폰트 사이즈의 사용 : 0에 의한 빈 간극 문제 해결 세트 인라인 블록
빈 공간 문제
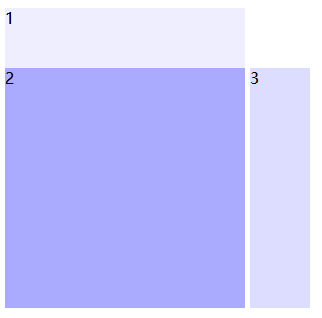
페이지 레이아웃 페이지 코드 깨끗한 스케일 소위 수행 할 때 오목 또는 광고 구분을 설정하는 경향이 있지만 정해진 한계 값이 라인 또는 변경 압입은 없지만 요소는 인라인 블록 또는 인라인, 인라인 요소를 표시 할 때. 또는 빈 공간이 나타납니다.
다음과 같습니다 :
HTML 부분
< DIV ID = "BOX1" > 1 </ DIV > < DIV ID = "BOX2" > 2 </ DIV > < DIV ID = "box3" > 3 </ DIV >
CSS 섹션
# BOX2 { 폭 : 240 픽셀 ; 높이 : 240 픽셀 ; 배경 색상 : #aaf ; 디스플레이 : 인라인 블록 ; } #의 BOX1 { 폭 : 240 픽셀 ; 높이 : 60 픽셀 ; 배경 색상 : #eef ; } #의 box3 { 폭 : 60 픽셀 ; 높이 : 240 픽셀 ; 배경 : #ddf ; 디스플레이 : 인라인 블록 ; }
이 개 사업부는 빈 공간이 등장 정해진 마진, 또는 사이에 존재하지만, 이유를 발행 한 이후. 그것은 차이의 결과로, 랩 사업부를 조판 두 가지 이유 사이에 빈 문자가 잎 때문이다 .

둘째, 솔루션 빈 공간
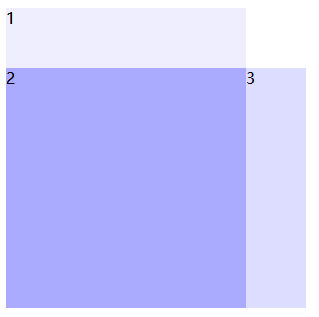
1, 두 DIV 요소는 하나의 라인으로, 포장하지 않습니다 . 이 문제를 해결할 수 있지만 가장 좋은 방법이 아니다
HTML 코드
< 본문 > < DIV ID = "BOX1" > 1 </ DIV > < DIV ID = "BOX2" > 2 </ DIV > < DIV ID = "box3" > 3 </ DIV > </ 바디 >
CSS 코드
# BOX2 { 폭 : 240 픽셀 ; 높이 : 240 픽셀 ; 배경 색상 : #aaf ; 디스플레이 : 인라인 블록; } #의 BOX1 { 폭 : 240 픽셀 ; 높이 : 60 픽셀 ; 배경 색상 : #eef ; } #의 box3 { 폭 : 60 픽셀 ; 높이 : 240 픽셀 ; 배경 : #ddf ; 디스플레이 : 인라인 블록 ; }

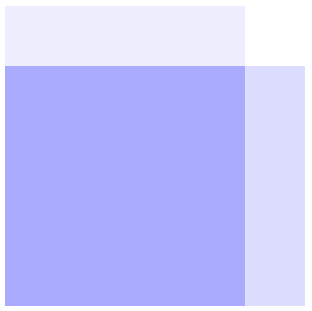
도 2는 이러한 문제를 해결하기위한 가장 좋은 방법은 부모 요소의 부모 요소 폰트 크기의 요소를 추가한다 : 0. (이것은 텍스트의 요소의 소멸을 유도 할뿐만 아니라, 텍스트 요소 이외에 크기를 설정하는 최소 텍스트는 12 픽셀이다 )
HTML 부분
< DIV 스타일 = "폰트 크기 : 0" >
< DIV ID = "BOX1" > 1 </ DIV >
< DIV ID = "BOX2" > 2 </ DIV > < DIV ID = "box3" > 3 </ DIV >
</ DIV >

셋째, 다른 요소
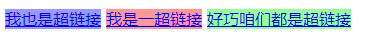
(A)는, 빈 공간의 하이퍼 링크를 Ra이고
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
因为在代码排版的时候,<a>换行了,所以每个超链接之间会有空白间隙。a元素默认的是行内块元素

解决方法:
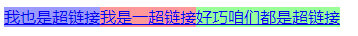
1、写成一行;
<a href="#" style="background:#99f">我也是超链接</a><a href="#" style="background:#f99">我是一超链接</a><a href="#" style="background:#9f9">好巧咱们都是超链接</a>

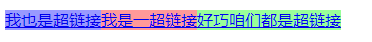
2、在a 元素外面添加一个父元素,在父元素中设置 font-size:0;这样超链接文字大小就变成了0,还要单独设置样式 font-size: 16px;。
HTML部分
<div style="font-size:0px; ">
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
</div>
CSS部分
a{ font-size: 16px;}

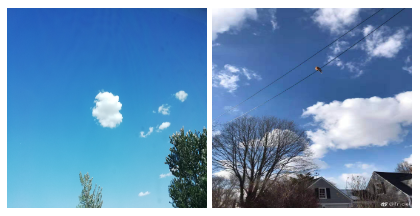
(二)图片之间出现间隙
<img src="1.jpg" width="200px" height="200px"> <img src="2.jpg" width="200px" height="200px">

解决方法:
1、写成一行;
<img src="1.jpg" width="200px" height="200px"><img src="2.jpg" width="200px" height="200px">
2、设置父元素 font-size:0;
<div style="font-size:0px; ">
<img src="1.jpg" width="200px" height="200px">
<img src="2.jpg" width="200px" height="200px">
</div>