Diretório de artigos
Prefácio
A comunicação web comum é baseada em solicitações HTTP, a característica é que ela será fechada após cada solicitação e o atraso será relativamente grande. Se você quiser fazer jogos na web, bate-papo na web e outras funções, precisará usar mensagens instantâneas. SignalR é uma forma de comunicação instantânea.



Cenários de aplicação
Nossas solicitações gerais de rede são para avançar os dados para o banco de dados e, em seguida, usar a solicitação da página da web para ler os dados.
Mas para requisitos de baixa latência e tempo real, esta lógica não é seguida. Devido à natureza em tempo real, significa que os dados anteriores não são importantes e podem ser descartados. Assim como uma transmissão ao vivo, a menos que seja gravada artificialmente, ninguém assistirá ao vídeo no primeiro minuto e poderá ser descartado diretamente.
Transmissão ao vivo aqui significa dados em tempo real, não transmissões de vídeo como o Douyu Live.
Como é o site do SignalR?
Blazor é desenvolvido usando SignalR

Vamos encontrar um URL do Blazor e dar uma olhada.

O primeiro programa SignalR principal do ASP.NET
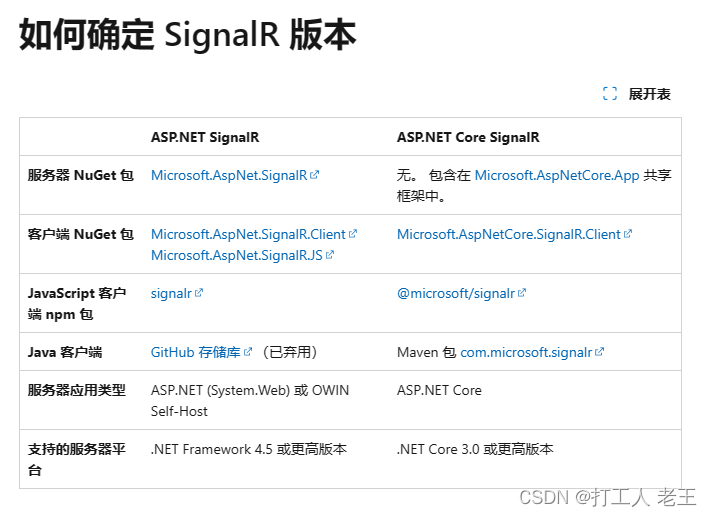
Determinar a versão do SignalR
A Microsoft possui oficialmente dois SignalRs, um baseado em .net Framework e outro baseado em .NET Core. Segundo a Microsoft, deve ser recomendado usar a versão principal do SignalR

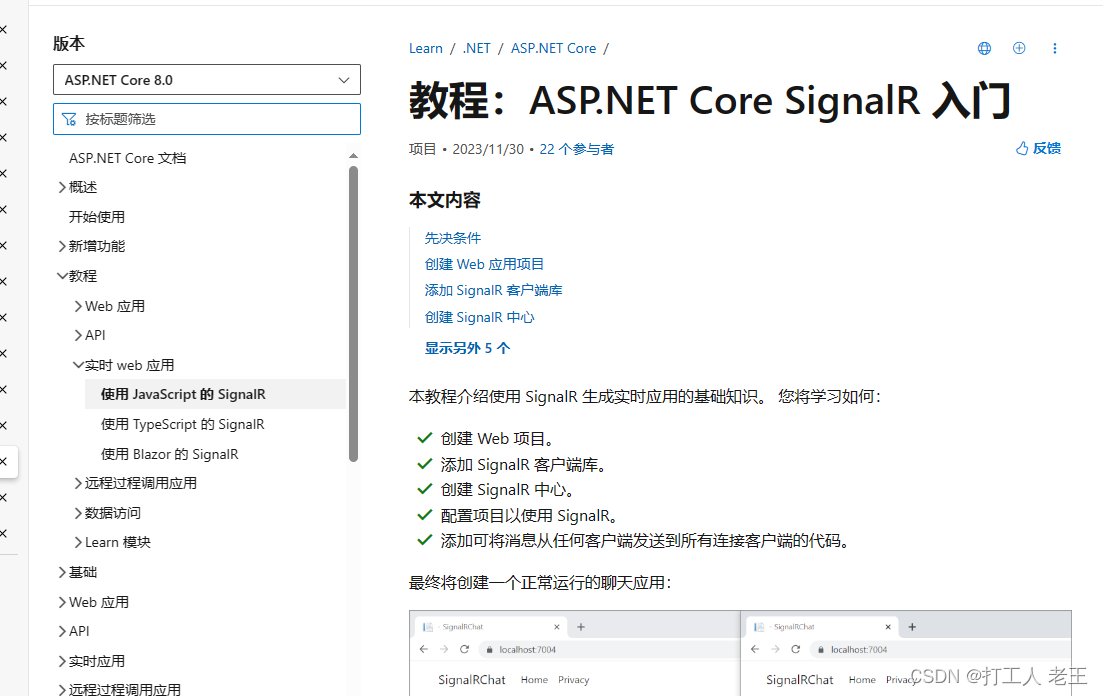
Encontrei muitos tutoriais na Internet, mas ou a versão é muito antiga ou as respostas estão incorretas. É melhor seguir o tutorial da Microsoft e dar uma olhada. A propósito, pesquisei muito e encontrei o tutorial .net core 8.0 mais recente da Microsoft.
Documentação oficial da Microsoft | Tutorial: Introdução ao ASP.NET Core SignalR

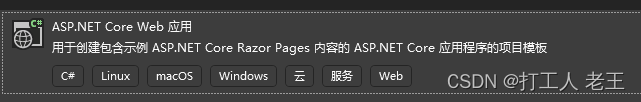
Crie um novo projeto MVC
De acordo com a intenção da Microsoft, abrir um programa ASP.NET Core Web em vez de um programa Blazor


Adicionar gerenciador de descompactação

Depois de muito pesquisar online, descobri que preciso instalar o LibMan.
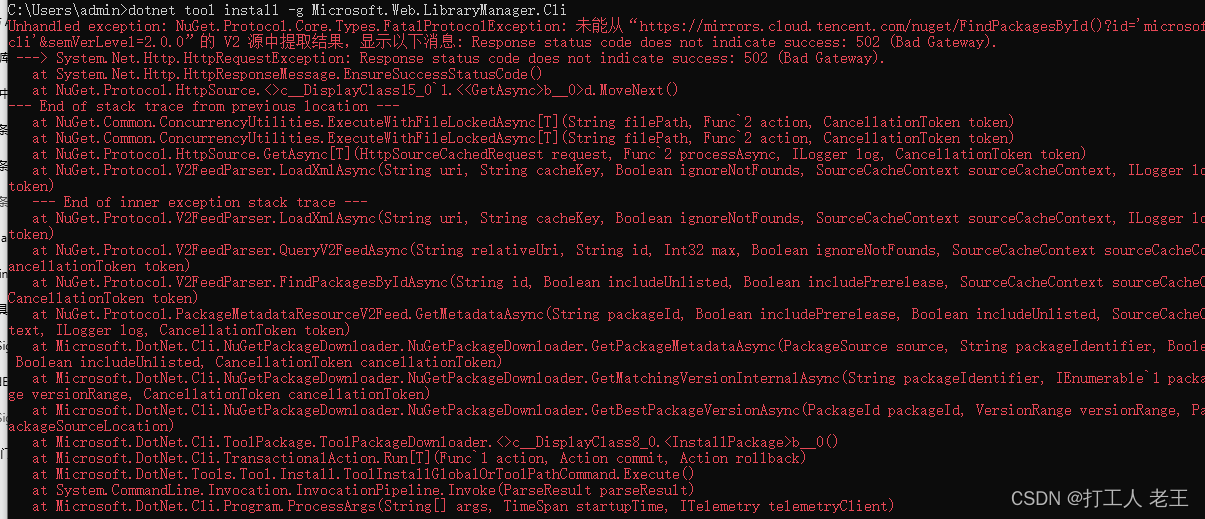
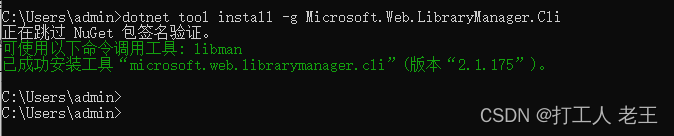
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Isso requer conexão com a rede externa e um erro pode ser relatado na rede interna.

Instalação bem-sucedida

Execute-o para verificar a versão e ver se a instalação foi bem-sucedida.
libman --version

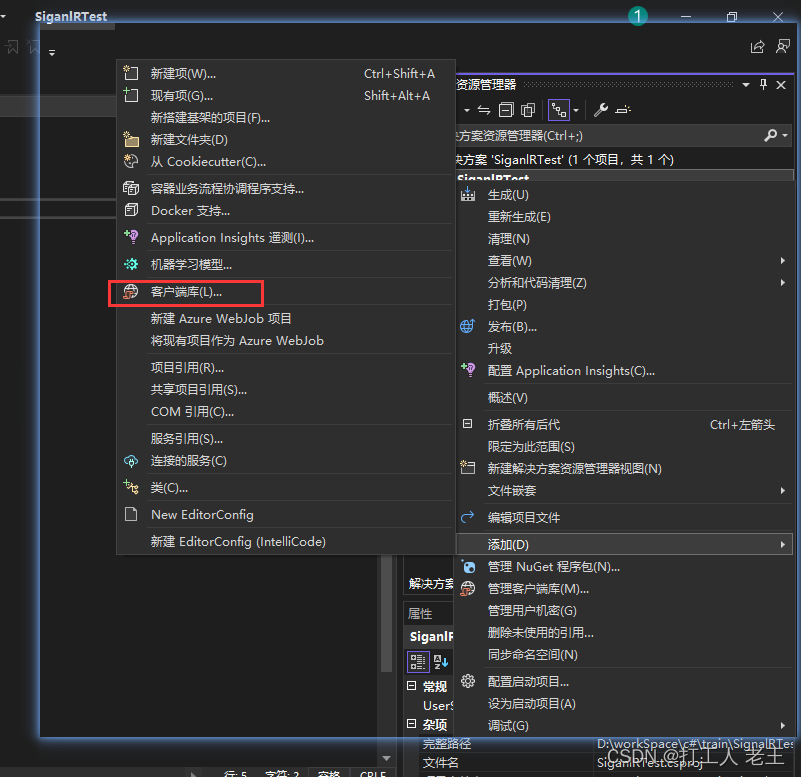
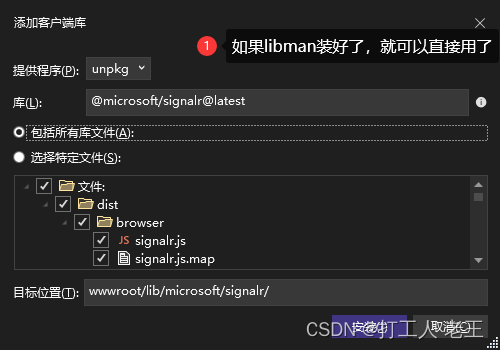
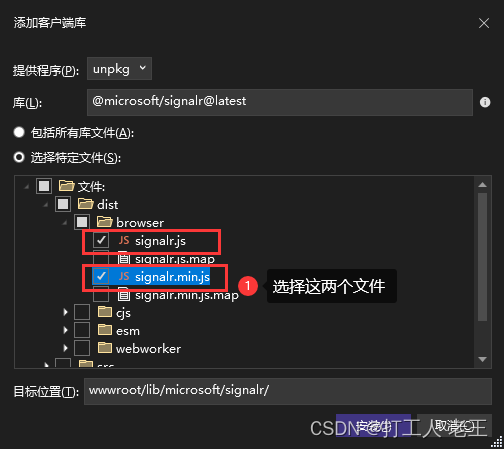
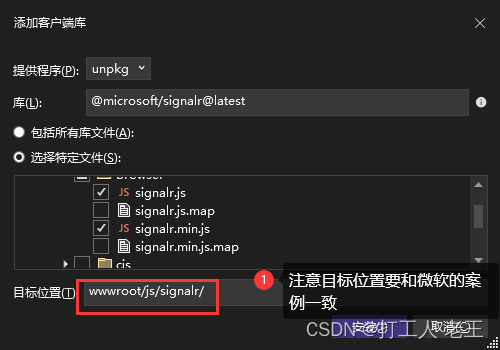
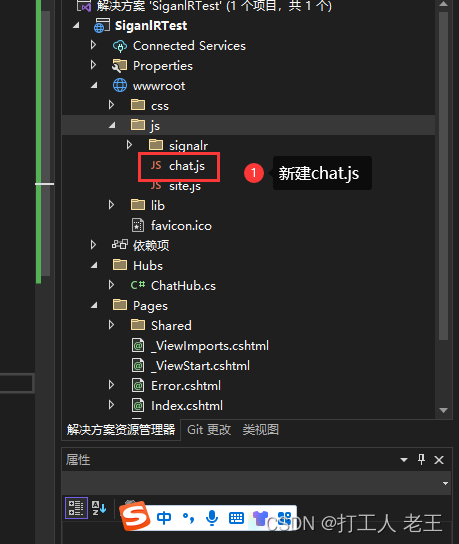
Adicionar cliente




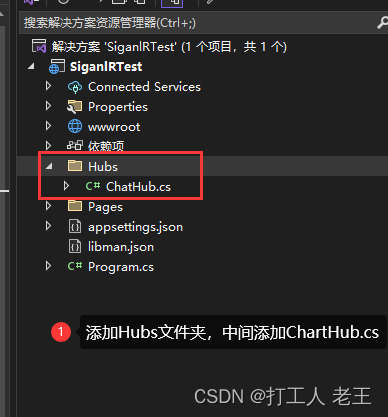
Adicionar arquivos do ChatHub

using Microsoft.AspNetCore.SignalR;
namespace SiganlRTest.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
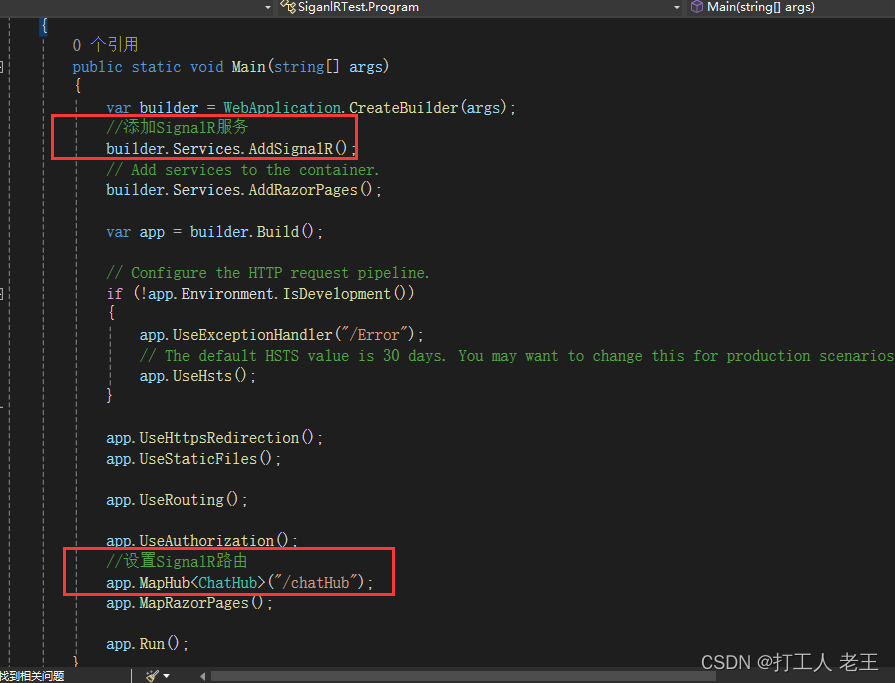
Adicionar serviço SignalR

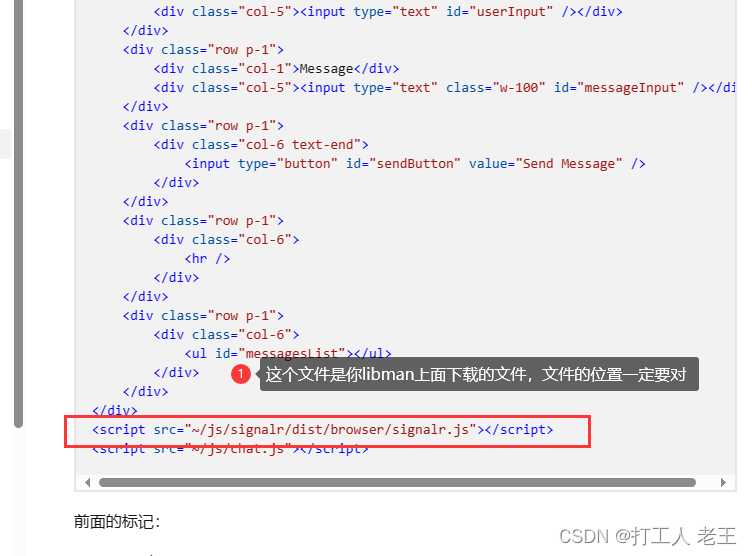
Adicionar página da web
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>


Copie o código da Microsoft nele
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${
user} says ${
message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
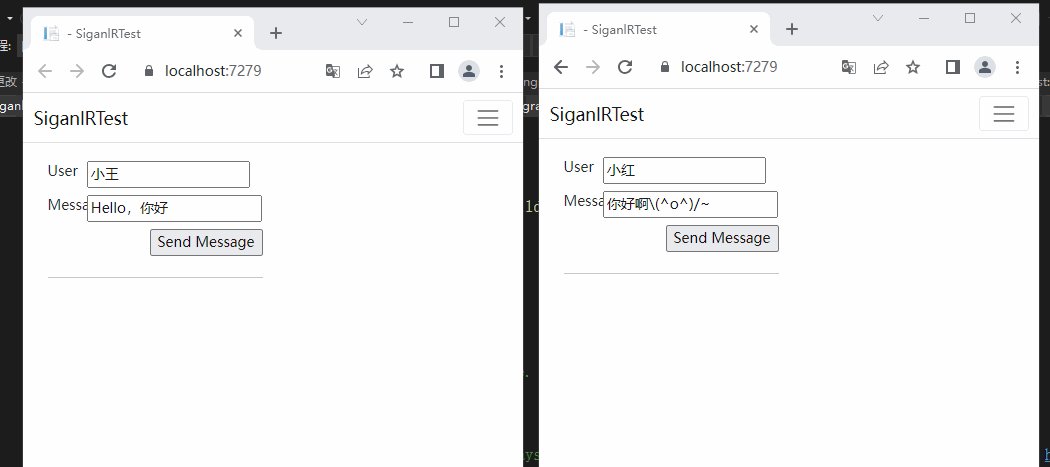
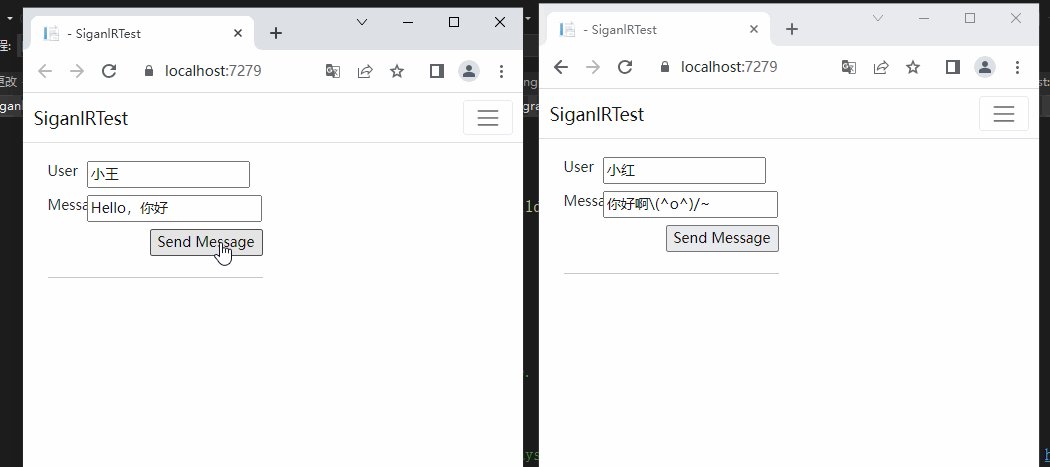
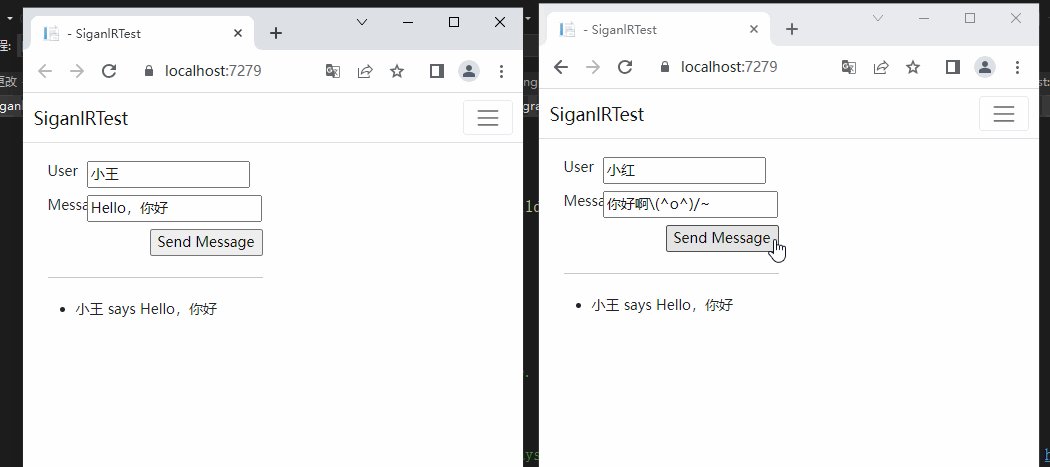
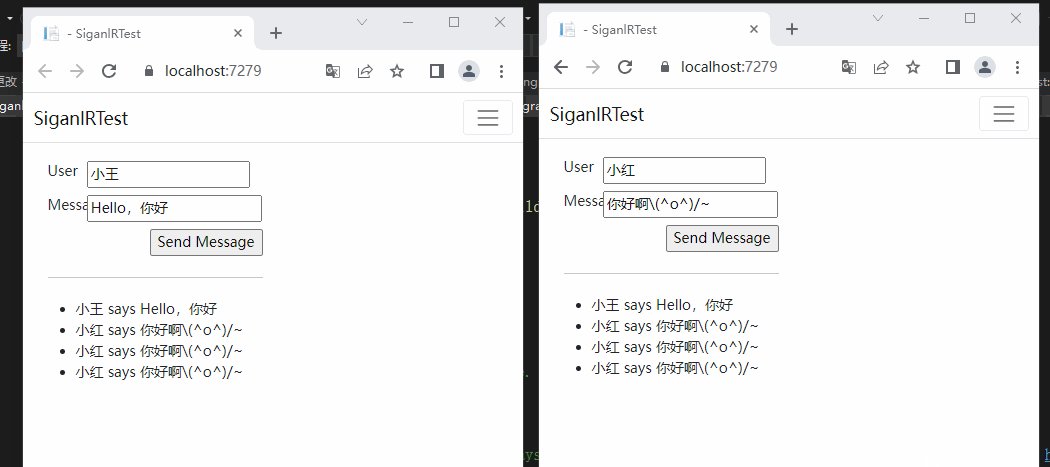
Execute testes

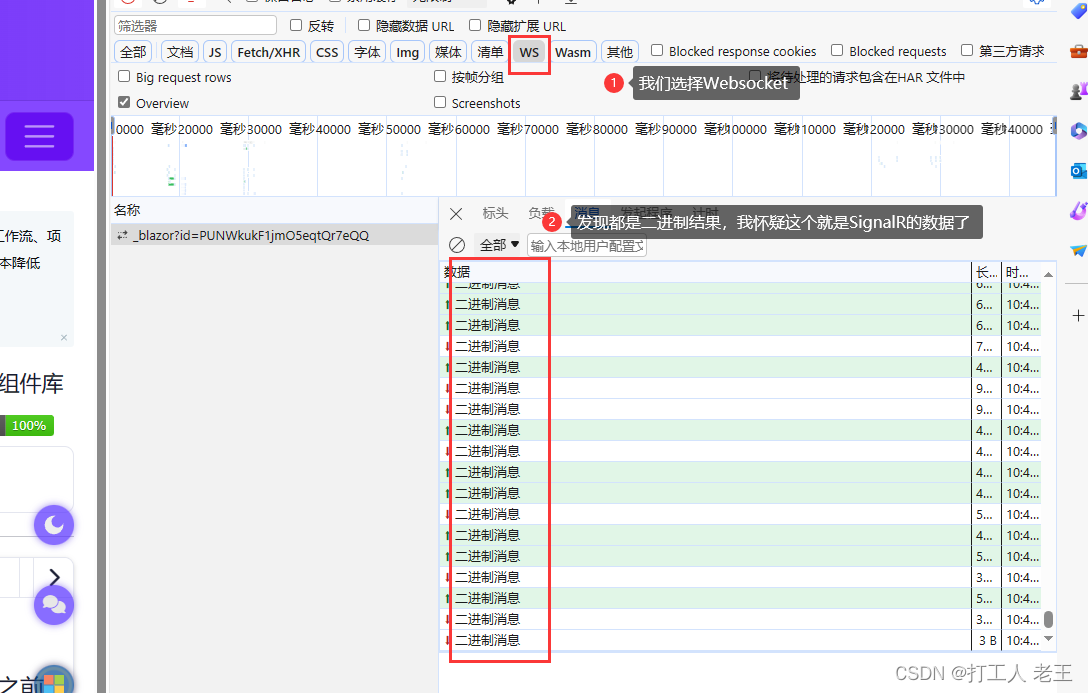
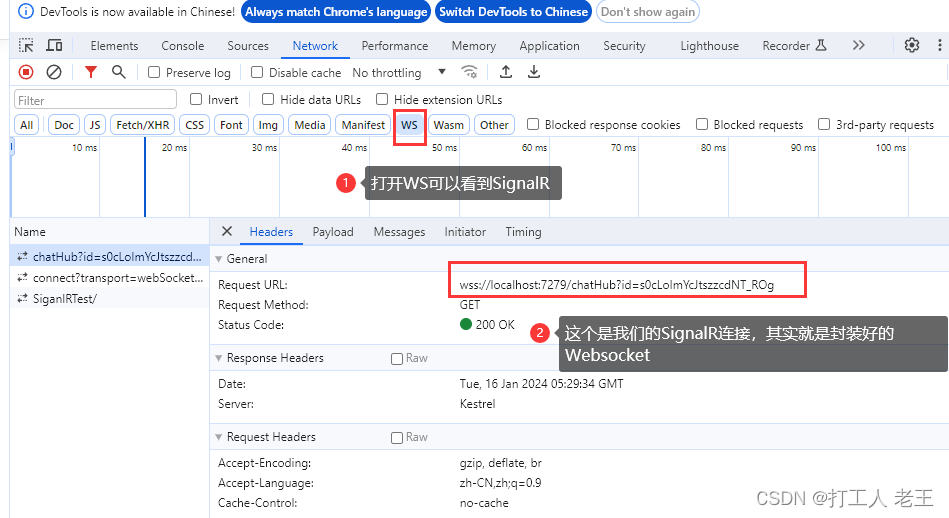
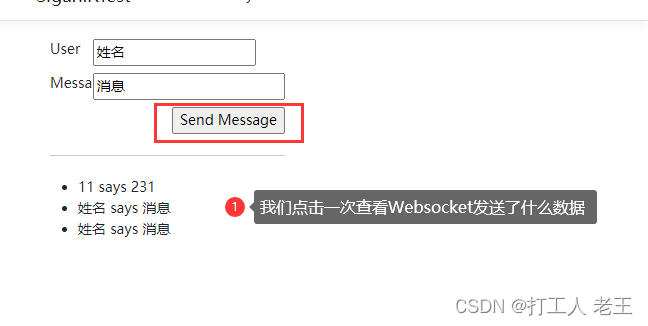
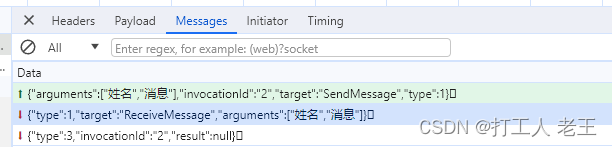
Depuração de Websocket do navegador


Mensagem enviada

Mensagem recebida

Vemos que a mensagem contém muitas informações, então o que isso significa? Aqui você deve verificar o repositório oficial do SignalR no Github.
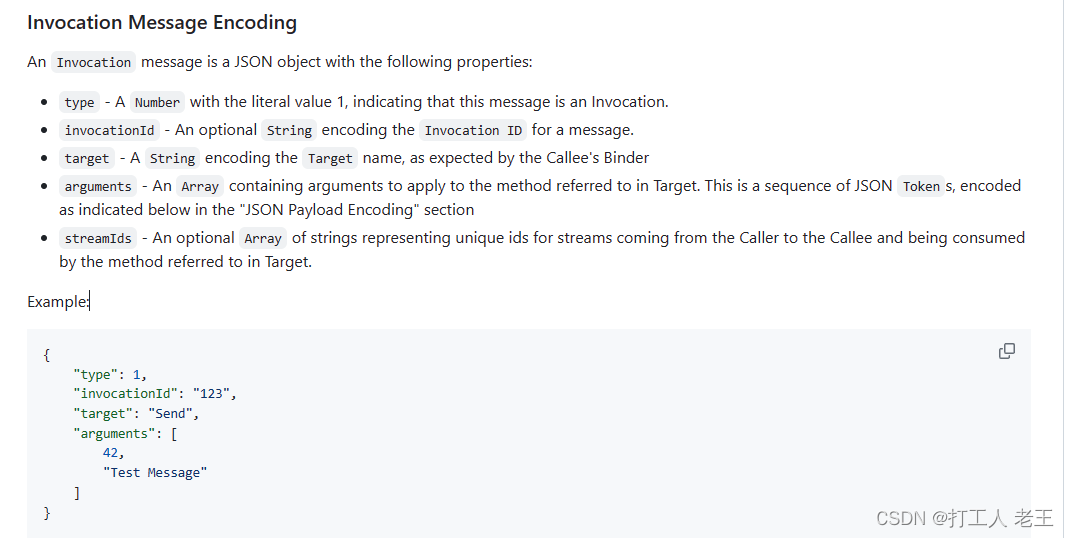
tipo=1

Apenas traduza
- tipo: Quando for 1, é usado para interação de mensagens. Não só pode ser usado para garantir que a rede esteja estável
- invocationId: opcional, ID usado para distinguir mensagens
- target: string de gatilho, semelhante ao Token no MQTT
- argumentos: carregamento da mensagem, semelhante ao Payload no MQTT
- streamIds: opcional, ID exclusivo da comunicação
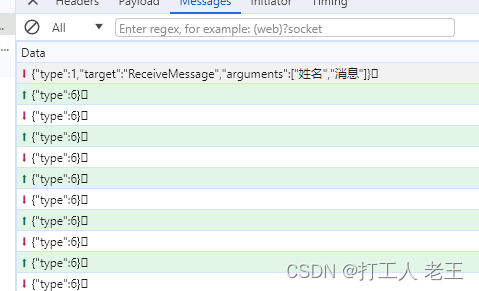
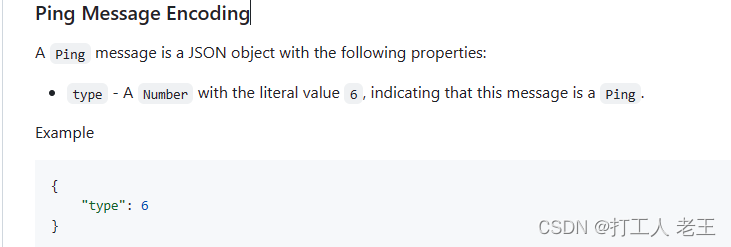
tipo=6
Quando o tipo é 6, ele é usado para executar ping na situação da rede.

Quando o tipo é outro
O tipo tem um total de 1 a 9, 9 métodos. Não vou explicá-los aqui.
Resumir
A seguir estudarei o desenvolvimento do lado cliente e do lado servidor do ASP.NET Core. Não há muita informação online, então só posso fazer algumas pesquisas por conta própria.