pyse renomeado para raramente

Estrutura de teste de automação WebUI baseada em Selenium e unittest.
Estrutura de teste de automação de IU da Web baseada em Selenium e Unittest.
características
- Forneça uma API mais simples para escrever testes automatizados.
- Forneça andaimes para gerar rapidamente projetos de teste automatizados.
- Gere automaticamente geração de relatório de teste HTML.
- Método de afirmação independente, título de afirmação, URL e texto.
- Suporte para parametrização de casos de uso.
- Suporte a reexecução de falha de caso de uso.
- Captura de tela de falha/erro do caso de uso.
Instalar
> pip install seldom
Se você deseja acompanhar a versão mais recente, pode instalar com o URL do repositório github:
> pip install -U git+https://github.com/defnngj/seldom.git@master
Começo rápido
1. Veja a ajuda:
> seldom -h
usage: seldom [-h] [-V] [--startproject STARTPROJECT] [-r R]
WebUI automation testing framework based on Selenium.
optional arguments:
-h, --help show this help message and exit
-V, --version show version
--startproject STARTPROJECT
Specify new project name.
-r R run test case
2. Crie um projeto:
>seldom --startproject mypro
3. Estrutura do diretório:
mypro/
├── test_dir/
│ ├── test_sample.py
├── report/
└── run.py
test_dir/O catálogo implementa a escrita de casos de uso.report/O diretório armazena os relatórios de teste gerados.run.pyarquivo para executar os casos de teste.
3. Execute o projeto:
> seldom -r run.py
Python 3.7.1
_ _
| | | |
___ ___ | | __| | ___ _ __ ___
/ __| / _ \| | / _` | / _ \ | '_ ` _ \
\__ \| __/| || (_| || (_) || | | | | |
|___/ \___||_| \__,_| \___/ |_| |_| |_|
-----------------------------------------
@itest.info
generated html file: file:///D:\mypro\reports\2019_11_12_22_28_53_result.html
.1
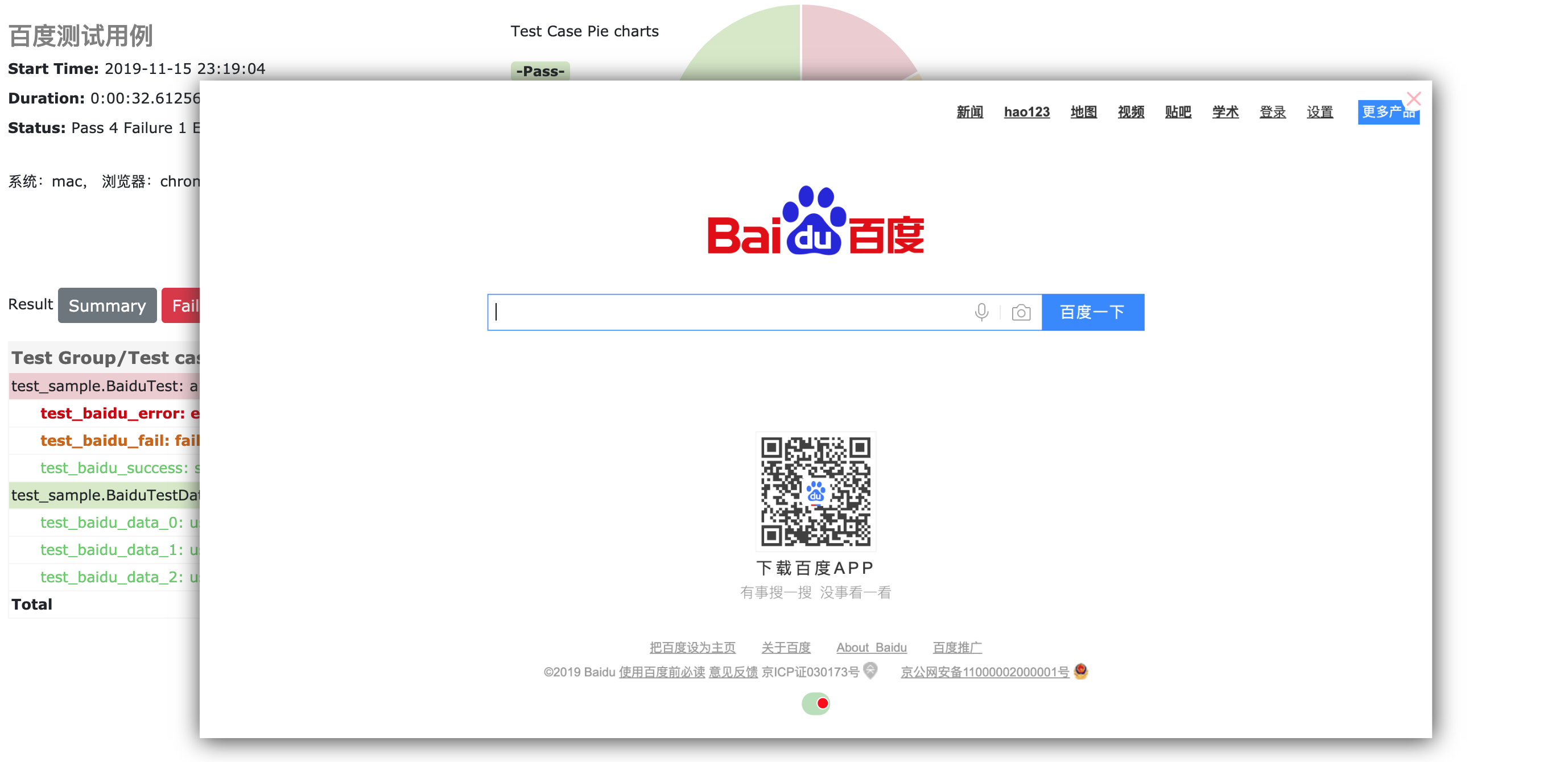
4. Veja o relatório
Você pode ir para mypro\reports\ o diretório para visualizar o relatório de teste.

Documentos da API
demonstração simples
Por favor, veja demo/test_sample.py o arquivo
import seldom
class YouTest(seldom.TestCase):
def test_case(self):
"""a simple test case """
self.open("https://www.baidu.com")
self.type(id_="kw", text="seldom")
self.click(css="#su")
self.assertTitle("seldom")
if __name__ == '__main__':
seldom.main("test_sample.py")
ilustrar:
- Para criar uma classe de teste deve-se herdar
seldom.TestCase. - Os nomes dos arquivos de caso de teste devem
testcomeçar com . - Raramente encapsula métodos de asserção como
assertTitle,assertUrle .assertText
método main()
import seldom
# ...
if __name__ == '__main__':
seldom.main(path="./",
browser="chrome",
title="百度测试用例",
description="测试环境:chrome",
debug=False,
rerun=0,
save_last_run=False
)
ilustrar:
- path : Especifica o diretório ou arquivo de teste.
- navegador: Especifique o navegador de teste, o padrão
Chrome. - title : Especifica o título do relatório de teste.
- descrição : Especifica a descrição do relatório de teste.
- debug : modo de depuração, definido como True para não gerar testes HTML de teste, padrão para
False. - reexecução : Defina o número de reexecuções em caso de falha, o padrão é
0. - save_last_run : Defina para salvar apenas o último resultado, o padrão é
False.
Execute o teste
import seldom
seldom.main(path="./") # 当前目录下的所有测试文件
seldom.main(path="./test_dir/") # 指定目录下的所有测试文件
seldom.main(path="./test_dir/test_sample.py") # 指定目录下的测试文件
seldom.main(path="test_sample.py") # 指定当前目录下的测试文件
ilustrar:
- Se um diretório for especificado, o arquivo de teste deve
testcomeçar com . - Se você deseja executar os arquivos no subdiretório, deve adicionar os arquivos no subdiretório
__init__.py.
Navegadores e drivers compatíveis
Se você quiser especificar que os casos de teste rodam em navegadores diferentes, é muito simples, você só precisa passar configurações de parâmetros seldom.main()no método .browser
import seldom
if __name__ == '__main__':
seldom.main(browser="chrome") # chrome浏览器,默认值
seldom.main(browser="firefox") # firefox浏览器
seldom.main(browser="ie") # IE浏览器
seldom.main(browser="opera") # opera浏览器
seldom.main(browser="edge") # edge浏览器
seldom.main(browser="chrome_headless") # chrome浏览器headless模式
seldom.main(browser="firefox_headless") # Firefox浏览器headless模式
Diferentes endereços de download do driver do navegador:
geckodriver(Firefox): Lançamentos · mozilla/geckodriver · GitHub
Chromedriver (Chrome): https://sites.google.com/a/chromium.org/chromedriver/home
IEDriverServer(IE): http://selenium-release.storage.googleapis.com/index.html
operadriver(Opera):Releases · operasoftware/operachromiumdriver · GitHub
MicrosoftWebDriver(Edge): Microsoft Edge WebDriver - Microsoft Edge Developer
==================================================== === ==========
posicionamento do elemento
<form id="form" class="fm" action="/s" name="f">
<span class="bg s_ipt_wr quickdelete-wrap">
<input id="kw" class="s_ipt" name="wd">
Alvejando:
self.type(id_="kw", text="seldom")
self.type(name="wd", text="seldom")
self.type(class_name="s_ipt", text="seldom")
self.type(tag="input", text="seldom")
self.type(link_text="hao123", text="seldom")
self.type(partial_link_text="hao", text="seldom")
self.type(xpath="//input[@id='kw']", text="seldom")
self.type(css="#kw", text="seldom")
casos de teste parametrizados
raramente suporta casos de teste parametrizados e integra arquivos parametrizados .
import seldom
from seldom import ddt
# ...
class BaiduTest(seldom.TestCase):
@ddt.data([
(1, 'seldom'),
(2, 'selenium'),
(3, 'unittest'),
])
def test_baidu(self, name, keyword):
"""
used parameterized test
:param name: case name
:param keyword: search keyword
"""
self.open("https://www.baidu.com")
self.type(id_="kw", text=keyword)
self.click(css="#su")
self.assertTitle(search_key+"_百度搜索")
padrão de design de objetos de página
raramente suporta o padrão de design de objetos Page e pode ser usado com poium .
import seldom
from poium import Page, PageElement
class BaiduPage(Page):
"""baidu page"""
search_input = PageElement(id_="kw")
search_button = PageElement(id_="su")
class BaiduTest(seldom.TestCase):
"""Baidu serach test case"""
def test_case(self):
"""
A simple test
"""
page = BaiduPage(self.driver)
page.get("https://www.baidu.com")
page.search_input = "seldom"
page.search_button.click()
self.assertTitle("seldom_百度搜索")
if __name__ == '__main__':
seldom.main("test_po_demo.py")
poium fornece funções mais úteis para facilitar a criação da camada de página.