- Tutorial para iniciantes do w3cschool. CHM (Tencent Weiyun): https://share.weiyun.com/c1FaX6ZD
índice
Seção 3 Etiqueta do formulário
HTML tag_form tag_form item input1
HTML tag_form tag_form item input2
HTML tag_form tag_form item select
Resumo do código do formulário
Página HTML tag_case 1_register
Seção 3 Etiqueta do formulário
Conteúdo de hoje
- Tags HTML: tags de formulário
- CSS
HTML tags_form tags_overview
* Formulário:
* Conceito: Utilizado para coletar dados inseridos pelo usuário (utilizado para interagir com o servidor).
* formulário: usado para definir o formulário. Um intervalo pode ser definido e o intervalo representa o intervalo de coleta de dados do usuário.
* Atributos:
* ação: especifique a URL dos dados enviados
* método: especifique o método de envio
* classificação: um total de 7 tipos, 2 são mais comumente usados
* get:
1. Os parâmetros da solicitação serão exibidos na barra de endereço. Será encapsulado na linha de solicitação (explicado após o protocolo HTTP).
2. O tamanho do parâmetro de solicitação é limitado.
3. Não é muito seguro.
* post:
2. Os parâmetros da solicitação não serão exibidos na barra de endereço. Será encapsulado no corpo da solicitação (explicado após o protocolo HTTP).
2. Não há limite para o tamanho dos parâmetros de solicitação.
3. Relativamente seguro.* Para submeter os dados no item do formulário: seu atributo de nome deve ser especificado.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form item input1
rádio
caixa de seleção
rótulo
HTML tag_form tag_form item input2
* Etiqueta do item do formulário:
* entrada: você pode alterar o estilo de exibição do elemento por meio do valor do atributo de tipo
* atributo do tipo:
* texto: caixa de entrada de texto, valor padrão
* espaço reservado: especifique as informações de prompt da caixa de entrada, quando o conteúdo de a caixa de entrada muda, as informações do prompt serão apagadas automaticamente
* senha: caixa de entrada de senha
* rádio: caixa de seleção única
* Nota:
1. Se você deseja que vários botões de rádio alcancem o efeito de seleção única, o valor do atributo de nome de rádio múltiplo os botões devem ser iguais.
2. Geralmente, cada botão de opção será fornecido com um atributo de valor, especificando o valor enviado após ser selecionado
3. O atributo marcado, você pode especificar o valor padrão
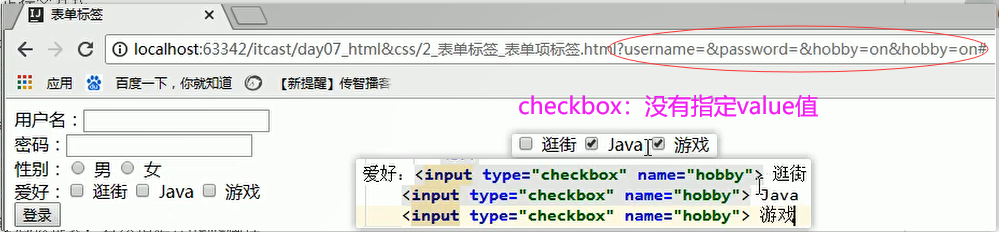
* caixa de seleção: caixa de seleção
* Nota:
1. Geralmente, cada botão de opção ser fornecido Fornece o atributo de valor para especificar o valor enviado após ser selecionado.
2. O atributo marcado, você pode especificar o valor padrão.* arquivo: caixa de seleção de arquivo
* oculto: domínio oculto, usado para enviar algumas informações.
* Botão:
* enviar: botão enviar, você pode enviar o formulário
* botão: botão normal
* imagem: botão enviar imagem
* atributo src especifica o caminho da imagem* rótulo: Especifique as informações de descrição de texto do item de entrada
* Nota:
* O atributo for de rótulo geralmente corresponde ao valor do atributo id de entrada. Se corresponder, clique na área do rótulo para que a caixa de entrada obtenha o foco.
Domínio oculto
Seletor de cores
HTML tag_form tag_form item select
* selecionar: lista suspensa
* subelemento: opção, especificar o item da lista
* textarea: campo de texto
* cols: especificar o número de colunas, quantos caracteres existem em cada linha
* linhas: o número padrão de linhas.
Resumo do código do formulário
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>Página HTML tag_case 1_register
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>Venha ~~~