O caminho para o desenvolvimento do miniaplicativo WeChat (2) Aplicação do modelo de aprendizagem do framework Django 1
Usamos django.http.HttpResponse () para gerar "Hello World!". Este método mistura dados com visualizações, o que não está de acordo com o pensamento MVC do Django.
Vou apresentar a aplicação de modelos Django em detalhes.Um modelo é um texto usado para separar a apresentação e o conteúdo do documento.
Em seguida, o projeto no capítulo anterior criará um diretório de modelos no diretório HelloWorld e criará um arquivo runoob.html. A estrutura de diretório inteira é a seguinte:

HelloWorld/
|-- HelloWorld
| |-- __init__.py
| |-- __init__.pyc
| |-- settings.py
| |-- settings.pyc
| |-- urls.py
| |-- urls.pyc
| |-- views.py
| |-- views.pyc
| |-- wsgi.py
| `-- wsgi.pyc
|-- manage.py
`-- templates
`-- runoob.html
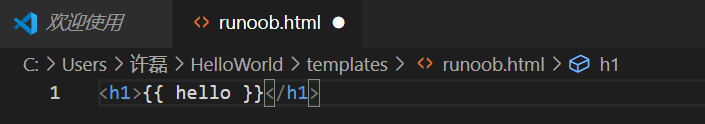
O código do arquivo runoob.html é o seguinte:

A partir do modelo, sabemos que a variável usa colchetes duplos.
Em seguida, precisamos explicar o caminho do arquivo de modelo para Django, modificar HelloWorld / settings.py e modificar os DIRS em TEMPLATES da [os.path.join(BASE_DIR, 'templates')]seguinte maneira:

Agora modificamos views.py para adicionar um novo objeto para enviar dados ao modelo:
from django.shortcuts import render
def runoob(request):
context = {
}
context['hello'] = 'Hello World!'
return render(request, 'runoob.html', context)

from django.urls import path
from . import views
urlpatterns = [
path('runoob/', views.runoob),
]

Como você pode ver, usamos render aqui para substituir o HttpResponse usado antes. Render também usa um contexto de dicionário como parâmetro.
O valor-chave hello do elemento no dicionário de contexto corresponde à variável {
{hello}} no modelo .
Visite http://127.0.0.1:8000/runoob novamente, você pode ver a página:

Significa que um erro 404 foi relatado, mas por que (pode ser que você não o salvou)

Modifique o caminho. Na configuração desta frase, esta frase aponta para a pasta "BASE_DIR / templates" para obter o template. Você pode descobrir que BASE_DIR é, na verdade, a pasta Hello World no primeiro nível e os modelos estão na pasta Hello World no segundo nível, portanto, erros são sempre solicitados. Note que BASE_DIR é o caminho onde se encontra o arquivo manage.py,


desta forma concluímos o uso de templates para a saída dos dados, de forma a realizar a separação dos dados e da view.