Para iniciantes, como instalar e usar componentes Element-UI em um projeto Vue não é muito claro. A seguir está um resumo da minha experiência e prática
O primeiro passo é abrir o Terminal
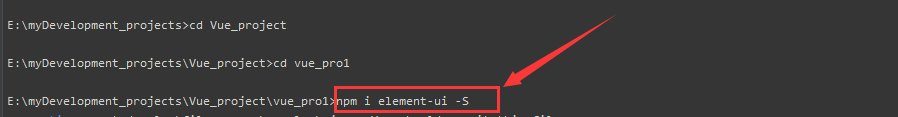
Abra o console do terminal WebStorm Terminale use o cdcomando para inserir o projeto vue que você criou

A segunda etapa é instalar o Element-UI
Use o seguinte comando de instalação para instalar o Element-UI para o seu projeto vue:
npm i element-ui -S
 Após a conclusão da instalação, a seguinte interface aparecerá com informações da versão de instalação
Após a conclusão da instalação, a seguinte interface aparecerá com informações da versão de instalação

O terceiro passo é verificar se a instalação foi bem sucedida
Abra o package.jsonarquivo no projeto vue , se houver informações relacionadas ao element-ui, ele foi instalado com sucesso

A quarta etapa é importar Element-UI
Em main.js vue import projeto import ElementUI from 'element-ui', import 'element-ui/lib/theme-chalk/index.css', Vue.use(ElementUI)porque os outros são criados automaticamente importada

注意:出现红色波浪线报错提示:JSHint: 'import' is only available in ES6 (use 'esversion: 6). (W119) 在页面中加入/* jshint esversion:6 */就可以了
A quinta etapa é instalar a página de teste
Neste ponto, a instalação do element-ui foi concluída e outros arquivos não precisam ser alterados. App.vueEscreva o código no
componente element-ui relacionado à documentação oficial para aprendizagem. Este é o caso na documentação oficial:
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};
</script>
Em seguida, digite o seguinte comando no terminal para executar:
npm run dev
A operação bem-sucedida aparece da seguinte forma:

resultado da corrida:

Nota:
O caso no site oficial não é fornecido <template></template>, e o seguinte erro ocorrerá ao copiar e executar diretamente:

1.把内容外加上<template></template>就可以运行了;
2.项目运行请在有网情况下