Autor: JD Logística Ning Chong
1. Introdução
O que são micro frontends?
Micro frontends são microsserviços que vivem no navegador.
Este artigo analisa principalmente a biblioteca de funções single-spa-vue do subaplicativo de carregamento do aplicativo base single-spa da estrutura micro front-end e usa a análise de dimensão de código para permitir que todos entendam o que é feito quando o spa único carrega o subaplicativo. Como manter o estado dos subaplicativos otimizando a biblioteca de funções single-spa-vue.
Como a análise é realizada na dimensão do código, os leitores precisam ter um certo entendimento do spa único e o efeito da leitura será melhor.
2 O processo de subaplicações de carregamento de spa único
A configuração do subaplicativo de carregamento configurada no aplicativo base inserirá os subaplicativos chunk-vendors.js e app.js na página no método app de configuração do objeto subaplicativo e executará os dois subaplicativos chunk- vendors.js e app.js O js do qual o aplicativo depende.

Depois que o método app é executado, o js do qual o subaplicativo depende é inserido na estrutura do dom após a página.

A partir do processo de execução do método app acima, podemos ver que o aplicativo base carrega subaplicativos, o que é semelhante à maneira como o framework vue carrega os recursos js após o empacotamento. Então, por que você só precisa carregar o app.js e o chunk-vendors.js do subaplicativo para renderizar o subaplicativo na página. A seguir, vamos dar uma olhada em como o método main.js do arquivo de entrada do subaplicativo é configurado.
3 Configuração no main.js da sub-aplicação
No main.js da subaplicação, podemos ver que a configuração convencional 1 é substituída pelo formato da configuração 2.

Na configuração 2, passaremos a configuração vue atual para a biblioteca de funções single-spa-vue. Incluindo el, método render, objeto Vue. Por meio do empacotamento de singleSpaVue, retorne os métodos de ciclo de vida de spa único bootstrap, mount e unmount.
- bootstrap: função bootstrap, que é chamada antes de o conteúdo da aplicação ser montado na página pela primeira vez, e será executada apenas uma vez.
- mount: Função de montagem, que será executada toda vez que a sub-aplicação for montada.
- unmount: função desmontar, que será executada toda vez que o sub-aplicativo for desinstalado.
Ou seja, quando o aplicativo base carrega subaplicativos, ele usa a função single-spa-vue para gerar cada ciclo de vida do single-spa, que é chamado pelo aplicativo base ao carregar subaplicativos.
Vamos dar uma olhada em como o single-spa-vue gera várias funções de ciclo de vida.
4 estrutura de código-fonte single-spa-vue
A biblioteca de funções single-spa-vue pode nos ajudar a gerar o ciclo de vida do carregamento de subaplicativos. Você pode baixar o código-fonte da biblioteca de funções single-spa-vue através do seguinte link: endereço GIT single-spa-vue.
O código fonte do single-spa-vue é muito simples, existem apenas algumas funções que geram o ciclo de vida do single-spa.

- método single-spa-vue: o único método que a biblioteca de funções single-spa-vue fornece serviços externos para receber itens de configuração e retornar um objeto contendo cada ciclo de vida de spa único.
- Outros métodos em inicialização, montagem, atualização e desmontagem de spa-vue único são métodos usados para gerar funções de ciclo de vida correspondentes de spa único.
Vamos apresentar a função e a implementação desses métodos em detalhes.
5 análises de código-fonte single-spa-vue
O método singleSpaVue fornecido em single-spa-vue receberá informações de configuração userOpts e as informações de configuração serão mescladas com o item de configuração padrão defaultOpts antes do processamento subsequente.
5.1 Item de configuração defaultOpts
Para os itens de configuração padrão, existem os seguintes itens: Aqui apresentamos apenas os itens necessários, appOptions, Vue/createApp. O modelo nele não é usado em single-spa-vue, mas é usado em single-spa-html.
// 默认配置项列表
const defaultOpts = {
// required opts
appOptions: null,
template: null,
// sometimes require opts
Vue: null,
createApp: null,
handleInstance: null
}1) Introdução aos itens de configuração do appOptions
- appOptions: Os itens de configuração do aplicativo serão passados como parâmetros para o método Vue quando a instância Vue for inicializada. Os itens de configuração em appOptions serão apresentados em detalhes abaixo.
- el: O dom base que o subaplicativo precisa montar, ou seja, o dom que o vue precisa montar.
- render/template: item de configuração do render/template do vue.
- data: O objeto de parâmetro inicializado será montado diretamente na instância vue quando a função mount mount for executada.
2) Introdução aos itens de configuração do Vue/createApp
O item de configuração Vue/createApp é usado para gerar uma instância Vue, e a biblioteca de funções single-spa-vue pode gerar uma instância Vue no método mount por meio do objeto Vue recebido. Você também pode passar o método createApp e o subaplicativo retorna a instância Vue no método createApp.
Abaixo veremos o papel desses itens de configuração no método de geração do ciclo de vida
5.2 Método de inscrição: singleSpaVue
O método singleSpaVue executará primeiro as seguintes verificações de validade nos parâmetros de entrada e as verificações específicas incluem os quatro itens a seguir.
- Se o item de configuração userOpts é um objeto.
- Se a configuração Vue/createApp usada para criar uma instância vue existe.
- Se o item de configuração appOptions usado para gerar a instância vue existe.
- Se o dom montado pela instância vue está correto, verifique a validade do appOptions.el.

Depois que a verificação de validade for aprovada, os métodos bootstrap, mount, unmount e update serão chamados para gerar as funções de ciclo de vida do subaplicativo de carregamento de spa único, respectivamente.
O seguinte descreve em detalhes como cada função de ciclo de vida é gerada.
5.3 Função Bootstrap: bootstrap
A função bootstrap bootstrap é chamada quando o conteúdo do aplicativo é montado pela primeira vez na página.

A função bootstrap determinará primeiro se loadRootComponent existe no item de configuração. O autor entende que o item de configuração loadRootComponent pode ser usado para carregar o aplicativo pai ou outros recursos dependentes dos quais o subaplicativo atual depende.
Por exemplo, a página A depende do componente B. Ao carregar a página A, você pode carregar os recursos estáticos do componente B no método loadRootComponent e renderizá-los na página. A página A pode usar diretamente alguns recursos ou domínios fornecidos pelo componente B.
Se loadRootComponent não estiver configurado, ele retornará diretamente sem nenhum processamento.
5.4 Ciclo de vida da montagem do subaplicativo: montagem
Sempre que o subaplicativo é montado na página, o single-spa executa a função de ciclo de vida de montagem, o single-spa-vue é usado na função de montagem para inicializar a instância vue do subaplicativo e montar a instância para a página. A função de montagem receberá três parâmetros, que são as opções de parâmetro passadas por singleSpaVue, a lista de instâncias de subaplicativos atualmente montadas globalmente por single-spa-vue MountedInstances e as props de instância de spa único props
do subaplicativo atual registrado no aplicativo base
Insira os dados recebidos, apenas o atributo name de props é usado aqui para identificar o subaplicativo atualmente montado.

No método mount, as seguintes coisas são feitas principalmente
1) Formate o item de configuração do aplicativo appOptions
O método mount usará o método resolveAppOptions para formatar o item de configuração appOptions do aplicativo.
No método resolveAppOptions, se appOptions for um método, execute o método e passe as props de parâmetro transmitidas pelo aplicativo base por meio do parâmetro customProps.
A subaplicação pode obter os parâmetros passados pela aplicação pai no método appOptions, e realizar diferentes processamentos de acordo com o estado da aplicação pai.

2) Inicialize o objeto DOM que o subaplicativo precisa montar.
Existem muitas configurações e métodos para inicializar o dom, e el será obtido de muitos itens de configuração. O código é relativamente simples, então não vou entrar em detalhes aqui. Apenas a prioridade do valor é listada para sua referência.
appOptions.el > props.domElement > props.name

Depois que o nó dom é formatado, o seguinte começa a montar a página no dom.
3) Crie um exemplo vue e monte-o na página
Antes de carregar a página, haverá um item de configuração: replaceMode, o item de configuração replaceMode é usado para identificar se o conteúdo sob o nó el precisa ser substituído. Se o replaceMode padrão for false, um div em branco com a classe single-spa-container será criado no nó el para salvar o subaplicativo.
Tome o código na demonstração como um exemplo:

Quando o replaceMode padrão for false, o conteúdo na base e o conteúdo no vue1 coexistirão. Como mostrado abaixo:

Se você alterar replaceMode para true, descobrirá que o conteúdo na base será substituído pelo conteúdo em vue1.
Como mostrado abaixo:

Depois de definir o método de montagem, comece a montar o subaplicativo no dom.
Dois métodos de montagem são suportados aqui, um é montar usando o método createApp de vue3 e o outro é montar usando o novo método Vue de vue2. O método de montagem aqui é realmente o mesmo que nossa configuração de usar vue para montar no dom.

Através das etapas acima, o subaplicativo agora está montado no dom na página html.
5.5 Função do ciclo de vida da atualização: atualizar
Quando parcela.update() é chamado, o método update será acionado.Como o autor não usa o recurso avançado parcela, não vou apresentá-lo aqui.
5.6 Ciclo de vida de desinstalação do subaplicativo: desmontar
Quando o URL da página for alterado, o método unmount será acionado ao sair da rota da página do subaplicativo.
As principais coisas a fazer no método unmount são:
- Desinstalar o aplicativo vue
- excluir instância vue
- Ao mesmo tempo, limpe o page dom.

Depois de executar a operação de desmontagem, os dados e domínio do subaplicativo serão apagados.
5.7 Resumo
O descrito acima é todo o processo de montagem de subaplicativos com a biblioteca de funções single-spa-vue fornecida oficialmente pelo single-spa. Por meio da análise acima, descobrimos que a biblioteca de funções single-spa-vue retornará um objeto contendo quatro métodos de bootstrap, mount, update e unmount chamando o método singleSpaVue. O método correspondente será executado no ciclo de vida de carregamento de subaplicativos no aplicativo base, e o subaplicativo é montado no aplicativo base ou destruído do aplicativo base por meio do método de execução.
Por meio do processo de carregamento de subaplicativos no single-spa-vue, o single-spa monta cada subaplicativo em um aplicativo complexo e gerencia cada subaplicativo separadamente sem o conhecimento do usuário.
Quando o single-spa carrega subaplicativos, existem outras versões além da versão vue, mas a ideia de carregamento é semelhante. Eles são todos carregados no html na biblioteca de funções, e nenhum outro será introduzido aqui.
single-spa Outras maneiras de carregar subaplicativos: single-spa-react, single-spa-html
6 Retenção do estado do subaplicativo
No processo de desenvolvimento real, o autor encontrou algumas páginas que precisam usar keep-alive em vue para preservar o estado. Embora a página seja destruída durante o processo de troca de página, o estado da página precisa ser preservado, mas estamos analisando single- spa-vue Quando o método unmount é implementado, descobre-se que, se a página for trocada, o subaplicativo e a instância vue são destruídos, e o keep-alive no subaplicativo não tem efeito neste momento.
Como mostrado abaixo:

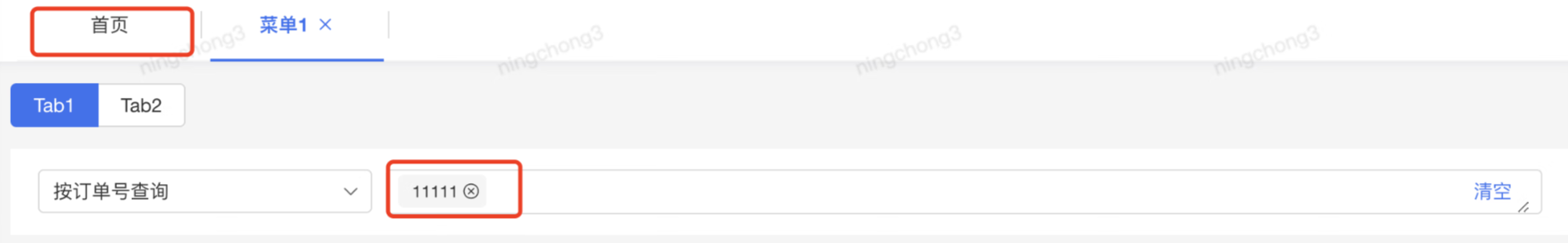
Depois de inserir o conteúdo na entrada, o projeto de spa tradicional pode registrar o status por meio de keep-alive e, quando a rota da página é alternada, voltar e ainda manter o status. Mas se você usar single-spa-vue diretamente, o conteúdo de entrada 1111 em input será limpo quando o subaplicativo disparar a desmontagem. Em resposta a esta situação, o autor fez algumas modificações na biblioteca de classes single-spa-vue.
O conteúdo da modificação é o seguinte:
6.1 Subaplicativo alterado de destruído para oculto
Um item de configuração é adicionado ao item de configuração single-spa-vue.De acordo com a existência de um item de configuração isKeepAlive no item de configuração, é julgado se deve ocultar o dom atual ou excluí-lo. Dessa forma, quando o método unmount do subaplicativo é acionado, o subaplicativo não é excluído, mas permanece.

Ao mesmo tempo, o autor também fez algumas otimizações na configuração da rota do vue. Quando a página não existir, um componente vazio no subaplicativo será montado no dom neste momento, para evitar que, embora a página está oculta, o dom ainda está no html , resultando em muito page dom.

6.2 Subaplicativo alterado de novo para display
Quando o método mount é chamado no item de configuração single-spa-vue para montar o subaplicativo, ele julgará se o subaplicativo atual existe. Se o subaplicativo existir, a subpágina será exibida diretamente. Desde o subaplicativo não foi destruído, neste momento o subaplicativo O keep-alive no aplicativo sempre terá efeito e salvará o estado da página.

Através da otimização dos métodos mount e unmount da biblioteca de classe single-spa-vue, o usuário pode realmente usar a página tão suavemente quanto usar vue e pode manter o estado da página para melhorar a experiência do usuário.