Prefácio
O código QR (Quick Response Code) é um código bidimensional desenvolvido em 1994. Ele pode armazenar e identificar dados rapidamente, contém padrões quadrados em preto e branco e é frequentemente usado para digitalização para obter informações. Os códigos QR têm as vantagens de alta tolerância a falhas e leitura rápida e são amplamente utilizados em publicidade, pagamento, logística e outras áreas. Ao digitalizar o código QR, os usuários podem obter informações rapidamente e implementar operações convenientes, trazendo comodidade à vida moderna. Neste tutorial, o editor discutirá como usar NestJS e qrcode.js para construir um código QR e colocá-lo no Excel.
Preparação ambiental
Antes de começar, certifique-se de ter as seguintes ferramentas e conhecimentos:
- Node.js e npm estão instalados em seu sistema.
- Compreensão básica de TypeScript e JavaScript.
- Esteja familiarizado com o conhecimento básico do NestJS (caso contrário, você pode consultar a documentação oficial do NestJS ).
Etapa 1: configurar o projeto NestJS
Comece criando um novo projeto NestJS. Abra um terminal e execute o seguinte comando:
# Create a new NestJS project
npx @nestjs/cli new qr-code-generator-api
# Move into the project directory
cd qr-code-generator-api
Etapa 2: instalar qrcode.js
Em seguida, instale o pacote qrcode.js, que me permitirá gerar códigos QR. Execute o seguinte comando no diretório do projeto:
npm install qrcode
Etapa 3: gerar o código QR
Agora que configurei o NestJS e o qrcode.js, deixe-me criar um serviço de geração de código QR. No NestJS, service é a classe responsável por lidar com a lógica de negócios. O editor criará um QrCodeService e usará qrcode.js para gerar o código QR.
Primeiro, crie um novo arquivo chamado qr-code.service.ts na pasta src e adicione o seguinte código:
// src/qr-code.service.ts
import { Injectable } from '@nestjs/common';
import * as qrcode from 'qrcode';
@Injectable()
export class QrCodeService {
async generateQrCode(data: string): Promise<string> {
try {
const qrCodeDataURL = await qrcode.toDataURL(data);
return qrCodeDataURL;
} catch (error) {
throw new Error('Failed to generate QR code.');
}
}
}
No código acima, criei um QrCodeService com um único método generateQrCode, que pega os dados da string como entrada e retorna uma Promise que resolve para uma URL de dados que representa o código QR gerado.
Etapa 4: criar um controlador de código QR
No NestJS, o controlador lida com as solicitações recebidas e interage com o serviço para fornecer respostas. Portanto, o editor criou um controlador de código QR para lidar com a geração de códigos QR. Crie um novo arquivo chamado qr-code.controller.ts na pasta src e adicione o seguinte código:
// src/qr-code.controller.ts
import { Controller, Get, Query } from '@nestjs/common';
import { QrCodeService } from './qr-code.service';
@Controller('qr-code')
export class QrCodeController {
constructor(private readonly qrCodeService: QrCodeService) {}
@Get()
async generateQrCode(@Query('data') data: string) {
const qrCodeDataURL = await this.qrCodeService.generateQrCode(data);
return `<img src="${qrCodeDataURL}" alt="QR Code" />`;
}
}
@Controller('qr-code-data')
export class QrDataCodeController {
constructor(private readonly qrCodeService: QrCodeService) {}
@Get()
async generateQrCode(@Query('data') data: string) {
const qrCodeDataURL = await this.qrCodeService.generateQrCode(data);
return qrCodeDataURL;
}
}
No código acima, defino um QrCodeController com um único endpoint GET na rota/código QR. O endpoint requer um parâmetro de consulta de dados, que representa o conteúdo que será codificado no código QR. O método generateQrCode no controlador chama o método generateQrCode do QrCodeService e retorna o código QR como uma imagem na resposta. Um QrDataCodeController com um único endpoint GET também é definido em /qr-code-data e é retornado como base^4 na resposta.
Etapa 5: Conecte o módulo de código QR
Agora que preparei o serviço e o controlador, preciso conectá-los a um módulo. Crie um novo arquivo chamado qr-code.module.ts na pasta src e adicione o seguinte código:
// src/qr-code.module.ts
import { Module } from '@nestjs/common';
import { QrCodeController, QrDataCodeController } from "./qr-code.controller";
import { QrCodeService } from './qr-code.service';
@Module({
controllers: [QrCodeController,QrDataCodeController],
providers: [QrCodeService],
})
export class QrCodeModule {}
No código acima, o editor define um QrCodeModule que importa QrCodeController, QrDataCodeController e QrCodeService. Este módulo será responsável por fornecer a função de geração de código QR.
Etapa 6: modificar main.ts
Agora que criei o módulo, deixe-me guiar o aplicativo NestJS e incluir o QrCodeModule. Abra o arquivo src/main.ts e modifique-o da seguinte forma:
// src/main.ts
import { NestFactory } from '@nestjs/core';
import { QrCodeModule } from './qr-code.module';
async function bootstrap() {
const app = await NestFactory.create(QrCodeModule);
await app.listen(3000);
}
bootstrap();
No código acima, importei QrCodeModule e passei para NestFactory.create, indicando que meu aplicativo usará QrCodeModule. O aplicativo escutará na porta 3000 (o padrão é 3000, a porta também pode ser modificada).
Etapa 7: teste a API do gerador de código QR
- Execute o seguinte comando para executar o aplicativo NestJS:
npm run start
- Abra o navegador e digite http://localhost:3000/qr-code?data=Hello%20Spreadjs na barra de endereço
Substitua o conteúdo após o sinal de igual pelos dados que você deseja codificar no código QR.
- Você deverá receber uma resposta contendo uma tag HTML img com o código QR gerado. A imagem será exibida como um URL de dados na resposta.

Em seguida, digitalize o código QR. Se a digitalização for bem-sucedida, significa que criamos um código QR.
- Abra o navegador e digite http://localhost:3000/qr-code-data?data=Hello%20Spreadjs na barra de endereço. Retorna dados de código base64

Por fim, anexe o endereço completo do código do projeto:
https://github.com/wteja/qr-code-generator-api
O componente de formulário front-end implementa imagens de código QR
No exemplo apresentado acima, o editor gerou diretamente um código QR, mas na vida cotidiana, esse tipo de cenário é raro. Mais frequentemente, o código QR é colocado em vários relatórios do Excel. NestJS e qrcode.js nativos, você também pode tentar outros componentes de tabela front-end que suportam NestJS. A vantagem disso é que pode reduzir a quantidade de desenvolvimento de código.
SpreadJS é um componente de tabela front-end puro baseado no padrão HTML5 lançado pela Grape City. Possui recursos de produto de alto desempenho, plataforma cruzada e alta compatibilidade com Excel. o navegador e tem sido bem-sucedido. É amplamente utilizado em áreas como preenchimento de dados, documentos de formulários on-line, produção e geração de relatórios em formato Excel, orçamento corporativo e contas finais, testes metrológicos, gerenciamento de laboratório, etc., permitindo que você tenha rapidamente. tabelas com a mesma origem de Feishu, Yuque, Lingxi Documents, etc. Capacidades de desenvolvimento. A imagem abaixo é um exemplo de código QR implementado usando SpreadJS:
Assim como o Excel, o SpreadJS oferece suporte à inserção e posicionamento de imagens. Inserimos os dados 6ase64 obtidos acima no SpreadJS
Etapa 1: obter dados Base64
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000/qr-code-data?data=Hello%20Spreadjs', true);
xhr.onload = function (e) {
if (this.status == 200) {
var base64Data = this.response;
}
};
xhr.send();
Etapa 2: Obtenha o objeto SpreadJS
Em seguida, obtenha o objeto SpreadJS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<!-- 禁用IE兼容视图 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="spreadjs culture" content="zh-cn"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" , user-scalable=no"/>
<title>SpreadJS demo</title>
<link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.17.0.0.css"
rel="stylesheet" type="text/css"/>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.17.0.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.shapes.17.0.0.min.js"></script>
</head>
<body>
<div>
<div id="ss" class="sample-spreadsheets" style="height: 500px;width: 90%;"></div>
</div>
<script type="text/javascript">
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 2});
}
</script>
</body>
</html>
Crie um novo documento de texto, copie o código acima, altere seu sufixo para .html, abra este arquivo no navegador e encontre uma planilha
Etapa 3: inserir imagem
Em seguida, adicionamos fotos
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 2});
let activeSheet = spread.getSheet(0);
activeSheet.setRowHeight(0, 100);
activeSheet.setColumnWidth(0, 100)
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000/qr-code-data?data=Hello%20Spreadjs', true);
xhr.onload = function (e) {
if (this.status == 200) {
var base64Data = this.response;
var pic = activeSheet.shapes.addPictureShape("Picture 1", base64Data, 0, 0, 100, 100);
pic.startRow(0);
pic.startColumn(0);
pic.width(100)
pic.height(100)
}
};
xhr.send();
O resultado é o seguinte:
Desta forma, consegue-se o efeito de inserir uma imagem de código QR em uma planilha.
Ora, o processo acima é muito complicado, não importa, SpreadJS também suporta a criação direta de códigos QR.
O componente da tabela front-end implementa a fórmula do código QR
Passo 1: Abra o SpreadJS
Abra a página agora mesmo ou clique aqui para reabrir o SpreadJS.
Etapa 2: implementar o código QR
Após abrir o SpreadJS, crie uma nova página da Planilha e anote as informações que deseja exibir no código QR, conforme mostrado na figura abaixo:
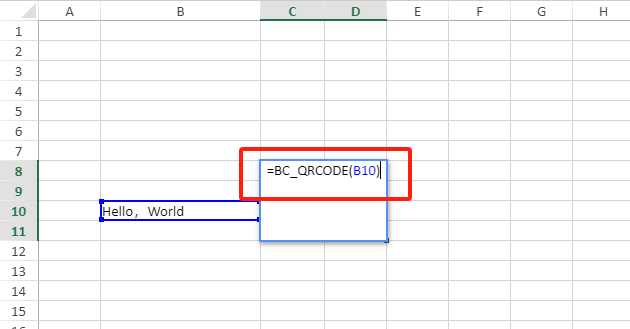
Em seguida, encontramos aleatoriamente uma célula em branco, inserimos a seguinte fórmula e inserimos a posição da célula onde as informações são exibidas no espaço em branco (como a posição B10 de "Hello World" na imagem acima)
//空格中为显示信息的单元格位置
=BC_QRCODE()

Em seguida, um código QR será exibido:
Digitalize o código QR e o telefone exibirá a string “Hello World”. Isso conclui uma pequena demonstração que incorpora o código QR no Excel. (Para mais estilos de códigos QR, consulte esta demonstração)
Além disso, você também pode atribuir valores ao código QR no código:
sheet.setFormula(0,0,'=BC_QRCODE("hello,我是二维码")');
O código acima cria uma fórmula para a célula A1 A fórmula é =BC_QRCODE("olá, sou um código QR").
Em anexo está o código completo:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8"/>
<meta name="spreadjs culture" content="zh-cn" />
<link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.17.0.7.css"
rel="stylesheet" type="text/css"/>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.17.0.7.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.barcode.17.0.7.min.js"></script>
</head>
<body>
<div>
<div class="container">
<div id="ss" style="width:200%; height:90vh;"></div>
</div>
</div>
<script type="text/javascript">
window.onload = function () {
let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
let sheet = spread.getActiveSheet()
sheet.setFormula(0,0,'=BC_QRCODE("hello,我是二维码")');
sheet.setRowHeight(0,200)
sheet.setColumnWidth(0,200)
}
</script>
</body>
</html>
Resumir
Neste artigo, o editor apresenta como usar NestJS e qrcode.js para criar um código QR e usa o componente de tabela de front-end puro SpreadJS para exibir o código QR no Excel. Se você quiser saber mais sobre SpreadJS Para obter informações, por favor clique aqui para visualizar.
Link de extensão:
Decidi desistir do código aberto Hongmeng Wang Chenglu, o pai do código aberto Hongmeng: Hongmeng de código aberto é o único evento de software industrial de inovação arquitetônica na área de software básico na China - o OGG 1.0 é lançado, a Huawei contribui com todo o código-fonte. Google Reader é morto pela "montanha de merda de código" Fedora Linux 40 é lançado oficialmente Ex-desenvolvedor da Microsoft: o desempenho do Windows 11 é "ridiculamente ruim" Ma Huateng e Zhou Hongyi apertam as mãos para "eliminar rancores" Empresas de jogos conhecidas emitiram novos regulamentos : os presentes de casamento dos funcionários não devem exceder 100.000 yuans Ubuntu 24.04 LTS lançado oficialmente Pinduoduo foi condenado por concorrência desleal Compensação de 5 milhões de yuans