Vinte e sete, CSS3 avançado
1. Conversão CSS3 2D
Transform é um dos recursos disruptivos do CSS3, que pode obter efeitos como deslocamento, rotação e dimensionamento de elementos.
A transformação pode ser simplesmente entendida como deformação
Mover: traduzir; girar: girar; escalar: escalar
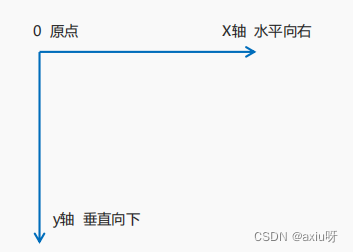
1.1 Sistema de coordenadas bidimensional
A transformação 2D é uma técnica que altera a posição e a forma dos rótulos em um plano bidimensional

1.2 Tradução móvel de conversão 2D
O movimento 2D é uma função de conversão 2D, que pode alterar a posição dos elementos na página, semelhante ao posicionamento

gramática:
transform: translate(x,y); ou escreva-os separadamentetransformar: traduzirX(n);transformar: traduzirY(n);
Pontos chave:
Define o movimento na transformação 2D, movendo elementos ao longo dos eixos X e Y
A maior vantagem da tradução é que ela não afeta a posição de outros elementos.
<style>
/* 移动盒子的位置:定位、盒子的外边距、2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
/* 1、 transform: translate(x,y); x就是x轴上移动位置,y就是y轴上移动位置,中间用逗号分割 */
/* transform: translate(100px, 100px); */
/* 2、只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 3、只移动y坐标 */
/* transform: translate(0,100px); */
/* transform: translateY(100px); */
}
/* div:first-child {
transform: translate(100px, 100px);
} */
div:last-child {
background-color: salmon;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>A unidade percentual em translate é relativa ao seu próprio elemento translate:(50%,50%);
Não tem efeito em tags inline
<style>
.three {
position: relative;
width: 500px;
height: 500px;
background-color: sandybrown;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div class="three">
<p></p>
</div>
<span>123</span>
</body>
1.3 Rotação do valor de conversão 2D
A rotação 2D refere-se à rotação de um elemento no sentido horário ou anti-horário em um plano bidimensional.
Sintaxe: transform:rotate( grau )
Pontos chave:
girar contém graus e a unidade é graus. Por exemplo, girar(45deg)
Quando o ângulo é positivo, é no sentido horário; quando é negativo, é anti-horário.
O ponto central de rotação padrão é o ponto central do elemento
<style>
img {
width: 150px;
/* rotate(45deg) 顺时针45度 */
transform: rotate(45deg);
border-radius: 50%;
border: 5px solid palegreen;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 1.0s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/oldman.jpg" alt="">
</body>1.4 Origem da transformação do ponto central da transformação 2D
Sintaxe: origem da transformação: xy;
Pontos chave:
Observe que os seguintes parâmetros x e y são separados por espaços.
O ponto central padrão da conversão xy é o ponto central do elemento (50% 50%)
Você também pode definir pixels ou substantivos de orientação para xy (parte superior inferior esquerda, centro direito)
<style>
div {
width: 200px;
height: 200px;
background-color: darkblue;
margin: 100px auto;
transition: all 0.1s;
/* 1.可以跟方位名词 */
transform-origin: left bottom;
/* 2. 默认的是50% 50% 等价于center center*/
/* 3. 可以是px,px */
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>1.5 Escala de conversão 2D
O zoom, como o nome sugere, pode aumentar e diminuir o zoom. Contanto que você adicione esse atributo a um elemento, você poderá controlar se ele será ampliado ou reduzido.
Sintaxe: transformar: escala( x,y);

Perceber:
Observe que x e y são separados por vírgulas
transform:scale(1,1): A largura e a altura são duplicadas, em comparação com nenhuma ampliação.
transform:scale(2,2): largura e altura são ampliadas em 2 vezes
transform:scale(2): Escreva apenas um parâmetro, o segundo parâmetro é igual ao primeiro parâmetro, equivalente a scale(2,2)
transformar:escala(0,5,0,5): reduzir
A maior vantagem do escalonamento sacle: você pode definir o escalonamento do ponto central da transformação. O escalonamento padrão é baseado no ponto central e não afeta outras caixas.
<style>
div {
width: 200px;
height: 200px;
background-color: salmon;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位,就是倍数的意思 1就是1倍 2就是2倍 */
/* transform:scale(x,y) */
/* transform: scale(2, 2); */
/* 2、修改了宽度为原来的2倍 高度不变 */
/* transform: scale(2, 1); */
/* 3、等比例缩放 同时修改宽度和高度, */
/* transform: scale(2); */
/* 4、小于1就是缩放 */
transform: scale(0.2);
/* scale 的优势之处:可以设置转换中心点缩放 */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
</body>1.6 Método de escrita abrangente de conversão 2D
Perceber:
1. Use múltiplas transformações ao mesmo tempo, o formato é: transformar: traduzir() girar() escala() ...etc.,
2. O pedido afeta o efeito de conversão. (Girar primeiro mudará a direção do eixo de coordenadas)
3. Quando tivermos deslocamento e outros atributos ao mesmo tempo, lembre-se de colocar o deslocamento primeiro
<title>2D 转换综合写法</title>
<style>
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
transition: all .5s;
}
/* 用空格隔开 */
div:hover {
/* transform: translate(150px, 50px) rotate(45deg); */
/* 同时有位移和其他属性,需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>1.7 Resumo de conversão 2D
Nosso entendimento simples de transformação é que a transformação pode ser dividida em 2D e 3D.
Por enquanto, aprendemos três coisas: deslocamento, rotação e dimensionamento.
A maior vantagem do movimento 2D translate(x,y)é que ele não afeta outras caixas.Os parâmetros internos são calculados em% em relação à sua própria largura e altura.
Você pode escrevê-los separadamente, como traduzirX(x) e traduzirY(y)
A rotação 2D (grau) pode realizar o grau de rotação dos elementos. A unidade é graus.
Os parâmetros no escalonamento 2D sacle(x,y) são números sem unidades e podem ser decimais. A maior vantagem é que não afeta outras caixas.
Defina o ponto central da transformação transform-origin: xy; o parâmetro pode ser porcentagem, pixel ou substantivo de orientação
Quando escrevemos de forma abrangente e temos deslocamento e outros atributos ao mesmo tempo, lembre-se de colocar o deslocamento primeiro