четкие свойства в элементе уровня блока используются для очистки плавающего эффекта, значение которого может быть установлено:
ясно: обе левые и правые части прозрачного поплавка
ясном: левый ясно слева поплавка
ясно: право очистить правый поплавок
ясно: есть никто не оставил плавающий эффект
Разница заключается в том, что разный поплавке, поплавок, прежде чем ясно эффект удаления при условии, регенерирует значение эффекта, представленное в новой линии
Демо-код:
<style>
body{
width: 500px;
height: 400px;
border: 1px solid #000;
}
.div1 {
width: 100px;
height: 100px;
background-color: rgb(0, 255, 255);
text-align: center;
line-height: 100px;
margin: 10px 10px;
float: left;
}
.div2 {
width: 100px;
height: 100px;
line-height: 100px;
background-color: rgb(10, 200, 255);
text-align: center;
margin: 10px;
float: left;
}
.div3 {
width: 100px;
height: 100px;
line-height: 100px;
background-color: rgb(90, 0, 255);
text-align: center;
margin: auto 10px;
clear: left;
float: right;
}
.div4 {
width: 100px;
height: 100px;
line-height: 100px;
background-color: rgb(0, 0, 255);
text-align: center;
margin: auto 10px;
clear: right;
float: left;
}
</style>
<body>
<div class="div1">A</div>
<div class="div2">B</div>
<div class="div3">C</div>
<div class="div4">D</div>
</body>
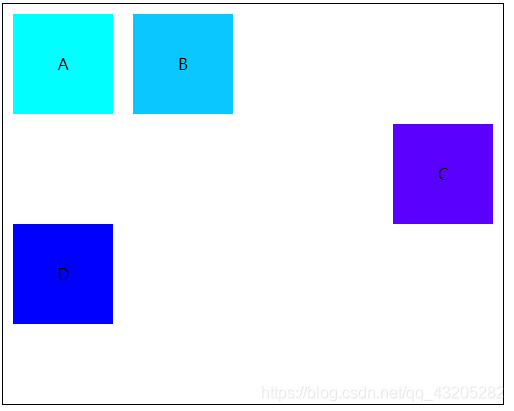
Результаты: