O que é promessa?
Promessa tradução em inglês significa promessa, promessa. Sua função é como o significado chinês, é uma promessa.
Explicação do MDN: O
objeto Promise é um objeto proxy (proxy é um valor), e o valor do objeto proxy pode ser desconhecido quando o objeto Promise é criado. Ele permite que você vincule métodos de processamento (manipuladores) correspondentes para o sucesso e a falha de operações assíncronas. Isso permite que métodos assíncronos retornem valores como métodos síncronos, mas em vez de retornar o resultado final da execução imediatamente, é um objeto de promessa que pode representar resultados futuros.
Dito isso, na verdade se traduz em um vernáculo:
1. A nora está com fome e precisa comer, então eu quero ir à rua comprar comida ( método assíncrono )
2. Ela não sabe quando Voltarei depois de comprar a comida (o método assíncrono será executado por alguns segundos ),
3. Mas depois de comprar a comida e voltar para casa, farei costelinha de porco assada para minha nora comer ( depois do método assíncrono é executado, o valor de retorno precisa ser processado ).
O que devo fazer neste momento, farei uma promessa: é só
dizer isso Me dê, eu prometo que irei às compras, vou fazer você refogar costelas de porco assim que eu terminar de comprá-lo, e eu vou chamá-lo para comê-lo assim que ele é feito (este lugar é equivalente a uma chamada cadeia promessa ), o que você está fazendo agora? você pode jogar com Douyin ( faz não afeta a chamada de outros códigos ).
Uma promessa tem os seguintes estados:
pendente: estado inicial, nem um estado de sucesso nem de falha (eu saí para comprar comida, você espera que eu volte)
cumprida: significa que a operação foi concluída com sucesso. (Depois de comprar a comida, vá para casa e diga à minha nora que tenho a comida que você quer comer)
rejeitada: Significa que a operação falhou. (Eu não recebi nenhuma comida, por que você não pede um take-away)
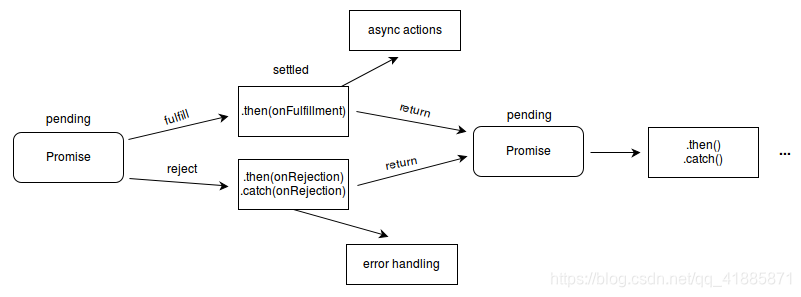
Um objeto Promise no estado pendente pode mudar para um estado cumprido e passar um valor para o método de processamento de estado correspondente, ou pode mudar para um estado de falha (rejeitado) e transmitir informações de falha. Quando uma dessas situações ocorrer, os manipuladores vinculados ao método then do objeto Promise serão chamados.
O método then contém dois parâmetros: onfulfilled e onrejected, ambos do tipo Function. Quando o estado Promise é cumprido, o método onfulfilled de then é chamado, e quando o estado Promise é rejeitado, o método onrejected of then é chamado, portanto, não há competição entre a conclusão da operação assíncrona e o método de processamento de ligação).

Veja um exemplo básico:
new Promise((resolve, reject) => {
console.log('code begin !');
let num = 4;
// 假装执行一个异步方法
setTimeout(() => {
console.log('async begin !');
num += 2;
// 把Promise状态设为fulfilled,并把结果传递出去
resolve(num);
// 把Promise状态设为rejected,并把失败信息传递出去
//reject('promise被手动中止');
// throw 'uncaught exception!'; // 这里要注意,catch无法捕获在异步方法里抛出的异常
}, 1000);
}).then((result) => { // 当Promise的状态被设为接受(fulfilled)时执行
console.log('fulfilled :' + result);
}, (reason) => { // 当Promise的状态被设为拒绝(rejected)时执行
console.log('rejected :' + reason);
}).catch((error) => {
console.log('error :' + error);
}).finally(() => {
// do something !
});
O método then retorna uma promessa. Requer no máximo dois parâmetros: a função de retorno de chamada para o sucesso e o fracasso da Promessa.
O método catch é executado quando ocorre uma exceção no processo de execução, ou o status Promise é definido como falhou (rejeitado) e a função de execução rejeitada não foi definida. Além disso, catch não pode capturar exceções lançadas em métodos assíncronos
O método finally não pode saber o estado final da promessa, portanto, a função de retorno de chamada finally não recebe nenhum parâmetro, ela é usada apenas no caso de execução independentemente do resultado final.
Além disso, Promises podem ser chamados em uma cadeia.Se a execução do método then terminar e uma nova Promise for retornada, os métodos then serão executados em sequência. Mas aqui está uma coisa a ser observada: se ocorrer uma exceção na cadeia de chamadas ou se o status for alterado para rejeitado, o resto da cadeia de chamadas não será executado. Portanto, tenha cuidado ao usar chamadas em cadeia!
Exemplo de código:
new Promise((resolve, reject) => {
console.log('code begin !');
let num = 4;
setTimeout(() => {
console.log('num + 2 = 6');
num += 2;
resolve(num);
}, 1000);
}).then((num) => {
return new Promise((resolve, reject) => {
console.log('num * num = 36');
setTimeout(() => {
num *= num;
resolve(num);
}, 1000);
});
}).then((num) => {
return new Promise((resolve, reject) => {
console.log('num + num = 72');
setTimeout(() => {
num += num;
resolve(num);
}, 1000);
});
}).then((result) => {
console.log('fulfilled :' + result);
}, (reason) => {
console.log('rejected :' + reason);
}).catch((error) => {
console.log('error :' + error);
}).finally(() => {
// do something !
});

Promise tem alguns outros métodos, como Promise.all ( iterable ): você pode passar um iterable (semelhante a um array) para ele, ele vai esperar por todas as promessas na iterable a ser executado e voltar uniformemente O resultado retornado é também. uma matriz, que seguirá A ordem das promessas dentro dos parâmetros não é determinada pela ordem em que as promessas são chamadas.
Promise.all([mothod1(), mothod2()])
.then((result) => {
console.log('all complete');
console.log(result);
});
function mothod1() {
console.log('first mothod');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('mothod1 complete');
}, 2000);
});
}
function mothod2() {
console.log('second mothod');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('mothod2 complete');
}, 1000);
});
}

Promise.race ( iterável ): você pode passar um iterável (semelhante a uma matriz) para ele. Assim que uma promessa no iterável for resolvida ou rejeitada, a promessa será resolvida ou rejeitada.
Promise.race([mothod1(), mothod2()])
.then((result) => {
console.log(result);
console.log('complete');
});