estudo de viabilidade
O miniaplicativo do site oficial da empresa foi projetado para construir um site oficial on-line para a empresa e fornecer informações, produtos, serviços e informações de contato da empresa. Ele expande as funções dos sites oficiais corporativos tradicionais e permite que os usuários obtenham informações corporativas a qualquer hora e em qualquer lugar por meio da conveniência e interatividade dos miniprogramas WeChat e realizem compras, consultas e interações de produtos. Ele pode ser usado como uma ferramenta importante para as empresas exibirem e promoverem no terminal móvel, melhorarem a imagem da marca, expandirem a influência no mercado e fornecerem aos usuários uma melhor experiência de serviço.
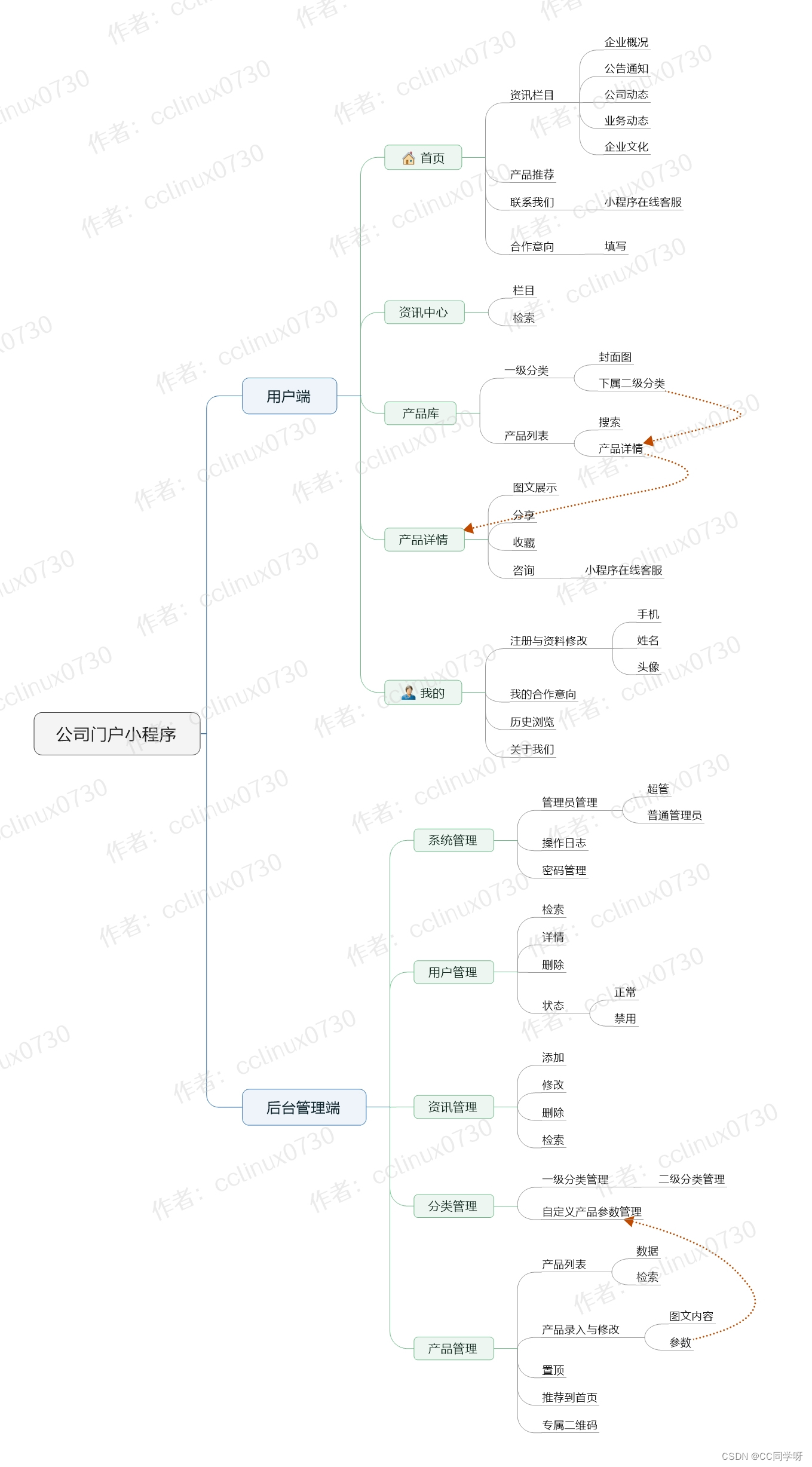
design de recursos
-
Introdução da empresa: Forneça histórico detalhado da empresa, história, missão e visão, etc., para que os usuários possam compreender as informações básicas da empresa.
-
Exibição de produtos e serviços: Exibe os produtos e serviços da empresa, incluindo descrições detalhadas dos produtos, fotos, vídeos, preços, etc., para que os usuários possam obter informações sobre os produtos e realizar compras.
-
Notícias e atualizações: atualize regularmente as notícias, tendências do setor e atividades da empresa para permitir que os usuários entendam os últimos progressos da empresa.
-
Informações de contato: Forneça as informações de contato da empresa, incluindo número de telefone, endereço, e-mail e formulário de contato online, etc., para facilitar a comunicação e contato dos usuários com a empresa.
-
Atendimento ao cliente online: Fornece função de atendimento ao cliente online, permitindo que os usuários se comuniquem diretamente com os representantes de atendimento ao cliente em tempo real e respondam a perguntas.
-
Função de pesquisa: Fornece uma função de pesquisa para facilitar aos usuários encontrar rapidamente as informações de que precisam.
-
Estatísticas e análises de dados: Colete dados de acesso do usuário, conduza estatísticas e análises de dados, ajude as empresas a entender o comportamento e as necessidades do usuário e a otimizar a experiência e os serviços do site.
Debate

Projeto de banco de dados
ProductModel.DB_STRUCTURE = {
_pid: 'string|true',
PRODUCT_ID: 'string|true',
PRODUCT_TITLE: 'string|false|comment=标题',
PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1',
PRODUCT_CATE_ID: 'array|true|comment=分类编号',
PRODUCT_CATE_NAME: 'array|true|comment=分类冗余',
PRODUCT_ORDER: 'int|true|default=9999',
PRODUCT_VOUCH: 'int|true|default=0',
PRODUCT_COMMENT_CNT: 'int|true|default=0',
PRODUCT_QR: 'string|false',
PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数',
PRODUCT_FORMS: 'array|true|default=[]',
PRODUCT_OBJ: 'object|true|default={}',
PRODUCT_ADD_TIME: 'int|true',
PRODUCT_EDIT_TIME: 'int|true',
PRODUCT_ADD_IP: 'string|false',
PRODUCT_EDIT_IP: 'string|false',
};
Cate1Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE1_ID: 'string|true',
CATE1_ORDER: 'int|true|default=9999',
CATE1_TITLE: 'string|false|comment=标题',
CATE1_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE1_CNT: 'int|true|default=0',
CATE1_FORMS: 'array|true|default=[]',
CATE1_OBJ: 'object|true|default={}',
CATE1_ADD_TIME: 'int|true',
CATE1_EDIT_TIME: 'int|true',
CATE1_ADD_IP: 'string|false',
CATE1_EDIT_IP: 'string|false',
};
implementação principal
/** 浏览资讯信息 */
async viewProduct(id) {
let fields = '*';
let where = {
_id: id,
PRODUCT_STATUS: 1
}
let product = await ProductModel.getOne(where, fields);
if (!product) return null;
return product;
}
/** 取得分页列表 */
async getProductList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal);
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
}
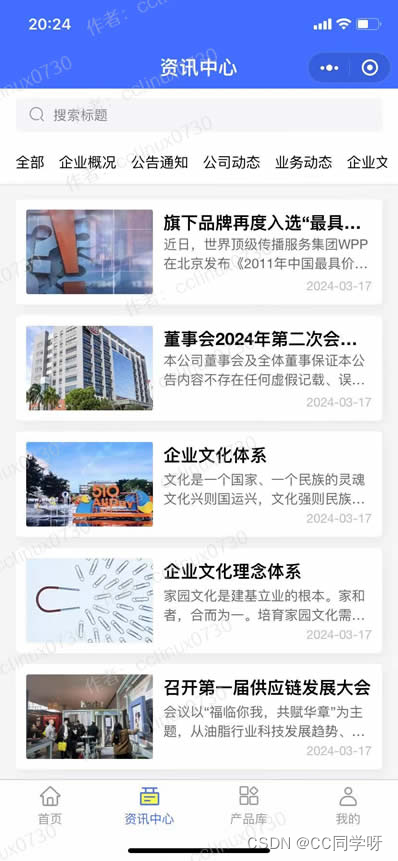
Design de interface do usuário





Sistema de gerenciamento de back-end




