Autor: Jingdong Technology Hao Liang
Prefácio: Como pesquisa e desenvolvimento de front-end C-end, além de superar as dificuldades de negócios, também deve haver um objetivo próprio mais profundo, ou seja, otimização de desempenho. Este assunto não é grande nem pequeno, mas a dificuldade definitivamente não é comum, e o escopo da otimização envolvida é a engenharia aprofundada de cada célula. Fazer um bom trabalho na otimização de desempenho do front-end não é uma tarefa fácil! O conteúdo principal do artigo apresenta os indicadores de avaliação de desempenho de front-end e os esquemas de otimização.
1. Quais são os indicadores de desempenho de front-end?
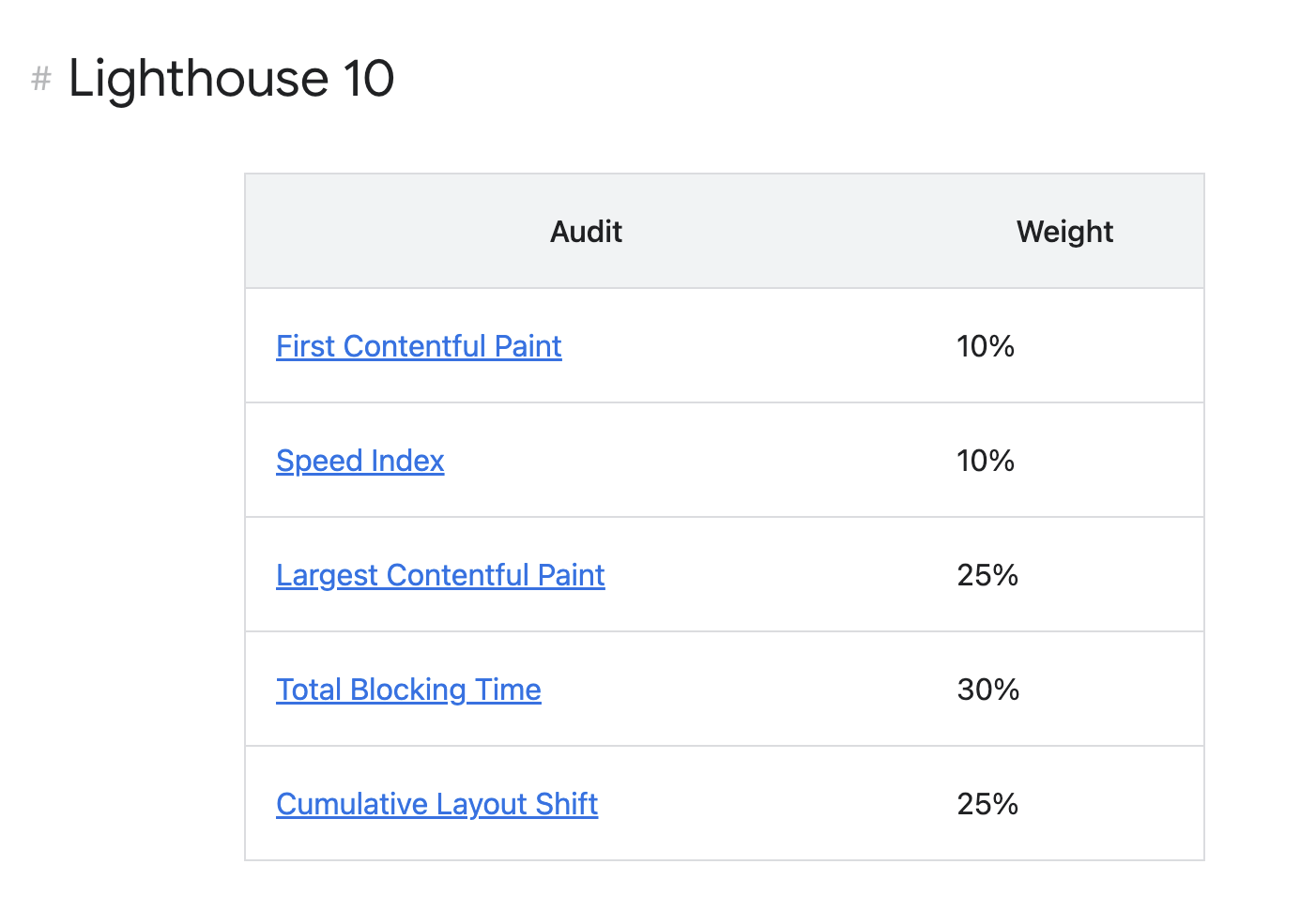
De acordo com as regras mais recentes do Chrome Lighthouse, os indicadores de desempenho front-end incluem principalmente FCP (First Contenful Paint), SI (Speed Index), LCP (Largest Contentful Paint), TBT (Total Blocking Time), CLS (Cumulative Layout Shift), as proporções são as seguintes.

2. O que é FCP?
FCP: First Contentful Paint O primeiro desenho de conteúdo refere-se à medição do tempo desde o início do carregamento da página até a conclusão da renderização na tela de qualquer parte do conteúdo da página (texto, imagem, imagem de fundo, elemento svg ou elemento de tela não branca), que é uma medida da percepção da velocidade de carregamento, um dos indicadores importantes.
Exemplo:

Pode-se observar na figura acima que na linha do tempo desde o início do carregamento da página até a conclusão da renderização da página, o FCP ocorre no segundo quadro e o primeiro lote de texto e imagens foi renderizado na tela.
Embora parte do conteúdo da página tenha sido renderizado, nem todo o conteúdo da página foi renderizado; essa é a diferença mais importante entre o First Content Paint (FCP) e o Largest Content Paint (LCP).
Valor de desempenho do FCP: o tempo de renderização do primeiro desenho de conteúdo deve ser controlado em 1,8s.
Podemos otimizar o FCP a partir das seguintes direções:
3. O que é Índice de Velocidade?
SI: Speed Index mede a rapidez com que o conteúdo é exibido visualmente durante o carregamento da página. O Lighthouse primeiro captura o vídeo do carregamento da página no navegador e calcula a velocidade visual entre os quadros. Em termos leigos, é a velocidade de preenchimento visível da página da web de ter algo para exibir totalmente o conteúdo.
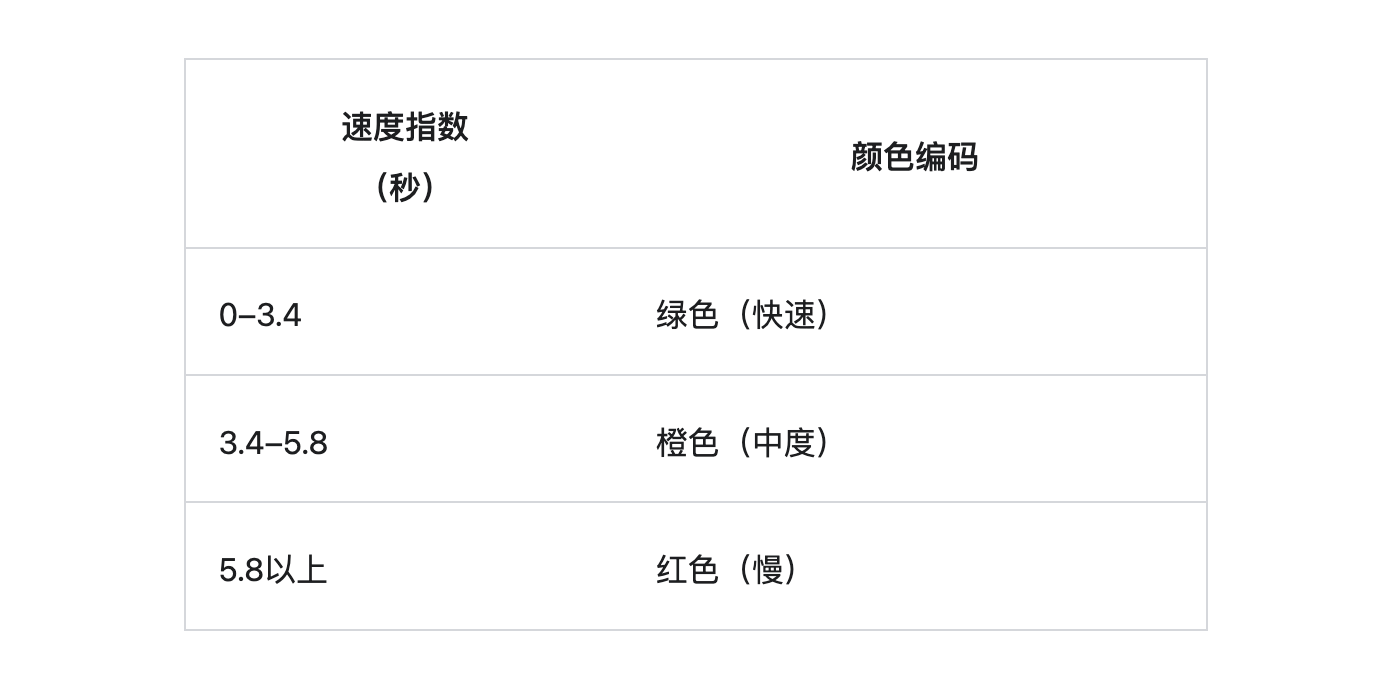
Valor do indicador do índice de velocidade:

Podemos otimizar o método Speed Index das seguintes direções:
4. O que é LCP? (ênfase)
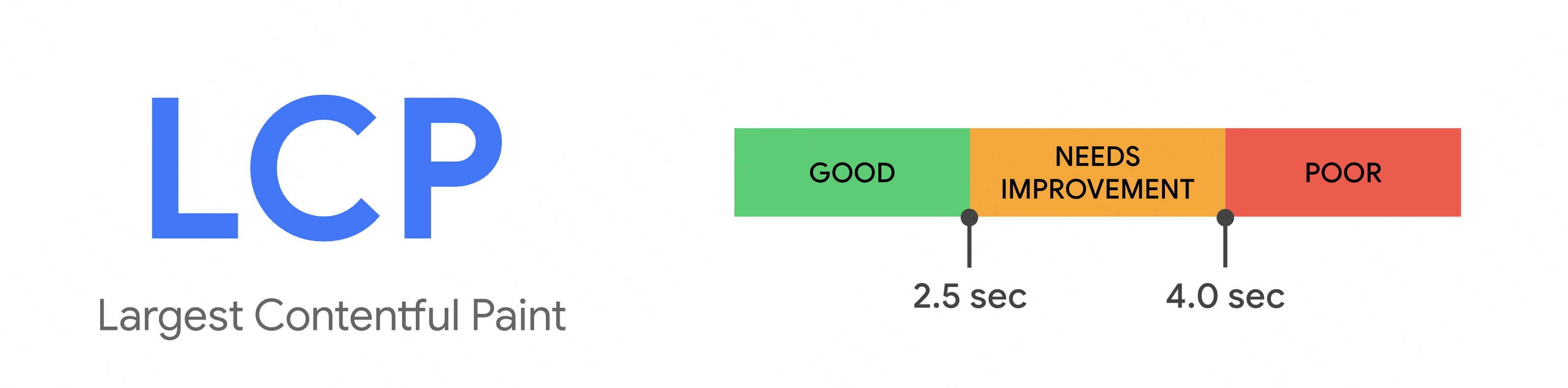
LCP: maior pintura de conteúdo A pintura de conteúdo maior (mais significativa) refere-se ao tempo relativo quando a maior imagem ou bloco de texto visível na área visível é relatado com base no momento em que a página começa a carregar.

Valor do indicador LCP:
1. Quais são os elementos considerados pelo LCP?
Os seguintes elementos relevantes são considerados principalmente:
2. Como é definido o tamanho do elemento LCP?
O tamanho do elemento do desenho de maior conteúdo (LCP) refere-se ao tamanho visível para o usuário na área visível, portanto, a consideração é baseada na área visível, se o elemento se estender além da área visível ou se o elemento for cortado ou contido estouro invisível, essas partes não são contadas no tamanho do elemento;
Para o tamanho de um elemento de imagem, o indicador irá comparar o tamanho visível com o tamanho original e pegar o tamanho menor; por exemplo, o tamanho visível é usado para uma imagem dupla e o tamanho original é usado para um esticado e ampliado imagem;
Para elementos de texto, o tamanho do elemento é o tamanho do nó de texto (o menor retângulo contendo todos os nós de texto);
AVISO: quaisquer margens, preenchimento ou bordas definidas via CSS para todos os elementos não são levados em consideração. Além disso, se uma imagem de fundo em tela cheia for definida, mas houver elementos com uma proporção relativamente grande (elementos flutuando na imagem de fundo) na área visível da tela, resultando em uma pequena área visível de fundo exposição da imagem, o maior conteúdo selecionará o maior elemento da área visível em .
Além disso, um elemento só é considerado o maior elemento de conteúdo quando se torna visível para o usuário após a renderização.
3. Relatório de tempo de desenho LCP
Devido a razões técnicas ou de rede, as páginas da Web geralmente são carregadas em segmentos, portanto, o maior elemento também está mudando.
Em resposta a essa alteração, o navegador distribui um PerformanceEntry do tipo de pintura de maior conteúdo (representando dados de uma única métrica na lista de tempo de desempenho; performance.getEntries() obtém os dados da lista de tempo) imediatamente após desenhar o primeiro quadro para identificação Conteúdo máximo elemento. Depois de renderizar os quadros subsequentes, o navegador despacha outro PerformanceEntry quando o maior elemento de conteúdo é alterado.
Um elemento da página (um elemento) só é considerado o maior elemento de conteúdo quando é renderizado e visível para o usuário. As imagens que não são carregadas não são consideradas renderizadas e, portanto, não são consideradas o maior elemento de conteúdo. O mesmo vale para o texto que usa fontes durante o bloqueio de fontes. Nesses casos, o elemento menor é relatado como o maior elemento, mas outro objeto PerformanceEntry é relatado assim que o elemento maior é renderizado.
Além de imagens e fontes de carregamento lento, as páginas podem adicionar novo conteúdo de elemento ao DOM à medida que novo conteúdo (solicitações de interface, etc.) se torna disponível. O navegador também relata um novo objeto PerformanceEntry se um novo elemento for maior que o maior elemento de conteúdo anterior.
Se o maior elemento de conteúdo atual for removido da área visível (ou mesmo removido do DOM), até que um elemento maior termine a renderização, esse elemento permanecerá o maior elemento de conteúdo e o objeto performanceEntry não será alterado.
Quando o usuário interage com a página (tocando, rolando ou pressionando as teclas), o navegador para imediatamente de relatar o objeto PerformanceEntry, porque a interação do usuário geralmente altera o conteúdo original da página.
Por motivos de segurança, os navegadores não podem obter registros de data e hora de renderização de imagem para objetos de origem cruzada que não possuem cabeçalhos Timing-Allow-Origin, apenas registros de data e hora de carregamento de imagens. Definir corretamente o cabeçalho Timing-Allow-Origin pode obter valores de indicador mais precisos.
4. Quando o layout do elemento e o tamanho do elemento mudam, o que afetará o LCP
Caso 1: Modificar o tamanho ou a posição de um elemento não gerará um novo candidato LCP, apenas o tamanho inicial e a posição do elemento dentro da área visível serão levados em consideração;
Caso 2: Um elemento que foi inicialmente renderizado dentro da área visível e então removido fora da área visível ainda reportará seu tamanho inicial dentro da área visível;
Caso 3: Enquanto a renderização é concluída fora do alcance visível da tela, os elementos que fazem a transição para a tela não são relatados.
Exemplo: alterações máximas do elemento à medida que o conteúdo é carregado


No primeiro exemplo, o novo conteúdo é renderizado, fazendo com que o maior elemento seja alterado.
No segundo exemplo, o conteúdo maior anteriormente foi removido da área visível devido a uma mudança de layout.
Se o conteúdo atrasado não for tão grande quanto o elemento máximo inicial, o LCP assume o valor inicial.
5. O maior elemento não é importante
O elemento mais importante da página não é o elemento maior. Neste momento, o índice de avaliação do desenvolvedor é o elemento mais importante.
6. Renderização mais rápida do conteúdo principal, menor valor LCP
Os principais motivos para afetar o desempenho da renderização da página são os seguintes: Ao otimizá-los, o valor do indicador LCP pode ser reduzido
(1) Velocidade de resposta do servidor:
Isso significa que quanto mais tempo o navegador demorar para receber o conteúdo do servidor, mais tempo levará para o usuário renderizar o conteúdo na tela. Servidores mais rápidos afetarão diretamente o valor de carga de vários indicadores, incluindo LCP.
Direções que podem ser otimizadas:
(2) JS e CSS que bloqueiam a renderização:
O navegador precisa analisar a árvore DOM antes de renderizar o conteúdo. Durante o processo de análise, se qualquer folha de estilo externa (<link rel="stylesheet">) ou tag JavaScript síncrona (<script src="main.js">) for encontrado, então irá pausar a análise.
Portanto, scripts e estilos são recursos de bloqueio de renderização que causam atrasos no FCP, que por sua vez causam atrasos no LCP. Portanto, atrase o carregamento de JS e CSS não essenciais, melhorando assim a velocidade de carregamento do conteúdo principal da página da web.
Formas de reduzir o tempo de bloqueio do CSS:
Reduzir a quantidade de JavaScript de bloqueio de renderização pode resultar em renderização mais rápida e valores de LCP mais baixos
Formas de reduzir o tempo de bloqueio do JS:
(3) Velocidade lenta de carregamento de recursos:
Embora um aumento no tempo de bloqueio de CSS ou JavaScript contribua diretamente para a degradação do desempenho, o tempo necessário para carregar muitos outros tipos de recursos também pode afetar os tempos de pintura.
Os elementos que afetam o LCP são os seguintes:
Otimização:
(4) Renderização do cliente:
Aplicativos de página única criados por estruturas como React, Vue e Angular processam completamente a lógica no cliente.
Otimização:
5. O que é TBT?
TBT: Tempo Total de Bloqueio O tempo total de bloqueio é o tempo total que a página fica bloqueada em resposta à interação do usuário. TBT = soma das partes de bloqueio de todas as tarefas de execução longa entre LCP (primeira pintura de conteúdo máximo) e tempo de interação. é uma métrica importante para medir a capacidade de resposta do carregamento da página.
Tarefas que excedem 50 milissegundos são tarefas longas. A quantidade de tempo além de 50 milissegundos é a porção de bloqueio.
Exemplo: uma tarefa de 90 ms é detectada, a parte de bloqueio é de 40 ms (90 - 50 = 40)
Indicadores TBT:

Otimização:
6. O que é CLS?
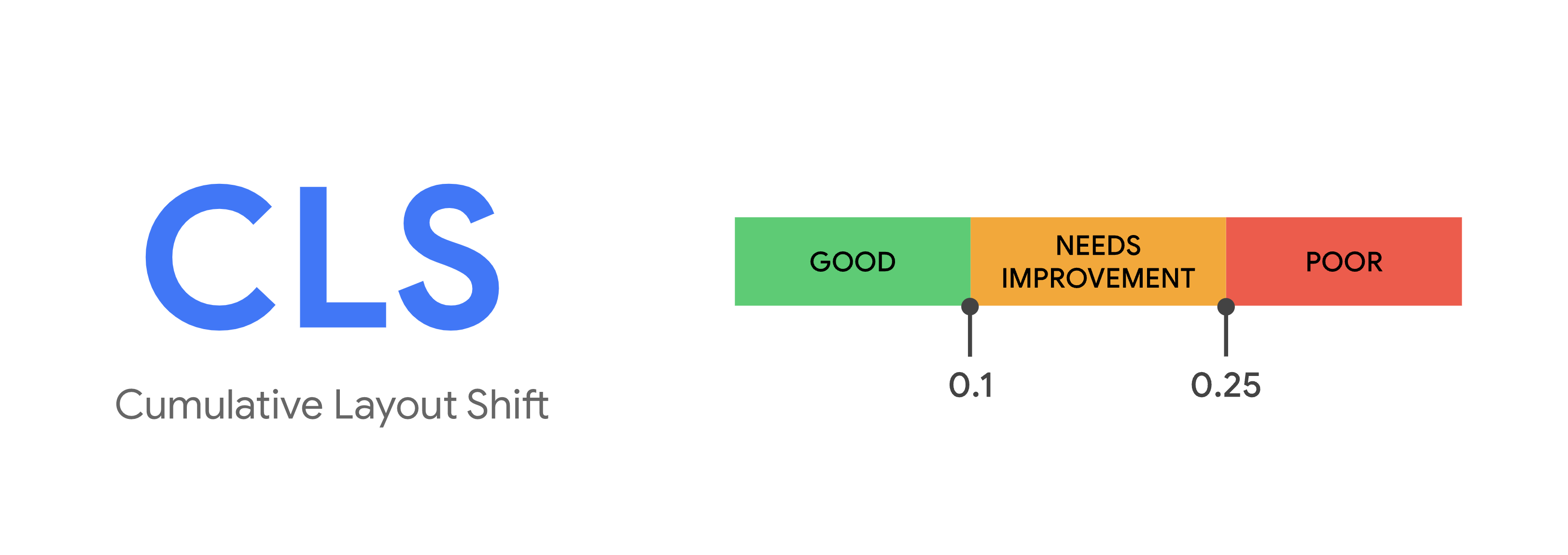
CLS: Deslocamento Cumulativo de Layout (CLS) é uma importante medida de estabilidade visual. é a maior sequência de frações de mudança de layout entre todas as mudanças inesperadas de layout que ocorrem ao longo da vida útil da página.
Os deslocamentos inesperados do conteúdo da página são causados principalmente pelo carregamento assíncrono de recursos ou pela adição dinâmica de elementos DOM sobre o conteúdo existente na página. O culpado pode ser uma imagem ou vídeo de tamanho desconhecido, uma fonte que é realmente renderizada maior ou menor do que a fonte alternativa, etc.
Indicadores CLS:

Nota: Deslocamentos de layout são contados apenas quando a posição inicial de um elemento existente é alterada. Se um novo elemento for adicionado ao DOM ou se um elemento existente mudar de tamanho, isso não conta como uma mudança de layout. Somente quando a mudança do elemento fará com que a posição inicial de outros elementos visíveis mude, é chamado de deslocamento.
Fórmula de cálculo: Pontuação de deslocamento de layout = Pontuação de impacto x Pontuação de distância
Pontuação de influência: o conjunto de área do material didático de todos os elementos instáveis no quadro anterior e no quadro atual (representando a parte da área visível total) é a pontuação de influência do quadro atual.
Pontuação de Distância: Refere-se à distância máxima (horizontal ou vertical) que qualquer elemento instável é deslocado em um quadro dividido pela dimensão de tamanho máximo da área visível (largura ou altura, o que for maior).
Causas comuns de CLS:
Otimização:
Os cinco indicadores acima são os pontos de consideração dos atuais indicadores de desempenho do front-end, bem como as causas dos problemas e métodos de otimização. Cada ponto de otimização pode expandir muito conhecimento e pontos de aprendizado, portanto, o link de trabalho de otimização de front-end ainda é muito longo; o efeito de otimização de um único ponto pode não ser óbvio, mas se todos os cinco pontos forem otimizados, definitivamente haverá um salto qualitativo.
Em projetos reais, comece primeiro pelo próprio front-end e otimize os itens colaborativos após a otimização.
Além disso, a otimização de front-end é uma coisa sustentável e de longo prazo. A iteração de atualizações de tecnologia de ferramentas também melhorará o desempenho do projeto. O trabalho de otimização deve continuar, em vez de fazê-lo apenas uma vez.
O caminho da otimização de desempenho de front-end é longo e difícil, mas está se aproximando, e haverá progresso em pesquisas especiais, e o objetivo com certeza será alcançado com sucesso no final.
Referência do artigo: https://web.dev/ https://developer.chrome.com/