_CNT: 'int|true|default=0',
CATE1_FORMS: 'array|true|default=[]',
CATE1_OBJ: 'object|true|default={}',
CATE1_ADD_TIME: 'int|true',
CATE1_EDIT_TIME: 'int|true',
CATE1_ADD_IP: 'string|false',
CATE1_EDIT_IP: 'string|false',
};
Cate2Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE2_ID: 'string|true',
CATE2_ORDER: 'int|true|default=9999',
CATE2_CATE1_ID: 'string|true',
CATE2_TITLE: 'string|false|comment=标题',
CATE2_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE2_CNT: 'int|true|default=0',
CATE2_FORMS: 'array|true|default=[]',
CATE2_OBJ: 'object|true|default={}',
CATE2_ADD_TIME: 'int|true',
CATE2_EDIT_TIME: 'int|true',
CATE2_ADD_IP: 'string|false',
CATE2_EDIT_IP: 'string|false',
};
핵심 구현
async likeProduct(userId, id) {
// 是否点赞
let product = await ProductModel.getOne(id, 'PRODUCT_LIKE_LIST');
if (!product) this.AppError('记录不存在');
let arr = product.PRODUCT_LIKE_LIST;
let flag = false;
if (arr.includes(userId)) {
arr = arr.filter(item => item != userId);
flag = false;
}
else {
arr.push(userId);
flag = true;
}
await ProductModel.edit(id, {
PRODUCT_LIKE_LIST: arr,
PRODUCT_LIKE_CNT: arr.length
});
return flag;
}
/** 浏览资讯信息 */
async viewProduct(userId, id) {
let fields = '*';
let where = {
_id: id,
PRODUCT_STATUS: 1
}
let product = await ProductModel.getOne(where, fields);
if (!product) return null;
product.like = product.PRODUCT_LIKE_LIST.includes(userId) ? true : false;
delete product.PRODUCT_LIKE_LIST;
ProductModel.inc(id, 'PRODUCT_VIEW_CNT', 1);
return product;
}
/** 取得分页列表 */
async getProductList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal);
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
async getMyLikeProductList(userId, {
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_LIKE_LIST = userId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
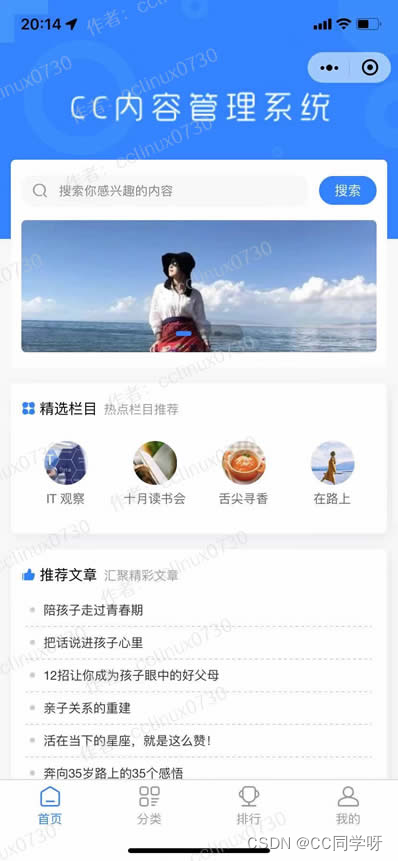
UI 디자인



관리 배경 디자인



암호
Linus는 커널 개발자가 탭을 공백으로 대체하는 것을 막기 위해 스스로 노력했습니다. 그의 아버지는 코드를 작성할 수 있는 몇 안되는 리더 중 한 명이고, 둘째 아들은 오픈 소스 기술 부서의 책임자이며, 막내 아들은 오픈 소스 코어입니다. 기고자 Robin Li: 자연 언어 는 새로운 범용 프로그래밍 언어가 될 것입니다. 오픈 소스 모델은 Huawei에 비해 점점 더 뒤쳐질 것입니다 . 일반적으로 사용되는 5,000개의 모바일 애플리케이션을 Hongmeng으로 완전히 마이그레이션하는 데 1년이 걸릴 것입니다. 타사 취약점. 기능, 안정성 및 개발자의 경험이 크게 개선된 Quill 2.0 이 출시되었습니다. Ma Huateng과 Zhou Hongyi는 "원한을 제거하기 위해" 공식적으로 출시되었습니다. Laoxiangji의 소스는 코드가 아닙니다. Google이 대규모 구조 조정을 발표한 이유는 매우 훈훈합니다.
{{o.이름}}
{{이름}}
