前言:Olá a todos, meu nome é Sonho. Hoje vamos aprender como usar o OpenCV para controlar gestos e melhorar instantaneamente a experiência operacional! Cruzando os limites, aparece a função de arrastar e controlar gestos do OpenCV.

1. Introdução às principais etapas e funções da biblioteca
1. Etapas principais
Para implementar este experimento, as principais etapas são as seguintes:
- Importe a biblioteca OpenCV.
- Leia o stream de vídeo da câmera através do OpenCV.
- Use algoritmos de detecção de cor da pele, como conversão de espaço de cores e segmentação de limiar, para identificar regiões das mãos.
- A detecção de contorno é realizada na área da mão para encontrar o contorno da mão.
- De acordo com o contorno da mão, são obtidas as coordenadas de pixel dos pontos-chave do dedo. Para gestos de arrastar, você pode focar na posição dos dedos indicador e médio.
- Calcule a distância entre as pontas do dedo indicador e do dedo médio e determine se as condições são atendidas para acionar a ação de arrastar.
- Se as condições forem atendidas, você pode usar o Teorema de Pitágoras para calcular a distância e alterar a cor da área retangular para indicar que o arrasto foi acionado.
- Atualize as coordenadas do retângulo de acordo com a posição do dedo para que o retângulo siga o movimento do dedo.
- Pare o movimento do retângulo quando seu dedo for solto.
2. Importe os módulos necessários
# 导入OpenCV
import cv2
# 导入mediapipe
import mediapipe as mp
# 导入其他依赖包
import time
import math
3. Categoria de gerenciamento de bloco
(SquareManager) é um gerenciador de quadrados usado para criar, exibir, atualizar e processar operações relacionadas a quadrados.
1.Inicialize o gerenciador de blocos
Inicialize o gerenciador de blocos, passe o comprimento do bloco (rect_width)como parâmetro e inicialize propriedades como lista de blocos, distância, status de ativação e ID do bloco ativado .
class SquareManager:
def __init__(self, rect_width):
# 方框长度
self.rect_width = rect_width
# 方块列表
self.square_count = 0
self.rect_left_x_list = []
self.rect_left_y_list = []
self.alpha_list = []
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# 激活移动模式
self.drag_active = False
# 激活的方块ID
self.active_index = -1
2. Crie um bloco
Crie um bloco e adicione as coordenadas do canto superior esquerdo e a transparência do bloco às listas correspondentes.
# 创建一个方块,但是没有显示
def create(self, rect_left_x, rect_left_y, alpha=0.4):
# 将方块的左上角坐标和透明度添加到相应的列表中
self.rect_left_x_list.append(rect_left_x)
self.rect_left_y_list.append(rect_left_y)
self.alpha_list.append(alpha)
self.square_count += 1
3. Atualize a posição da caixa de exibição
Dependendo do estado do bloco, o bloco é desenhado na imagem e a imagem sobreposta é sobreposta à imagem original usando transparência.
# 更新显示方块的位置
def display(self, class_obj):
# 遍历方块列表
for i in range(0, self.square_count):
x = self.rect_left_x_list[i]
y = self.rect_left_y_list[i]
alpha = self.alpha_list[i]
overlay = class_obj.image.copy()
# 如果方块处于激活状态,绘制紫色方块;否则绘制蓝色方块
if (i == self.active_index):
cv2.rectangle(overlay, (x, y), (x + self.rect_width, y + self.rect_width), (255, 0, 255), -1)
else:
cv2.rectangle(overlay, (x, y), (x + self.rect_width, y + self.rect_width), (255, 0, 0), -1)
# 使用透明度将叠加图像叠加到原始图像上
class_obj.image = cv2.addWeighted(overlay, alpha, class_obj.image, 1 - alpha, 0)
4. Determine o ponto de aterrissagem do bloco
Determine se as coordenadas fornecidas estão dentro do bloco e retorne o ID do bloco.
# 判断落在哪个方块上,返回方块的ID
def checkOverlay(self, check_x, check_y):
# 遍历方块列表
for i in range(0, self.square_count):
x = self.rect_left_x_list[i]
y = self.rect_left_y_list[i]
# 检查指定点是否在方块内
if (x < check_x < (x + self.rect_width)) and (y < check_y < (y + self.rect_width)):
# 保存被激活的方块ID
self.active_index = i
return i
return -1
5. Calcule a distância e atualize a localização
Método setLen: Calcule a distância entre o bloco ativado e a ponta do dedo.
Método updateSquare: Atualiza a posição do quadrado ativo com base nas novas coordenadas fornecidas.
# 计算与指尖的距离
def setLen(self, check_x, check_y):
# 计算距离
self.L1 = check_x - self.rect_left_x_list[self.active_index]
self.L2 = check_y - self.rect_left_y_list[self.active_index]
# 更新方块位置
def updateSquare(self, new_x, new_y):
self.rect_left_x_list[self.active_index] = new_x - self.L1
self.rect_left_y_list[self.active_index] = new_y - self.L2
3. Identifique categorias de controle
1. Inicialize a classe de controle de reconhecimento
class HandControlVolume:
def __init__(self):
# 初始化mediapipe
self.mp_drawing = mp.solutions.drawing_utils
self.mp_drawing_styles = mp.solutions.drawing_styles
self.mp_hands = mp.solutions.hands
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# image实例,以便另一个类调用
self.image = None
HandControlVolumeUsado para inicialização mediapipee 存储中指与矩形左上角点的距离和imageinstanciação.
__init__Método: Ao inicializar o objeto, inicialize o mediapipe, incluindo drawing_utils, drawing_styles e hands. Além disso, a distância entre o dedo médio e o canto superior esquerdo do retângulo e a instância da imagem também são inicializadas.
Através do mediapipe, a detecção de pontos-chave manuais e a estimativa de postura podem ser realizadas e, em seguida, o reconhecimento e processamento de gestos podem ser realizados. Para permitir que outras classes chamem a instância da imagem, armazene-a como um atributo da classe para lidar convenientemente com operações de reconhecimento e controle de gestos.
2. Função principal
Esta parte do código é usada principalmente para inicializar e preparar o processamento do fluxo de vídeo para reconhecimento e interação de gestos.
def recognize(self):
# 计算刷新率
fpsTime = time.time()
# OpenCV读取视频流
cap = cv2.VideoCapture(0)
# 视频分辨率
resize_w = int(cap.get(cv2.CAP_PROP_FRAME_WIDTH))
resize_h = int(cap.get(cv2.CAP_PROP_FRAME_HEIGHT))
# 画面显示初始化参数
rect_percent_text = 0
# 初始化方块管理器
squareManager = SquareManager(150)
# 创建多个方块
for i in range(0, 5):
squareManager.create(200 * i + 20, 200, 0.6)
with self.mp_hands.Hands(min_detection_confidence=0.7,
min_tracking_confidence=0.5,
max_num_hands=2) as hands:
while cap.isOpened():
# 初始化矩形
success, self.image = cap.read()
self.image = cv2.resize(self.image, (resize_w, resize_h))
if not success:
print("空帧.")
continue
-
resize_weresize_h: A largura e altura do quadro de vídeo obtido de acordo com a resolução da câmera e dimensionado conforme o tamanho da imagem para processamento posterior. -
rect_percent_text: Parâmetro de inicialização da exibição da tela, pode ser utilizado para exibição de texto na tela. -
squareManager: inicializa a instância da classe do gerenciador de bloco e define o comprimento do bloco como 150.
Usando um loop, cinco blocos são criados e createadicionados ao gerenciador de blocos por meio de métodos. Insira um loop que leia uma imagem de quadro do fluxo de vídeo e redimensione-a para o tamanho especificado. Se a imagem do quadro for lida com sucesso, ela será processada posteriormente, caso contrário, uma mensagem de erro será exibida.
3. Melhore o desempenho e o processamento de imagens
self.image.flags.writeable = False
# 转为RGB
self.image = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB)
# 镜像
self.image = cv2.flip(self.image, 1)
# mediapipe模型处理
results = hands.process(self.image)
self.image.flags.writeable = True
self.image = cv2.cvtColor(self.image, cv2.COLOR_RGB2BGR)
-
self.image.flags.writeable = False: defina a imagem como não gravável para melhorar o desempenho e evitar cópias de dados. -
self.image = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB): Converta imagens no formato BGR para o formato RGB, pois a imagem de entrada processada pelo modelo mediapipe precisa estar no formato RGB. -
self.image = cv2.flip(self.image, 1): inverta a imagem no espelho para corresponder à posição da mão esperada pelo modelo mediapipe. -
results = hands.process(self.image): Passe a imagem processada para o modelo de mãos do mediapipe para reconhecimento e processamento de gestos. -
self.image = cv2.cvtColor(self.image, cv2.COLOR_RGB2BGR): Converta a imagem do formato RGB de volta para o formato BGR para exibição e processamento subsequentes.
4. Detecte palmas, marque pontos-chave e relações de conexão
if results.multi_hand_landmarks:
# 遍历每个手掌
for hand_landmarks in results.multi_hand_landmarks:
# 在画面标注手指
self.mp_drawing.draw_landmarks(
self.image,
hand_landmarks,
self.mp_hands.HAND_CONNECTIONS,
self.mp_drawing_styles.get_default_hand_landmarks_style(),
self.mp_drawing_styles.get_default_hand_connections_style())
-
if results.multi_hand_landmarks:: Verifique se a palma da mão foi detectada. Se uma palma for detectada, prossiga para a próxima etapa; caso contrário, pule. -
for hand_landmarks in results.multi_hand_landmarks:: Percorra cada palma detectada. -
self.mp_drawing.draw_landmarks: use o método mediapipedraw_landmarkspara marcar pontos-chave e relações de conexão dos dedos na imagem.
self.image: Imagem de entrada. hand_landmarks: Pontos-chave da palma.
self.mp_hands.HAND_CONNECTIONS: A conexão entre os dedos.
5. Analise a palma detectada e extraia os pontos-chave dos dedos
Detecte a palma da mão e extraia os pontos-chave dos dedos e, em seguida, armazene as coordenadas dos dedos.
landmark_list = []
# 用来存储手掌范围的矩形坐标
paw_x_list = []
paw_y_list = []
for landmark_id, finger_axis in enumerate(
hand_landmarks.landmark):
landmark_list.append([
landmark_id, finger_axis.x, finger_axis.y,
finger_axis.z
])
paw_x_list.append(finger_axis.x)
paw_y_list.append(finger_axis.y)
if landmark_list:
# 比例缩放到像素
ratio_x_to_pixel = lambda x: math.ceil(x * resize_w)
ratio_y_to_pixel = lambda y: math.ceil(y * resize_h)
# 设计手掌左上角、右下角坐标
paw_left_top_x, paw_right_bottom_x = map(ratio_x_to_pixel,
[min(paw_x_list), max(paw_x_list)])
paw_left_top_y, paw_right_bottom_y = map(ratio_y_to_pixel,
[min(paw_y_list), max(paw_y_list)])
# 给手掌画框框
cv2.rectangle(self.image, (paw_left_top_x - 30, paw_left_top_y - 30),
(paw_right_bottom_x + 30, paw_right_bottom_y + 30), (0, 255, 0), 2)
# 获取中指指尖坐标
middle_finger_tip = landmark_list[12]
middle_finger_tip_x = ratio_x_to_pixel(middle_finger_tip[1])
middle_finger_tip_y = ratio_y_to_pixel(middle_finger_tip[2])
# 获取食指指尖坐标
index_finger_tip = landmark_list[8]
index_finger_tip_x = ratio_x_to_pixel(index_finger_tip[1])
index_finger_tip_y = ratio_y_to_pixel(index_finger_tip[2])
# 中间点
between_finger_tip = (middle_finger_tip_x + index_finger_tip_x) // 2, (
middle_finger_tip_y + index_finger_tip_y) // 2
thumb_finger_point = (middle_finger_tip_x, middle_finger_tip_y)
index_finger_point = (index_finger_tip_x, index_finger_tip_y)
-
landmark_list: uma lista usada para armazenar informações de pontos-chave do dedo. -
paw_x_listepaw_y_list: as coordenadas horizontais e verticais da caixa retangular usada para armazenar o alcance da palma. -
No loop, o índice, a coordenada x, a coordenada y e a coordenada z do ponto-chave de cada dedo são armazenados em
landmark_list, enquanto as coordenadas horizontais e verticais do alcance da palma são armazenadas empaw_x_listepaw_y_list.
Se landmark_listnão estiver vazio, ou seja, um ponto-chave do dedo é detectado ratio_x_to_pixele ratio_y_to_pixel: duas funções lambda, funções usadas para converter escalas relativas em coordenadas de pixel. Com base nas coordenadas retangulares da área da palma, calcule as coordenadas do canto superior esquerdo e do canto inferior direito da área da palma e desenhe uma caixa. Use landmark_listas informações para obter as coordenadas da ponta do dedo médio e as coordenadas da ponta do dedo indicador e convertê-las em coordenadas de pixel. Calcule o ponto médio entre as coordenadas da ponta do dedo médio e as coordenadas da ponta do dedo indicador. Armazene as coordenadas da ponta do dedo médio e as coordenadas da ponta do dedo indicador na thumb_finger_pointsoma index_finger_point.
Analise as informações detectadas da palma da mão, extraia as coordenadas dos pontos-chave dos dedos, converta as coordenadas dos dedos em coordenadas de pixel e marque as posições da ponta do dedo médio e da ponta do dedo indicador na imagem.
6. Desenhe círculos nas pontas dos dedos e linhas de conexão para calcular a distância
circle_func = lambda point: cv2.circle(self.image, point, 10, (255, 0, 255), -1)
self.image = circle_func(thumb_finger_point)
self.image = circle_func(index_finger_point)
self.image = circle_func(between_finger_tip)
# 画2点连线
self.image = cv2.line(self.image, thumb_finger_point, index_finger_point, (255, 0, 255), 5)
# 勾股定理计算长度
line_len = math.hypot((index_finger_tip_x - middle_finger_tip_x),
(index_finger_tip_y - middle_finger_tip_y))
# 将指尖距离映射到文字
rect_percent_text = math.ceil(line_len)
-
cv2.lineFunção que desenha uma linha de ligação entre a ponta do dedo médio e a ponta do dedo indicador na imagem. -
math.hypotFunção calcula o comprimento da hipotenusa de um triângulo retângulo. -
Mapeie a distância entre as pontas dos dedos em
rect_percent_textuma variável a ser usada como parâmetro para exibição de texto subsequente.
7. Acompanhe a distância entre os dedos
if squareManager.drag_active:
# 更新方块
squareManager.updateSquare(between_finger_tip[0], between_finger_tip[1])
if (line_len > 100):
# 取消激活
squareManager.drag_active = False
squareManager.active_index = -1
elif (line_len < 100) and (squareManager.checkOverlay(between_finger_tip[0],
between_finger_tip[1]) != -1) and (
squareManager.drag_active == False):
# 激活
squareManager.drag_active = True
# 计算距离
squareManager.setLen(between_finger_tip[0], between_finger_tip[1])
Se squareManagera drag_activepropriedade for True, ou seja, o modo de movimentação do retângulo foi ativado, utilize squareManager.updateSquareo método para atualizar a posição do retângulo. Se a distância entre dois dedos for maior que 100, ou seja, a distância entre os dedos ultrapassar o limite, o modo de ativação do retângulo será cancelado, que será drag_activedefinido como Falso e será active_indexdefinido como -1.
Caso contrário, se a distância entre dois dedos for inferior a 100 e houver um retângulo sobreposto entre os dedos, o modo de movimento do retângulo não será ativado. Para ativar o modo de movimento do retângulo, drag_activedefina como True. Calcule e defina o comprimento do retângulo com base na distância entre os dedos, use squareManager.setLeno método.
8.Exibir imagem
squareManager.display(self)
# 显示距离
cv2.putText(self.image, "Distance:" + str(rect_percent_text), (10, 120), cv2.FONT_HERSHEY_PLAIN, 3,
(255, 0, 0), 3)
# 显示当前激活
cv2.putText(self.image, "Active:" + (
"None" if squareManager.active_index == -1 else str(squareManager.active_index)), (10, 170),
cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示刷新率FPS
cTime = time.time()
fps_text = 1 / (cTime - fpsTime)
fpsTime = cTime
cv2.putText(self.image, "FPS: " + str(int(fps_text)), (10, 70),
cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示画面
cv2.imshow('virtual drag and drop', self.image)
if cv2.waitKey(5) & 0xFF == 27:
break
cap.release()
control = HandControlVolume()
control.recognize()
recognizeO final da função principal ( ) é usado para exibir o status e a taxa de atualização da imagem, retângulo e aguardar a resposta da tecla. Use squareManager.displayo método para exibir o retângulo. cv2.waitKeyA função espera pela entrada da tecla. Se a tecla pressionada for a tecla ESC (o código ASCII correspondente é 27), ela sai do loop.
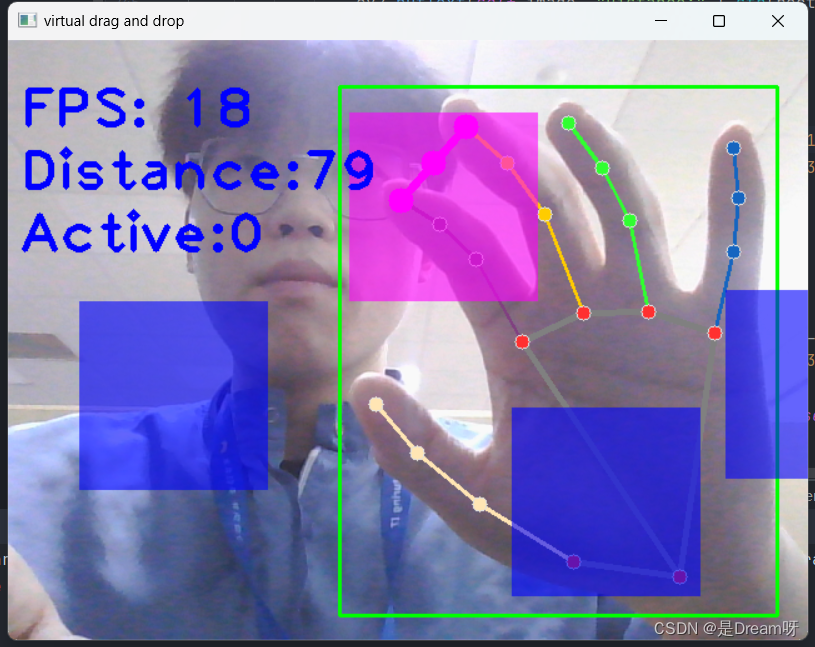
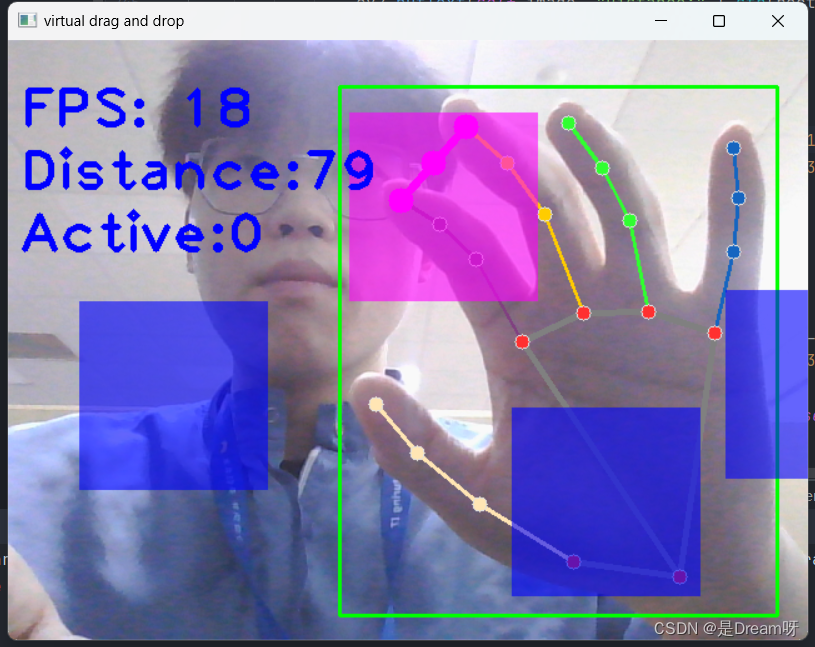
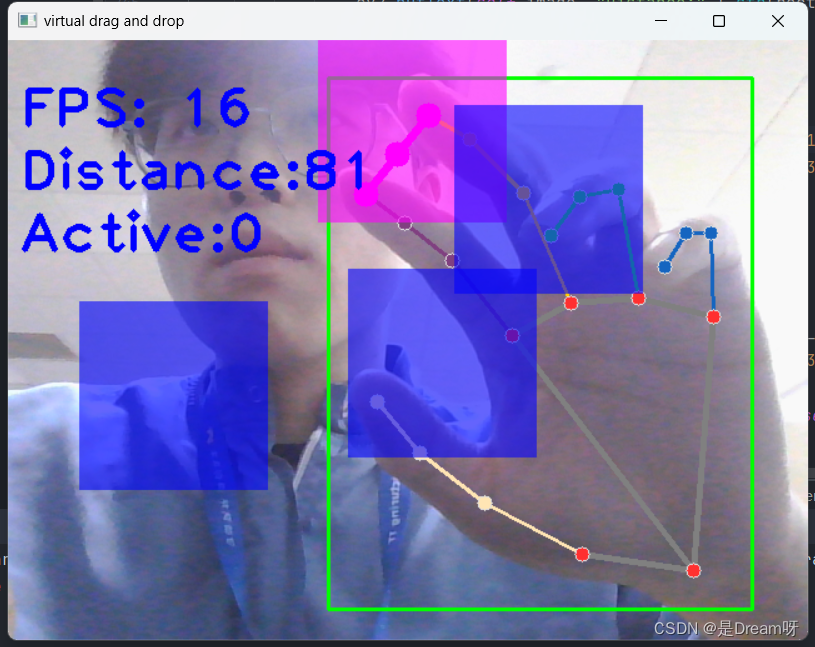
Exiba a imagem processada, o status do retângulo e a taxa de atualização na tela e aguarde a resposta da tecla. Isso permite a funcionalidade virtual interativa de arrastar e soltar. A seguir, vamos dar uma olhada no efeito real da operação.
4. Demonstração prática



Através da demonstração, podemos arrastar os blocos com as mãos, e o efeito pode ser alcançado em bom estado.
5. Compartilhamento de código-fonte
import cv2
import mediapipe as mp
import time
import math
class SquareManager:
def __init__(self, rect_width):
# 方框长度
self.rect_width = rect_width
# 方块list
self.square_count = 0
self.rect_left_x_list = []
self.rect_left_y_list = []
self.alpha_list = []
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# 激活移动模式
self.drag_active = False
# 激活的方块ID
self.active_index = -1
# 创建一个方块,但是没有显示
def create(self, rect_left_x, rect_left_y, alpha=0.4):
self.rect_left_x_list.append(rect_left_x)
self.rect_left_y_list.append(rect_left_y)
self.alpha_list.append(alpha)
self.square_count += 1
# 更新位置
def display(self, class_obj):
for i in range(0, self.square_count):
x = self.rect_left_x_list[i]
y = self.rect_left_y_list[i]
alpha = self.alpha_list[i]
overlay = class_obj.image.copy()
if (i == self.active_index):
cv2.rectangle(overlay, (x, y), (x + self.rect_width, y + self.rect_width), (255, 0, 255), -1)
else:
cv2.rectangle(overlay, (x, y), (x + self.rect_width, y + self.rect_width), (255, 0, 0), -1)
# Following line overlays transparent rectangle over the self.image
class_obj.image = cv2.addWeighted(overlay, alpha, class_obj.image, 1 - alpha, 0)
# 判断落在哪个方块上,返回方块的ID
def checkOverlay(self, check_x, check_y):
for i in range(0, self.square_count):
x = self.rect_left_x_list[i]
y = self.rect_left_y_list[i]
if (x < check_x < (x + self.rect_width)) and (y < check_y < (y + self.rect_width)):
# 保存被激活的方块ID
self.active_index = i
return i
return -1
# 计算与指尖的距离
def setLen(self, check_x, check_y):
# 计算距离
self.L1 = check_x - self.rect_left_x_list[self.active_index]
self.L2 = check_y - self.rect_left_y_list[self.active_index]
# 更新方块
def updateSquare(self, new_x, new_y):
# print(self.rect_left_x_list[self.active_index])
self.rect_left_x_list[self.active_index] = new_x - self.L1
self.rect_left_y_list[self.active_index] = new_y - self.L2
# 识别控制类
class HandControlVolume:
def __init__(self):
# 初始化medialpipe
self.mp_drawing = mp.solutions.drawing_utils
self.mp_drawing_styles = mp.solutions.drawing_styles
self.mp_hands = mp.solutions.hands
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# image实例,以便另一个类调用
self.image = None
# 主函数
def recognize(self):
# 计算刷新率
fpsTime = time.time()
# OpenCV读取视频流
cap = cv2.VideoCapture(0)
# 视频分辨率
resize_w = int(cap.get(cv2.CAP_PROP_FRAME_WIDTH))
resize_h = int(cap.get(cv2.CAP_PROP_FRAME_HEIGHT))
# 画面显示初始化参数
rect_percent_text = 0
# 初始化方块管理器
squareManager = SquareManager(150)
# 创建多个方块
for i in range(0, 5):
squareManager.create(200 * i + 20, 200, 0.6)
with self.mp_hands.Hands(min_detection_confidence=0.7,
min_tracking_confidence=0.5,
max_num_hands=2) as hands:
while cap.isOpened():
# 初始化矩形
success, self.image = cap.read()
self.image = cv2.resize(self.image, (resize_w, resize_h))
if not success:
print("空帧.")
continue
# 提高性能
self.image.flags.writeable = False
# 转为RGB
self.image = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB)
# 镜像
self.image = cv2.flip(self.image, 1)
# mediapipe模型处理
results = hands.process(self.image)
self.image.flags.writeable = True
self.image = cv2.cvtColor(self.image, cv2.COLOR_RGB2BGR)
# 判断是否有手掌
if results.multi_hand_landmarks:
# 遍历每个手掌
for hand_landmarks in results.multi_hand_landmarks:
# 在画面标注手指
self.mp_drawing.draw_landmarks(
self.image,
hand_landmarks,
self.mp_hands.HAND_CONNECTIONS,
self.mp_drawing_styles.get_default_hand_landmarks_style(),
self.mp_drawing_styles.get_default_hand_connections_style())
# 解析手指,存入各个手指坐标
landmark_list = []
# 用来存储手掌范围的矩形坐标
paw_x_list = []
paw_y_list = []
for landmark_id, finger_axis in enumerate(
hand_landmarks.landmark):
landmark_list.append([
landmark_id, finger_axis.x, finger_axis.y,
finger_axis.z
])
paw_x_list.append(finger_axis.x)
paw_y_list.append(finger_axis.y)
if landmark_list:
# 比例缩放到像素
ratio_x_to_pixel = lambda x: math.ceil(x * resize_w)
ratio_y_to_pixel = lambda y: math.ceil(y * resize_h)
# 设计手掌左上角、右下角坐标
paw_left_top_x, paw_right_bottom_x = map(ratio_x_to_pixel,
[min(paw_x_list), max(paw_x_list)])
paw_left_top_y, paw_right_bottom_y = map(ratio_y_to_pixel,
[min(paw_y_list), max(paw_y_list)])
# 给手掌画框框
cv2.rectangle(self.image, (paw_left_top_x - 30, paw_left_top_y - 30),
(paw_right_bottom_x + 30, paw_right_bottom_y + 30), (0, 255, 0), 2)
# 获取中指指尖坐标
middle_finger_tip = landmark_list[12]
middle_finger_tip_x = ratio_x_to_pixel(middle_finger_tip[1])
middle_finger_tip_y = ratio_y_to_pixel(middle_finger_tip[2])
# 获取食指指尖坐标
index_finger_tip = landmark_list[8]
index_finger_tip_x = ratio_x_to_pixel(index_finger_tip[1])
index_finger_tip_y = ratio_y_to_pixel(index_finger_tip[2])
# 中间点
between_finger_tip = (middle_finger_tip_x + index_finger_tip_x) // 2, (
middle_finger_tip_y + index_finger_tip_y) // 2
# print(middle_finger_tip_x)
thumb_finger_point = (middle_finger_tip_x, middle_finger_tip_y)
index_finger_point = (index_finger_tip_x, index_finger_tip_y)
# 画指尖2点
circle_func = lambda point: cv2.circle(self.image, point, 10, (255, 0, 255), -1)
self.image = circle_func(thumb_finger_point)
self.image = circle_func(index_finger_point)
self.image = circle_func(between_finger_tip)
# 画2点连线
self.image = cv2.line(self.image, thumb_finger_point, index_finger_point, (255, 0, 255), 5)
# 勾股定理计算长度
line_len = math.hypot((index_finger_tip_x - middle_finger_tip_x),
(index_finger_tip_y - middle_finger_tip_y))
# 将指尖距离映射到文字
rect_percent_text = math.ceil(line_len)
# 激活模式,需要让矩形跟随移动
if squareManager.drag_active:
# 更新方块
squareManager.updateSquare(between_finger_tip[0], between_finger_tip[1])
if (line_len > 100):
# 取消激活
squareManager.drag_active = False
squareManager.active_index = -1
elif (line_len < 100) and (squareManager.checkOverlay(between_finger_tip[0],
between_finger_tip[1]) != -1) and (
squareManager.drag_active == False):
# 激活
squareManager.drag_active = True
# 计算距离
squareManager.setLen(between_finger_tip[0], between_finger_tip[1])
# 显示方块,传入本实例,主要为了半透明的处理
squareManager.display(self)
# 显示距离
cv2.putText(self.image, "Distance:" + str(rect_percent_text), (10, 120), cv2.FONT_HERSHEY_PLAIN, 3,
(255, 0, 0), 3)
# 显示当前激活
cv2.putText(self.image, "Active:" + (
"None" if squareManager.active_index == -1 else str(squareManager.active_index)), (10, 170),
cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示刷新率FPS
cTime = time.time()
fps_text = 1 / (cTime - fpsTime)
fpsTime = cTime
cv2.putText(self.image, "FPS: " + str(int(fps_text)), (10, 70),
cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示画面
cv2.imshow('virtual drag and drop', self.image)
if cv2.waitKey(5) & 0xFF == 27:
break
cap.release()
control = HandControlVolume()
control.recognize()